Decongest Your Codebase with Logpoints in Chrome DevTools

Summarize with AI:
Learn how you can leverage a new Chrome DevTools feature to clean up your codebase and get rid of many console.log() calls.
As developers, we always have the need to log certain parts of our code to the console. The reasons for which we log are endless; hence, it is a process we can’t get rid of easily. Therefore, if we must log, we’ll have to find a better way to do it. In this post, we’ll explain and demonstrate how you can leverage a new Chrome DevTools feature to clean up your codebase by getting rid of many console.log() calls.
What Are Logpoints?
Simply put, Logpoints is a new feature in Chrome DevTools that helps you log messages to the console without congesting your code with numerous console.log() calls. Logpoint doesn’t replace console.log(), it is just a new smarter way to log messages to the console.
How It Works
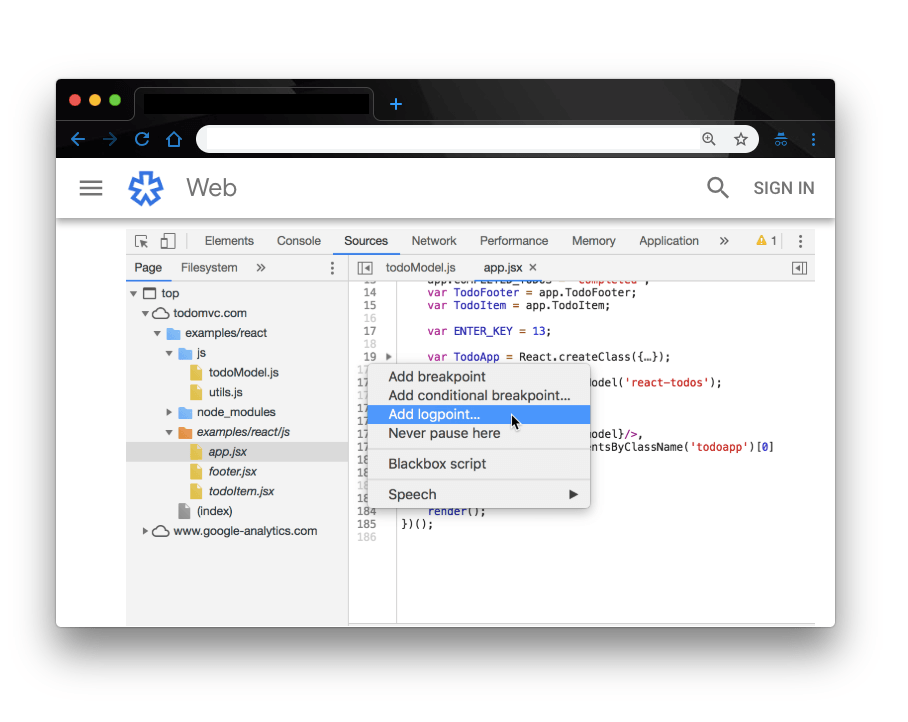
To log something to the console using the Logpoint feature, you right-click on the line number where you want to log the message.

