Review of Telerik Toolsets for ASP.NET Web Forms and Blazor: Part 1

Here’s Part 1 of a guide for developers to familiarize themselves quickly with the overall idea of ASP.NET Web Forms and Blazor, and what Telerik has to offer for both technologies.
(Check out Part 2 here and Part 3 here.)
This series also provides couple of fundamental steps for everyone who decided to create a new application based on Blazor or modernize their existing Web Forms App by switching to a Blazor App.
We highly recommend you check out our ebook in which Ed Charbeneau explains the fundamentals of Blazor in a quick-start guide to productivity with Blazor.
In addition to the ebook, we also previously published a blog post, Review of Telerik Toolsets for ASP.NET Web Forms and Core, dedicated to ASP.NET Web Forms vs. ASP.NET Core.
ASP.NET Web Forms: The Strong Presence and Mature Experience
In existence since 2002 and still actively used, the Web Forms technology has successfully passed the harsh test of time and the rigorous demands of web developers.
Some of the key features and recognizable traits of Web Forms are the ViewState and Event-driven development. In MVC and Core, these were replaced with the concept of Model-View-Controller pattern. Now, Blazor is the newest member of the ASP.NET family and brings yet another system of implementation, actually two different ways, which will be explained in the dedicated Blazor-Hosting section. One major difference is that it can also run in ASP.NET Core, whereas Web Forms cannot.
Blazor: A Bold Experiment by Microsoft Turned Out to Be a Big Success in Web Development
Microsoft’s newest web development framework Blazor is now officially released both for its server-side and client-side flavors and ready for production use. With constantly growing community, it surely has the buzz around it. But before answering what is Blazor actually, we need to clarify couple of stepping stones which lay the foundation of this new framework.
Naming
The name Blazor comes from the following equation: Browser + Razor = Blazor.
There is another strong possibility, according to the Blazor team that, “When pronounced, it is also the name of a swanky jacket worn by hipsters that have excellent taste in fashion, style, and programming languages.”
Razor Pages is a syntax mixture of HTML and C# and it is currently the recommended technology by Microsoft for building web apps. See Microsoft's Introduction to Razor Pages.
When initiating work in this syntax, you will find this reference guide helpful: Razor syntax reference for ASP.NET Core.
Blazor essentially uses Razor syntax, but it combines it with SignalR for its server hosting and WebAssembly instead of JavaScript for its client-side offering.

