
ThemeBuilder
What's New
Figma-to-HTML Conversion (Design to Code)
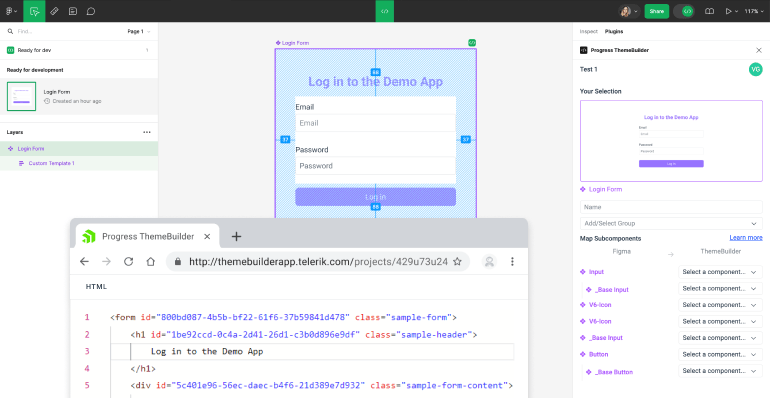
Now you can automate your design-to-development workflow by generating usable HTML from Figma designs with ThemeBuilder. The new ThemeBuilder Figma plugin has a clever way of turning design into usable code: first, it recognizes and lists all Figma components, then you connect them to your code and get friendly HTML that reuses your existing components.
See the ThemeBuilder Exporting Figma components to HTML documentation

Support for Telerik and Kendo UI Building Blocks
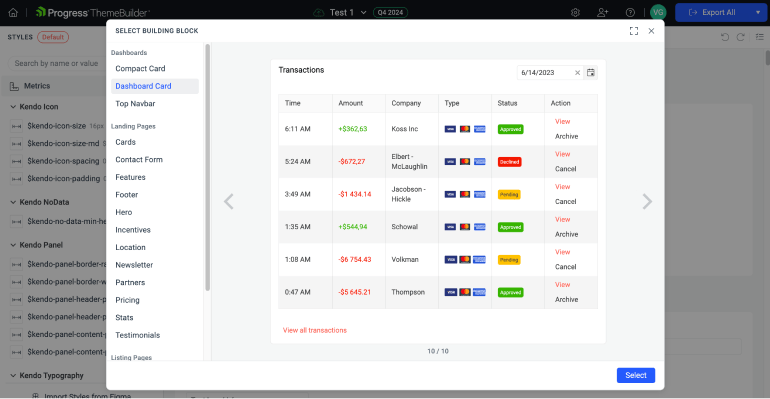
With the latest ThemeBuilder update, you can use all of ThemeBuilder’s powerful UI styling capabilities to customize the appearance of the Telerik and Kendo UI Building Blocks. The Building Blocks are a collection of over 60 pre-designed, fully responsive, and customizable UI elements built using the Telerik and Kendo UI components for Angular, React, and Blazor.
Explore the Telerik and Kendo UI Building Blocks

ThemeBuilder: UX Update of the Figma Plugin
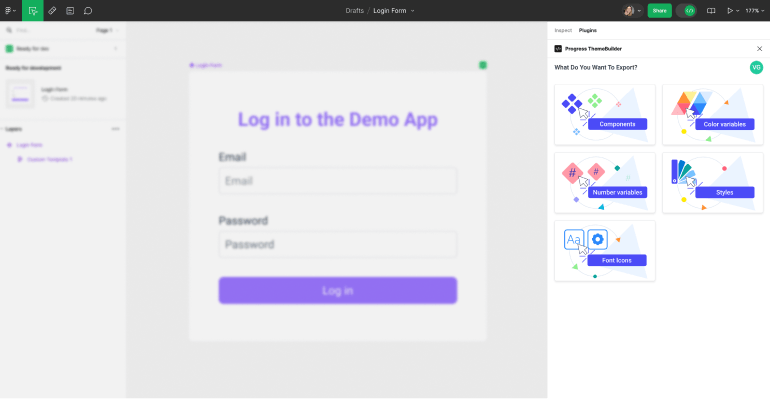
We’ve now updated the Figma Plugin to include a Dev Mode. With this update, you’ll also see an improved UI & UX and enjoy just a single log-in per session. The new interface streamlines the selection of various operations from a single location.

New features
What's new across all Telerik products?
See the updates feed

Next Steps
Check out the offers. Purchase an individual license for ThemeBuilder, or treat yourself to one of our bundles.
Try ThemeBuilder with dedicated technical support.