Fun with Vue: A Quick Overview

Designed to be easy to get started, easy to use, but powerful enough for serious app development, Vue.js (Vue) is one of the fastest growing frameworks for JavaScript. Let's take a quick look at what makes Vue tick.
Vue.js, often referred to as just “Vue”, was created by Evan You and initially intended as “little Angular.” When he worked at Google, he saw several things within Angular that he liked but also didn’t think that everyone needed the full implementation. That was the original inspiration for him to create Vue. First commit was June 27, 2013 and since then it's gone through two major releases, and it’s currently on revision 2.5.13 as I write this.
Vue is often just called a view library, but it's actually quite a bit more. Vue is closer to React than Angular, which is a complete framework. Like React, Vue also works with a virtual DOM, which brings performance benefits. Vue is easy to get started with and doesn’t require a lot of set-up or overhead.
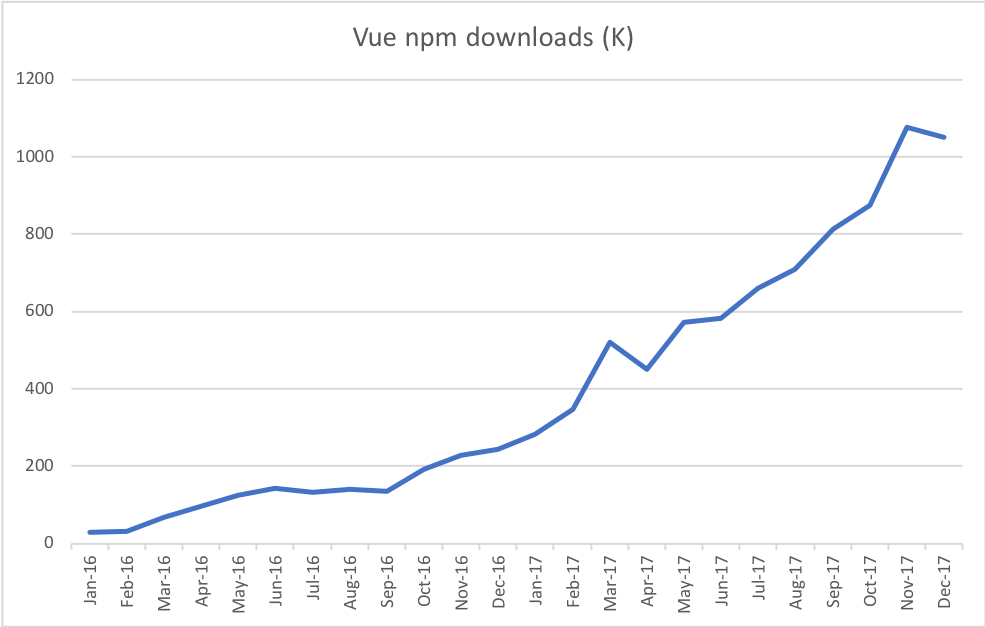
Let’s start with some usage statistics. There are over 83K stars on GitHub and over 1M npm downloads per month. Not a direct indication of end usage, but certainly an indicator of heavy activity. Compared to the other frameworks, Vue is still smaller but is the fastest growing.
Vue Statistics
82K stars on GitHub
1M downloads on NPM per month

