Introducing Right-to-Left (RTL) Support with Blazor

Telerik UI for Blazor takes into consideration the user experience of RTL users so developers can build their app with ease. Let’s take a closer look.
Undoubtedly the internet has had a profound and transformative impact on humanity since its inception. From connectivity, information access, communication, economics and learning, it is nearly impossible to imagine the world today without it.
And while the number of users accessing the internet within the developed world is over 90% of its population, that does not mean there is no room for further growth. In fact, a little over 60% of the world’s population is using the internet, or about 5 billion people.
As far as language goes, 58.8% of the web content across the existing 1.13 billion websites is written in English. At the same time, according to latest research, around 15% of all people speak English.
In this vast landscape of web development, accommodating diverse cultures and languages is crucial for reaching a global audience. Major considerations in this context are globalization and localization (often abbreviated as “G11n” and “L10n,” respectively)—two approaches used to make websites and web applications accessible and usable for people from different regions and cultures.
One essential consideration in this context is the directionality of the text, which varies across different writing systems. While many languages, such as English, are written from left to right (LTR), others, like Arabic, Hebrew and Persian, follow a right-to-left (RTL) writing direction.
To ensure a seamless user experience for RTL language speakers, developers need to implement RTL support in their web applications. In this article, we will explore what RTL is in the context of web development and how we can take advantage of the built-in support provided by Progress Telerik UI For Blazor.
What is RTL (Right-to-Left)?
Simply put, Right-to-Left (RTL) is a writing system in which text flows from right to left, top to bottom. The very first character of a sentence is placed on the right side, with subsequent characters extending toward the left. In contrast, Left-to-Right (LTR) languages, such as English, follow the opposite flow, starting from the left and extending toward the right.
Some of the languages that use RTL script are:
- Arabic – Spoken primarily across the Arab world, with 25 countries using it as either official or co-official language
- Hebrew – The official language of Israel
- Urdu – The official language of Pakistan
To effectively cater to RTL-speaking users, web developers must be aware of the specifics and adjustments needed in the design and layout of their web applications.

Challenges of RTL (Right-to-Left) in Web Development
Implementing RTL support requires more than just flipping the text from one side to another. Developers face several challenges to ensure a coherent and functional layout, such as:
Layout Direction and Alignment
The rather obvious challenge is to adjust the layout direction of both the entire page as well as individual elements. While in LTR, elements naturally flow from left to right, in RTL, they must flow from right to left.
This affects everything from the positioning of navigation menus to logo placement and alignment of content. Furthermore, text direction is reversed in RTL languages. This means that not only the order of words but also the alignment of the text, line breaks and spacing between characters likely has to be handled differently.
However, it is not so dark and gloomy—fortunately, all modern browsers support the dir attribute. Through it, we can indicate the directionality of our webpages, which, for the most part, handles the layout direction.
Note that W3C recommends setting the dir attribute to the html tag. Thus a basic
setup should look like this:
<html dir="rtl">
<head>
...
</head>
<body>
...
</body>
</html>
The dir attribute is enumerated, meaning it only supports a predefined list of values. These are ltr, rtl and auto. The
first two are relatively self-explanatory, while the “auto” one is recommended to be used mainly in scenarios where rendered data is of an unknown directionality (such as arbitrary text input from the user).
Images and Icons
Images and icons that have a directional context need to be flipped or replaced when switching from LTR to RTL and vice versa.
Such is the case for most icons indicating direction (e.g., left/right arrow). Even if the dir attribute does handle the layout, we would still need to mirror/change the icons, as they would be misleading.
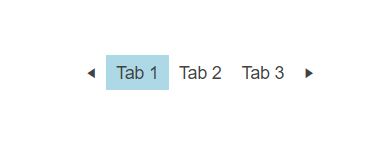
Consider the following example: https://blazorrepl.telerik.com/wxaVxukj41cac9lh48.

Here we have defined a relatively simple structure of tabs that can be navigated through icon buttons. Clicking the arrow pointing to the left would take us to the previous tab. Similarly, clicking the arrow pointing to the right would take us to the next tab.
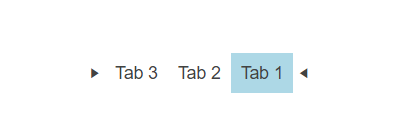
However, if we are to wrap our tabs within an element with a dir="rtl" attribute, the result might come as a surprise to some. Here is the same example with the changed direction: https://blazorrepl.telerik.com/QnEBnYaX416XK2sd26.

