All Things Angular

Last updated on October 30, 2018.
Dive into Angular's core concepts and hot topics: Angular Elements, Angular Ivy, Angular Schematics, Angular HttpClient, Progressive Web Apps, Service Workers, UI Libraries, etc.

Your Roadmap to Angular Success
Whether you're currently using Angular or not, if you're doing any kind of frontend development these days, you've no doubt heard about this framework. One of the most popular frameworks around, Angular is a TypeScript-based, open-source library for web application development. The Angular ecosystem is huge; there are a ton of tutorials, resources and sites that cover everything from the basics to the cutting-edge of Angular. It can be exhausting to keep up with them all and determine what's worth your time, so we've done the hard work for you. This page collects the best resources we could find, and provides a comprehensive resource for newcomers and seasoned Angular developers alike.

Table of Contents
- Angular Hot Topics
- What is Angular, Anyway?
- Where Did Angular Come From?
- What's the Latest and Greatest with Angular?
- Should I Even be Using Angular for My App?
- OK, I'm In. How Do I Get Started?
- Beautiful UI for Angular Apps
- Keeping Up-to-Date with Angular


1. Angular Hot Topics
Looking for just the latest, hottest Angular news? This is the section for you. The Angular world moves fast, and today's big trend is tomorrow's old news. In this section, we've provided an overview of the most active developments and tidbits in the Angular space. If you don't read anything else on this page, be sure to read this section.
Angular 7
ng update @angular/cli @angular/coreAngular 6
The Angular 6 release introduced a few new things that are very hot right now. There are Angular Elements, which allow you to wrap any Angular component in a Custom Element and then use it outside of the Angular ecosystem. Plus the new CLI commands, ng add, ng update and ng generate library which are all long-awaited features that everyone is super pumped to try out. We talk about all the new cool things with Angular 6 in section 4 so check it out for more details.
Angular Ivy
In the ng-conf 2018 day 1 keynote, Miško Hevery and Kara Erickson gave us a first look at Angular's upcoming new render engine called Ivy. Angular Ivy has not shipped yet as of 7.0.0, however, you can try it out right now if you’d like. Our Angular advocate, Alyssa Nicoll, did a show with Uri Shaked about the Ivy Renderer where Uri demos giving it a spin.
Ivy boasts smaller and faster builds with a simpler compilation pipeline. Part of Ivy's magic is that it has been designed from the start with tree-shakable providers. Basically, if your app doesn't use a feature of Angular, it won't get shipped as part of your bundle. Ivy also only compiles one file at a time, which means faster re-building through incremental builds. Make sure to find out more about how Angular Ivy works.
Angular Schematics
Angular Schematics are being talked about more and more in the Angular community. If you are new to schematics and would like to know more, check out our article "The What and How of Angular Schematics: The Super Simple Version". We go over the basics, like how schematics is just a fancy word for "recipe", and what you can do with those recipes. Schematics can be super useful. You can enable build commands from your library or service with them (like using ng add and ng update)! You can also use them to generate project skeletons with the environment set up with the latest stuff. We even use them here at Kendo UI for Angular.
Angular HttpClient
Angular 4.3+ introduces a new way to make HTTP calls with the new HttpClient. HttpClientModule, which is in @angular/common/http, replaces HttpModule (no need for @angular/http anymore!). It features a simplified API, improved testability features, typed request and response objects, streamlined error handling, and much more. There are also improved Observable APIs. No need to map your response to JSON anymore - HttpClient does this for you! Finally, one of the best new features is the return of HTTP interceptors, which were extremely popular in AngularJS for things like adding authentication to outgoing requests. For more detailed information, you can read this article digging into HttpClient's benefits, as well as the updated official documentation.
Angular Labs
In the Fall of 2017, the Angular team announced "Angular Labs," an umbrella category for many of the experimental and in-flux features the Angular team is working on. The goal is to create a clear dividing line between the stable and production-ready aspects of the Angular ecosystem, while allowing for experimentation and iteration on emerging ideas that may make their way into Angular proper in the future.
If keeping tabs on the cutting edge of Angular excites you, definitely keep an eye on everything under the Angular Labs umbrella.
Progressive Web Apps
Progressive Web Apps (PWAs) represent a new way to approach web development, especially for responsive and mobile web apps. By following a few new web APIs and a number of development practices and guidelines, PWAs are intended to allow developers to build mobile web apps that behave a lot more like natively-installed applications.
Why does this matter? Because, in reality, people primarily use native apps, not web apps, on their phones. According to comScore, people spend 87% of their on-device time in native apps, and only 13% on the mobile web.
And while we can't completely generalize why this is, native apps have a number of built-in advantages that make users more likely to engage with them over a mobile web experience, including home screen launch icons, push notifications, offline support and better performance. Generally speaking, in the eyes of consumers, native apps are more dependable.
But the other side of this coin is that native app usage is highly concentrated among a few apps, for most consumers. Many studies have found that users tend to use only a few installed apps on a regular basis, meaning that all that time and money you are looking to spend to create a fully-native app that mimics what your web app already does might be a waste if you're not immensely sticky.
Thankfully, PWAs exist to make it easier for web developers to create mobile web apps that have many of the advantages of native apps, including installability and offline support, without having to creative a fully-native mobile app.
In practice, PWAs center around a new level of care for the experiences your users have while using your app. According to Google, one of the primary drivers of PWAs, PWAs are all about delivering user experiences that are reliable, fast and engaging. They are experiences that have the reach of the web, and which:
- Load instantly and never become nonfunctional, even in uncertain network conditions
- Respond quickly to user interactions with smooth, fluid animations and no jank
- Feel like a native app on the device, and provide an immersive experience
For more guidance on building a PWA, or adapting an existing app to the PWA model, you can follow this checklist from Google.
There are some good resources available to help take you through the process of creating a PWA, and you can find a great tutorial series here, complete with code samples you can download. Finally, you'll need a UI for your PWA, and what better than Kendo UI with support for PWAs!
Service Workers
One of the key technologies in the PWA umbrella is Service Workers. A Service Worker is essentially a programmable network proxy inside the browser, which allows you to "catch" when the browser needs to make a network request and either dispatch the request, or retrieve the requested information from a cache or local store. What this means is that Service Workers enable developers to deliver an offline capable experience by being able to detect and respond to offline or high-latency conditions in an app. Here is an in-depth introduction to Service Workers from Matt Gaunt at Google.
Angular has built-in support for Service Workers and this is something you should consider enabling, even if you don't go for the full PWA approach.
Service Workers have support in Chrome and Firefox, but are not yet supported in Safari or Edge. That's about to change, however. As of version 11.1 for desktop and 11.3 for iOS, Safari will support Service Workers, which is a huge boon for mobile web developers building PWAs. Edge version 17 should provide support for Service Workers, as well.


