Optimizing Business Websites for Local Search Results

In this post, we’ll look at three things web designers can do to help increase a local business website’s visibility in search so they can win “near me” searches and drive more foot traffic through their doors.
The #shoplocal hashtag isn’t some trendy call to action that’s only relevant on Small Business Saturday or when local businesses are struggling during a pandemic. Shopping locally has grown in popularity over the last year or so, despite the convenience of online shopping.
I suspect part of the reason for this is because of the rising inflation in the U.S. Being able to avoid shipping fees or taxes related to online purchases can make a big impact on your wallet. What’s more, after years of dealing with late deliveries due to supply chain issues, I think local shopping has actually become a faster way of getting what you need sometimes.
Regardless of why consumers are gravitating more toward local businesses, the websites you build for these companies need to be prepared for the search traffic. Because, while the purchase may ultimately take place in person, consumers rely on the internet to discover and educate themselves on local business options.
Below I want to explore some ways to optimize local business websites so that they show up in those relevant “near me” searches.
How To Optimize a Local Business Website for “Near Me” Searches
One of my biggest pet peeves is when I meet a small business owner and they tell me they don’t have a website because they don’t need one. It’s really common, too. According to data from Top Design Firms, about 28% of small businesses don’t have a website.
I get why they might be reluctant to make the investment. They worry that they’ll spend all that time and money to get a site built, only for it to make no difference. But it can. With a website optimized for local search results, a website can help a business:
- Increase brand awareness
- Generate leads
- Drive more traffic and sales to their establishment
Here are some ways you as their web designer can make their investment pay off:
Use Schema Markup
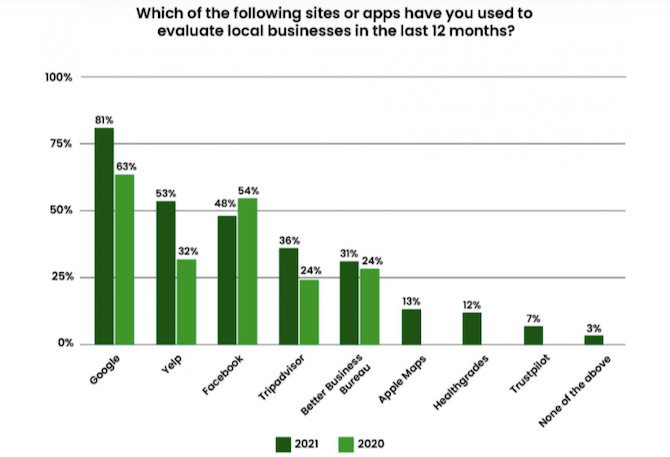
In 2021, 81% of consumers used Google to find and evaluate local businesses. According to BrightLocal, only 63% of consumers did this the year before.
While having a great website—one that’s coded well, designed beautifully and full of relevant and useful content—will improve how a local business site ranks, that might not be enough to get it to the first page of search results. Schema markup can be the fast pass that your high-quality website needs to do this.
With structured data (schema markup), you can talk to search engines in their own semantic language behind the scenes of a website. Sadly, in my research into this, not many local sites use it or use it well.
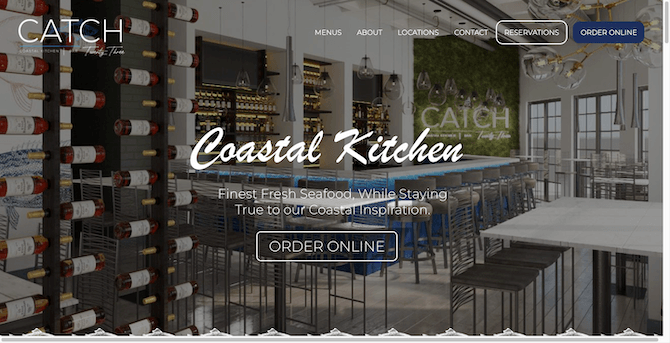
I did run into one local business near me that uses schema markup. It’s a restaurant called Catch Twenty-Three, which is fantastic, by the way. This is the homepage for the website:

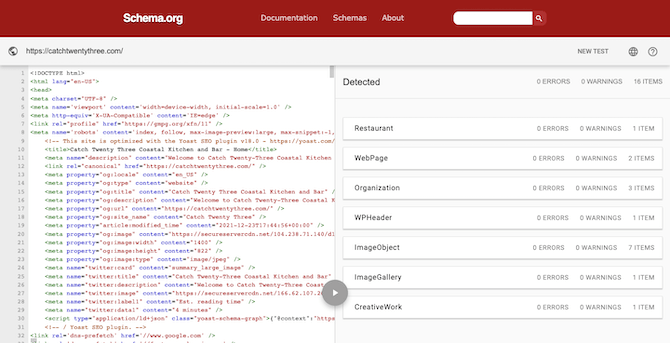
Using the Schema.org Validator, I was able to track down which schema was attached to the site:

Catch Twenty-Three has done a great job of using structured data to communicate details like:
- Business type
- URL
- Email address
- Operating hours
- Address
- Links to corresponding Facebook, Twitter and Instagram pages
- Company images
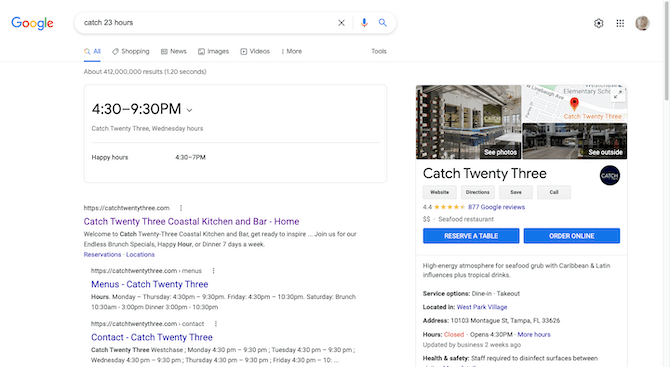
As a result, Google users will easily locate details related to this restaurant right from the search results page:

The first thing the search for “catch 23 hours” reveals is an information block that directly answers the question. This information also appears in the website listings under the sub-pages for Menus and Contact. The local business profile on the right also provides this information under “Hours.”
Without a marked-up page, Google might not have been able to locate this information so easily. Instead, it might’ve just given users the main link to the website and let them dig around to find the operating hours themselves.
You can see how something like this would be valuable for a local business. Even though this is likely to become what we refer to as a zero-click search (meaning the visitor doesn’t click the link to the site), the precise feedback should drive more foot traffic to the restaurant. Either way, the local business wins with website and/or foot traffic coming their way.
One other thing I’ll add here is that this kind of information can be programmed into the company’s Google Business Profile page. However, Google cannot and never will be able to provide consumers with the wealth of details, context or personality that a website can, which is why structured data is a must.
Add Location-Specific Metadata Whenever Possible
Google is now ranking websites primarily on how well the mobile site is designed. But Google isn’t just concerned with the responsive nature of the site. The latest Page Experience update tells us that there are four criteria a site needs to check off in order to perform well in search:
- Performance (speed)
- Accessibility
- Best Practices
- SEO
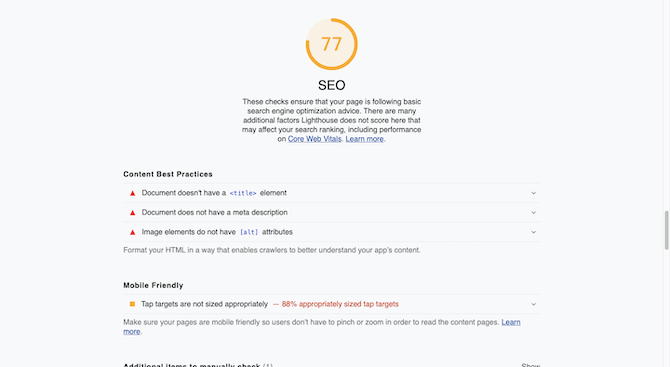
I’m not going to waste your time explaining how to make a website responsive or accessible. What I do want to suggest, however, is that you spend some extra time on website metadata. It not only factors into the SEO score on Core Web Vitals:

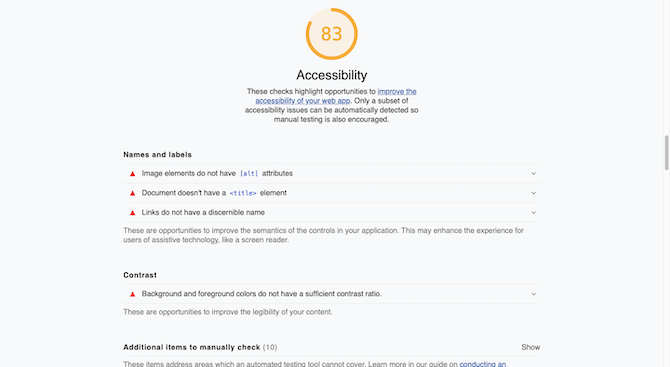
But it affects the Accessibility score as well:

Google doesn’t say anything here specifically about location. That’s because this is a generic assessment for any kind of website. However, for local businesses, it’s important to reinforce the idea that you’re doing business in a specific locale.
If you’re new to keyword optimization, I’d recommend installing the free MozBar browser extension. This tool won’t help you choose keywords or anything like that. But it’ll show you which pieces of your code to add keywords you want the site or page to rank for.
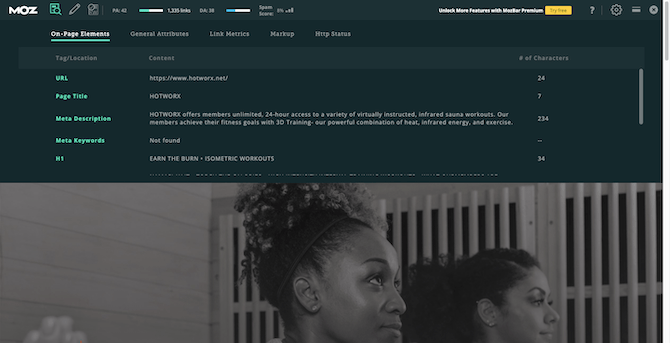
Here’s what it looks like when I visit the main HOTWORX homepage:

When using this tool, click on the first tab called “Page Analysis” and then select “On-Page Elements.” This is the area of the MozBar that shows you what the search engines are seeing in terms of metadata for:
- URL
- Page Title
- Meta Description
- Meta Keywords
- H1
- H2
- bold/strong
- italic/em
- Alt text
The bolded tags above should include a location keyword at least once. There’s no need to overdo it—especially in the H2 headers and image alt text. The location really only needs to be referenced once in each type of metadata.
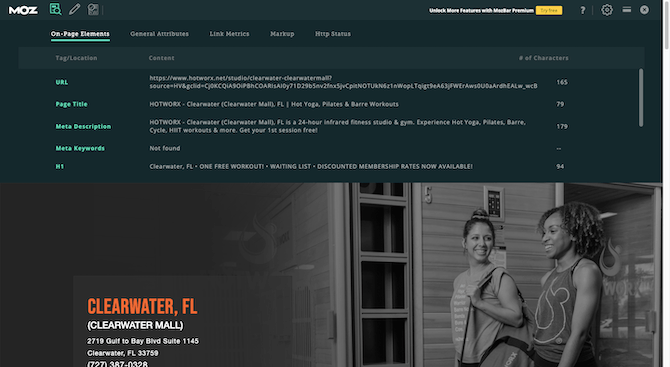
Let’s look at how HOTWORX has handled this on one of its location landing pages:

The metadata on this page still describes HOTWORX as an infrared fitness studio. However, the location (“Clearwater,” “Clearwater, FL” and “Clearwater Mall, FL”) is coded into most of the key areas on the page.
This way, when someone opens up Google and searches for “fitness studio near me,” “fitness studio near Clearwater” or some other relevant variation, Google isn’t going to point them toward the HOTWORX homepage. It’s going to send them directly to the Clearwater landing page.
Again, by optimizing a local site with relevant information, visitors won’t have to do the work of sifting through the site to find what they want. The search engines will offer them a direct shortcut to it.
Show Reviews from Google, Facebook, Yelp and Other External Platforms
There are lots of signals a company website can send to Google to demonstrate its expertise, authoritativeness and trustworthiness. Core Web Vitals cover a lot of them, but there are others to consider as well.
According to BrightLocal, 2% of consumers don’t read reviews when researching local businesses online. On the other hand, 77% said they always and/or regularly check out reviews for local companies.
Why do we care about this? For starters, Google prioritizes websites and businesses in search that provide a great user experience—and positive online reviews are a strong indicator of that. What’s more, online reviews are a ranking factor in Google’s algorithm. That alone should be motivation to start gathering reviews from customers.
As far as which platforms your client should be focused on, these are the sites consumers check most often to get the scoop on how others feel about local companies:
- Yelp
- Tripadvisor
- Better Business Bureau