Core Concepts
Vue has several core concepts. While it’s not necessarily a programming concept, the first thing to cover is the concept of “The Progressive Framework.” Vue has components, similar to other frameworks such as Angular and React. A unique point for Vue is that it has what's referred to as a single file component, which we'll dive into as well.
Vue Core Concepts
Vue – “The Progressive Framework”
Optional support libraries
Components
Single File Component
Progressive Framework
The core of Vue is built to be minimalist and small. Again, think “little Angular.” As Angular was steadily becoming too big for some development efforts, people looked for a lighter alternative. Vue is not a framework that has absolutely everything baked in from the start. More features and functionality are added to Vue by other framework pieces. The progressive part comes from tacking on parts as needed. You have the core, then you might add the router, then you might look into state management, and so on. Instead of doing the whole kitchen sink from the beginning, you include only what you need in stages. This also makes it very simple to use initially.
To highlight this simplicity, we’ll show that you can just drop in a single JavaScript file on your page to start using Vue immediately. You don't have to do a complicated setup if you don’t want to, but then you can make this as complex as you need it to be. You don't even need to do any builds. You can just drop in vue.js, add in some HTML with a div of id “app”, start binding with the curly brackets, and you are already working with Vue within your application.
<script src="https://unpkg.com/vue/dist/vue.js"></script><div id="app"> <p>{{ helloText }}</p></div>new Vue({ el: '#app', data: { helloText: 'Hello World!' }})
Optional Support Libraries
There are many different support libraries you can use. There is the vue-CLI, the vue-router, the vue-loader for webpack, and the vue-style-loader. There’s vuex, which is essentially redux but specifically for Vue, and RxJS support. All of these can be obtained from the GitHub repository for Vue.
Optional Support Libraries
vue-cli – CLI to quickly get started with Vue
vue-router – router for Vue apps
vue-loader – Webpack component loader
vue-style-loader – Webpack loader for styles
vuex – State management for Vue
vue-rx – RxJS support for Vue
Components
Vue components are small self-contained reusable parts of an application. In the example below we have an order list with “my-item”. You see here that the template we provide is just a simple single list item. It has a data attribute, which adds objects to the reactivity system. Instead of this template attribute, it's just a data attribute and will have its properties converted to getters and setters.
// HTML<ol> <my-item></my-item></ol>// ComponentVue.component('my-item', { template: '<li>This is an item!</li>'})Single File Components
There is also a single file component form that has a template at the top and just uses the HTML template tag. Then if we scroll down, we have a script tag specifically of the model for this view. Here we can see that data attribute that we can define. We can have the message, and this now has a getter and setter that we can update. We can even have a styled scope specifically for this component. Rather than having an architecture that relies on manual naming conventions to keep things in track, we have what we need in a single file – still logically separated. Everything is defined in one single file. It allows us to know exactly what's happening within this component at an initial quick glance.
<!-- The actual view itself --><template> <div class="hello"> <h1>{{ msg }}</h1> </div></template><!-- Model just for this View --><script>export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js App' } }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 { font-weight: normal;}</style>Getting Started
There's a simple path to getting starting where you just go ahead and begin to add in vue.js sections into any application...
<script src="https://unpkg.com/vue/dist/vue.js"></script>...or you can work with a more advanced start, and work with vue-cli.
# Install vue-cli$ npm install -g vue-cli# Create a new project using the "webpack" template$ vue init webpack my-app# Install dependencies and run app$ cd my-app$ npm install$ npm run devNote that you don't necessarily need to work with webpack. Because Vue is so simple in its initial installation, webpack might include overhead and complex items that you don't necessarily need. Without webpack you can still work with the CLI.
Next add the templates, or webpack, or system.js, or whaever, and you can go ahead and get started from there.
Vue is a very good library to pick up if you're a single developer and you want to just understand some of these frameworks. For larger applications you also have some easy benefits, because you can drop Vue into your existing application, and start taking advantage of it without necessarily having to rewrite your entire application. Vue is gaining a lot of popularity for each of those camps. That's why you see a lot of people talking about Vue: because of its inherent simplicity to begin with, and the complex and advanced features you can add in as you continue with your development.
What’s Next
We covered a lot of content quickly to present a “taste’ of Vue and we have not done more than scratch the surface. However, this should be enough to give everybody a high-level look at what’s available with Vue. And to reiterate a key point with Vue, you only need to scratch the surface to get started with it.
Now that we have a quick look at Vue, is Vue the right choice for you? There are other frameworks that are very popular – Angular and React in particular. While Angular is very differet, Vue and React share some similarities. Whether or not Vue is the right choice for you depends on a number of factors. For a more detailed look at the different frameworks and what applications they are best suited for, please refer to our whitepaper “Choosing a JavaScript Framework”.
Read: Choosing a JavaScript Framework
Get Amazing UI for your App
One final point to make, because I work on the Kendo UI team, is that no matter what framework you decide to work with, or if you decide you don’t need a framework at all, you are going to need to populate your app with UI components that present data and interact with the user. The best choice is, of course, Progress Kendo UI. The Kendo UI library includes everything from data grids and charts to buttons and gauges, and it supports all popular frameworks (for Vue you can take advantage of a getting started video tutorial). Kendo UI components let you focus on your core differentiation while still providing a rich user experience. You can find out more information and download a free trial version of the Kendo UI library today.

John Willoughby
John loves technology and because he just doesn’t get enough during the day, he also writes apps for fun as a hobby. He has worked in various software development and product marketing roles at both hardware and software companies. John has a Bachelor's in Electrical Engineering (Computer Design) and is in the middle of his Master's in Computer Science. When not actually sitting in front of a monitor he enjoys playing guitar.
