Modern Tech Stack for ASP.NET Apps

Recently we hosted a webinar around picking the right tech stack for ASP.NET. We thought the best way to relive it for you would be with an honest Q&A about the questions facing ASP.NET devs today.
Technology is moving at a fast pace. And if you are an ASP.NET developer, make that breakneck pace with innovations coming from Microsoft towards the next generation of web development platform—ASP.NET Core 1.0. Along the way, the success of JavaScript and other external influences from the web are clearly having an impact on the modern ASP.NET application technology stack.
So, how do you go about picking the right tech stack for ASP.NET? This can be tricky—you do not want unwanted dependencies and only the tools that are aligned with your skills and intentions. The awesome Jeremy Likness and I tried tackling this problem head-on during a live webinar earlier this week. We had a lot of talking points and genuine developer conversations around some of the hot topics. May be the best way to relive the webinar would be through an honest Q&A about the questions facing all ASP.NET developers. So, here goes:
Q: How is the .NET Framework evolving?
A:

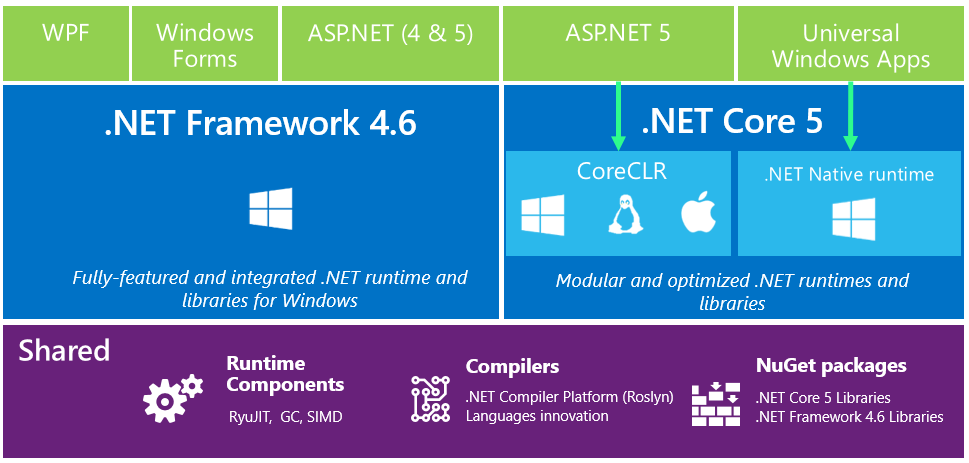
After years of being a giant monolithic framework, there is a fork in the road for your beloved .NET Framework. The image above is a good representation of the change, although the naming has changed.
.NET Framework 4.6 is the next logical iteration of the whole .NET Framework and preserves the entire API canvas. All your apps and web/desktop/mobile technologies that depend on the .NET Framework will run just fine in .NET Framework 4.6. This is out now and is the most mature .NET offering.
.NET Core 1.0 is the new kid in the block—lean, modular and completely open sourced. Written from ground up, .NET Core 1.0 is optimized for specific applications and is cross-platform. Yep, this means you can now take your .NET Core 1.0 apps to other platforms, like Linux and OSX!
Q: What’s next with ASP.NET?
A:

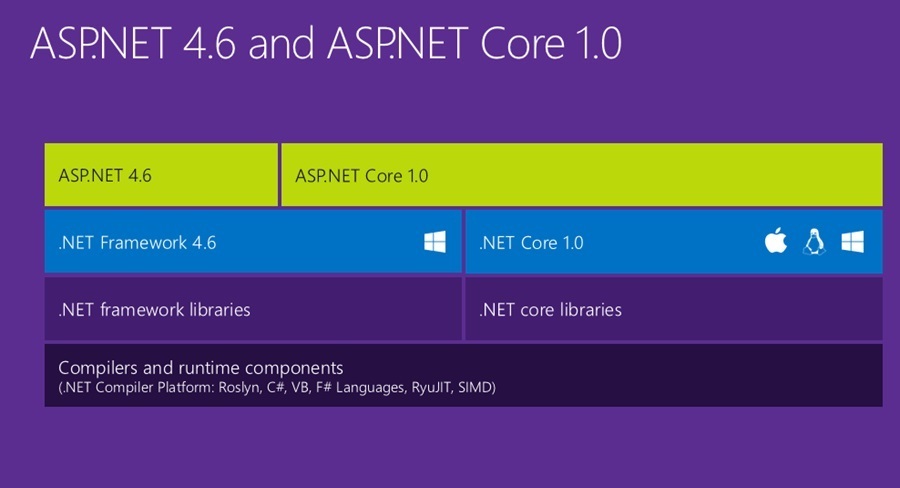
ASP.NET 4.6, which includes WebForms 4.6 and runs on .NET Framework 4.6, is the newest iteration of the mature ASP.NET stack. ASP.NET Core 1.0 is the new beginning of ASP.NET running on top of .NET Core 1.0. You get the same benefits—leaner stack, open source, modular components and cross-platform portability.
Q: Are there tooling improvements with ASP.NET Core 1.0?
A: Yes, lots of it. The Visual Studio development experience gets much better with Roslyn integration and on-the-fly compilation. There is a big shift with renewed focus on Command Line tools—you can scaffold, build and deploy ASP.NET apps from the terminal prompt. And this works the same way from any platform—Windows, Linux & OSX. The comfort of writing .NET code with IntelliSense is also stepping outside of Visual Studio, with the help of OmniSharp and lightweight code editors like VS Code.
Q: Is Microsoft moving my cheese with ASP.NET?
A: In a way, yes. But this was also much needed. We cannot let the past and present comforts hold us back from a better future. Microsoft had to lower the barrier to entry into ASP.NET and make tools for every type of developer, irrespective of platform. Make no mistake though—your development experience in Visual Studio will be maintained and is actually getting much better.
Q: Is WebForms dead?
A: Not really. There are lots of enhancements in WebForms 4.6—like HTTP2 support and Roslyn integration. And WebForms is still based on the most mature .NET Framework with complete API access. However, with the modern emphasis on JavaScript and client-side development, any net new work in WebForms should be re-evaluated. There are plenty of upgrade guidelines from WebForms to MVC and maintenance mode does not mean death.
Q: What’s new in ASP.NET Core MVC 1.0?
A: Lots. There is the merger of MVC and Web API runtimes. There is the new rendering paradigm with TagHelpers and Dependency Injection everywhere. Additionally, the new MVC sees a routing overhaul, new ways to configure dependencies and an overall leaner footprint for modern web apps.
Q: Are there MVC project upgrade routes?
A: If you have existing MVC 4/5 projects, you can anticipate a lot of code re-use going to ASP.NET Core MVC 1.0. Just don’t expect magic tools to upgrade your project, since the underlying frameworks are changed big time. It may almost be better to start a new project and slowly bring over assets from your older projects. Watch for changed way to do configurations, pick your runtime judiciously and clean up namespaces/APIs that are not available with ASP.NET Core 1.0.
Q: What’s happening in the JavaScript world?
A: Lots! The joke about a new JS Framework each morning isn’t that far off. With ES 6 paving the way for tomorrow’s JS specifications, transpilers like BabelJS are allowing developers to write future-facing code today, while maintaining backwards compatibility with older browsers. Like the popular saying—JavaScript is the assembly language of the web, and its success is clearly influencing the ASP.NET stack.
Q: Where are things with TypeScript?
A: Too much in love with object oriented concepts? Now you can do all of that through TypeScript, a typed superset of JS—everything simply gets compiled down to plain JavaScript. With the Angular 2.0 endorsement, TypeScript’s popularity is on the upswing and it could be the perfect companion to your ASP.NET client-side code. In fact, the bigger and more complicated your business logic, the brighter TypeScript shines.
Q: Why should I consider a Core JS Framework in ASP.NET stack?
A:

Quite simply—reusability of established frameworks and flexibility of client-side code. Popular Core JS frameworks give you a lot out of the box—easy data binding, separation of concerns and well-oiled rendering engines. And all of this JS tooling works right inside of Visual Studio for the best of both worlds. A few major JS frameworks to consider: Angular, React, Aurelia, Backbone, Knockout, Durandal, etc.
Q: Do I need a UI focused JS Framework?
A:

Yes. We developers need to stop re-inventing the wheel for UI widgets. Popular JS frameworks have it all worked out—cross browser compatibility, polished UI controls and device responsiveness. A few popular ones to consider: Bootstrap, Kendo UI and jQuery.
Q: What about Package Management?
A:

With ever increasing project dependencies, the choice of package manager becomes an important one for ASP.NET developers. Thankfully, you get an assortment of riches—NuGet, Bower and NPM. While NuGet faithfully delivers most of the .NET and server side external libraries, it is really refreshing to see VS tooling embrace the web side of doing things. Direct integration with Bower and NPM means VS developers can now utilize any available client-side libraries from inside Visual Studio, and also manage versions of each dependency.
Q: What’s happening with Task runners?
A:

Modern ASP.NET web applications may have some complicated build steps—bundling, minification, pre-compilation of LESS/Sass to CSS, TypeScript compilation down to Javascript, etc. Thankfully, all of these build steps can be automated and you also get a choice of powerful tools—MSBuild, Grunt, Gulp or NPM Scripts. And all of this is integrated inside of Visual Studio just for your comfort.
Q: Any place for NodeJS in ASP.NET stack?
A: NodeJS is the V8-based JavaScript runtime that is event driven and performance optimized for non-blocking IO. This makes NodeJS a great lightweight web host, and ASP.NET developers may want to keep their hosting options open, now that there's Docker support in ASP.NET. Visual Studio is a great IDE for NodeJS development and even if not hosting, NodeJS plays home to much of the tooling that makes your life easier as an ASP.NET developer.
Q: Can I take my JS code places?
A:

Turns out, yes. The JavaScript code that you write could power mobile web experiences on smaller devices, as well as full app experiences through hybrid apps powered by Cordova tooling. You could also bundle up web assets to make them desktop apps through two great tools—ManifoldJS to bundle up websites as Windows apps and ElectronJS to take your JS code to cross-platform dektops.
Q: Is the new modern ASP.NET stack too complicated?
A: Yes and no. Your ASP.NET stack should be exactly a collection of tools that you hand-pick—not just because they’re cool, but because they are actually needed for your app. Clearly, the JavaScript success is getting you access to all kinds of tools and frameworks from inside of Visual Studio. But developers also need to remember that you’re inside the comforts of the .NET ecosystem that does so many things so well. So evaluate pros & cons and choose your ASP.NET technology stack wisely.
Telerik UI
And whatever your modern ASP.NET stack is, you’ll have polished UI controls from Telerik to light up your apps. Be it ASP.NET WebForms or MVC, we have you covered!
Prize winners from the webinar
What’s a Telerik webinar without some cool prizes? Here are the winners, picked randomly:
- Apple Watch—Emily Luo
- Sphero BB-8 App-Enabled Droid—Erik Pasanen
- 5 Complimentary Telerik DevCraft Ultimate Licenses—Thomas Aigner, Ivan Dragolov, Ramireddy Kethireddy, Bhavna Mangal and Charles Volstad.
Note: Some images courtesy of Microsoft. Logos used for representational purposes only.

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