2. What is Angular, Anyway?
Even if you're not yet using it, you've certainly heard a lot about Angular over the last several years. But what is it, really? And where did it come from? In this section and the next, we'll provide a gentle overview of core concepts in Angular, and a bit of its history.
Angular is a large, complex framework that provides a lot of great features. At its core, however, much of the power of Angular comes from four key concepts that any aspiring Angular developer will want to be familiar with. They are:
- Components
- Dependency Injection
- Property Bindings
- TypeScript
Components
Nearly everything in Angular is a component, including the root element of your application itself. Whether a custom element you create or an entire single-page app, everything in Angular is either a component, or a collection of components. There are aspects of Angular that are not components, per se, but the component is a central concept to the framework, and represents the majority of what Angular developers will write and work with when creating an Angular app.
Components are the #1 key concept and are also a common foundational feature in other frameworks as well. Take a look at this comparison of components in different frameworks for additional info.
Dependency Injection
One of the toughest aspects of building a complex application is dependency management. Not only because complex apps tend to have a lot of dependencies, but also because our traditional approaches of including dependencies in our apps - via in-line imports and declarations - tend to be brittle and create a lot of places to touch when dependencies need to be updated or changed.
In contrast, Angular uses something called Dependency Injection (DI) at its core. With DI, developers declare dependencies in a central location or locations, and when new objects are created, dependencies are automatically created and "injected" into the app. DI can be a daunting topic for newcomers, but is quite elegant and powerful once you grasp it. Thankfully, the Angular team has a great resource you can code along with to learn how DI works in Angular.
Property Bindings
Property Bindings have been a key construct of single-page apps (SPAs) from the beginning, and Angular is no different. Central to the framework is the idea that app data is separate from presentation logic, and that changes to data should automatically update every place where that data is displayed or used in an app. This is accomplished through property bindings on templates in custom elements. By default, Angular bindings are one-way, though two-way bindings are supported using the ngModel directive.
TypeScript
TypeScript is a superset of JavaScript that provides support for complex types, and which compiles to plain JavaScript for execution in the browser. Created by Microsoft, TypeScript provides static typing and structuring to JavaScript. The goal of the language is to help developers building large, complex web applications, and it is a popular choice among enterprise development teams, especially those coming from a C# or Java background.
For the 1.x to 2.0 rewrite, the Angular team choose to build the entire framework with TypeScript. You can use vanilla JavaScript (or even ES6+ with Babel) for your own apps, but it's quite common for developers working with Angular to also use TypeScript. Many online samples, blogs, articles and community resources are written with TypeScript, so we recommend serious consideration of adopting TypeScript in your Angular apps.


3. Where Did Angular Come From?
It's hard to believe that Angular has been around for almost 10 years, but it's true! There's a great article that covers much of the history of Angular, but we'll give you a quick overview here.
As with many great tools and libraries over the years, Angular started as a side project. In 2009, Miško Hevery and Adam Abrons released a a project they called <angular/>, a library meant to help developers and designers build web apps with simple HTML. The name "Angular" was inspired by the angle brackets (<>) that surround all HTML tags like <div>, <script> and <ol>.
During an interview he did with InfoWorld in 2013, Miško had this to say about the inspiration for Angular:
"We wanted to see if we could make it easier for Web designers, not necessarily Web developers, but Web designers, to sprinkle a little bit of extra HTML into their code so that they could turn a static form to something they could actually send in an email. The idea would be that you could [for example] have a mom-and-pop shop that sells pizza or something, maybe you could [have] a simple ordering system just by adding a bunch of these tags and they could send an email to the server."
Soon after releasing Angular, Miško began working at Google. By 2010, he was working on the Google Feedback application and he convinced his manager at the time, Brad Green, to give Angular a try during a rewrite of the application. In that single project, the amount of time and code the team saved was plenty to convince Google of the power and potential of Angular.
On the heels of the Google Feedback rewrite, the team open-sourced the library that Angular had grown into over the course of the project, before officially releasing v1.0 in May of 2011. Adoption was fast and furious, and today Google boasts that over 1.5 million developers use Angular.
Angular was originally released as AngularJS - the 1.x version. Anything with a 1.x version is still referred to as AngularJS. There are still many projects using AngularJS, but the final release is coming in mid-2018 and it will enter long term support mode at that point.
The 2.0 version represented a complete rewrite of the library and, as such, is referred to simply as "Angular."
But What Does Angular Do?
Simply put, Angular is a JavaScript framework designed to make it easier for developers to build apps. The framework contains a bevy of features that make the complex aspects of modern apps, like data binding, routing and animation, trivial to implement.
Angular also provides a number of conventions for you to use when approaching your own app development. These conventions, or opinions, can be especially helpful for large teams working together on a single code base. Angular provides a very comprehensive style guide with a number of options that cover nearly all aspects of modern web app development. For more information about the "what" of Angular, there's no better place to start than the Angular home page.


4. What's the Latest and Greatest with Angular?
The current major release version of Angular is version 7, which was released on October 18, 2018. This update of Angular includes changes to the core framework, the CLI, and Angular Material. Read about all the updates to Angular 7 if you haven't done so yet. You can be on version 7 by simply running the following command:
ng update @angular/cli @angular/core
Angular Elements
Angular Elements, in case you haven't heard, give us the ability to use our Angular components in other environments outside our Angular apps. Elements take an Angular component and wrap it inside a Custom Element (aka DOM element), allowing us to use our Angular components in other projects that don’t have the full Angular ecosystem!
A small but exciting change as of 7.0.0:
“Angular Elements now supports content projection using web standards for custom elements.” — Stephen Fluin
Check out more details on getting started with Angular Elements to learn how you can use them in your apps today.
Angular Material + CDK Components
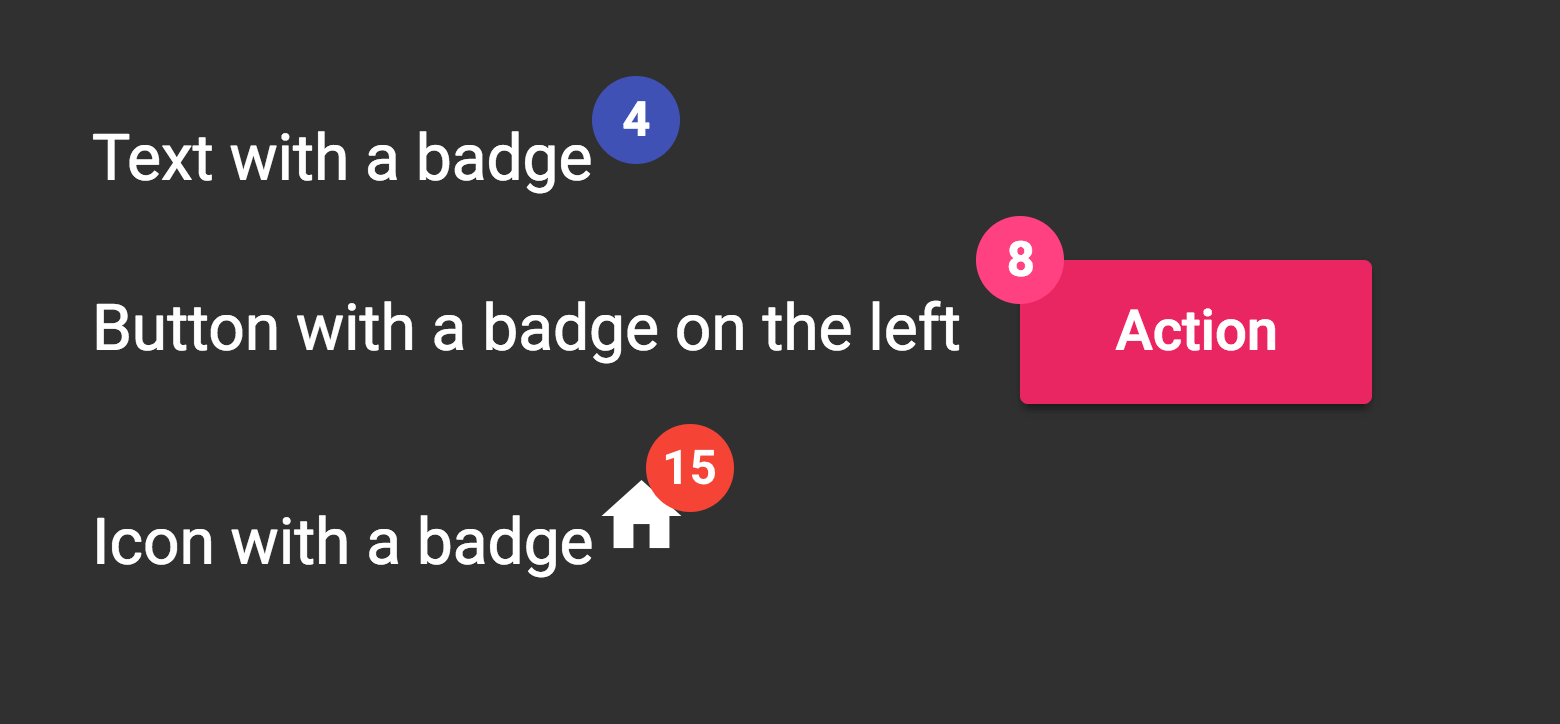
Other than the tree component, there are also two other new components, the badge and bottom sheet components. The badge component is as you imagined, a small badge hovering at the top right or left corner, indicating a number. Badges are commonly used to indicate unread items or actions left to do.

