Configuring the Kendo UI for Angular Rich Text Editor

Kendo UI for Angular’s Rich Text Editor is probably exactly what you want to let your users enter formatted (though unstructured) text. But you’ve got lots of customization options if you want to take advantage of them to get exactly the editor you want.
As fond as we are of structuring our data into relational database tables, it’s an unusual application that doesn’t have a need for some unstructured text: notes, descriptions, instructions for delivery—basically, anything that is stored as a large block of text that we use as a single unit. The problem is that large blocks of text are hard to read unless the user can format that text to make it useful to the reader.
Kendo UI for Angular’s Rich Text Editor makes it easy to add a rich text editor to your Angular components to meet that need. The editor accepts and generates HTML so your inputs and outputs are all text—the amount of formatted text may be large, but it can all be stored in a text column in your database (or as a document in your NoSQL database).
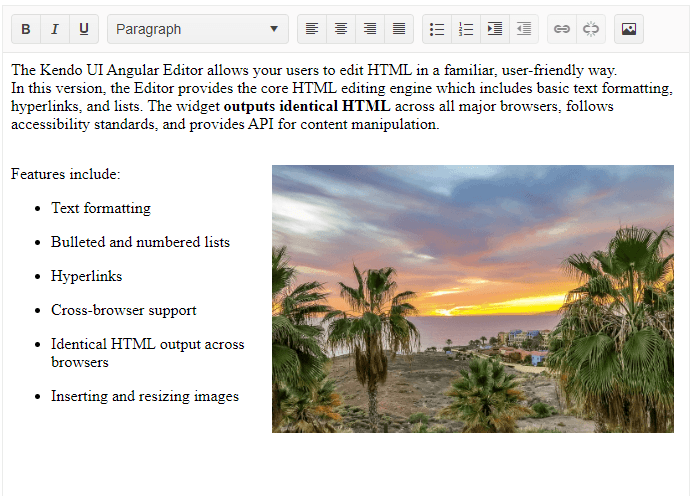
I can’t give you a better example of what users can do out of the box with the editor than the example from the Telerik site.

Obviously, the user who did everything in this graphic had far too much time on their hands … and you may want to configure the editor to provide fewer options (or more). Getting the editor up and running, and the configuring it, is the topic of this post.
Installation
Your first step, of course, is to add the editor to your Angular project. You can do that with the standard npm command (I’m using Visual Studio 2022 to build the case study for this post, so I used the Developer PowerShell Window for this, opening it from Visual Studio’s View | Terminal menu choice).
npm i --save @progress/kendo-angular-editor
But if you want to fully exploit the editor, you’ll need all these other modules (and, trust me, you want them). If you stick with npm, installing them is going to look like this:
npm install --save @progress/kendo-angular-editor @progress/kendo-angular-buttons @progress/kendo-angular-common @progress/kendo-angular-dialog @progress/kendo-angular-dropdowns @progress/kendo-angular-treeview @progress/kendo-angular-inputs @progress/kendo-angular-intl @progress/kendo-angular-l10n @progress/kendo-angular-popup @progress/kendo-angular-toolbar @progress/kendo-drawing @progress/kendo-licensing
Alternatively, you can leverage the ng add command and get everything you want with just a single command:
ng add @progress/kendo-angular-editor
As a benefit, ng add will also register the Kendo UI Default theme for styling your application.
First Use (and Controlling Pasting)
Adding the editor to your page to have it display some HTML formatted text (while also letting the user modify and format that content) just requires setting the kendo-editor component’s value input property to some property
in your component.
This example binds the editor to a property in the component called notes:
template: `
<kendo-editor
[(value)]="notes">`
After that, it’s just a matter of adding that notes property to your component and setting it to some combination of text and HTML:
public notes: string = `
<div>
…html and text….
</div>
`;
Integrating Into a Form
Of course, in real life, your editor probably won’t be the only thing on your page—your user will be entering their unstructured text as the notes or description field in a larger form. You integrate your editor into a form just like any other HTML element or Angular component: Instead of using the editor’s value property, use an ngModel selector to bind the editor to a property in your form’s model object (don’t forget to also add a name attribute to the editor to support that data binding).
This example binds the editor to a property called notes on a model object called currentCustomer:
template: `
<p>Customer Notes: <kendo-editor
[(ngModel)]="currentCustomer.notes"
name="currentCustomer.notes"
style="height:200px; width:300px">
</kendo-editor>
Controlling HTML Quality
As with any other input tool, you’ll want to control the quality of the data entered. While the editor will generate good, cross-platform HTML, users aren’t limited to just typing into the editor—they can also paste content into it (and
copy from it, too, of course). Depending on the source—<cough>Microsoft Word</cough>—you may want to consider limiting what HTML your user can paste into your editor.
