What's New in Angular 7

Summarize with AI:
Angular 7 is here and it’s not spooky at all! 👻 This post highlights the latest features and improvements in Angular 7, including CLI updates, better performance and fake news to watch out for. We'll also explain how it all relates to Kendo UI.
"This is a major release spanning the entire platform, including the core framework, Angular Material, and the CLI with synchronized major versions."
If Stephen Fluin has said it once, he’s said it a hundred times, “managing developer expectations.” This version release is no different. Speed and reliability will be the name of the game as we look at some of these upcoming features.
You too can be on Version 7 TODAY
As with all things post-v6, inside the Angular app of your choosing, simply run the following command:
ng update @angular/cli @angular/core
Having updated a few apps myself, I must say, it is a quick and painless update.
CLI Prompt of AWESOMENESS
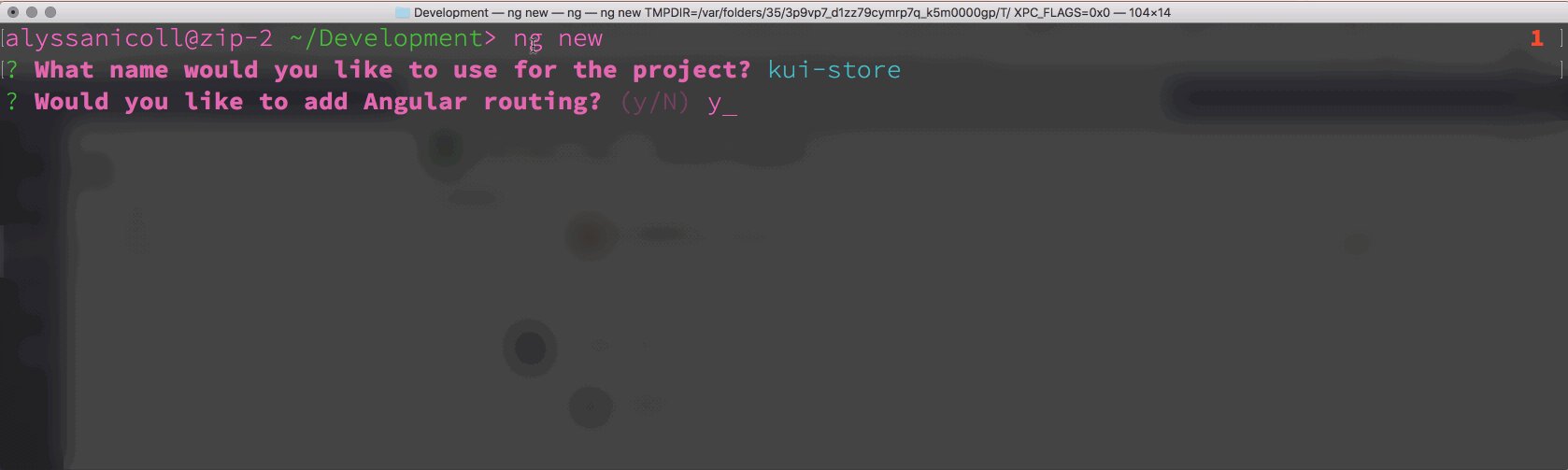
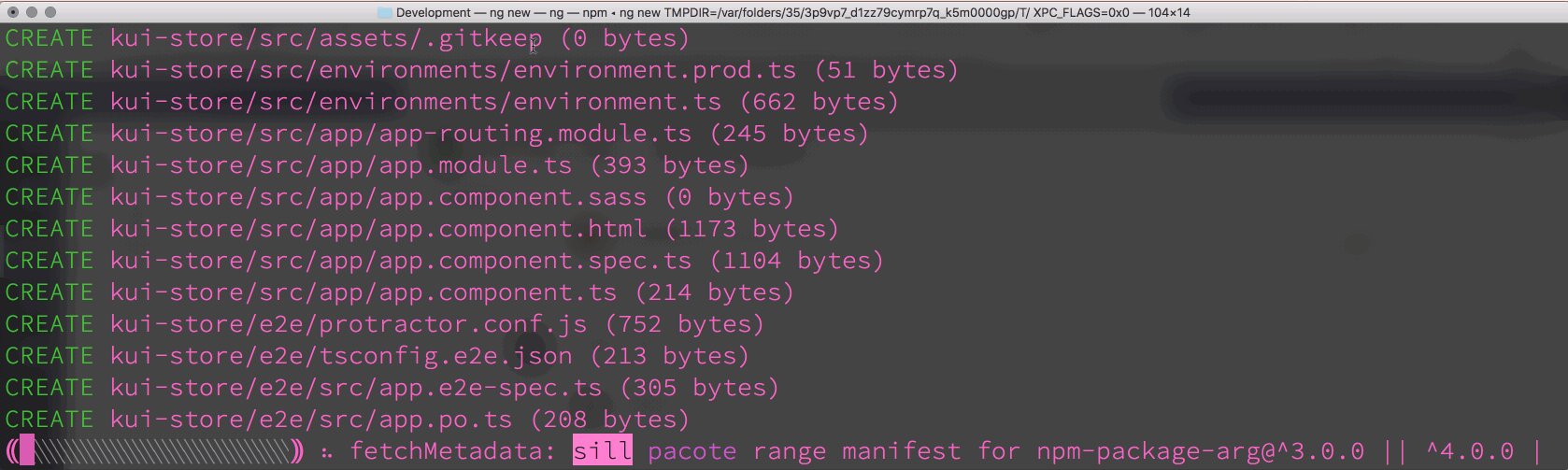
There are so many times that I forget a flag for CLI commands (for instance, how to create a new project using SASS). The new CLI prompt is simply wonderful for commands like ng new or ng add. You can install the latest version of the CLI globally:
`npm install -g @angular/cli@latest`
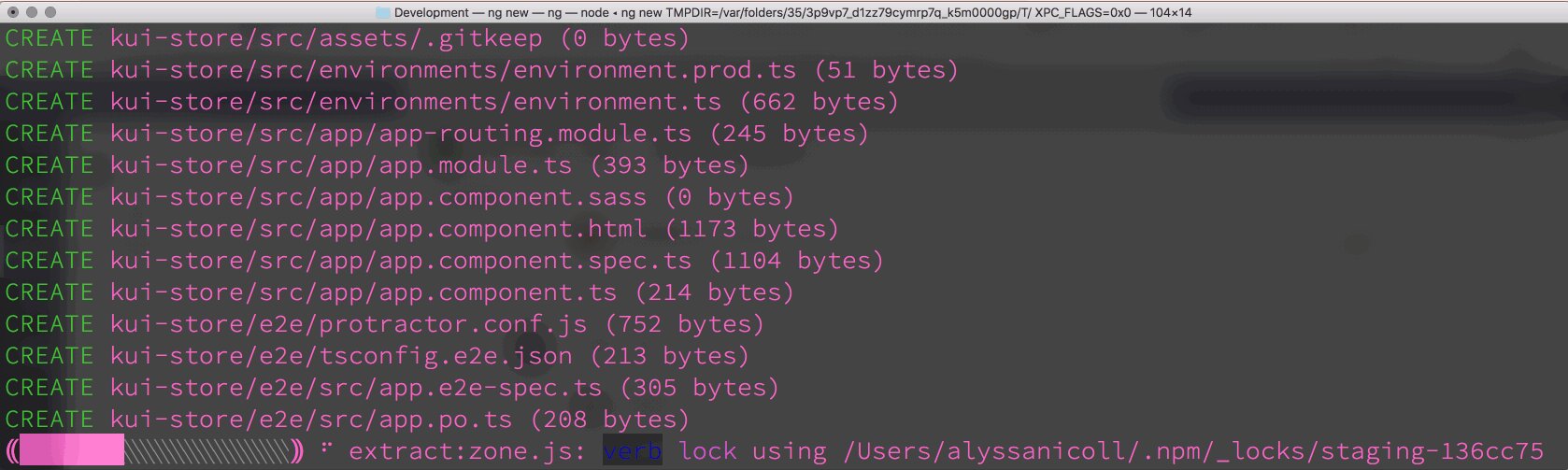
After doing that, try creating a new app by simply typing ng new + enter.

Along with the prompt, Angular.io now includes documentation for the CLI!
Angular Elements
“Angular Elements now supports content projection using web standards for custom elements.”
