The Telerik and Kendo UI 2024 Q4 Release Is Here—See What’s New!

Summarize with AI:
With the last major release for 2024, Progress breaks new ground in user interface development with professionally built design system assets, advanced data-driven visualizations and Day-Zero support for the latest .NET and JavaScript frameworks.
The 2024 Q4 Telerik and Kendo UI release continues to advance an already robust toolset for modern-looking user experiences—from professionally designed building blocks and customization tools to rich component functionality with support for the newest frameworks. With this release, design and development teams will find the solutions to emerging problems like the design-to-code handoff, while providing smooth data-driven experiences, support for .NET 9, Angular 19, KendoReact integration with Astro and so much more.
To see the new updates firsthand, don’t forget to sign up for the release webinars, which will cover everything released in Q3 and Q4:
- Kendo UI 2024 Q4 Release Webinar
- Telerik 2024 Q4 Release Webinar—Web, Desktop, Mobile & Cross-Platform Products
- Telerik Reporting, JustMock and Fiddler 2024 Q4 Release Webinar
Let’s Dive into the Combined 2024 Q3 and Q4 Highlights
Faster, Smoother and More Efficient Design-to-Code Process
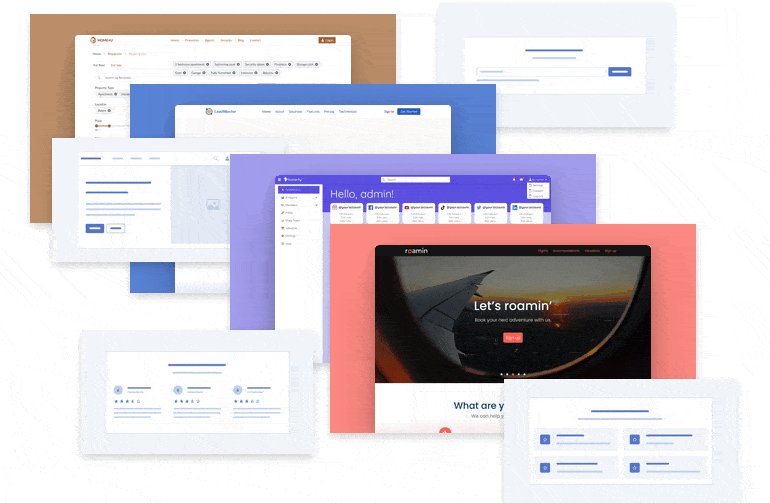
New Page Templates and Building Blocks for even more productivity and reusability: Building a layout from scratch can take a lot of time and effort. With the new Page Templates and Building Blocks available for Kendo UI for Angular, KendoReact, Telerik UI for Blazor and Telerik DevCraft, teams can build beautiful apps even faster.
◦ Page Templates: 10 professionally designed, highly customizable and accessible page templates.
◦ Building Blocks: 60+ ready to copy-paste, fully responsive and customizable building blocks.
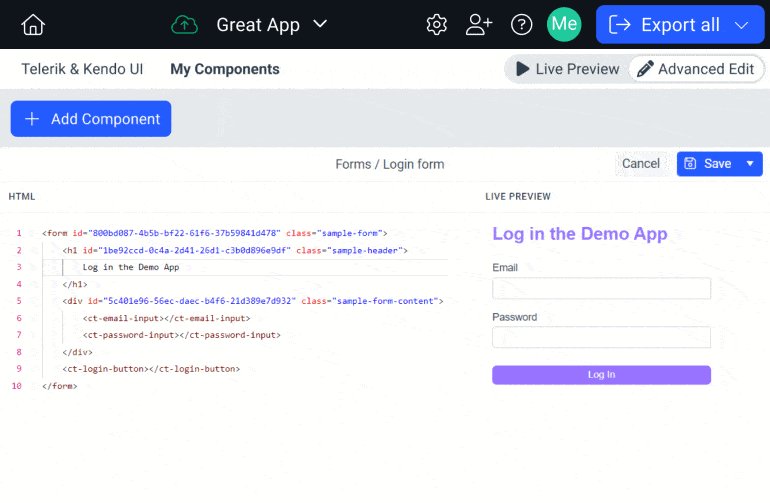
Use ThemeBuilder to style more than just Telerik and Kendo UI components: Powerful features are added to the ThemeBuilder app including the ability to covert Figma components to HTML, allowing you to mix and match Telerik and Kendo UI components with your internal ones, Building Blocks support, support for custom HTML elements, alongside functionality for importing external CSS and version control for saving multiple versions of the same project.
