Supercharge Your KendoReact Grid with GridHelper

Effortless data management and built-in features for your KendoReact Grid—the GridHelper may be exactly what you need.
Do you want to save valuable development hours by optimizing the process of manually handling data operations for your Progress KendoReact Grid or adding common features? Imagine a scenario where tasks like paging, sorting, filtering, grouping and selection happen seamlessly without breaking a sweat.
With the introduction of the GridHelper, you can now automate all data operations and enable commonly requested features with a single property. Say goodbye to the complexities of data management and hello to a more productive, efficient and feature-rich development experience with your KendoGrid.
Why ‘Customizable’ Leads to ‘Complexity’
The KendoReact suite sets itself apart from other Kendo UI products by adapting a distinctive approach to data operations. This approach centers around providing developers with absolute control and comprehensive customization options over data operations. In KendoReact, the data displayed by components like React Grid and React TreeList relies solely on the data provided by the developer, with no internal manipulation.
For example, enabling paging necessitates supplying data for the current page exclusively. Furthermore, introducing features like filtering, sorting, grouping and selection and the need to store their state can introduce complexity to the task.
Efficiency Through Avoiding Repetitive Tasks
As we gained experience dealing with the everyday challenges developers encounter when handling data operations within the Grid, we identified recurring patterns and issues that required our attention. To address these challenges, we embarked on an initiative to test an idea: creating a helper component to automate handling of the most common data operations internally. This led to the development of GridHelper, whose primary purpose is to simplify the enabling of data operations and features through single properties, eliminating the need for additional code.
Simplicity
While the KendoReact suite offers helper methods for data operations such as filterBy, orderBy, groupBy and process, developers are still required to manage Grid events and utilize these helper methods to apply data operations before updating the Grid with the new dataset. When incorporating expanded and selected states, the complexity can further increase.
With GridHelper, you can simply pass the entire dataset to the “data” property, enabling properties like pageable, groupable, filterable and selectable, and everything will be handled internally.
Here are two simple examples with and without the GridHelper that perfectly showcase the benefits of using the helper:
- Without the helper:
- With GridHelper:
What GridHelper Brings to the Table
Here is a list of the available features that come with the GridHelper as built-in options:
- Built-in data operations for paging, sorting, filtering and grouping
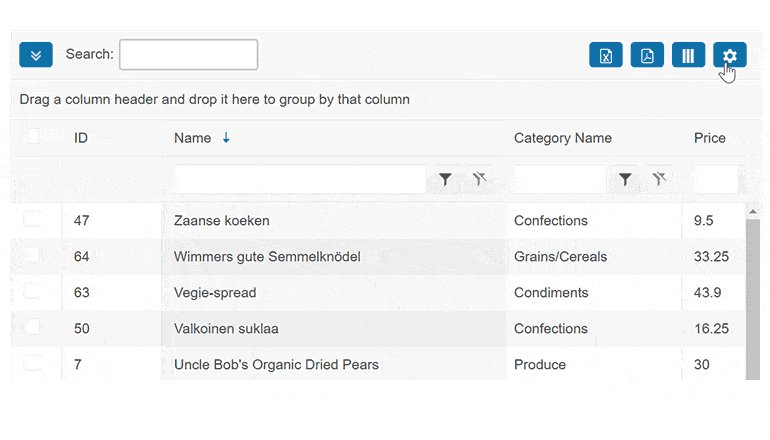
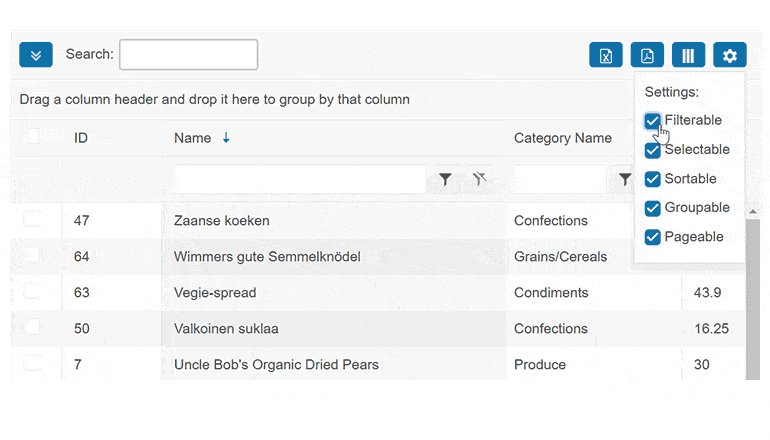
- Configuration menu for dynamically enabling Grid’s feature (paging, sorting, grouping, selection, filtering)
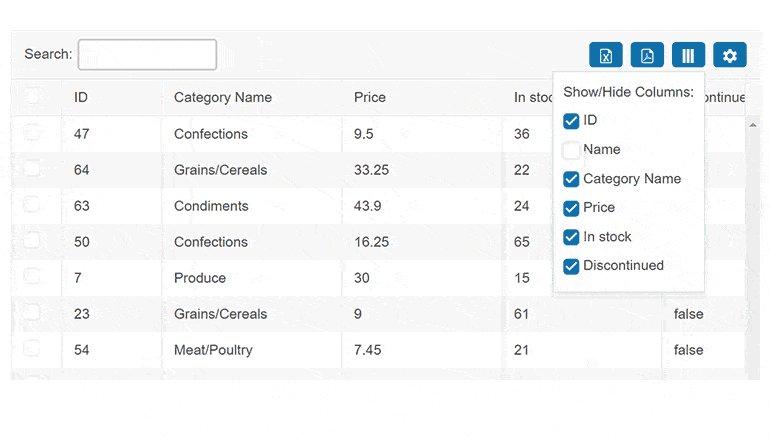
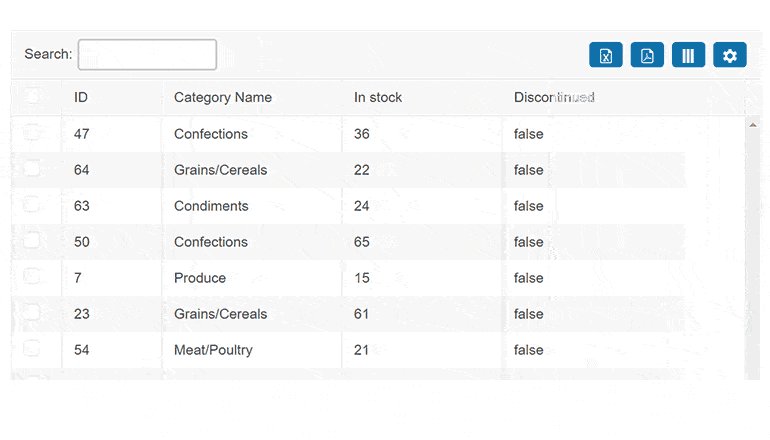
- Configuration for column chooser
- Global filter in the toolbar
- Highlights in the cells for filter expression matches
- Built-in option for selection
- PDF and Excel export functionalities
- Expand and collapse for all groups
- Event for getting an array with the selected items

The Future of the GridHelper
We are eager to gather feedback from everyone testing the GridHelper to determine how it should evolve as part of the KendoReact Data Grid package. We also plan to incorporate new built-in features and valuable tools based on your input.
Don’t be shy—test the demo and give us your feedback!
And if you haven’t already, try the full KendoReact UI library for free:

Konstantin Dikov
Konstantin Dikov is a Tech Support Engineer on the Kendo UI Team, and has been working with Kendo UI and Telerik UI products since 2013. He is passionate about music, literature, drawing and breakthrough technologies.