The bottom sheet component is a service that allows you to open up a panel on the bottom of the screen, as seen in the below gif. These bottom pop-up panels are meant for mobile. They are designed to offer a list of options after a specific action is taken. When you press a button, for example, more options pop-up in this panel from below. Pretty snazzy!
.gif?sfvrsn=b5bf1c2e_1)
The @angular/cdk/overlay package is where the magic happens, and the reason why we are able to have such nifty pop-up panels in version 6. This package has new positioning logic that smartly tells the pop-ups where to be on the screen in all situations.
There are many more updates to Angular Material, including a new Sidenav, Dashboard and Data Table. You can see more of these on the Angular Material's website.
As of version 7.0.0, Angular Material and the CDK got a few updates! Angular Material will have some minor style differences as they sync up with the latest Material spec. Angular Material also now supports selects inside the mat-form-field which means better accessibility! Have no fear though, they will also still support mat-select.
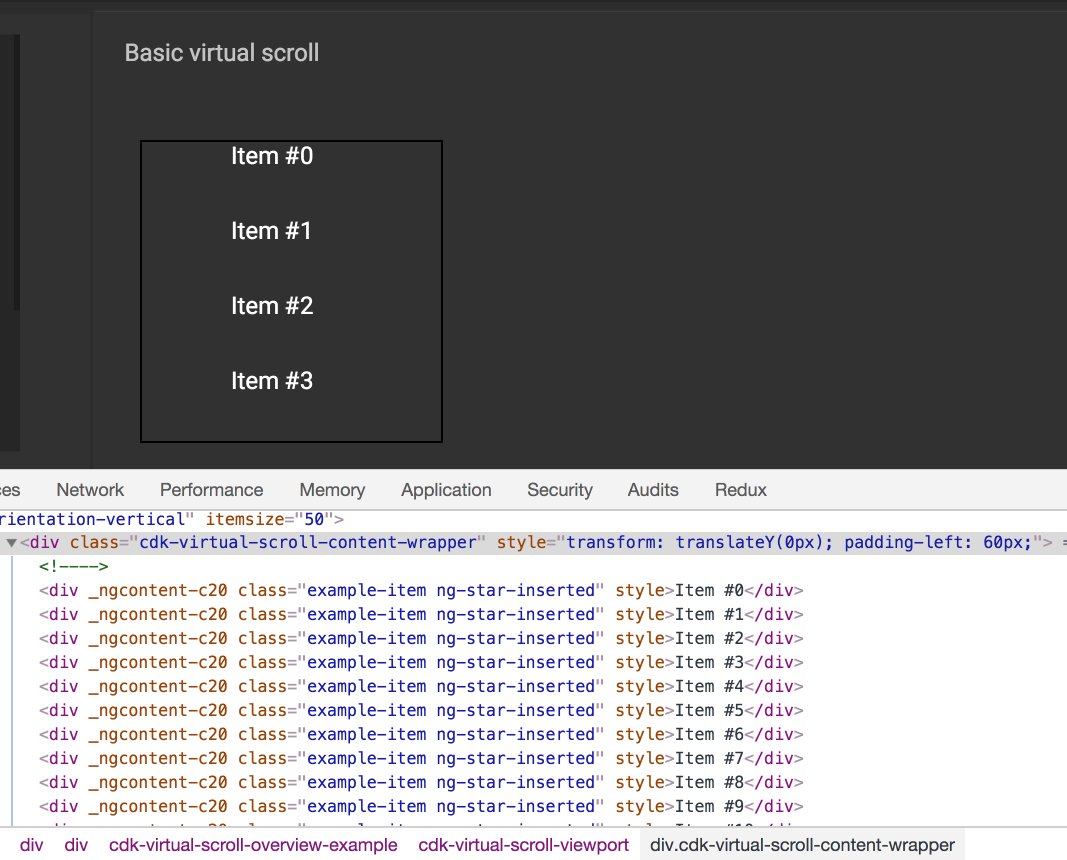
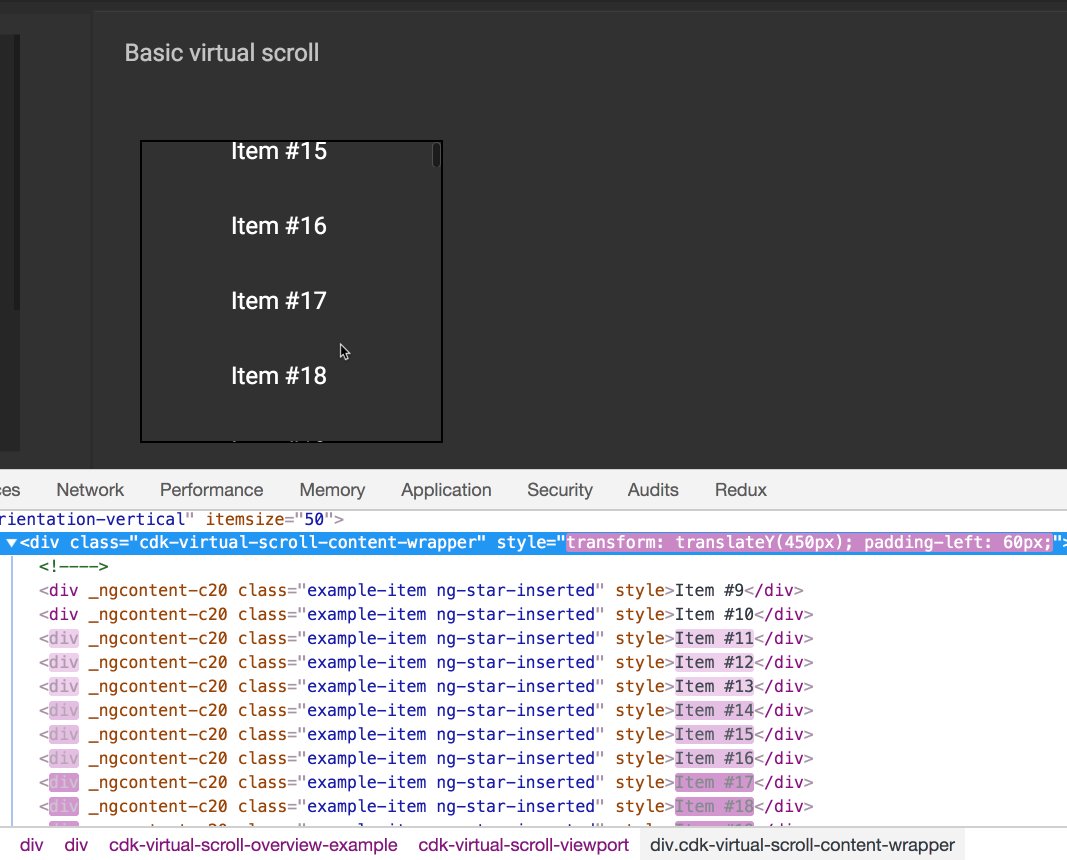
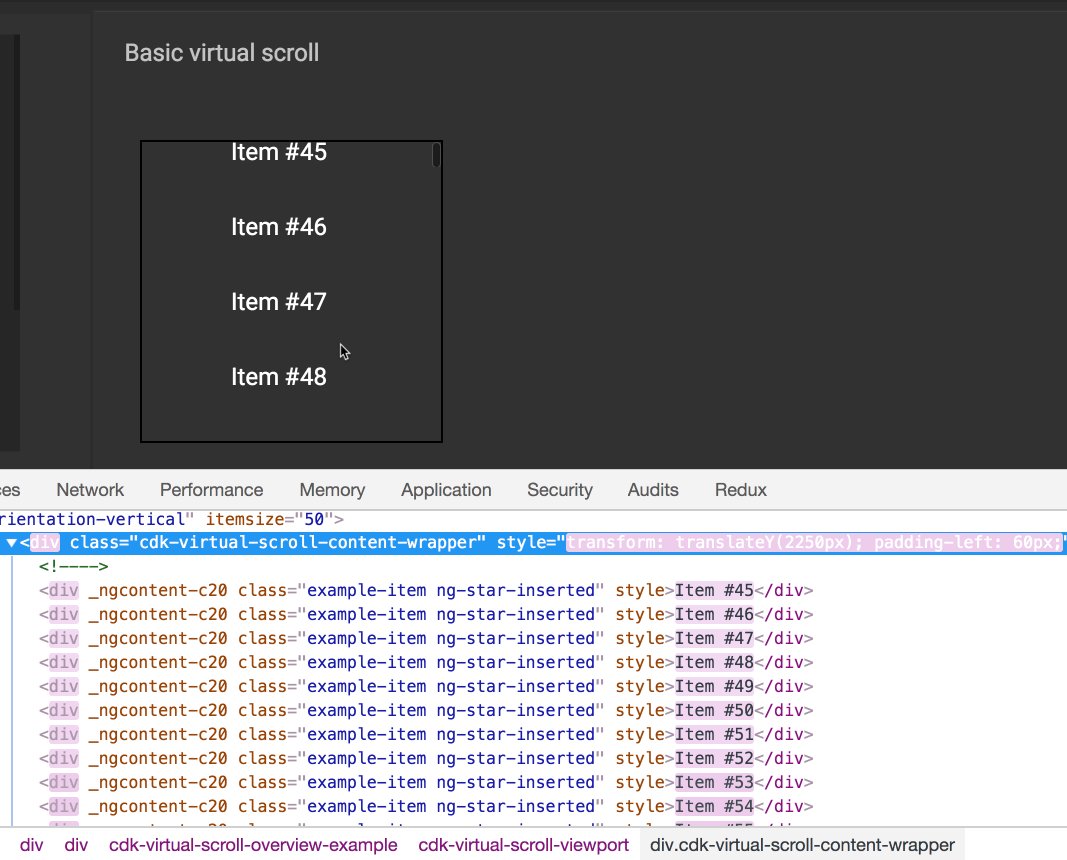
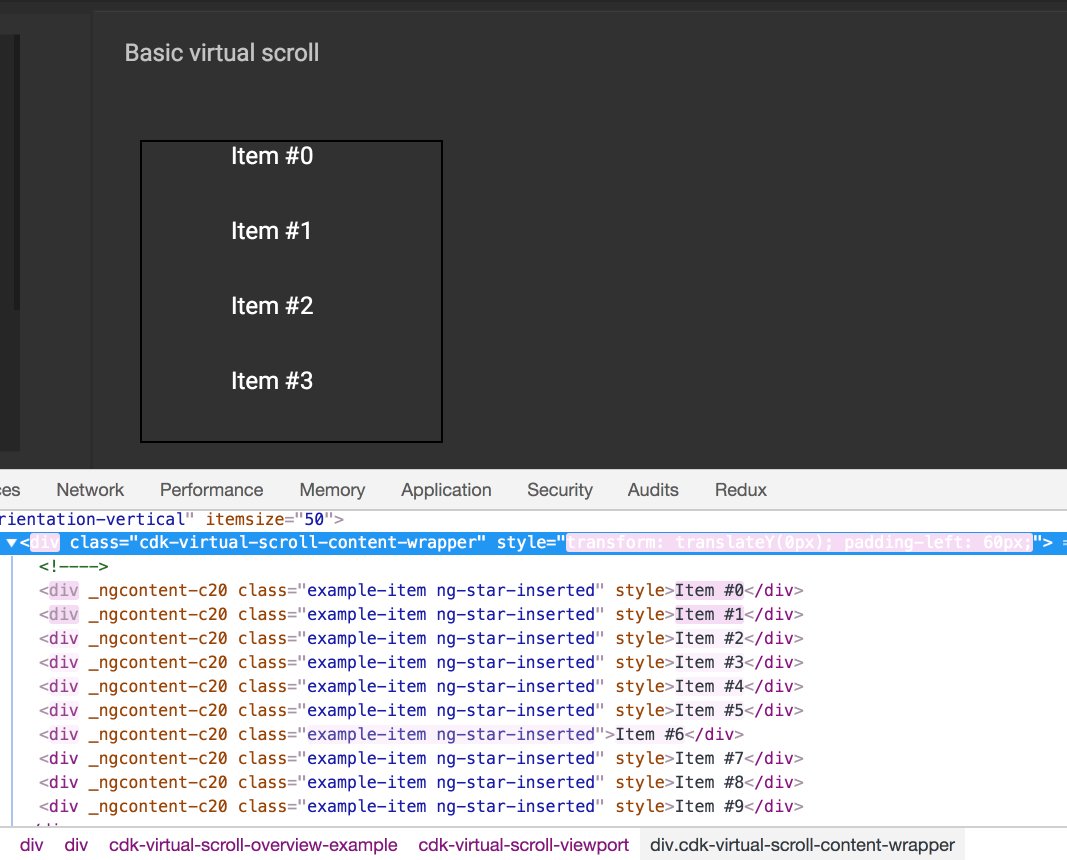
The CDK now supports virtual scrolling, which means that as you scroll, elements are added/removed from the DOM. This will greatly improve the speed of your mega lists! :D