Enriched design system documentation for more component coverage: DockManager, Property Grid, Menu, ContextMenu, StackLayout and GridLayout complete the large collection of UI components detailed in the Design System documentation.
Improved Figma UI Kits with better documentation and features: We have up dated the Figma UI Kits to the latest version of the components to ensure your design assets and UI components are fully in sync. We have also improved the documentation by adding links to each component directly to the detailed Design System documentation.
Support for Dart enables faster leverage of new Sass features: The four professionally designed themes across Telerik and Kendo UI are enhanced with an ability to adjust the module system to work with Dart Sass. Since Dart is the primary Sass implementation, it gets new features first.
Unstyled option for KendoReact themes for flexible styling: Unstyled modes are popular for teams that have their own styling systems. This release provides the first version of support for this mode.
Improved Kendo UI Themes loading time by reducing the size of the required styles: The CSS utility classes are detached in a separate package to allow loading of only what’s needed, thus producing faster page loads.
.NET MAUI theming support in Preview: Effortlessly create consistent experiences with advanced customization options and multiple color choices.
Elevated consistency: Fostering consistency across different JavaScript and .NET web frameworks, this release features unified rendering for the remaining Menu, ContextMenu and TabStrip components, reaching full components’ coverage.

Embracing Next-Gen Frameworks and Integrations
Day-Zero support for .NET 9: Continuing the industry-leading support for Microsoft’s newest frameworks, all Telerik products now feature Day-Zero compatibility with .NET 9. Read the dedicated .NET 9 blog post to learn more.
Compatibility with Angular 19: Kendo UI for Angular offers Day-Zero support for the latest features and innovations of Angular version 19.
Support for Angular hybrid standalone components: Embracing the evolution of Angular architecture, Kendo UI for Angular provides support for standalone hybrid components. Learn more in the blog post!
KendoReact first-class integration with Astro: Effortlessly add KendoReact components to your Astro project for a seamless development experience.

Embedded Data-Driven Experiences with Data Visualization and Reporting Features
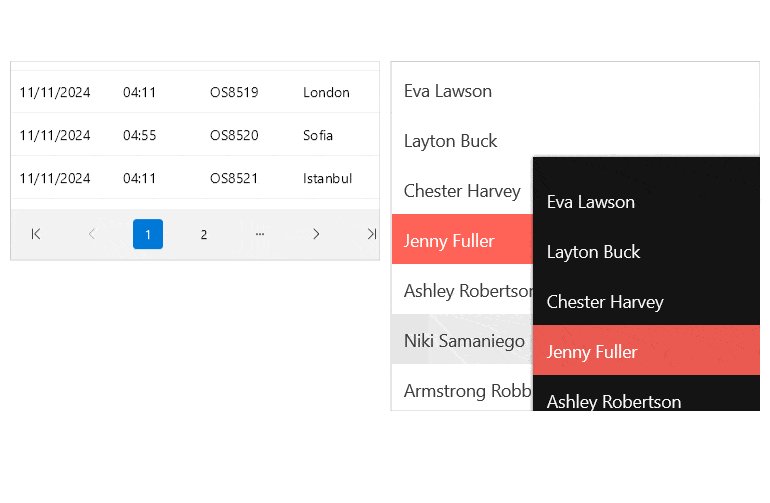
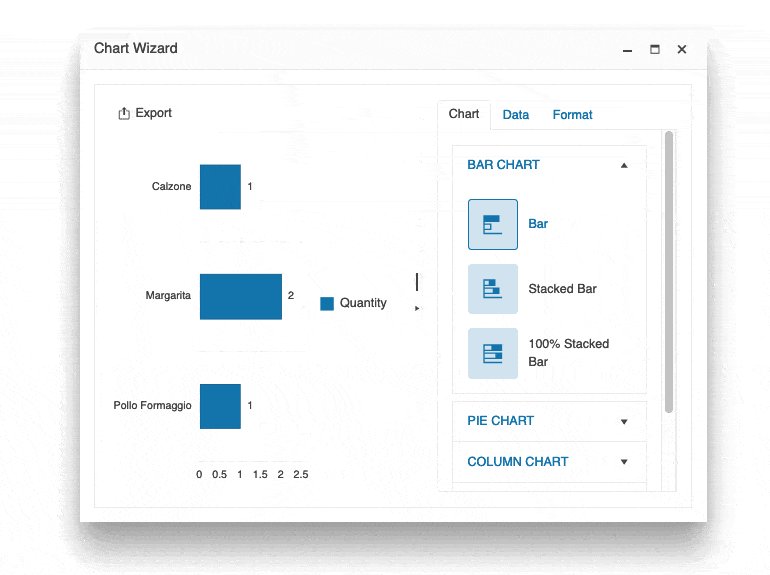
New Kendo UI Data Grid-Chart integration: With a few lines of code, you can empower Angular and KendoReact users to make a Grid selection and generate various chart styles out of it with a single click.