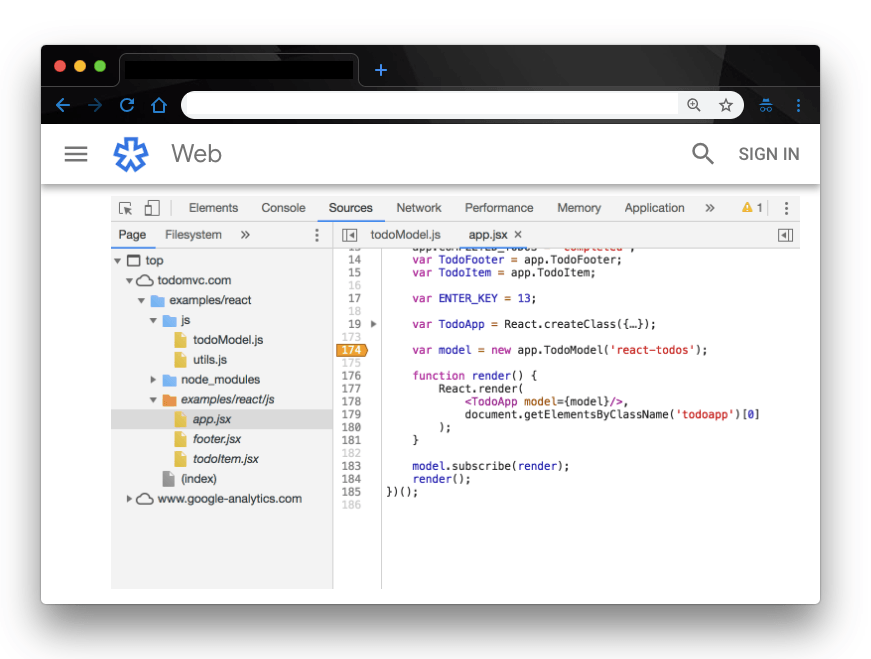
Here we right-clicked or control-clicked on line number 174 and the following options are displayed for selection. Click the highlighted Add Logpoint option to load up the breakpoint editor.

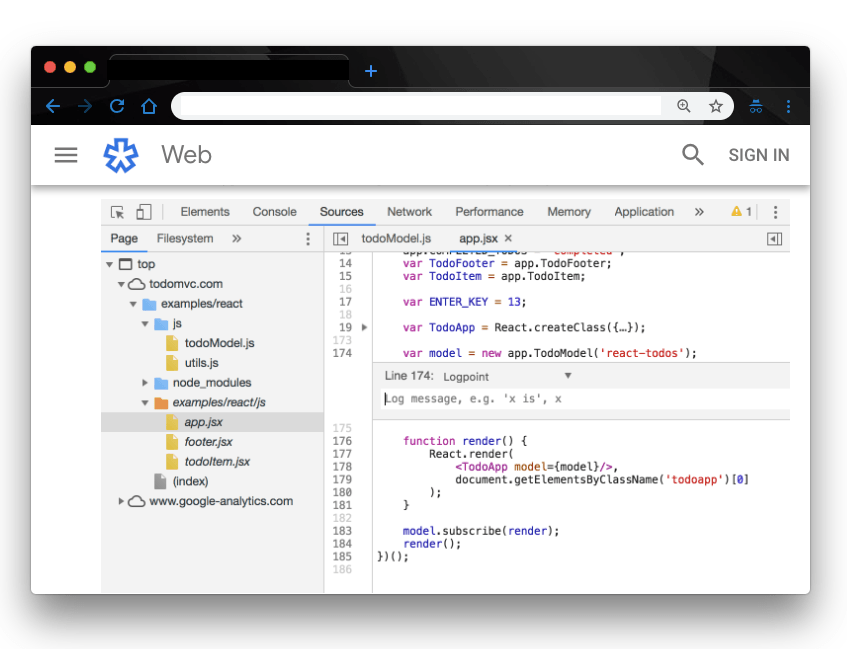
In the breakpoint editor, you define your log message. The log editor takes in data of any type so you’re not limited to logging string and integers. You can log objects and arrays and basically everything you log with the console.log() pattern.