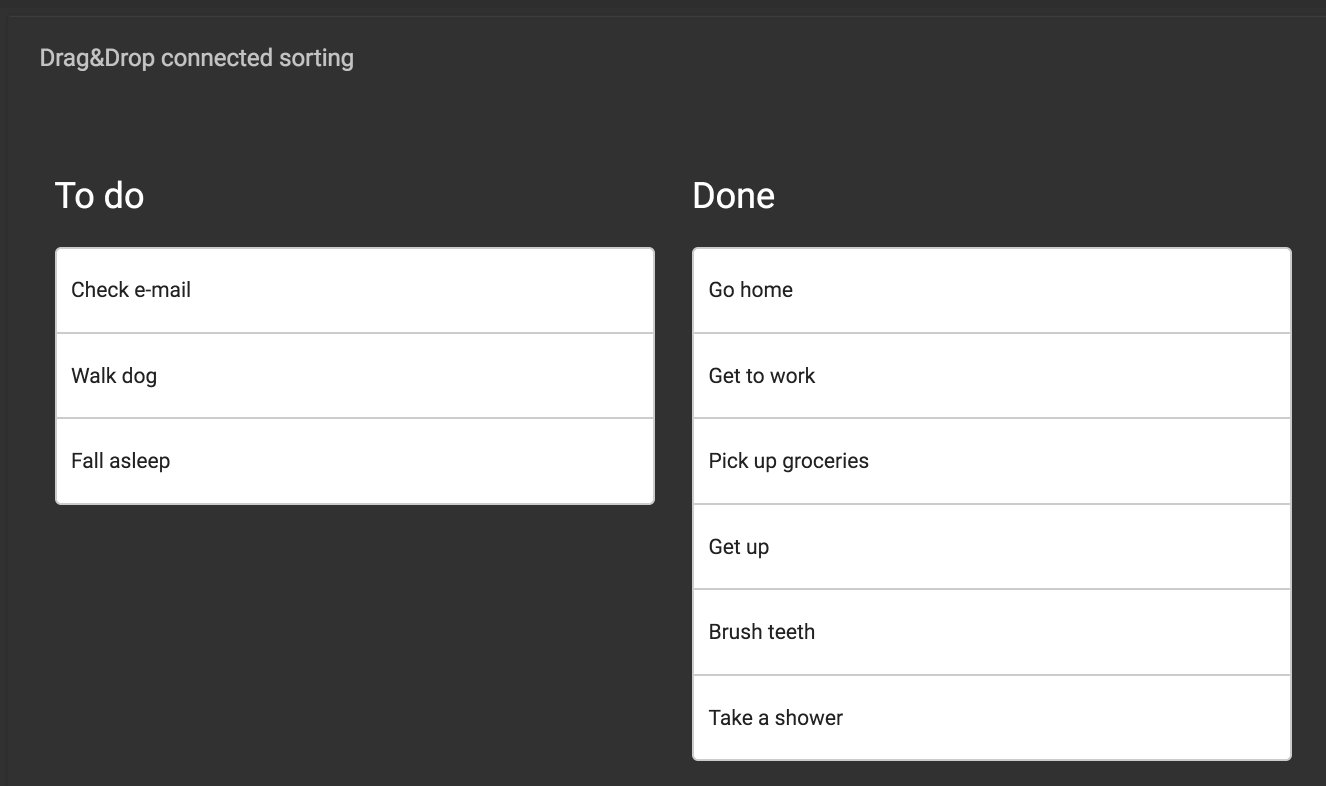
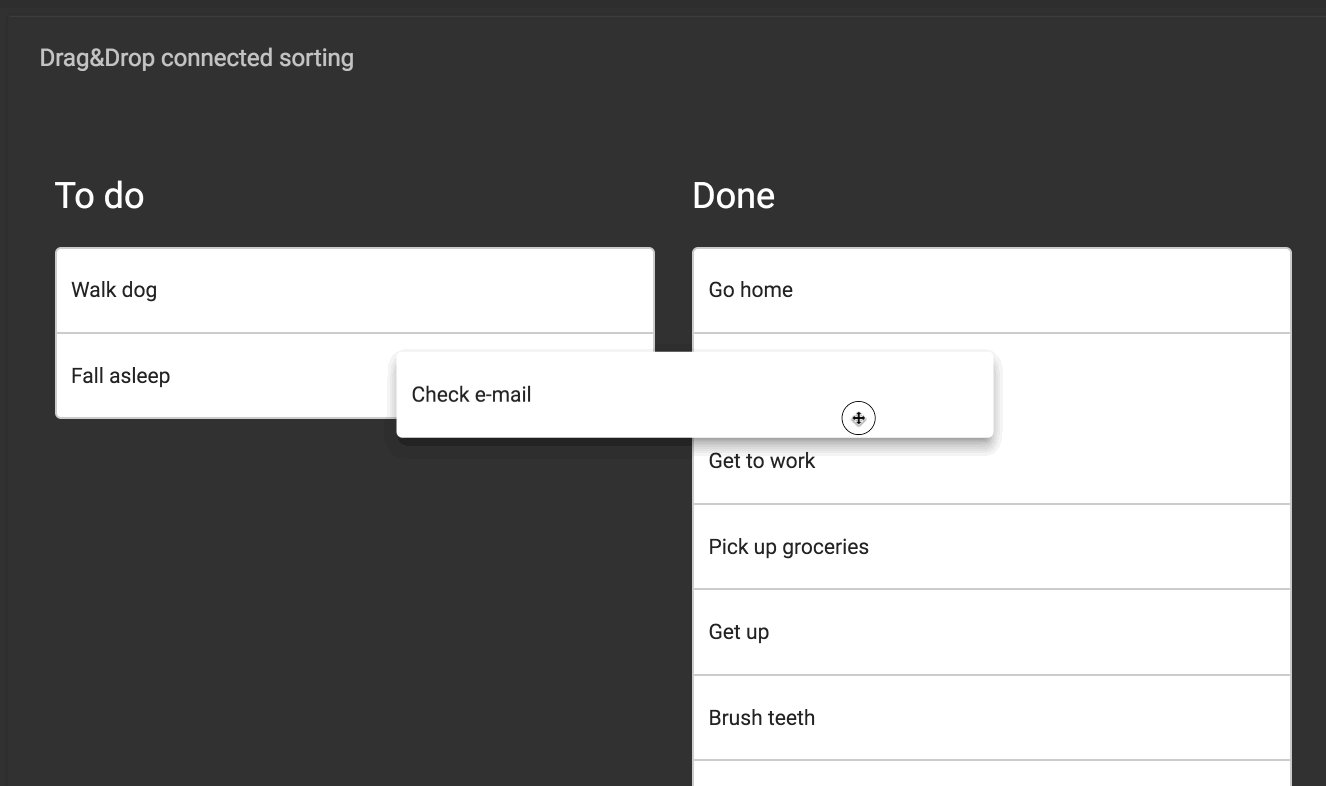
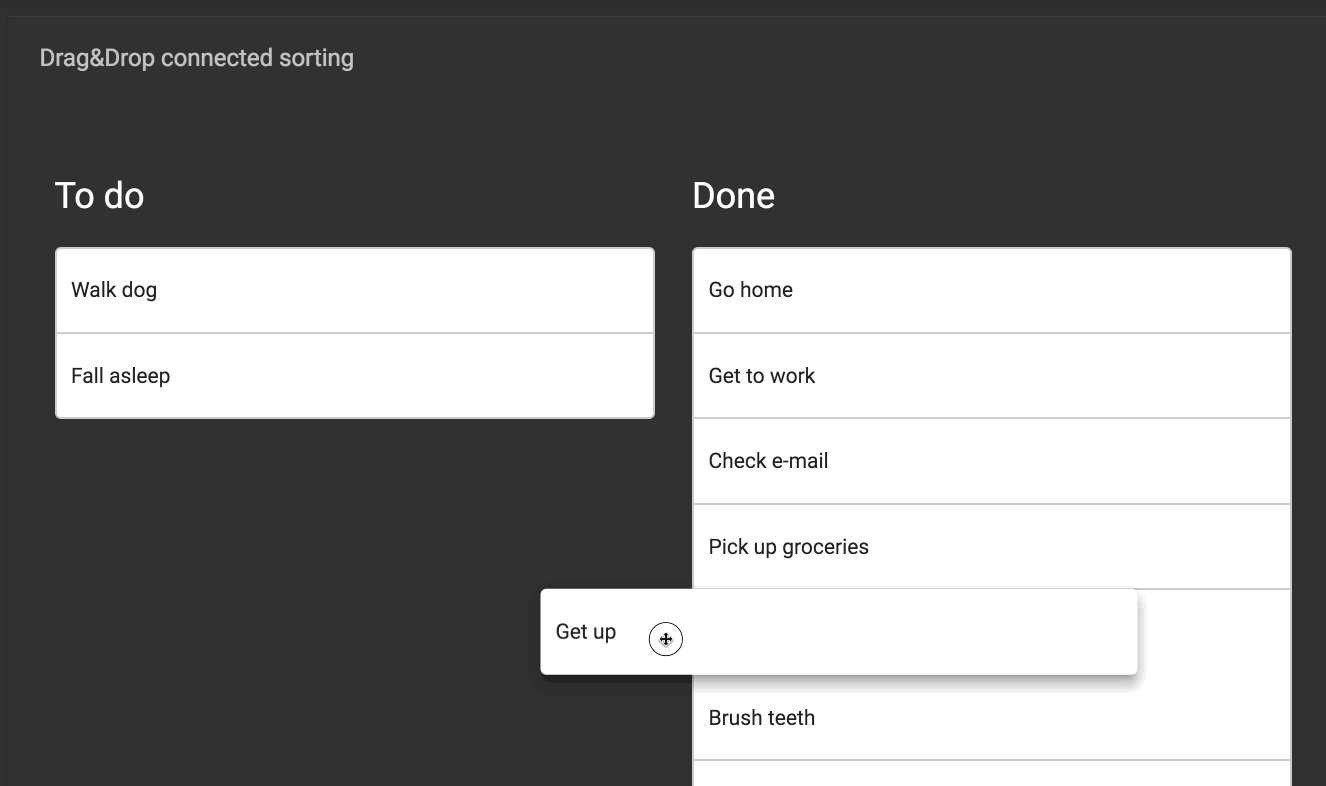
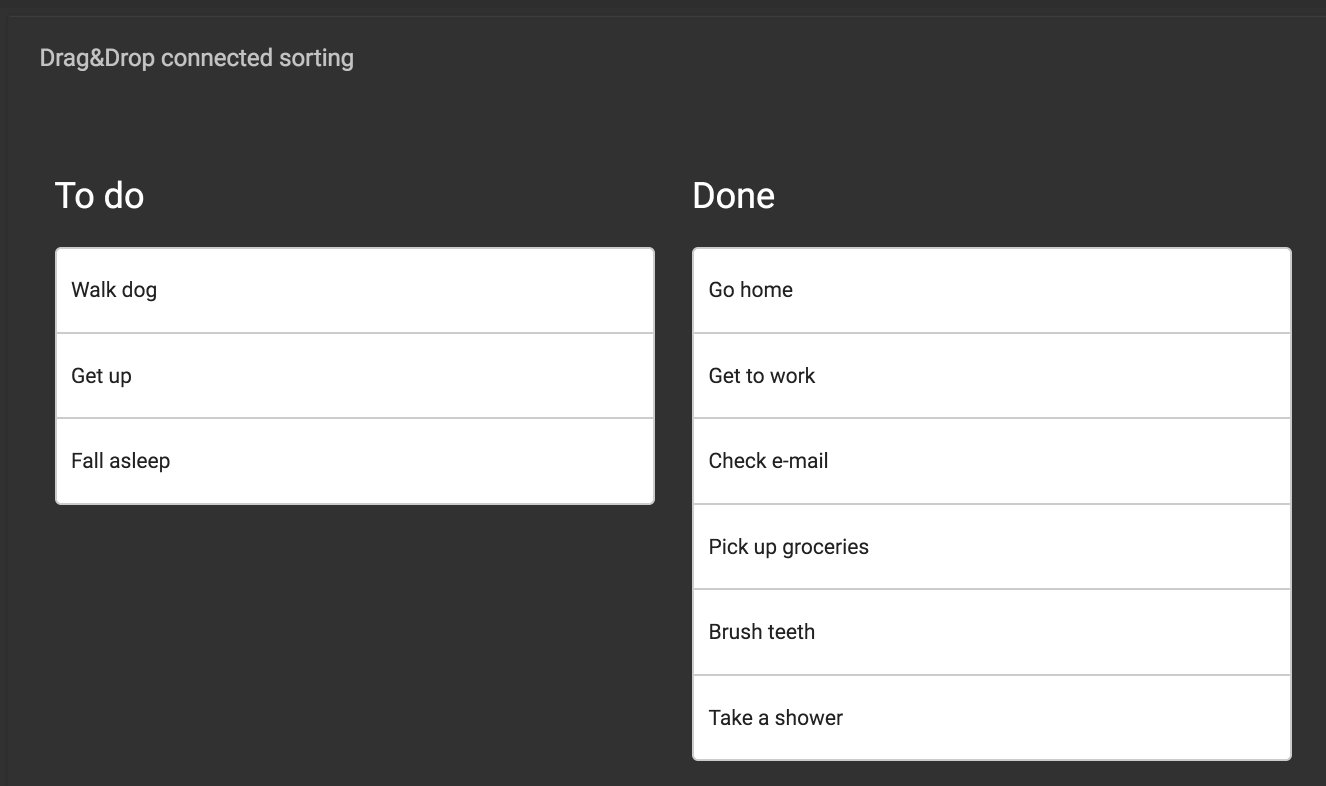
The CDK also now has Drag & Drop which will automatically render items as the user moves them. It’s a pretty smooth Drag & Drop, I must say!