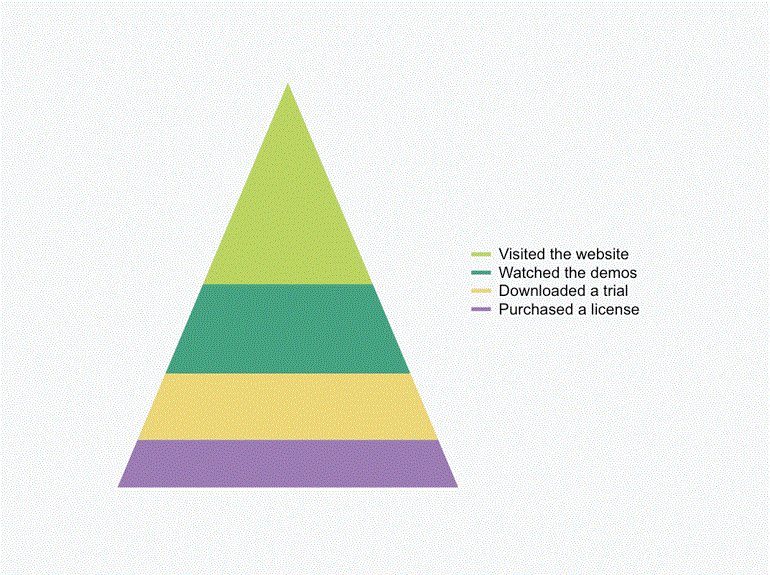
New Pyramid Chart in Telerik UI for ASP.NET AJAX: This new chart type enables developers to display data within a pyramidal structure.
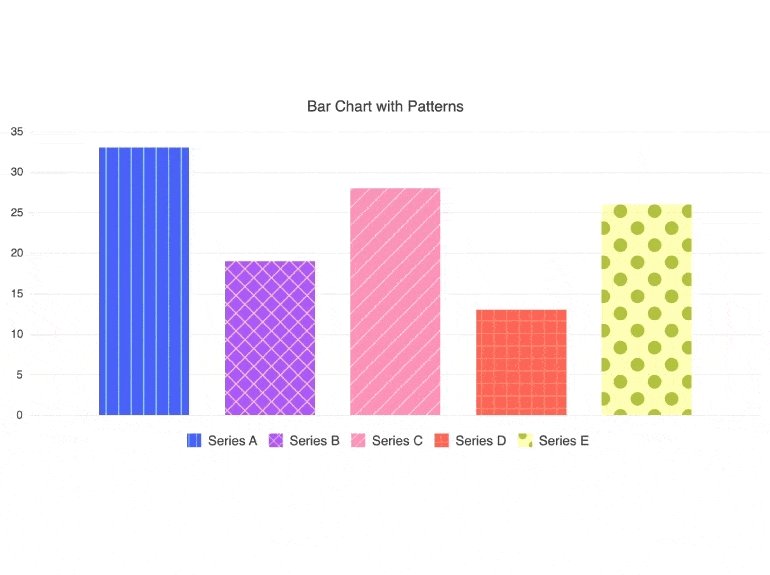
Multiple Chart improvements across Telerik and Kendo UI: Patterns support in chart rendering, ability to use CSS variables in Color system and a “No Data" template allow developers to design and build stunning web visualizations even faster.
