How to Style console.log Contents in Chrome DevTools

Learn how the console.log output can be styled in DevTools using the CSS format specifier. We'll also touch on manipulating console.log output colors and fonts.
The console is a very useful part of every development process. We use it to log items for various reasons, to view data, to keep certain data for later use, and so on. As a result, it is only right that we find a way to give it an appealing look and feel, given how constantly we interact with it directly and indirectly.
In this post, we’ll be demonstrating how to apply styles when logging items to the console. We hope that by the end of this article, you would have learned all you need to know to style your console contents. Without further ado, let’s start by logging a simple “Hello World!” and applying styles to it.
Format Specifier
Before we dive into it, let’s take a moment to understand exactly how it works. Format specifiers contain the % symbol, followed by a letter that specifies the kind of formatting that should apply to the value.
We can pass in properties as the second parameter to effect changes on the String (console message) in respective order or to insert values into the output String.
This is a list of CSS format specifiers and their respective outputs.
| Specifier | Output |
| %s | Formats the value as a string |
| %i or %d | Formats the value as an integer |
| %f | Formats the value as a floating point value |
| %o | Formats the value as an expandable DOM element. As seen in the Elements panel |
| %O | Formats the value as an expandable JavaScript object |
| %c | Applies CSS style rules to the output string as specified by the second parameter |
Syntax
To add CSS styling to the console output, we use the CSS format specifier %c. Then we start the console message, which is usually a String with the specifier followed by the message we intend to log, and, finally, the styles we want to apply to the message:
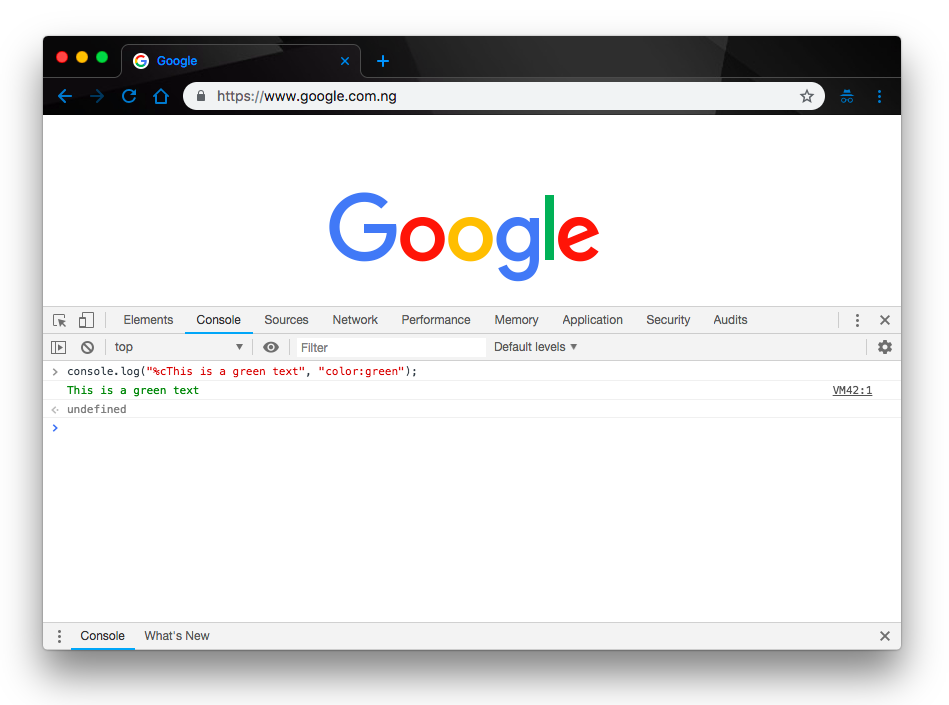
console.log("%cThis is a green text", "color:green");
Here, we have used the %c format specifier to declare that we’ll be applying CSS styles to the console output, we have written a String we’d like to print to the console, and finally we have defined the CSS effect we’d like to apply to the String. If we check the console now, we should get the String printed with green color.