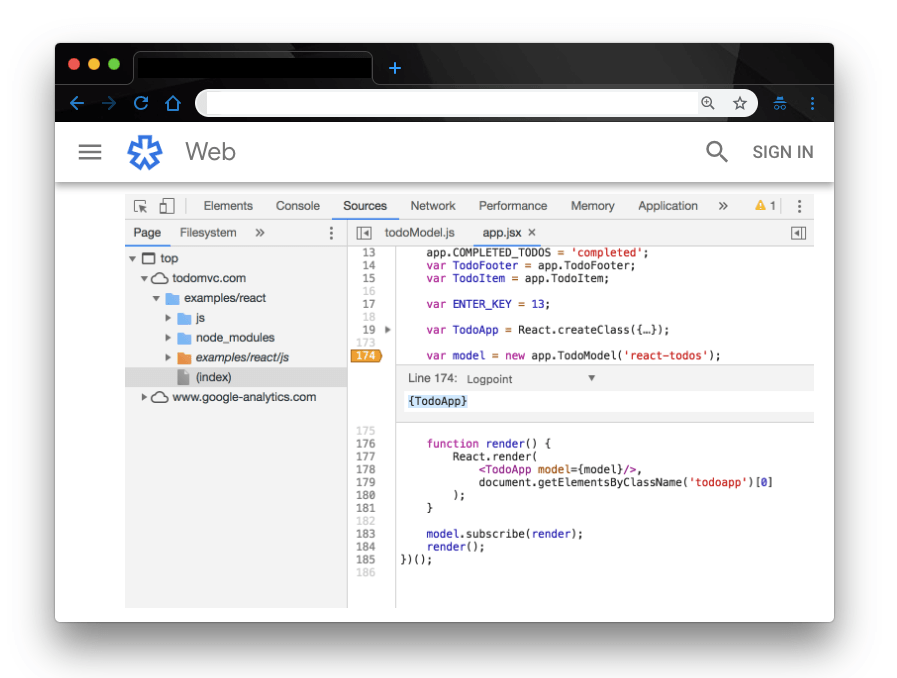
Here, we are logging all the entire TodoApp variable. You may have noticed we wrapped the variable in curly braces as an object, that way, we can log out its name and value in the Console. You can check out Log Objects and Object Property Value Shorthand to learn more about this syntax.
Click Enter on your keyboard to save the Logpoint.

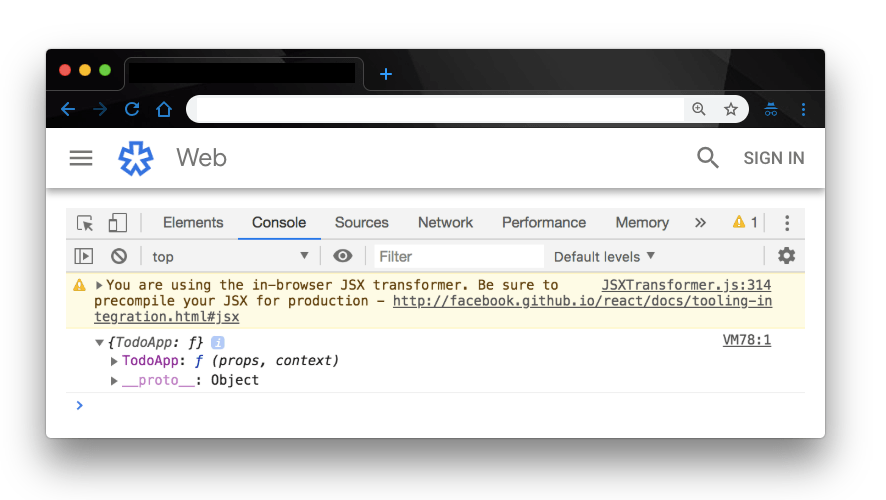
Here the orange color badge on line 74 represents a Logpoint. That way, when next the line executes, DevTools will log the result of the expression to the console. Here’s the output:

Conclusion
In this post, we have demonstrated how you can decongest your code by replacing all the console.log() calls with Logpoints on the browser. This makes your code a lot cleaner and reduces the tasks involved in logging data for your application. This article was inspired by the recent Google developers announcement on Logpoint. Feel free to read up the documentation for more information.
Customizing Your Console Logs Further
Interested in other ways you can improve the way you use logs in DevTools? Read these posts next:
- Indexing Console Outputs Using console.group in Chrome DevTools
- How to Style console.log Contents in Chrome DevTools
For More Info on Building Great Web apps
Want to learn more about creating great user interfaces? Check out Kendo UI - our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