ng update
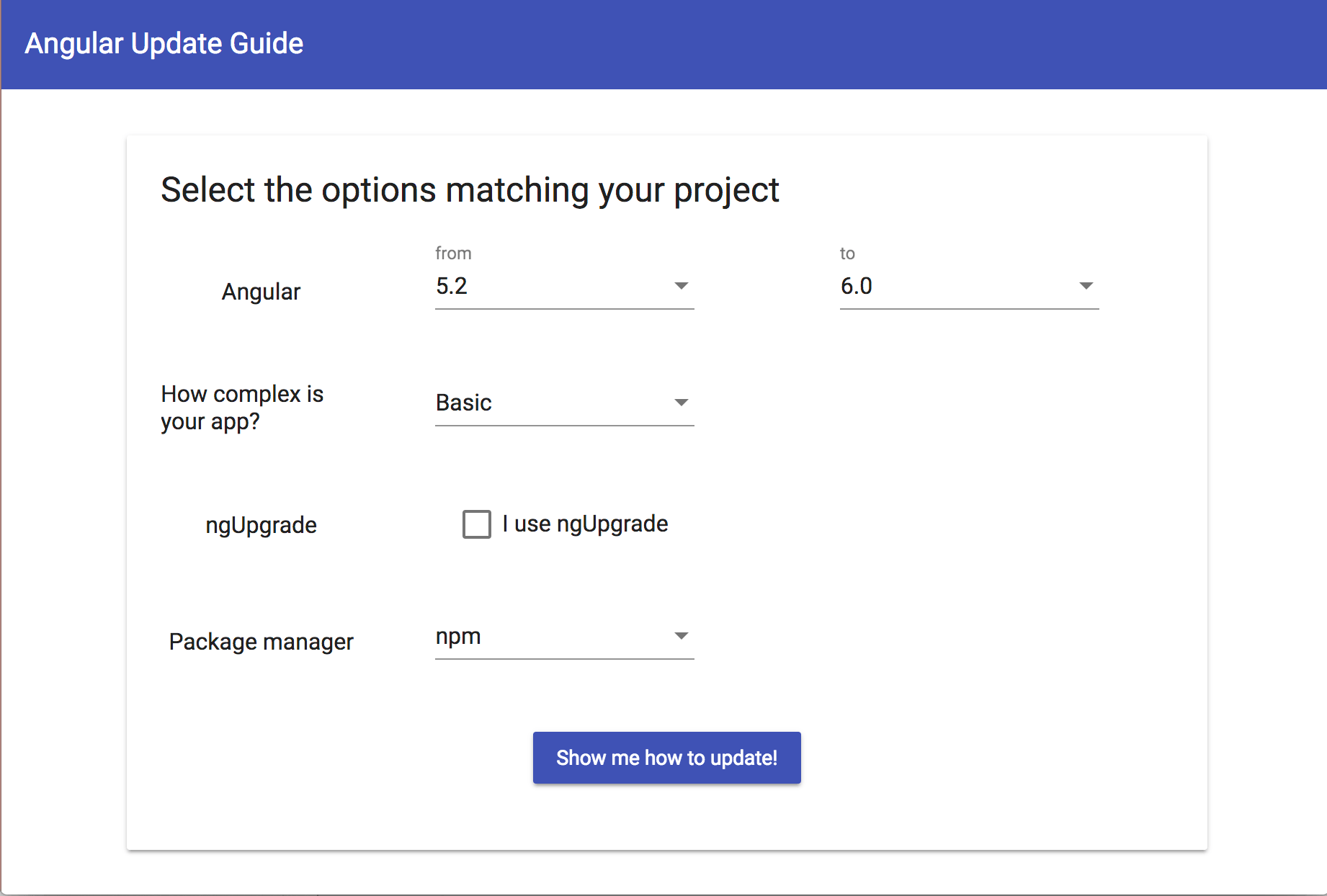
ng update is a lovely new CLI command that will look at your package.json and tell you what things are out of date. It truly is the bee's knees. The Angular team also recently came out with this awesome update guide to help you out with updating your versions.