The editor will let you specify, among other options, any specific tags or attributes that you want stripped out of pasted content (e.g., script tags, any Microsoft Office–specific tags, style attributes) or if you want Microsoft Office lists automatically converted into HTML lists.
To control what you want done to content pasted into the editor, you just need to set the editor’s pasteCleanupSettings input property to a component property holding a pasteCleanupSettings object. After that, you just
set that object’s properties to specify what you’re willing to accept.
This example ties my editor to an object in a property called pasteSettings:
template: `
<kendo-editor
[(value)]="notes"
[pasteCleanupSettings]="pasteSettings">
</kendo-editor>`
This code configures the object in that pasteSettings property to remove any invalid HTML and either convert or remove Microsoft Office–specific features:
public pasteSettings: PasteCleanupSettings = {};
constructor(http: HttpClient) {
this.pasteSettings = {
removeInvalidHTML: true,
convertMsLists: true,
removeMsClasses: true,
removeMsStyles: true
};
Controlling Size
After controlling what HTML can be pasted into your text, the next area that you may want to manage is the size of your editor window. The easiest option is to set your window to a fixed size using the editor’s style attribute.
This example sets both the height and width of the editor window in the style attribute:
template: `
<kendo-editor
[(value)]="notes"
style="height:200px; width:300px;">
</kendo-editor>`
If you’re willing to let your user resize the editor window, just set the editor’s resizable input property to true (the style attribute will still control the initial size of the editor). When the resizable property is set to true, as in this example, a sizing handle will appear in the editor’s lower right corner that the user can drag to change the editor’s size:
template: `
<kendo-editor
[(value)]="notes"
[resizable]="true"
style="height:200px; width:300px;">
</kendo-editor>`
You can also limit the user’s ability to resize the window to a maximum and minimum height and width. To do that, first import the EditorResizableOptions from @progress/kendo-angular-editor. Then, create an EditorResiableOptions object and set its minWidth/minHeight/maxWidth/maxHeight properties to control how big or small you’re willing to let the editor window get.
In the previous examples, the style attribute on my editor set the editor’s initial height to 200px and initial width to 300px. This code creates a set of options that limits the user to resizing the editor to half (or twice) those settings:
public editorSizeManager: EditorResizableOptions = {};
constructor(http: HttpClient) {
this.editorSizeManager = {
minHeight: 100,
maxHeight: 400,
minWidth: 150,
maxWidth: 600
};
}
And this markup applies that object to my editor:
template: `
<kendo-editor
[(value)]="notes"
[resizable] = editorSizeManager
style="height:200px; width:300px;">
</kendo-editor>`
Controlling the Toolbars
By default (and assuming you installed all of the editor’s dependencies), the editor’s toolbar gives your user more than 15 options for formatting their text. That’s a lot of choices—on narrow screens, the toolbar automatically collapses options that won’t fit into the toolbar into an overflow menu, flagging that menu with the standard three vertical dots.
You may want to limit what the user can do to your embedded text—you may not want to give the user the ability to add hyperlinks or insert pictures, for example. To reduce the user’s options, you can turn off all the toolbar buttons (leaving
the user with whatever hotkeys they remember) by adding an empty kendo-toolbar component inside your kendo-editor element. That’s what this markup does:
template: `
<kendo-editor
[(value)]="notes"
style="height: 300;">
<kendo-toolbar>
</kendo-toolbar>
</kendo-editor>`
That seems harsh—typically, you’ll want to selectively add toolbar items to the toolbar. You do that by adding, inside the kendo-toolbar component, a kendo-toolbar-button component for each button you want to
make available. You’re not limited to the buttons in the default toolbar and can draw from all of the available toolbar components.
From a UX point of view, because there is a variety of toolbar button types (buttons for formatting text, for aligning text, for creating tables and so on), you may want to organize the buttons into meaningful groups. You can do that with kendo-toolbar-buttongroup or kendo-toolbar-separator components within the kendo-toolbar, along with the buttons.