ASP.NET Core
The old .NET Framework is a powerhouse. Its version 4.8 is out and announced to be its last one. This framework is now like a proud father, provided so much for the development community and now passing his turn to the upcoming generation. However, there are still many years until retirement.
The .NET Core is the grown-up kid. Officially, the baton was relayed. Microsoft advises .NET Core to be used in new apps and projects. Since its introduction, more and more functionality and API were added so that the capability gap with old .NET Framework is minimized.
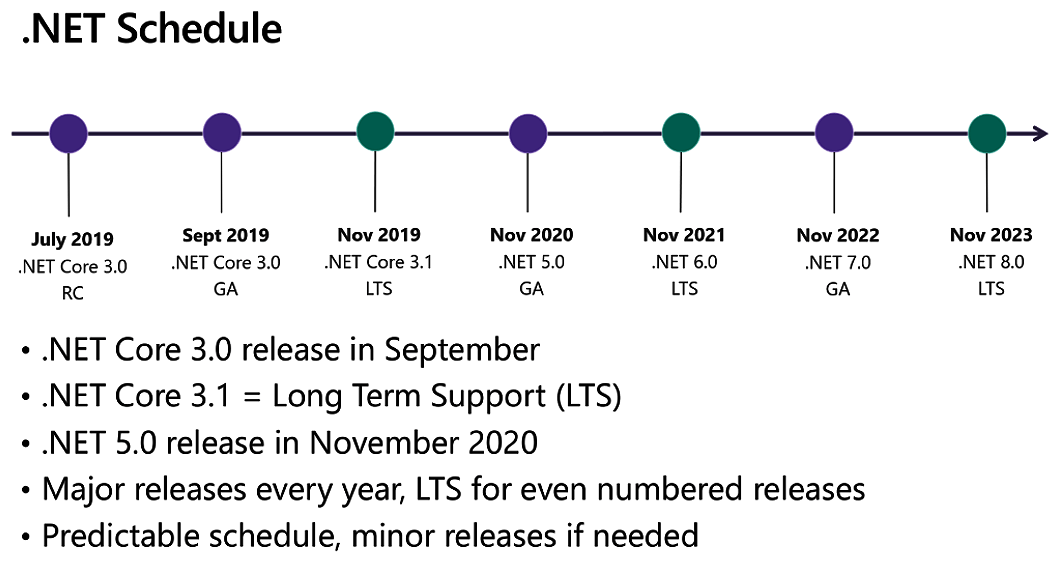
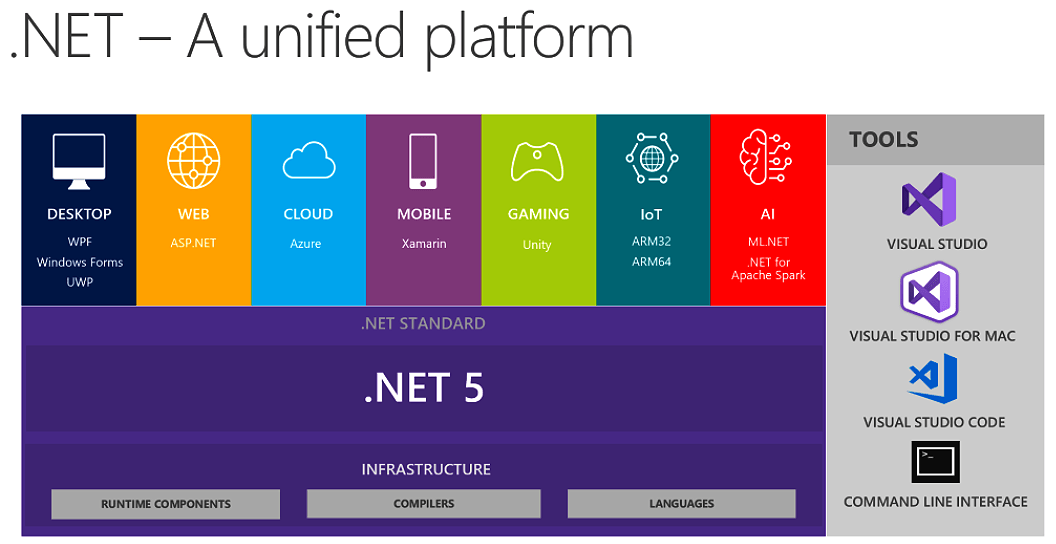
Microsoft is on the path to .NET 5.0 release in November as Preview 5 is out already:

New Versions of .NET Will Step on the Foundations of Core
ASP.NET Core can be deployed not only on Windows, but also on Linux and macOS. It does not support Web Forms, but it does support Blazor, which runs on Mono for its client-side flavor (WebAssembly). The same applies for the .NET Standard framework, which you will be using for the business logic in Blazor.

WebAssembly
Imagine running software like Visual Studio, Photoshop, AutoCAD and others of this class directly in the browser without rewriting them with thousands upon thousands lines of JavaScript code. Let me help you with the picture, see: Windows 2000 on the browser
This is the power of WebAssembly—presenting binaries and assemblies written in different languages like C# and C++ to a readable format by the browser. It is not a frontend framework on top of JavaScript, rather, it is a complete alternative to JavaScript, a worthy challenger of its monopoly.