ng add
ng add is another new CLI command that everyone is raving about. It allows you to add new dependencies to your app with a single command. It utilizes a schematic script that will tell it what config changes to make, any extra dependencies to install, or even what scaffold out initialization code specific to the package you are downloading.
CLI Workspaces
The CLI now supports multiple projects under one roof (or workspace as some like to call it). Instead of the old .angular-cli.json files, we now use angular.json files for our CLI build and configuration.
Let the Libraries Rain!
The CLI now supports library generation in one handy single command:
ng generate library <name>
This command will generate a library within your workspace. It will be configured for testing and building right out of the box.


5. Should I Even be Using Angular for My App?
If you're reading this and asking yourself this question, chances are you're wondering a few things about Angular. Like:
- Does anyone use Angular?
- Can or should I migrate from AngularJS (1.x)?
- What about React and Vue? Should I use those instead?
Let's look at each of these questions, in turn.
Does Anyone Use Angular?
Angular has been around for a while - nearly a decade! - so it's natural to wonder if its best days are behind it. And while the answer to that question is largely in the eye of the beholder, Angular's progress from 2.x to today (5.x) should paint a clear picture that the team is quite active and that the development community is healthier than ever. What's more, the 2017 State of JavaScript and 2018 StackOverflow developer surveys underscore that interest in and usage of Angular remains strong.
Can I Migrate from AngularJS?
Another common question comes from developers and teams that adopted AngularJS versions in the 1.x timeframe. In the early days of the rewrite, the official word from Google was that there would be no migration assistance or tooling provided for those looking to go from AngularJS to Angular 2 and above. Thankfully, the team has since backed away from that stance, and there are a number of migration resources available. While we recommend moving to Angular 2+ when starting new projects, we recognize that, even in these cases, there are likely legacy modules and features that you'll want to carry forward.
Quite a bit has been written on migration. For an overview on the ins and outs of migration, take a look at this blog post on migration methodologies.
Or, for more detailed tutorial on migration, check out this comprehensive, step-by-step video course about ngUpgrade at UpgradingAngularJS.com.
What about React and Vue?
Finally, if you're evaluating web frameworks, you're probably considering React and Vue, along with Angular. And while this page is targeted towards the Angular ecosystem, we recognize that Angular doesn't make sense for every type of app and every team. There are many factors to evaluate when selecting Angular, React or Vue. And while there are areas where the libraries stack up well against each other, there are some where one is a clear choice.
More importantly, the context of your organization, the needs of your customers and the skills of your development team should factor heavily into the framework you choose for your next app. With that in mind, here are some bullets to consider when making a choice between Angular, React and Vue.
- If you're looking for an all-in-one solution for a complex app, Angular is a solid choice
- If you want a UI-leaning framework that works well with an ecosystem of companion tools and libraries, React is probably your best choice
- If you're looking for a solution that feels like Angular in many ways, includes some simple defaults and can be extended as your app gets more complex, Vue's progressive approach makes it a solid choice
- If you need something that has the assurance of corporate backing, Angular and React provide just that
- If your development team is fluent in C# or Java and prefers statically-typed languages, they'll be most comfortable with Angular and TypeScript
- If your team is made up of experienced JavaScript developers who are well-versed in the latest and greatest language features, React will be a comfortable place to work
- If your team insists upon separation of HTML, JS and CSS, or operates in an environment where designers and developers collaborate on components, Vue is a good fit
- If your organization needs long-term support and a security focus, Angular is the best choice.
As with most things, your context is key, here. There is no incorrect choice between Angular, React and Vue, so long as it is informed by your needs. As you consider your choice, we recommend this whitepaper for an in-depth comparison, as well as this video, which provides an overview of a few other popular web frameworks.
Angular and SPAs
As webpages got smarter and smarter and morphed from a static display of information to interactive experiences, the overall structure changed as well. A series of interlinked HTML pages began to be replaced with fewer and fewer pages that were able to dynamically change what was being displayed. Eventually, all functionality started to be stuffed into what is - literally - a single page application (SPA).
There are many efficiencies to using an SPA from a developer's perspective. First of all, there is no duplication. Even using includes, multiple pages often results in multiple instances of the same thing. Wasteful. This also includes the environment. Passing state and other information between individual pages adds another level of complexity. An SPA can (note "can," not "is") also be easier to maintain and deploy than a series of individual web pages. This does require some discipline, however, since the JavaScript, CSS, and other assorted functions can also be spread out across a dizzying array of files that are all across the internet. But an SPA *can* be implemented with a small number of files, and a complex website implemented strictly in HTML files just can't. One other result of this is bandwidth savings. An SPA can load the entire web application and then only go to the internet for any data it has to pull (or write) from a server. A multi-page site will require a download of each new page that is loaded (+/- caching).
Downsides? For starters, goodbye usable URLs. No more linking to specific "bookmarks" in the flow like "mysite.com/products/training_bat," for example. Your SPA only has one URL - "mysite.com." And creating content on the fly programmatically is almost thumbing your nose at Google and daring it to try to figure out what's actually on your site. Still, there are ways to get around both of these with a little care.
Do you need Angular to create an SPA? Of course not. But the path to an SPA means that you are stuffing more and more functionality into your one webpage that is being driven not by HTML but by JavaScript. The code becomes more and more complex, which means that not only do you need ways to manage the complexity, but you also require more "firepower" to implement complex functions. This is where Angular comes in, and here I will merely reference the other sections on what Angular brings to the table. When you look at everything that Angular brings to a JavaScript development effort, that's what you need. Your website is no longer a series of static pages that might have some code on it. Your website is now a complex program and needs to be treated as such, and that means using all the tools a real grown-up development project would use (and typed language like TypeScript). That's why you need Angular for an SPA. Not because your website is an SPA, but because your website is a complex program.