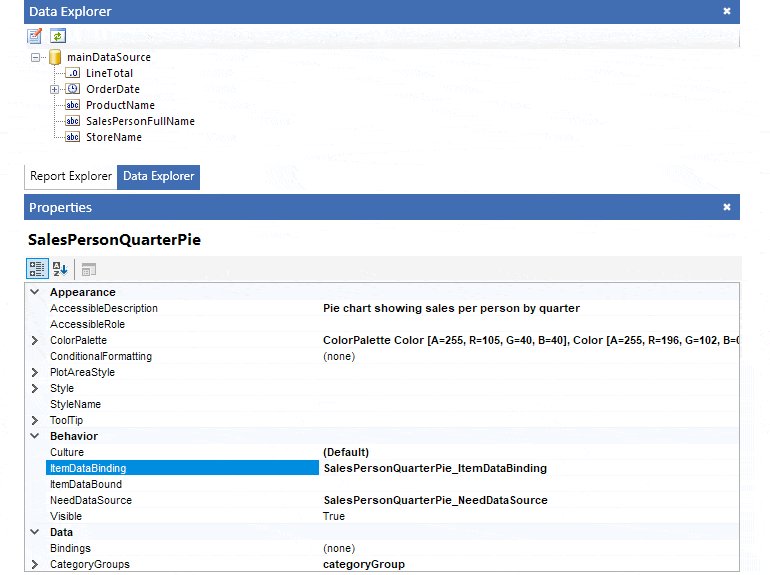
Modern and accessible reporting experience: Event handlers support in Telerik Reporting, simplified reports web service integration, user-invoked initial report preview and right-to-left (RTL) text support in Skia-based rendering are some of the enhancements to help developers uplevel their reporting efforts.

UI Components and Features for Enterprise Development Teams
Telerik UI for Blazor features the fastest Grid on the market: Benefit from multiple performance enhancements like 182% improvement in Grid Paging with a 64% reduction time, 148% in Sorting with a 60% reduction time and more.
Multiple Grid enhancements across Telerik and Kendo UI: Improvements like sticky columns alongside column virtualization, built-in print option, support for responsive columns, toggle edit mode, scroll to item method and more provide developers with a high-performant, full-featured Grid to cover any data-heavy app requirement.
New DataPager and GridSplitter controls in Telerik UI for .NET MAUI: The .NET MAUI DataPager component enables users to navigate through paginated data efficiently, while the .NET MAUI GridSplitter control helps them resize rows and columns within a Grid panel.
Telerik UI for Blazor Rich Text Editor exposes ProseMirror: The Telerik UI for Blazor Rich Text Editor component has exposed ProseMirror library, significantly enhancing its text editing and customization capabilities.
Full feature parity between PivotGrid and PivotGrid v2: The modern-looking PivotGrid v2 in Kendo UI for jQuery and Telerik UI for ASP.NET Core/MVC libraries now offers the same set of features and functionalities as the PivotGrid for a hassle-free switch.
CSP-compliant Spreadsheet control: The Spreadsheet component across Telerik and Kendo UI libraries adheres to strict security standards to help prevent the execution of unauthorized scripts and better protect user data.

Productivity Boost with Robust Features
Blazor PDFViewer annotations: Customization in Telerik UI for Blazor PDFViewer is even easier with new annotations (text highlighting and free text annotations).
Blazor Scheduler improvements: Toolbar template, Resource Header template, and Agenda view for enhanced customization, improved resource display and more efficient schedule management.
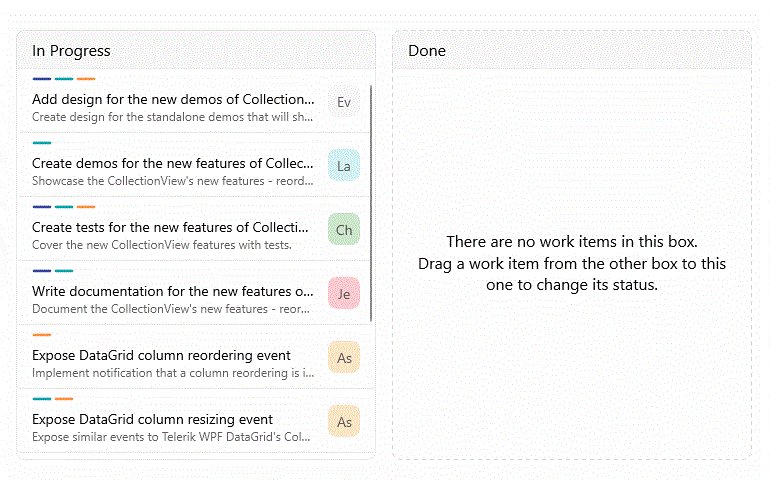
Multiple CollectionView enhancements in Telerik UI for .NET MAUI: Header and Footer templates, drag and drop, manual and automatic load on demand and item swipe functionalities are just some of the improvements in the recently released CollectionView control.
