Official Vue 3.0 Compatibility with Kendo UI for Vue

Vue.js 3.0 was officially released on September 18th, and since then Kendo UI for Vue has officially added support for Vue 3.0!
With the R3 2020 release we mentioned that we supported the latest version of the Vue.js 3.0 release candidate, but since then Vue 3.0 has been officially released. With that announcement I wanted to take the time to mention that Kendo UI for Vue is officially Vue 3.0 compatible!
Kendo UI and Vue 3.0

I already spilled the beans in the paragraph above, but with the latest release (check out the Kendo UI for Vue changelog) Kendo UI for Vue officially supports Vue 3.0!
With this compatibility any developer or team using Kendo UI for Vue should feel comfortable with starting the upgrade to Vue 3.0.
More Native Vue UI Components

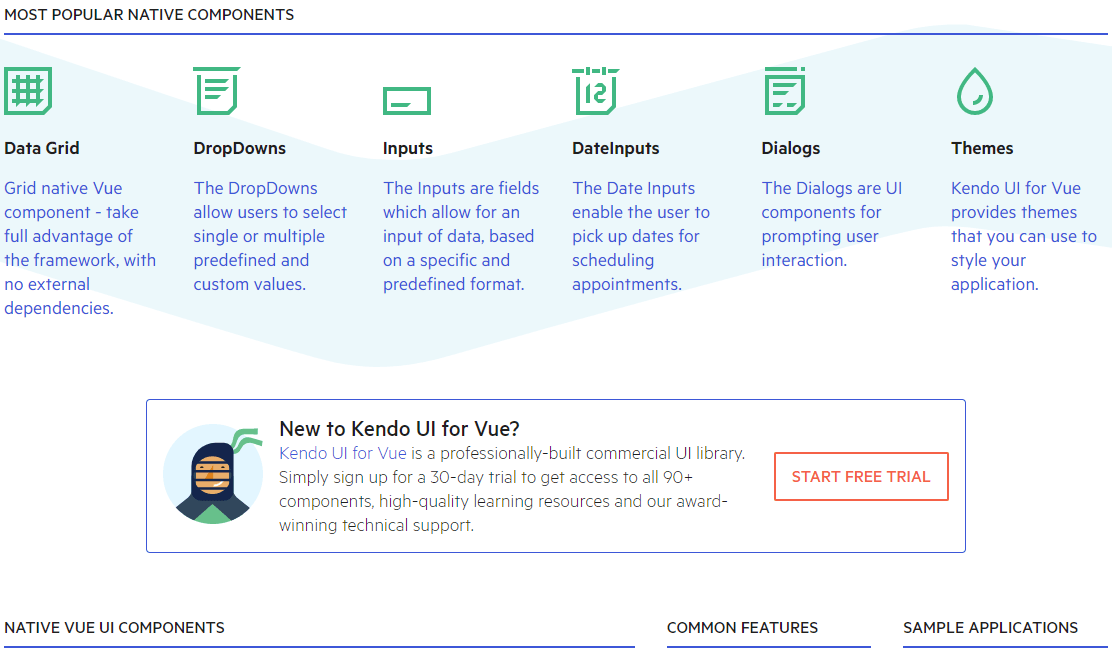
Over the last year or so the Kendo UI for Vue team has expanded its set of available native UI components. With the R3 2020 release we now have the following components that have been built specifically for Vue without a jQuery dependency:
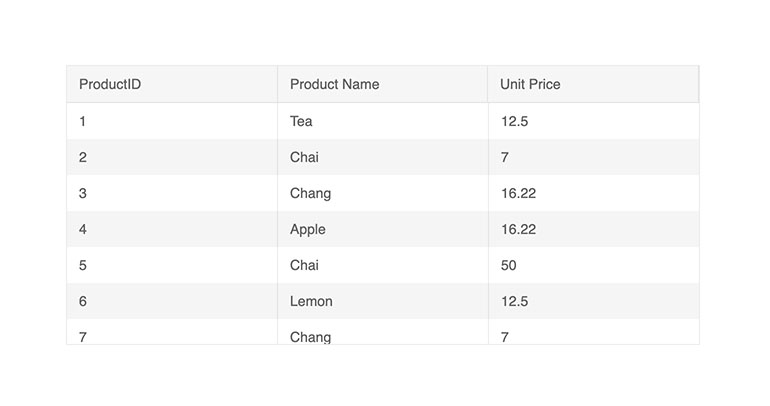
- Vue Grid
- Vue DateInput
- Vue Calendar
- Vue DatePicker
- Vue Dialog
- Vue AutoComplete
- Vue ComboBox
- Vue DropDownList
- Vue Input
- Vue MaskedTextBox
- Vue NumericTextBox
- Vue Animation
- Vue Popup
We have plans to continue to expand this set of UI components of course, so if you’re a Vue developer there is more to come!
Updated Demos & Docs

Something that isn’t an update to the UI components themselves, but certainly a big part of their usage, is the official Kendo UI for Vue documentation. Leading up to the Vue 3.0 compatibility release we took a look at the docs & demos page and gave it a new look-and-feel long with a huge number of changes under the hood.
Part of these changes led to a huge boost in performance across the board for all pages - some improving their performance benchmarks by 400%! While these types of benchmarks may not always be felt all those page views add up and this will help developers not only be productive when using the Vue UI components but also when using the accompanying resources.
We have also gone through and updated available samples within the documentation to use best practices and guidelines for setting up Vue projects. This will make it far easier for everyone following guidelines set forward by the Vue team and community while referencing the Kendo UI for Vue samples.
What's Next?
Now that Vue 3.0 compatibility is official and the updates to the documentation and demos have been taken care of the sky is the limit for the Kendo UI for Vue UI components! We already have more native UI components mentioned in our existing roadmap and if you are missing any specific component or feature you can head on over to our public feedback portal.
Overall, I’m excited about what the rest of 2020 and the start of 2021 has to bring to Vue developers, and we will continue to ensure that Kendo UI for Vue can be a crucial part of any Vue developer’s toolset!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