6. Ok, I'm In. How Do I Get Started?
Assuming you've decided to go with Angular, you're probably ready to jump in and get coding. Before you do, however, we suggest taking a few minutes to plan out your Angular app and think through some of the key decisions you'll need to make as you build out your app.
These include:
- Your software development tools, including bug trackers, version control, communication and task management
- Package managers, or tools that help track and manage dependencies from external sources
- Task runners to help you automate things like testing, linting and more
- Linters and style checkers, to maintain consistency throughout your team
- UI components like Material, Bootstrap and Kendo UI
- Testing tools for units of code and even end-to-end browser testing
- Your targets and distribution strategy - are you building a mobile app, a PWA?
- Style guides, state management, performance and more
Once you have considered these factors and more, you're ready to roll with Angular. Thankfully, there's an extensive quickstart and some awesome docs.


7. Beautiful UI for Angular Apps
In 2018, building a web app isn't just about creating something that's functional. In fact, nowadays, if you have an app that works with a terrible user experience, you might as well not have an app at all. Fortunately, there are some great options for helping you put the best face on your app. Two of the leading options are Angular Material and Kendo UI for Angular.
Angular Material
The "Material" in Angular Material refers to Google's Material Design language, a set of design patterns and styles that Google uses for its mobile, desktop and web apps. It has become quite popular for both Android and iOS and the Angular Material library provides an extensive color palette, components, animations, icons, gestures, and more.
Building Your Interface with Kendo UI
Whether you've decided to use Angular Material, Bootstrap or another UI library, chances are that your UI and functional needs extend beyond the built-in HTML components. Instead of building your own components, or cobbling them together from an uncoordinated mess of single-feature libraries and components, the faster approach is to use a robust library of UI components. Kendo UI provides the most popular UI library of native and purpose-built UI components, and is worth considering for your next app. Here are a few of the stellar features of Kendo UI for Angular:
- The Kendo UI library for Angular consists of native Angular UI components, built from the ground-up for Angular and not based on jQuery or other libraries.
- Performance and Speed: the components are engineered specifically for Angular, enabling them to take full advantage of the framework's native performance capabilities like Ahead of Time Compilation (AOT), Angular Universal, and Tree Shaking.
- Installation and Updates: Kendo UI for Angular is installed as discrete, scoped npm packages. It is easy and unobtrusive to get the latest bits: no need for time-consuming installations. This also means that the latest code is always available immediately.
- Kendo UI for Angular supports both JavaScript and TypeScript.
- We've been doing this for a long time. Progress has been creating UI components for 15 years. Kendo UI has been used in tons of apps so you get all this experience and user feedback folded into the Kendo UI Angular components.
If you are interested in getting started with Kendo UI for Angular, Alyssa Nicoll did a video tutorial on exactly this. Check out her videos for a hands-on demo of the Kendo UI components for Angular. If you have already dove in and want the next level of assistance, read about the significant speed boost of the Angular Grid and learn how to update to its latest version.


8. Keeping Up-to-Date with Angular
The web world moves fast, and Angular is no different, so if you jump into the ecosystem, you should know how to keep up-to-date.
Here's a list of places and resources to keep an eye on as you embark on your Angular journey:
- The Angular Homepage, of course
- The Angular organization on GitHub - this is your destination for Angular itself, the CLI, and a number of official libraries from the Angular team
- The Angular Blog
- The Angular Resources Roundup for a complete list of IDEs supporting Angular, tooling, libraries, educational resources, and more
- Events where the Angular team will be presenting in the near future
And, of course, you can keep an eye on what people are saying about Angular. Here are a few suggestions (some of the Angular team members) for who to follow on Twitter, and there are lots of other people who are contributors to the Angular community that you will find:
Continued Learning
- Angular 7 has just arrived. Neel Bhat provides a step-by-step guide to creating an Angular 7 app using ASP.NET Core SPA templates in Visual Studio 2017.
- Angular bindings are a super-powerful mechanism built into the framework. Unfortunately, it can be difficult to remember when to use which binding. Alyssa Nicoll's post on the types of Angular bindings will help.
- A step-by-step guide to use nested forms in Angular 6 and up!

Authors
This resource was assembled with the hard work of many people, and we want to recognize John Willoughby, Alyssa Nicoll and Brandon Satrom for their contributions as co-authors. Questions or comments for any of them? Let us know in the comments below.

John Willoughby
John loves technology and because he just doesn’t get enough during the day, he also writes apps for fun as a hobby. He has worked in various software development and product marketing roles at both hardware and software companies. John has a Bachelor's in Electrical Engineering (Computer Design) and is in the middle of his Master's in Computer Science. When not actually sitting in front of a monitor he enjoys playing guitar.