Declarative initialization in Telerik UI for ASP.NET Core: Multiple Telerik UI for ASP.NET Core components now support declarative initialization—a feature that serializes the component declaration as an MVVM declarative configuration instead of an inline initialization script.
Document Processing Libraries (DPL) enhancements: Telerik DPL now supports annotations of type StrikeOut, Stamp, Popup, Text and Highlight, along with support for SVG images, JavaScript actions support, Right-To-Left (RTL) text support, CMYK color palette support, justified text when converting Word to PDF documents and more.
Telerik JustMock updates: Support for transparent integration with dotCover in installation-free scenarios on all supported platforms, plus the ability to mock async methods enriches the Telerik mocking tool.
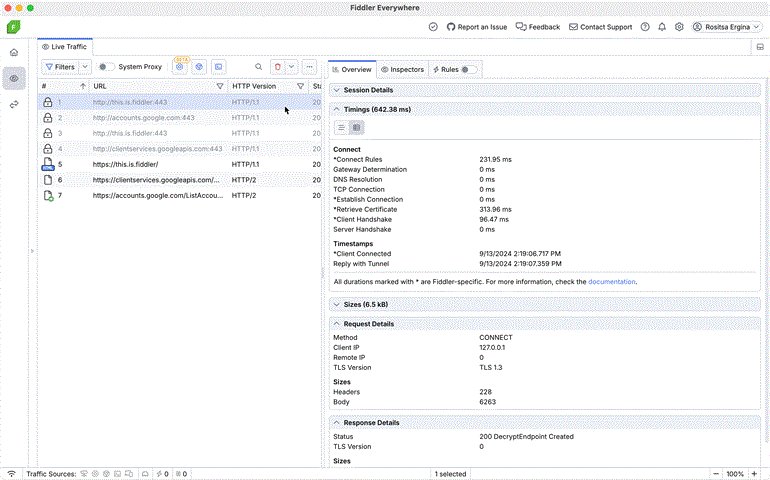
Updated debugging technology: Advanced replay options to run requests in sequence or in parallel, PAC script and WPAD support for macOS, redesigned Timings view, and more are added to Fiddler Everywhere.

What’s New & Release History
What you’ve read are just the highlights. To see everything that is new in 2024 Q4, visit the What’s New in Telerik and Kendo UI Products page. For a deeper dive into each product, follow the links below.
Live Release Webinars
Once again, we invite you to join us for one or more live webinars for a deeper dive into what’s new in your library of choice.
| Date & Time | Webinar | Details |
|---|---|---|
| December 3 @ 11 a.m. ET Save Your Seat | Telerik | Discover all updates across Telerik UI for Blazor, UI for ASP.NET Core, UI for ASP.NET MVC, UI for ASP.NET AJAX, UI for WPF, UI for WinForms, UI for .NET MAUI and ThemeBuilder. |
| December 2 @ 11 a.m. ET Save Your Seat | Kendo UI | Discover all updates across KendoReact and Kendo UI for Angular, Vue and jQuery, as well as ThemeBuilder. |
| December 5 @ 11 a.m. ET Save Your Seat | Reporting & Debugging | Discover all updates across Telerik Reporting, JustMock and Fiddler Everywhere. |
It will help you to follow along if you download the latest bits. Existing Telerik or Kendo UI customers can do this right from our newly updated Your Account page, or by updating your NuGet package reference to the latest version in your solutions. For our Angular, React and Vue libraries, you just need install the latest npm packages.

Iva Borisova
Iva is a Senior Product Marketing Specialist for Telerik UI for ASP.NET Core, ASP.NET MVC and ASP.NET AJAX at Progress. With a solid marketing background, she sees product marketing as the effort to bring the right product to the right people by meeting the right needs. Outside of work, she enjoys reading (including manga), watching anime, drawing, eating nice food and exploring the big, big world.