— Stephen Fluin
Angular Material Gets Minor Updates
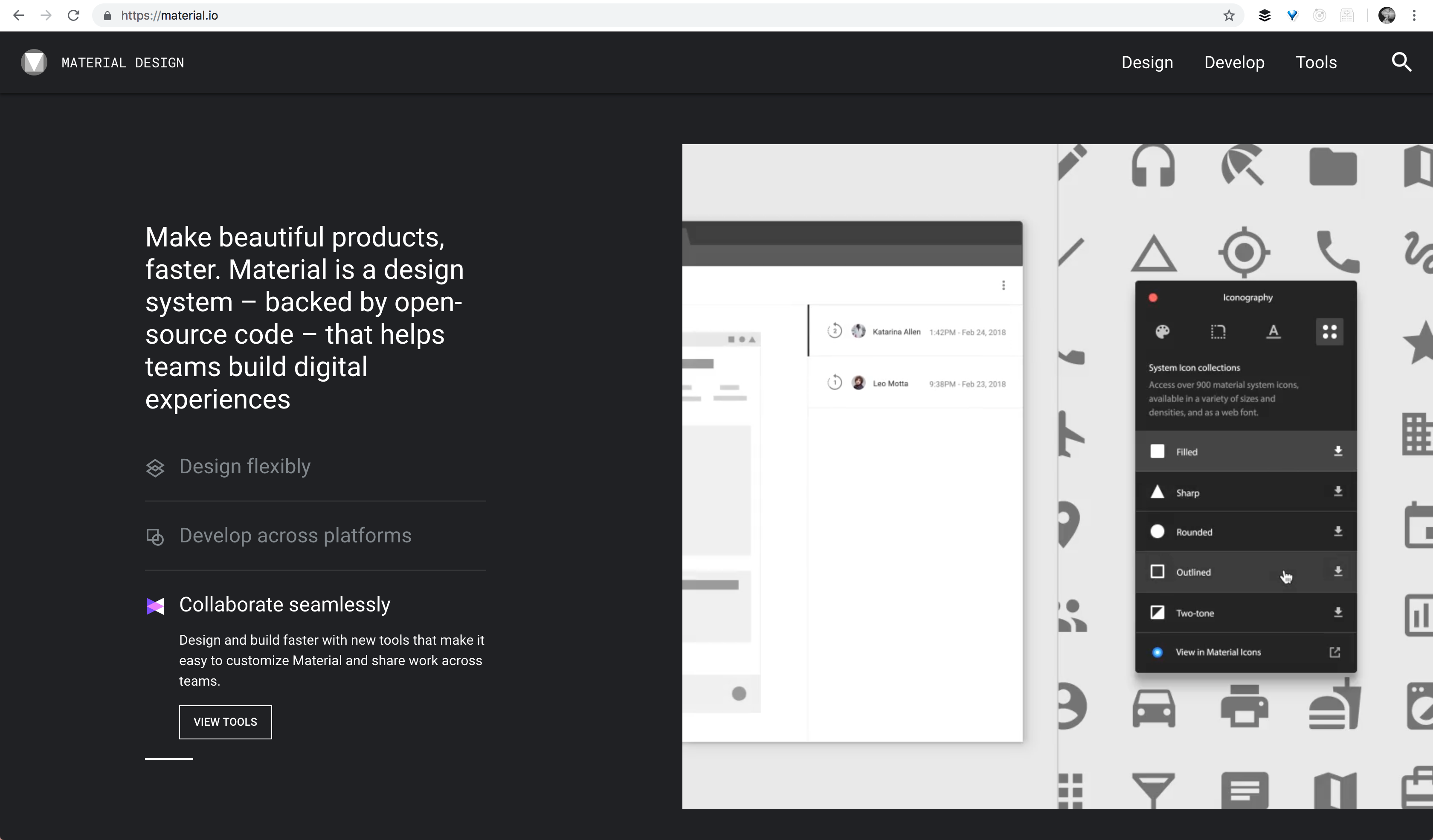
Angular Material got fancy this year with many new updates, including the new homepage for material, material.io. Here you can get design guidance, development components, tooling, and stay up-to-date with the latest news.

If you are an Angular Material user, as of v7 you should notice some little visual differences as the library aligns itself with the updated spec of Material Design.
Better Accessibility for Selects
Angular Material also improved accessibility for selects . You can now use the native select inside mat-form-field. Since it is a native element, it has more accessibility and better performance than the mat-select does. You can now choose either select or mat-select to use. Both are now available!
