Getting Started with KendoUI and OpenAccess ORM
As many of you may know, KendoUI is a really awesome new JavaScript framework that combines everything needed for modern JS development into one sweet package. One of the features it provides is the ability to bind different UI controls to various data sources; so in this blog I will show you how OpenAccess ORM can be leveraged on the backend, and KendoUI can take care of the front end!
Getting Set Up
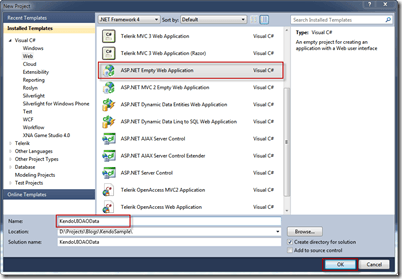
To get started create a new ASP.Net Empty Web Application.
Note: You can really use any web based project template you like, in this walkthrough I just chose to start with nothing. :)
Once the project loads, fire up the NuGet Package Manager Console.
Add JQuery to the project using the command:
Install-Package jQuery
Add KendoUI to the project using the command:
Install-Package KendoUIWeb
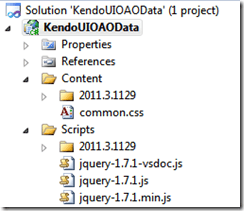
Once you run both of these NuGet commands, the solution explorer should look like this:
Now we are ready to build the OpenAccess ORM model!
Note: If you are not familiar with NuGet, or would rather just download, and add the needed files manually. KendoUI is available here, and Jquery is available here.
Building the model
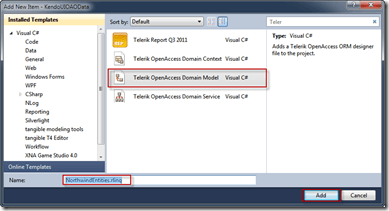
To build an OpenAccess ORM data model, right click on the web project, navigate to Add > New Item, then select Telerik OpenAccess Domain Model.
Note: If you do not have OpenAccess ORM installed, you can get the trial edition here.
Make sure to give the model a name, and then click Add.
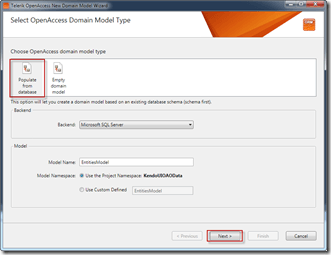
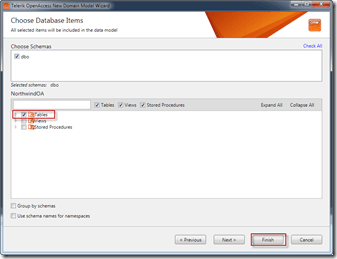
In the next window select Populate from Database, and click Next.
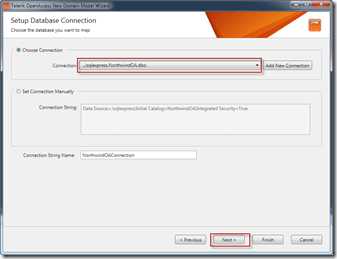
Set up a connection to NorthwindOA, which is installed with OpenAccess, and then click next.
At this point go ahead and include all tables from the database in the data model.
Click finish, and step 2 is done! The data model is ready to be used. The next step is to expose this data model through a service layer.
Building the Service Layer
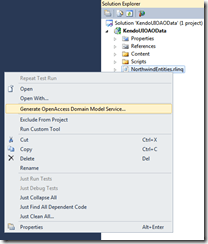
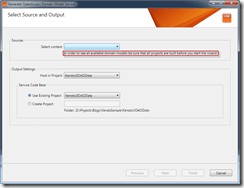
Prepare yourself - this is the most difficult part! I’m kidding…Perform a build on the application, and right click on the .rlinq file in the solution explorer. Select Generate OpenAccess Domain Model Service…, and the domain service wizard will fire up.
Note: please ensure you build the project before you launch the wizard. If you do not do this, you will not be able to see the domain model in the service wizard as shown below.
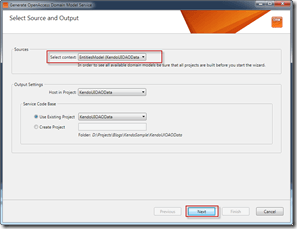
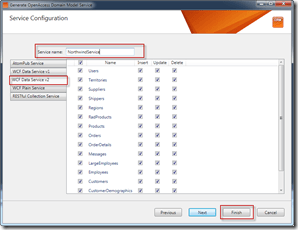
Select the NorthwindOA context in the wizard, and click Next.
