How to Customize Telerik's ASP.NET PivotGrid Cells Using the Built-in Templates
Another long-awaited PivotGrid core feature was introduced with the Q1 2013 release of RadControls for ASP.NET AJAX. If you have seen our new demos, there is a good chance that you might have already guessed that I’m talking about the templates support.
The customization capabilities offered by these templates are virtually endless. All in all, we have 11 unique cell templates (14 in total) for the column, row, and aggregate fields.
Unlike the other similar databound controls like our Grid and TreeList, there is no need to use Eval in order to access the data value. With PivotGrid you can just write Container.DataItem which will return the value, associated with the current cell and there is no need to even know the datafield name in this case.
That said, the Container object also allows a direct access to the public API of the cell and its corresponding field (Container.Field).

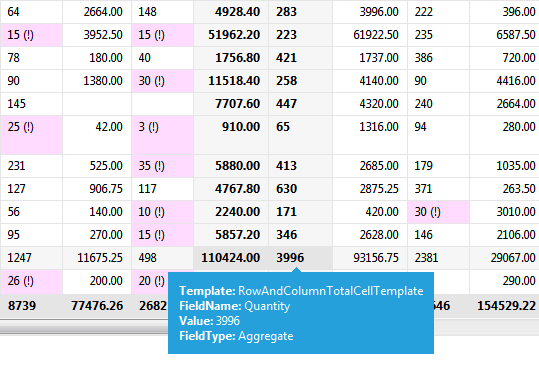
Well, we all know PivotGrid is a complex control and all these new templates add even more complexity, but thanks to the online help resources you should be able to get used to them in no time. I would recommend that you examine the online Templates example which is a really great starting point. It has been designed especially to help the developers to easily understand where the templates are instantiated. Just click on a cell of your choice and you will see all the necessary information (screenshot from this demo is shown above).
Don’t hesitate to share your thoughts about this new feature. Also, please do let us know if you think there is something we could improve in order to make your life easier.
The customization capabilities offered by these templates are virtually endless. All in all, we have 11 unique cell templates (14 in total) for the column, row, and aggregate fields.
Unlike the other similar databound controls like our Grid and TreeList, there is no need to use Eval in order to access the data value. With PivotGrid you can just write Container.DataItem which will return the value, associated with the current cell and there is no need to even know the datafield name in this case.
That said, the Container object also allows a direct access to the public API of the cell and its corresponding field (Container.Field).
<telerik:PivotGridRowField DataField="City"> <TotalHeaderCellTemplate> <strong><%# Container.DataItem %></strong> </TotalHeaderCellTemplate> <CellTemplate> <em><%# Container.Field.Caption %></em> </CellTemplate></telerik:PivotGridRowField>Well, we all know PivotGrid is a complex control and all these new templates add even more complexity, but thanks to the online help resources you should be able to get used to them in no time. I would recommend that you examine the online Templates example which is a really great starting point. It has been designed especially to help the developers to easily understand where the templates are instantiated. Just click on a cell of your choice and you will see all the necessary information (screenshot from this demo is shown above).
Don’t hesitate to share your thoughts about this new feature. Also, please do let us know if you think there is something we could improve in order to make your life easier.

About the Author
Daniel Peichev
Daniel Peichev is Software Developer at one of Telerik's ASP.NET AJAX teams, where he primarily works on exporting functionality for RadGrid and RadTreeList. Daniel is interested in ASP.NET, Javascript, CSS and the cutting edge Microsoft technologies and products.
Related Posts
Comments
Comments are disabled in preview mode.