CDK—Now with Virtual Scrolling and Drag and Drop
Virtual Scrolling
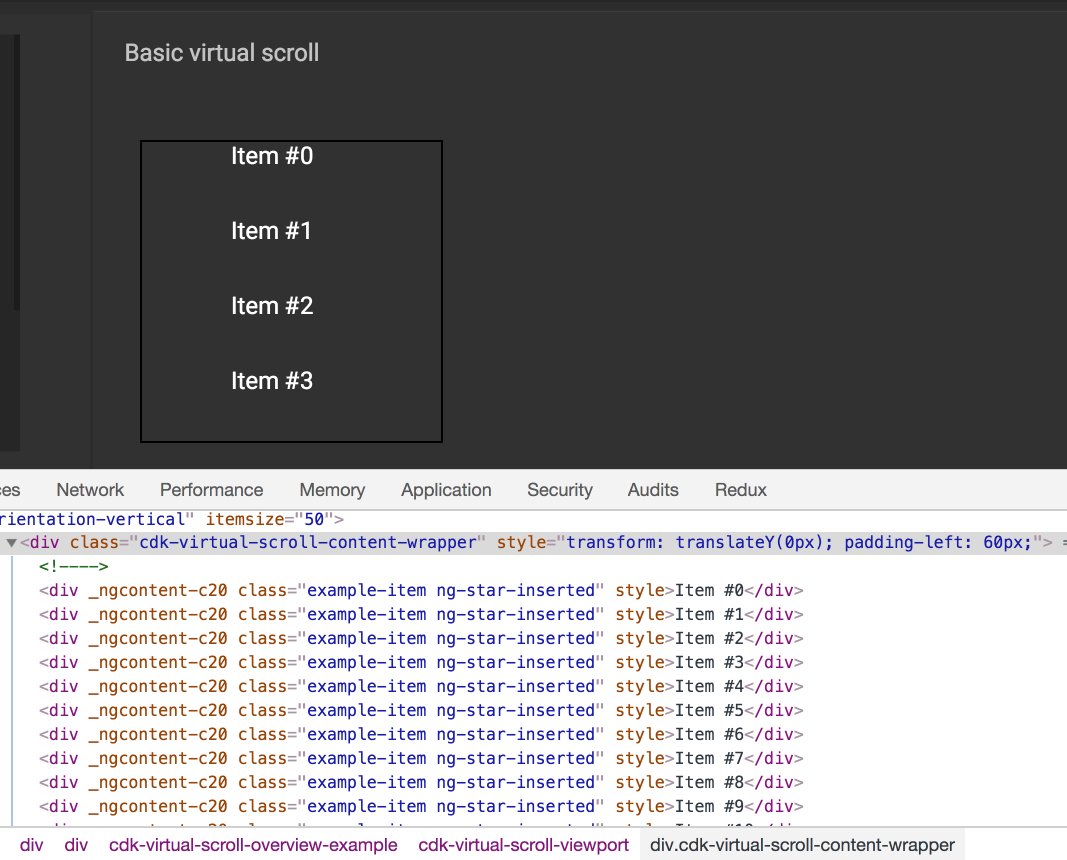