A reminiscence of Silverlight or Flash? Not this time. There are no plug-ins to be installed. Contrary to Silverlight and Flash, WebAssembly is not proprietary and it is open standard supported by the entire web community and companies. All have the incentive and interest in developing this new standard. And it does develop, indeed, in rapid fashion. Did I mention that it does not require installing plug-ins?
Code compiled to WebAssembly can run in any browser at native speeds. It has achieved cross-browser consensus and all modern browsers provide support for it. It is clear that change is coming to the web development world and it is coming fast. And also before I forget, since WebAssembly is supported natively, there are no plug-ins required. 😊
In Essence
Blazor uses the power of WebAssembly to combine it with .NET libraries to transform it into a super-machine. As an alternative, you can choose to host it on the server instead using SignalR messaging system. Ultimately, Blazor is an open-source and cross-platform web UI framework for building single-page apps using .NET and C# instead of JavaScript. Plus a little bit of Razor syntax spicing.
For a full list of supported features you can check here: Blazor FAQ.
Blazor is not only inspired by existing modern frameworks like React, Angular, and Vue, but also combines their convenience with the powerful .NET capabilities.
For some specific cases, Blazor applications can still call JavaScript functions and logic through JavaScript interop APIs. This can be used to access the browser APIs that are not natively wrapped in C#, such as location, camera as well as to execute custom script code for DOM manipulations. However, Blazor is a component-based framework that minimizes the need to access the DOM directly and you should generally avoid doing that. Also, you can do it in C# now from your Blazor components.
Blazor is based on a powerful and flexible component model for building rich interactive web UI. It enables full-stack web development with .NET. While Blazor shares many commonalities with ASP.NET Web Forms, like having a reusable component model and a simple way to handle user events, it also builds on the foundations of .NET Core to provide a modern and high-performance web development experience.
The new Blazor framework uses open web standards without plugins or code transpilation. It works in all modern web browsers, including mobile browsers. It is part of the open-source .NET platform, which is free. There are no fees or licensing costs, including for commercial use.
Hosting
Although the Blazor syntax and coding standard is the same everywhere, there are two different ways of hosting the app: Blazor Server and Blazor Client/WebAssembly.
You can think of the Server hosting as a dinner in a restaurant: you have the menu (the website) and as a customer you choose a meal from it, e.g. a soup (input interaction). Then the waiter (SignalR) takes the order and delivers it to the kitchen (Server) and brings back your order once it is ready. Next time, you order the main meal, and the waiter goes again. The same happens for the dessert.
For this process to work flawlessly, you will need a constant, low-latency connection with the kitchen (the Server). And if there are many hungry visitors, the burden of the kitchen can increase. On the good side, the initial presenting of the menu (website) happens light and instantly. This makes it a reasonable choice for older browser support (not too old, mind you).
Whereas, the Client/WebAssembly hosting can resemble an all-inclusive buffet: you have all the food prepared beforehand, and whatever you choose to pick, you don’t need a waiter (info channel) and connection to the kitchen (Server).
This makes interaction with the food (input interaction) lightning-fast and frees up the kitchen even if there are many visitors, since the work is done by them (client machines). On the other hand, the initial preparation (download size and load time) is significantly higher.
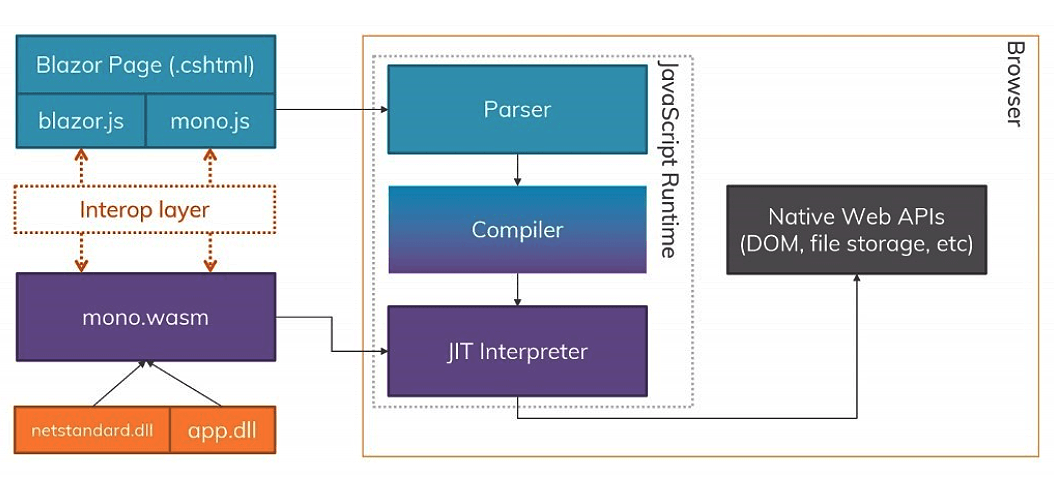
To summarize, Blazor can run your web site’s Client UI on the server. User interaction events are sent to the server using SignalR channel and once execution completes, the required UI changes are sent back to the client and merged into the DOM.
Alternatively, Blazor can run your client-side C# code directly in the browser, using WebAssembly. Because it's real .NET running on WebAssembly, you can re-use code and libraries from server-side parts of your application.

Eyup Yusein
Eyup Yusein is a Technical Support Officer working on the Progress Telerik web developer tools. His main field of strength is handling various implementations with RadGrid. He likes to discover simple and unconventional explanations for complicated matters and to learn about the newest technological achievements. He also dearly enjoys spending time with his family.