Adding Colors to Console Contents
By default, some console methods like console.warn() and console.error() log contents with certain color differences to draw attention to important messages for the user. Let’s find out how we can replicate this feature in our usual console.log() messages. As we have shown in the Syntax example, we can add colors to texts in the console by using the %c specifier like so:
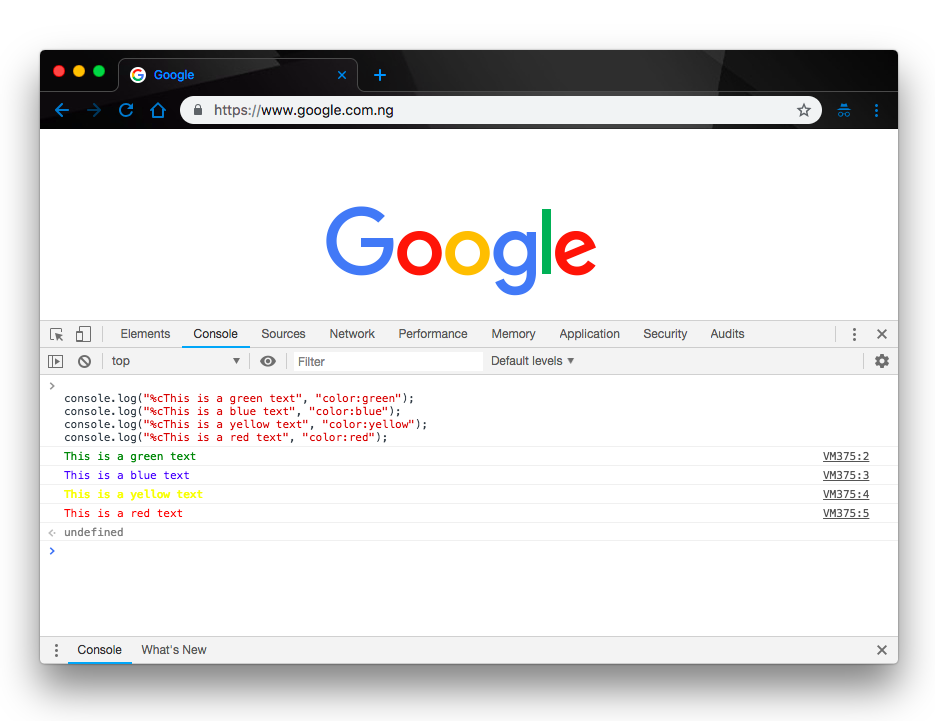
console.log("%cThis is a green text", "color:green");
console.log("%cThis is a blue text", "color:blue");
console.log("%cThis is a yellow text", "color:yellow");
console.log("%cThis is a red text", "color:red");
This will print all the texts we have written to the console in their specified color styles like this:

Changing Console Output Fonts
The same way we applied the text color styles to the console output, we can more or less apply all CSS styles to the output. In development and maybe for debugging purposes, we might need to print out similar contents to the console but need a way to tell them apart. In the earlier example, we changed up the text colors; here, let’s see how we can change the fonts.
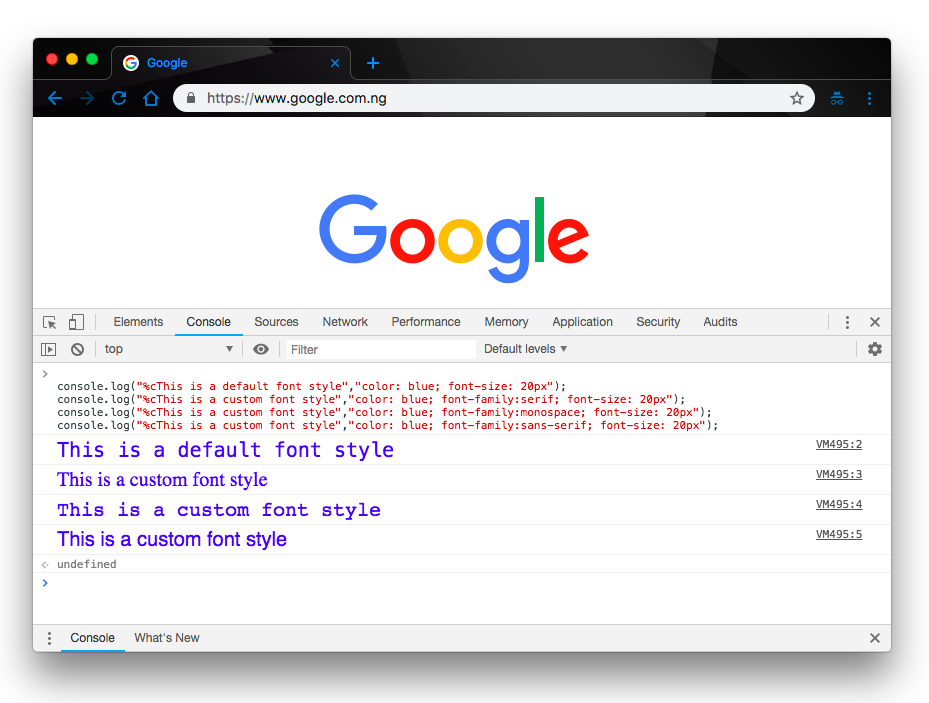
console.log("%cThis is a default font style","color: blue; font-size: 20px");
console.log("%cThis is a custom font style","color: blue; font-family:serif; font-size: 20px");
console.log("%cThis is a custom font style","color: blue; font-family:monospace; font-size: 20px");
console.log("%cThis is a custom font style","color: blue; font-family:sans-serif; font-size: 20px");
If we paste this code in the console and run it, we will get this output:

Now we have four lines of text with same color but different font styles. This goes to show that we can apply as much style as we want to our console output to produce any desired effect. Some people go as far as applying animations to the console. While that’s beyond the scope of this article, it’s good to know we can do a lot within the console.
Extended Console Styling
Given that we can extend our console styling beyond changing fonts and colors, it is only natural that we show you how to take your styling up a notch. Here we’ll show you how to make a rainbow-like text in the console by combining colors and using CSS styles like font-weight, font-size, text-shadow, colors, etc. to produce the code:
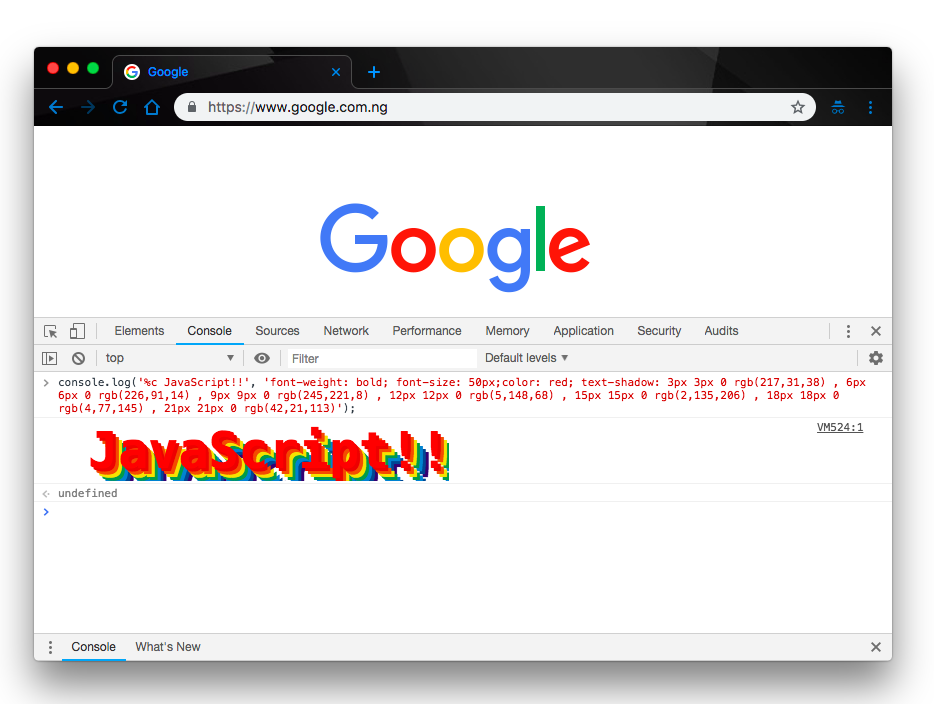
console.log('%c JavaScript!!', 'font-weight: bold; font-size: 50px;color: red; text-shadow: 3px 3px 0 rgb(217,31,38) , 6px 6px 0 rgb(226,91,14) , 9px 9px 0 rgb(245,221,8) , 12px 12px 0 rgb(5,148,68) , 15px 15px 0 rgb(2,135,206) , 18px 18px 0 rgb(4,77,145) , 21px 21px 0 rgb(42,21,113)');
This way, when we check the code in the console, we should be able to get this output:

Conclusion
In this post, we have demonstrated how to style console contents using the %c content specifier. We have also gone through the process of styling the console contents with colors and contents, and even gone further to demonstrate more extended styling to show more of the things we can do with the console. To learn more about the console and how many styles you can apply to it, feel free to check the official documentation.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