While the layout of the tabs is expectedly changed given the new document direction, there is an issue with the icons—notably the icons have also changed direction, meaning they now point toward each other. Instead, it should be the other way around—the arrows should still point outward, with “next” as the left arrow on the left side and “previous” as the right arrow on the right side.
And while we can simply swap the used icons in both occurrences, things are not as easy when we need to support both directions. To facilitate both LTR and RTL, we will have to either render the appropriate icon based on the direction set or, at a minimum, transform the icon through CSS so it points to the correct direction (note that such an approach might not be optimal in some situations as it would generate a misleading markup).
CSS and Styling
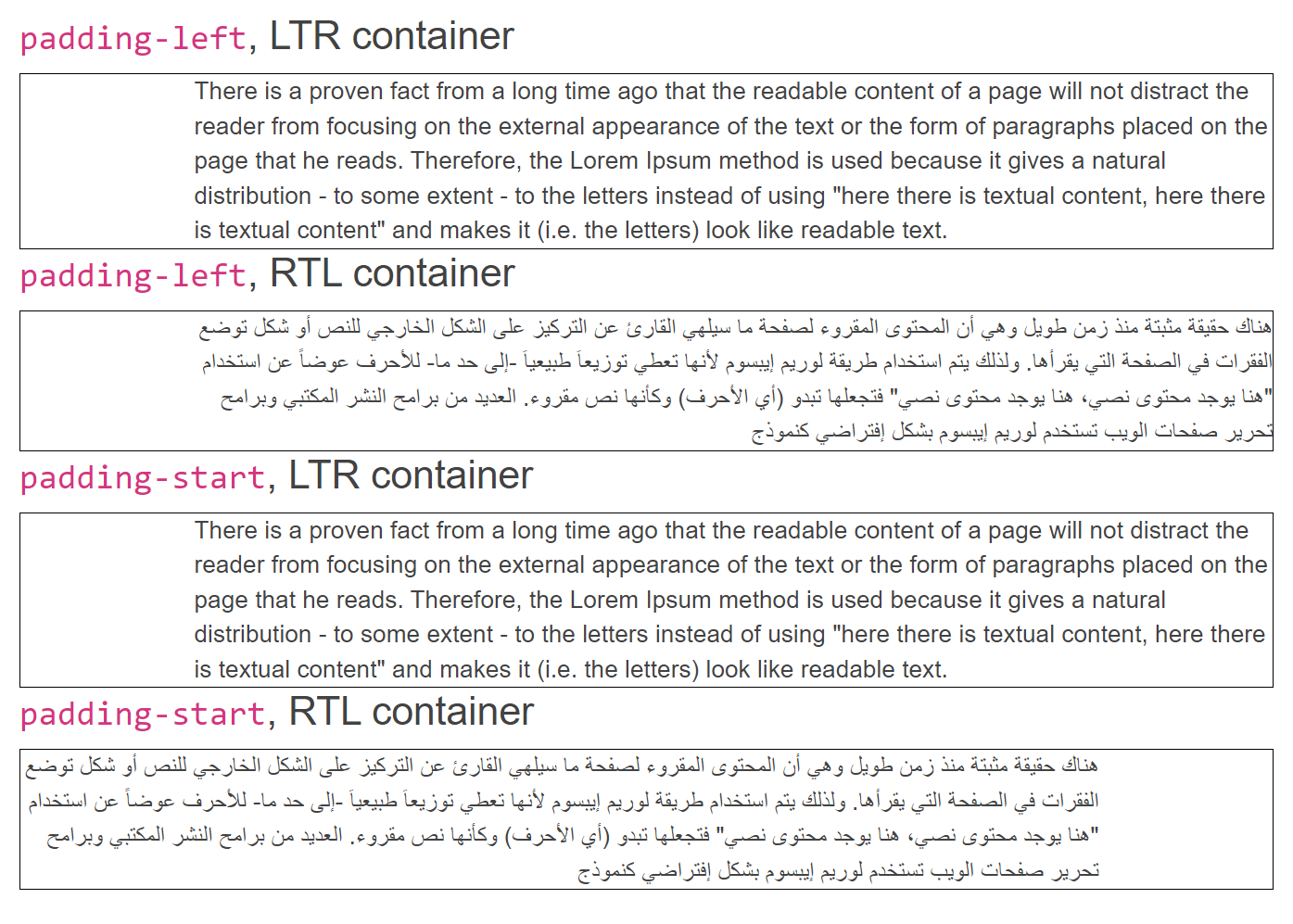
CSS properties that are designed for LTR layouts may not behave as expected in RTL. For instance, floats and positioning may need to be reversed, and margins and padding adjusted accordingly.
For example, setting padding through the padding-left property will not work as expected in RTL, as it will do just that—set left padding. Instead, when in RTL, the padding-left should
be overridden with a corresponding
padding-right style, as we would like to mirror the output in both setups.
Luckily there are various properties that relate to the start and/or end of an element, rather than to an absolute direction, such as padding-inline, which maps to physical padding properties depending on the element’s writing mode, directionality and text orientation.
The following REPL illustrates the differences between the two: https://blazorrepl.telerik.com/mnahRbEo342kbQNk54.

