Review of Telerik Toolsets for ASP.NET Web Forms and Core

Here’s a quick look at the benefits of the Microsoft ASP.NET Web Forms and ASP.NET Core technologies and their respective Telerik UI suites.
With so many Microsoft web frameworks at hand—ASP.NET Web Forms, ASP.NET MVC, ASP.NET Core and Blazor—it gets hard to choose exactly the best one for starting a new project, for maintenance or modernization of an existing one.

We're always here to help and to give you ideas and UI tools in making this important decision easier.
The purpose of this blog post is to give you a quick look at what is included in the whitepaper we created to facilitate your decision-making process.
Hurry up and download the PDF document from the following link:
Telerik ASP.NET Web Forms and Core Whitepaper
The questions covered by this blog and the accompanying whitepaper are:
- What is ASP.NET Web Forms and what are its benefits?
- What is ASP.NET Core and what are its goodies?
- How are both technologies covered by Telerik products? What is included in the respective Telerik bundles?
- Where to find more information, examples and resources (if you are about to start a new project, or to maintain and modernize an existing one or in case you need to migrate it to a new technology).
What is ASP.NET Web Forms?
The popular web framework, in existence since 2002 and proven during the years, allows you to build dynamic websites by leveraging its:
- State management—ViewState, Session and Application states
- Event-driven functionality—Page and Controls Lifecycle models
- Helpful data-bind and UI controls
This is the easiest Get Started framework thanks to the drag-and-drop capabilities and Visual Studio Designer, which are always handy when building the page layout and registering and arranging the hundreds of native and third-party UI controls—like Telerik UI for ASP.NET AJAX. You can find more on the official Microsoft ASP.NET Web Forms page.
What is ASP.NET Core?
In contrast to Web Forms, ASP.NET Core is relatively young—four years old, but already powerful and fueled with the latest tech innovations, libraries and APIs. In the recent years its popularity rose and now it is one of the preferred .NET frameworks for new web development. Among its benefits are:
- Cross-platform hosting model—yes macOS and Linux are supported too
- Different dev models—Model-View-Controller (.NET Core) or Razor Pages (.NET Core)
- Better performance compared to the other web frameworks
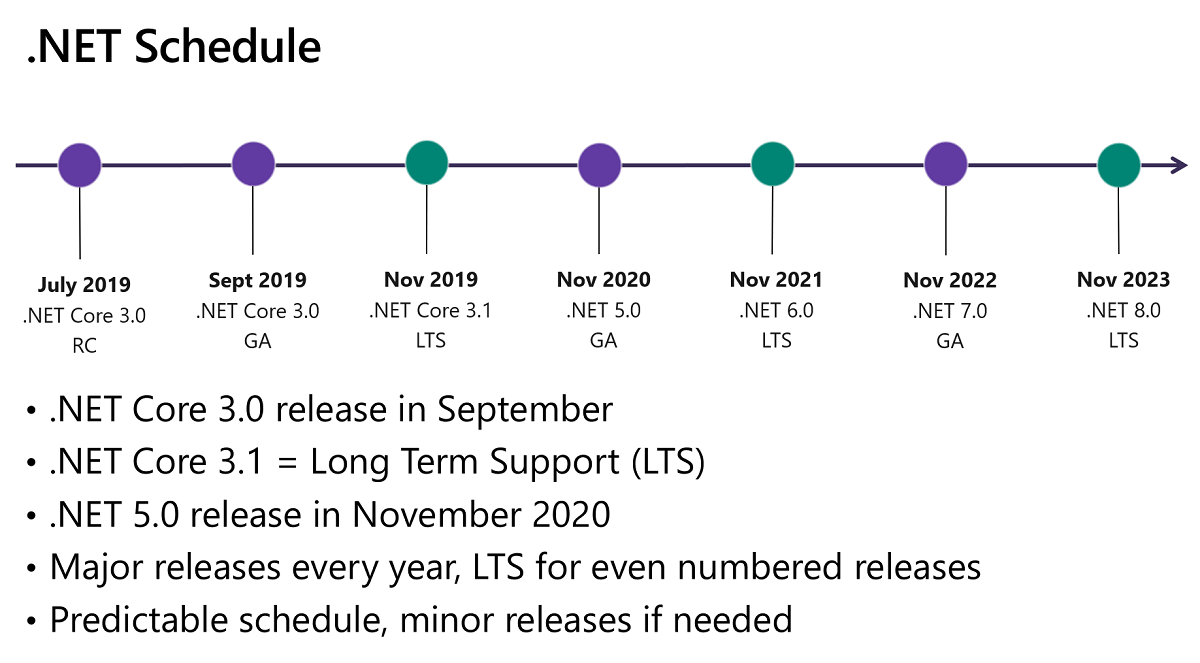
Microsoft has invested and continues to invest a lot in the development of ASP.NET Core. It is no longer the youngest brother of ASP.NET MVC and the kid of ASP.NET Web Forms. Since its introduction, more and more functionality and API have been introduced and the capability gap with the old .NET Framework has been minimized:

It is worth mentioning that Telerik products are already compatible with .NET 5 Preview.
More information is available at Microsoft's official ASP.NET Core page and our accompanying Telerik Web Forms and Core Whitepaper.
How ASP.NET Web Forms and Core are Covered by Telerik UI Suites
I am proud to say that we offer some of the best and most component-rich UI suites for both frameworks:
- Telerik UI for ASP.NET AJAX for Web Forms is the oldest Telerik suite, which features more than 100 professional UI controls for every development need and use case. Its multiple skins, rich client and server-side APIs, ease of customization, thousands of support resources and demos make developers’ lives easier. You can check the online demos and documentation to see how many helpful resources there are.
We will continue to develop and improve the AJAX suite by adding new useful and demanded controls, as well as simultaneously enhancing its stability and security by providing support for the latest browsers.
- Telerik UI for ASP.NET Core features is empowered by 80+ powerful components that will help you build impactful ASP.NET Core applications with modern UI in half the time. One important fact is that it is already compatible with the latest preview version of .NET 5.0 so if you get to be an early adopter of the new framework, you will be able benefit from our ASP.NET Core offering.
Other useful features of the suite are the built-in accessibility support, customizable themes, globalization and localization, virtualization, export to all popular formats—Excel, Word, PDF and PNG—and much more, like for example the automatic database operations and the provided CRUD implementation. Check out the online demos and documentation for more information.
Where to Find More Information, Ready to Plug-In Code Samples and Resources
So for those of you who are about to start a new ASP.NET Core project, or to maintain and modernize in Web Forms, you can dive into our brand-new Telerik ASP.NET Web Forms and Core Whitepaper.
It features comparison examples for both technologies like:
- Submit Form Sample, which shows an implementation of a submit form with input, button and validation to compare the syntax of both technologies
- Data-bound Grid Sample, which demonstrates a basic configuration of a Web Forms grid and its Core counterpart.
Wrap-Up
Regardless of whether you plan to migrate to a newer framework (ASP.NET MVC, ASP.NET Core or Blazor), to start a brand-new project or invest in modernization of an old one, it is certain that we are here to help. Your success is our personal goal so if you need advice/support in deciding which path to take or just have a question, please do not hesitate to drop us a line or share your experience with your fellow developers in the comments section below, the Telerik forums and/or the support ticketing system.
If you'd like to see more comparisons (vs MVC, vs Blazor or other) please let us know. Thank you!
Disclaimer
If you are among the developers who will stick to Web Forms in 2020, we have good news—we are continuing to add new components and features and expanding Telerik UI for ASP.NET AJAX.
The sole purpose of the blog and the accompanying whitepaper are educational. Our main goal and inspiration are to help our community with the best UI components and tech support on the market.
Creating these materials and sharing them is yet another way of doing something useful for the dev world and community.

Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