While your client may want to highlight the rave testimonials and reviews they’ve received personally from customers, posting reviews from these long-standing sites is going to be more convincing.
So, first things first, your client will need to actively work on getting their local business reviewed on these sites. Having a Google Business Profile is critical. And taking ownership of their pages on Yelp, Facebook and Tripadvisor is a must.
I wouldn’t suggest cherry-picking or copying and pasting these reviews into the homepage or a dedicated Reviews page. Instead, take advantage of the embeddable widgets offered by these platforms or extensions that enable you to aggregate reviews from a variety of platforms. They’ll take care of adding the relevant site logos and links to the reviews pages as well.
Once those pages are set up, the site should do two things:
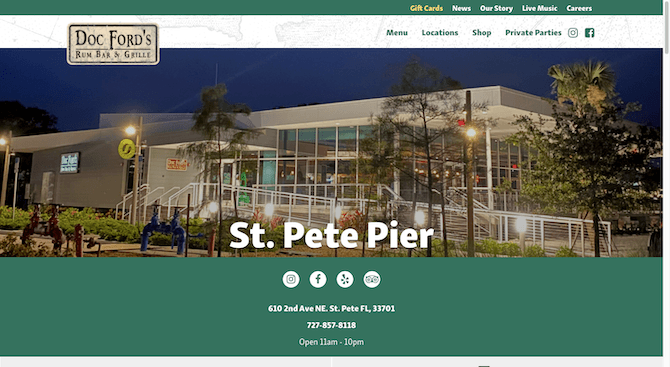
1. Let people know where they can leave reviews for their business online. I like this example from the Doc Ford’s Rum Bar & Grille homepage:

The links for Facebook, Yelp and Tripadvisor fit nicely into the minimal design of the hero image. The one change I would make is to place a note above or next to it that reads “Review Us Here” or “Read Our Reviews.” I’d also move Instagram to the end of the list of links since it’s not technically a place to leave reviews, only to collect UGC (user-generated content). Then put a logo for Google in the front.
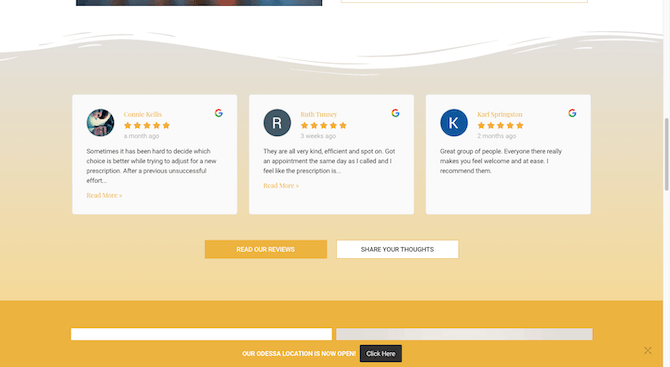
2. Share the ratings and reviews from these platforms with new visitors. The website for Beyond 2020 Vision Specialists does this:

The homepage has a section about halfway down that highlights a number of recent Google reviews. Beneath the reviews are two buttons: “Read Our Reviews” and “Share Your Thoughts.” Both take visitors to Beyond 2020’s Google Business Profile in Google Maps. The “Share Your Thoughts” button opens up a review modal, making it super easy for customers to leave reviews.
Collecting great reviews online is a good first step. However, directly associating these reviews with the website will help its rankability even more.
Wrapping Up
The data is clear: Consumers want to patronize local businesses. The only problem is that many depend on the internet and search engines, in particular, to discover these businesses. With many small businesses still not having web presences of their own, and those that do not having websites optimized for local search, this is a problem.
Simply setting up a physical establishment isn’t enough to get platforms like Google or Yelp to direct consumers to it. So, when you build websites for companies that have a local presence, make sure you’ve equipped their site with the SEO tools it needs to start ranking in relevant “near me” searches.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.