Having said this, there will almost certainly be some cases where additional direction-related styles will be necessary, and unfortunately, the :dir() pseudo-class, while very handy, is not widely supported just yet. (At the time of writing this article, the selector is supported in Safari and Firefox, with an opt-in available in Chrome and Edge.) For the time being, using an attribute selector like
[dir=rtl] is the way to go.
Keyboard Navigation
Additional checks should be added to some shortcuts related to direction.
Let’s look into the Pager component as an example. The way the component works is that when its wrapper is focused, you can load
the previous or the next page with the Left Arrow and Right Arrow, respectively.
However, if we are in an RTL scenario, then the actions should be flipped, as now the Left Arrow is expected to load the next page (increment), while the Right Arrow would have to load
the previous page (decrement).
Note that the very same example is valid for the above-mentioned tabs example if they were to support keyboard shortcuts. In other words, if we would like to support both directions, logic should be amended in such a way that the direction is considered when navigating through the pages.
Have a look at the following demo demonstrating the Pager in an RTL setup—notice the logic executed by the arrow keys is now reversed.
Direction-Related Logic
While many functionalities might continue to work as expected under RTL, chances are there will be some that will require additional work. For example, the drag functionalities, such as resizing, reordering and drag-and-drop are likely to require further tweaking, as they might rely on values related to LTR positioning.
Similarly to the above challenge, if we are to take the Grid as an example, resizing a column to the left-hand side should now increase the width of the column, rather than decrease it, and vice versa—thus the logic likely has to be amended.
Responsive Design
Last but not least, ensuring a responsive design that works well on various screen sizes and devices while maintaining proper RTL layout can be challenging. Adapting elements to different screen widths requires careful consideration of how the content should adapt to the current screen size.
The above is certainly not an exhaustive list of challenges one would have to consider when starting to adopt RTL. However, it should hopefully provide enough insight into things to consider when planning RTL adoption.
What Can Telerik Do for Me?
I am very excited to share that starting with version 4.2.0, Telerik UI for Blazor offers built-in RTL support, enabling you to focus on what is important—your business logic!
In other words, you can delegate most, if not all of the above concerns to us, and carry on with your application. We are constantly and thoroughly testing our components in RTL layout across different browsers and devices, assuring a smooth user experience.
How to Enable RTL (Right-to-Left) in Telerik UI for Blazor
For those new to Telerik UI for Blazor, we require a wrapper-type component named TelerikRootComponent, defined at the root level of your application. We use this component for multiple reasons, one of which is to use
it as a global settings config container.
To enable RTL, set the EnableRtl parameter of the TelerikRootComponent to true. As with any other Blazor parameter, you can change its value at runtime
(e.g., allow language selection, which subsequently changes the direction based on said language).
The following REPL example demonstrates the ease with which you can change the direction of the application: https://blazorrepl.telerik.com/QdEhQZvH48TqQrWD23.
A rather important note is that this setting applies to our own components only, meaning that any additional markup you define should have its direction explicitly set. This is why we recommend that, in conjunction with the EnableRtl parameter, you also set the dir attribute of the html tag to the corresponding value, assuring a unified look across the entire application.
Try Telerik UI for Blazor
Develop new Blazor apps and modernize legacy web projects in half the time with a high-performing Grid and 100+ truly native, easy-to-customize Blazor components to cover any requirement. Try it for free with our 30-day trial and enjoy our industry-leading support.
References
English content on the internet: https://www.statista.com/statistics/262946/most-common-languages-on-the-internet/
Global websites count: https://www.forbes.com/advisor/business/software/website-statistics/#:~:text=1.,are%20actively%20maintained%20and%20visited
Digital population worldwide: https://www.statista.com/statistics/617136/digital-population-worldwide/
Internet usage: https://en.m.wikipedia.org/wiki/Global_Internet_usage

Radko Stanev
Radko Stanev is a Software Engineer at Progress, working on Telerik UI for Blazor. He is passionate about new technology and clean code. Outside work, Radko is a geek at heart who loves fantasy and Dungeons & Dragons.