This screen allows you to configure the service that will be created. Give the service a name, select the WCF Data Services V2 tab, and then click Finish.
In about 3 clicks we created an OData service which exposes the domain model, sweet! :)
Connecting the OData Service to a Kendo Grid
Now all that is left to do is configure the front end. For now we will wire up the Orders to a KendoUI grid, but feel free to take it even further! KendoUI has a lot of cool features to play around with :)
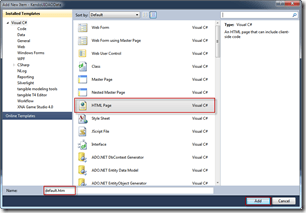
First thing we need to do is add a new html page to the project. So once again, right click on the project in the solution explorer, select Add > New Item, only this time choose HTML Page (its in the list I promise, though I have overlooked it for a loong time!), name the page default.htm, and then click Add.
Now we need to add the needed Kendo files, so add the following lines in the head section:
Next, we need to set up the grid. KendoUI’s web site provides many great examples of how to configure binding; so I won’t go into too much detail here. The basic idea is that we need a div that will be used as the container for the KendoUI grid, and then we just have to configure the grid in script.
The code needed is here:
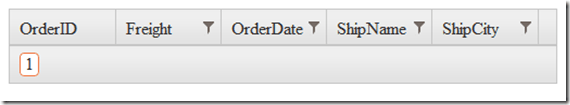
Now run the application, and navigate to default.htm. If all went well you should be presented with a great looking empty grid:
So what gives?! Why is there no data in the grid? Well if you take a look at firebug/chrome tools you should see something like:
Failed to load resource: the server responded with a status of 400 (Bad Request)
This error by itself is not very helpful, but if you navigate to the page it tried to retrieve, in my case:
You will be greeted with this error:
The query parameter '$format' begins with a system-reserved '$' character but is not recognized.
We Need JSON
KendoUI uses JSON to communicate with an OData service; but WCF Data Services does not support JSON out of the box. To enable support for JSON, you can download the needed code from the Microsoft Code Gallery.
Once you have added the needed code to the project, and you add the needed reference to System.Runtime.Serialization.dll, navigate to NorthwindService.svc.cs (Your name might be different).
In the service add the JSONPSupportBehavior attribute:
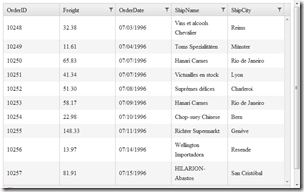
Run the application one more time, and this time, you should be greeted by a great looking populated grid :)
Conclusions
The OpenAccess ORM Visual Designer, and Service Layer Generator make it extremely easy to get started working with KendoUI. In fact, we only had to write 1 line of server side code thanks to these great tools!
You can see complete code sample in this gist. In addition, this example will be provided in the upcoming release of the OpenAccess ORM SDK, which will be release right along side Q1 2012! Make sure to register for the webinars so you don’t miss all the great new things we have to show you!
 It’s time for all .NET Ninjas to sharpen their skills! The latest Telerik release is just around the corner and we have tons of new stuff to show off. If you are eager to see the new bits and sharpen your .NET skills, be sure to sign up for Release Webinar Week. This 3-day event is packed with hour-long webinar sessions on the coolest new features shipping with the Q1 2012 release. Release Webinar Week will be held on February 20 – 22, so mark your calendars. One lucky winner from each webinar will leave with a Telerik Ultimate Collection license worth $1999. To enter the drawing and participate in the Q&A session, you must attend the live webinar.
It’s time for all .NET Ninjas to sharpen their skills! The latest Telerik release is just around the corner and we have tons of new stuff to show off. If you are eager to see the new bits and sharpen your .NET skills, be sure to sign up for Release Webinar Week. This 3-day event is packed with hour-long webinar sessions on the coolest new features shipping with the Q1 2012 release. Release Webinar Week will be held on February 20 – 22, so mark your calendars. One lucky winner from each webinar will leave with a Telerik Ultimate Collection license worth $1999. To enter the drawing and participate in the Q&A session, you must attend the live webinar.
Webinar Schedule and Registration Link: http://www.telerik.com/support/webinars.aspx
Happy Coding!

Yoan Krumov
Yoan has 10+ years of experience at Progress Telerik. During these years he passed through different positions in the company, including being a developer for the WPF and WinUI team, and he is now the Product Manager for Desktop & Mobile suites—UI for .NET MAUI and UI for WPF/WinForms. Outside of his professional endeavors, Yoan is passionate about keeping up with technology trends through tech blogs, chilling and exploring the world.