Displaying a List of Data Items Made Easy with Blazor ListBox

A feature-packed ListBox will shorten your development time while delivering a next-level user experience.
.NET Blazor is the next generation of web applications, allowing you to build rich client-side UIs with .NET and C#. Code reuse, separation of concerns, and dependency injection allow for highly adaptable applications. While .NET Blazor offers an excellent foundation for scalable applications and some basic UI components, more complex UI elements are left to the engineer to build.
Leverage Progress Telerik UI for Blazor to increase your productivity today and your maintainability tomorrow.
The Telerik UI for Blazor Listbox
UI for Blazor provides a collection of highly polished and feature-packed components for Blazor applications. These components work both with server-side Blazor and WASM.
The Blazor ListBox is incredibly versatile. It can be used to order, reorder, select, deselect, transfer or submit any arbitrary collection of items. A common use case might be a field selector or resource picker.
For a complete list of all the features the ListBox provides, you can read through the documentation or explore the demos. Below, I’ll cover the major highlights and show some of the interesting use cases of a ListBox.
Selection
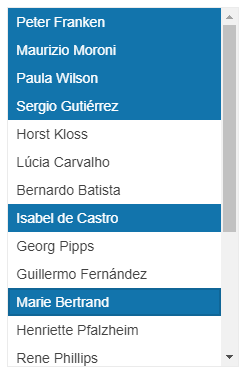
Selection is a core feature of the ListBox. By setting the SelectionMode parameter, you can easily switch between single selection mode and multiple selection mode. When in multiple selection mode, the ListBox uses the familiar semantics of holding Ctrl (Cmd on Mac) to select multiple items or Shift to select a contiguous range.
You can also use two-way binding with the SelectedItems parameter, or hook up to the SelectedItemsChanged event.

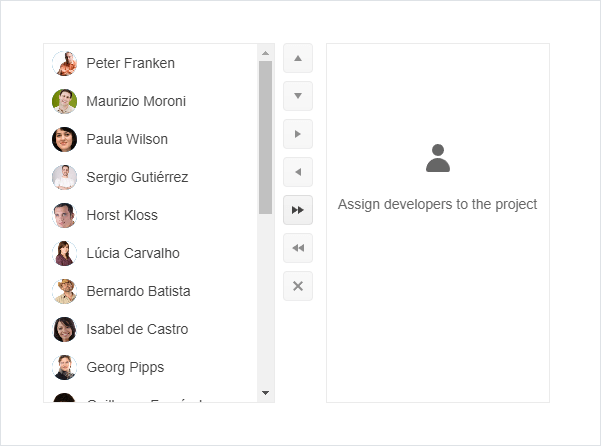
Connect ListBoxes
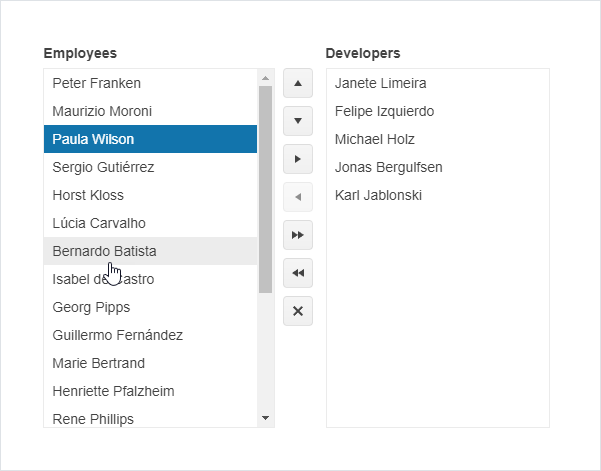
What’s better than one ListBox? Two ListBoxes! The primary benefit and core feature of the ListBox is the ability to transfer items from one ListBox to a different ListBox. You’ll need a primary ListBox and a secondary ListBox. The primary contains the toolbar and initial collection of items, whereas the secondary receives the transferred items.

You can even chain ListBoxes together so you can have two, three, four or more ListBoxes all linked together.

Check the specifics of how to configure ListBox transfer in the configuration docs.
Drag & Drop
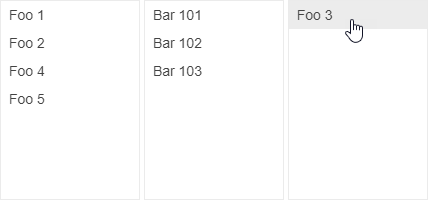
If you need to move a smaller number of items and are okay with doing it one-at-a-time, the drag and drop feature is very streamlined. No toolbar, no button, just click and drag.
Much of the configuration is the same as classic transfer, only you using the and set the Draggable property to true. See the docs for full details.

Templates
The ListBox also features the ability to use templates to control the visual appearance of items and empty ListBoxes.
The Item Template is used to control the appearance of items. It exposes a context variable that can be used to access the properties of the data item without casting. Those properties can be used for anything from labels to images.

The No Data Template is similar in concept, but used for an empty ListBox. You can add anything you want to a No Data Template, such as a simple message or maybe a button to add some data!


Conclusion
Don’t overlook the humble ListBox. It’s a relatively simple component that can elevate your Blazor solution to the next level. It’s a clean and efficient UI element that provides a modern appearance and bestows confidence in the application, while being intuitive and easy to use. Try it today!

Rick Hellwege
Rick Hellwege is a software engineer, maker, and Principal Sales Engineer at Progress. Rick has a passion for experimenting with the latest technologies and frameworks, and constantly finding out how things work. When not writing code and driving demos, he can either be found on the most remote peaks of New England’s White Mountains, covered in sawdust in his workshop, or digging the earth in his garden.