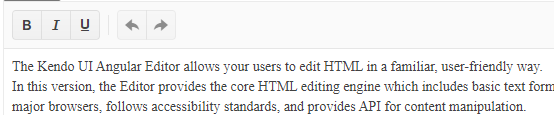
This example gives the user the three basic font formats (bold, italic and underline), along with the undo and redo buttons. The buttons organized into two groups on the toolbar using button groups and separators (the formatting buttons are separated from the undo/redo buttons):
template: `
<kendo-editor
[(value)]="notes"
style="height: 300;">
<kendo-toolbar>
<kendo-toolbar-buttongroup>
<kendo-toolbar-button kendoEditorBoldButton></kendo-toolbar-button>
<kendo-toolbar-button kendoEditorItalicButton></kendo-toolbar-button>
<kendo-toolbar-button kendoEditorUnderlineButton></kendo-toolbar-button>
</kendo-toolbar-buttongroup>
<kendo-toolbar-separator></kendo-toolbar-separator>
<kendo-toolbar-buttongroup>
<kendo-toolbar-button kendoEditorUndoButton></kendo-toolbar-button>
<kendo-toolbar-button kendoEditorRedoButton></kendo-toolbar-button>
</kendo-toolbar-buttongroup>
</kendo-toolbar>
</kendo-editor>
The resulting menu would look something like this:

One more thing about the text formatting buttons: By default, the text formatting buttons only apply to selected text—the user must first select a whole word before they can format it, for example. If you’d prefer to allow users
to format a word just by clicking inside it, you can do that by setting the applyToWord input property on the editor to true:
template: `
<kendo-editor
[applyToWord]="true"
[(value)]="notes">
</kendo-editor>`
If you want, you can set the applyToWord property to an ApplyToWordsOptions object to
define what delimiters mark the beginning and end of “a word.”
Controlling the Content’s Appearance
You can also control the style applied to the text when the user formats text in the editor. When the user clicks the Bold button, for example, the editor wraps the selected text in a <strong> element—you can decide what that
<strong> element looks like when displayed on the screen. You have three options here.
Your first option is to do nothing and have the style rules from the Kendo UI for Angular theme you’ve used with your project applied.
Your second option is, instead of using the Kendo UI theme, applying whatever styles you’ve set in your component’s styles property to the text in the editor window. This is a good choice if:
- You don’t want your component to use the Kendo UI theme (probably because you’re applying your organization’s style sheet to your component—though you really should investigate using the Kendo UI Sass Theme Builder to roll out an Angular theme that matches your company’s standards)
and
- You want your editor’s text to match the styles in the rest of your page
By default, the editor is isolated from the rest of the page by being enclosed in an iframe. To have the editor use the styles applied in the rest of the page, you just need to turn the iframe off by setting the editor’s iframe input property to false.
This example sets the iframe property to false to have the editor pick up the styles used in the rest of the page:
template: `
<kendo-editor
[(value)]="notes"
[iframe]="false">
</kendo-editor>`
The third option lets you apply special style rules only within your editor (i.e., you don’t want to use the Kendo UI theme and you don’t want the editor’s text to look like the rest of the page). To implement
this option, you first need to import the ViewEncapsulation module from @angular/core and, as in the second option, turn off the editor’s iframe.
Next, at the component level, you need to set your component’s encapsulation property to ViewEncapsulation.None. Now, in your component’s styles property, you can define new styles for the two CSS classes that
the editor uses to format its text: k-editor and k-editor-content.
The following example turns off encapsulation and then, in the component’s styles property, sets:
- The margins for a paragraph (the
pelement) to 0 - The
strongelement to highlight text with a light gray background
@Component({
selector: …,
template: `
<kendo-editor
[(value)]="notes"
[iframe]="false">
</kendo-editor>`,
encapsulation: ViewEncapsulation.None,
styles: [
`
.k-editor .k-editor-content p {
margin: 0;
}
.k-editor .k-editor-content strong {
font-weight: normal;
background-color: lightgray;
}`
]
While I’ve focused here just on configuring the editor, the editor is also very extensible. Because the editor is based on the ProseMirror library, you can write your own plugins for the editor. In addition to controlling what appears on the editor’s toolbar, you can add your own custom buttons (standard, toggle, dropdown or split) to the toolbars. There’s also an API that lets your code interact with the editor (you can, for example, access the currently selected text).
That’s a lot of options. The most likely case is that, out of the box, the Kendo UI for Angular Editor will be exactly what you want: you’ll just bind it to some data or integrate into a form and move on with your life. However, if you do want to customize your editor, you have all the customization options you could want.

Peter Vogel
Peter Vogel is both the author of the Coding Azure series and the instructor for Coding Azure in the Classroom. Peter’s company provides full-stack development from UX design through object modeling to database design. Peter holds multiple certifications in Azure administration, architecture, development and security and is a Microsoft Certified Trainer.