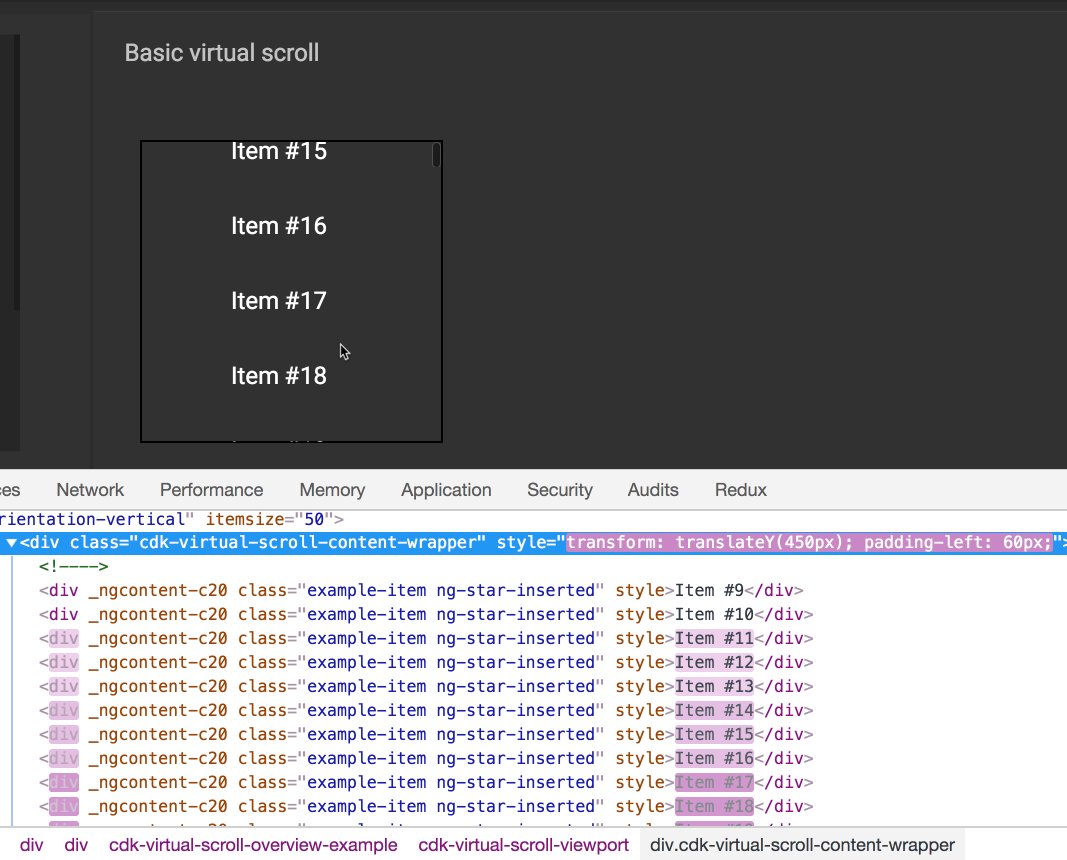
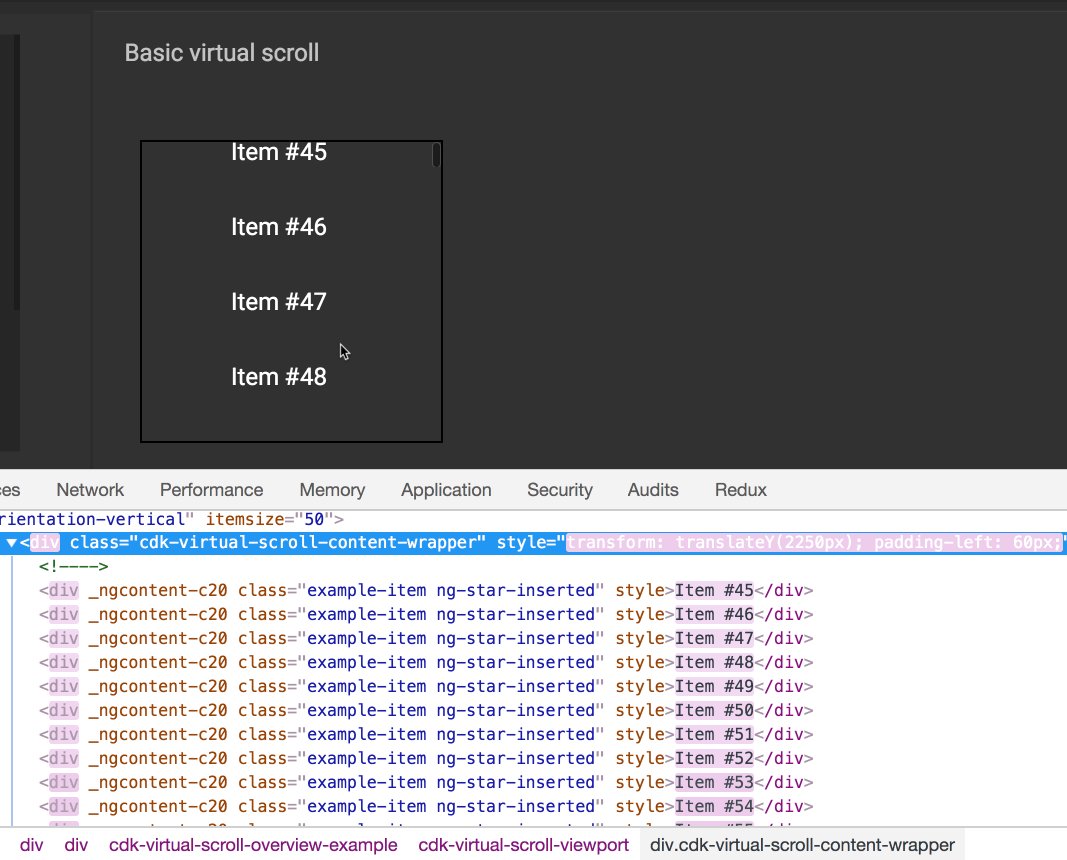
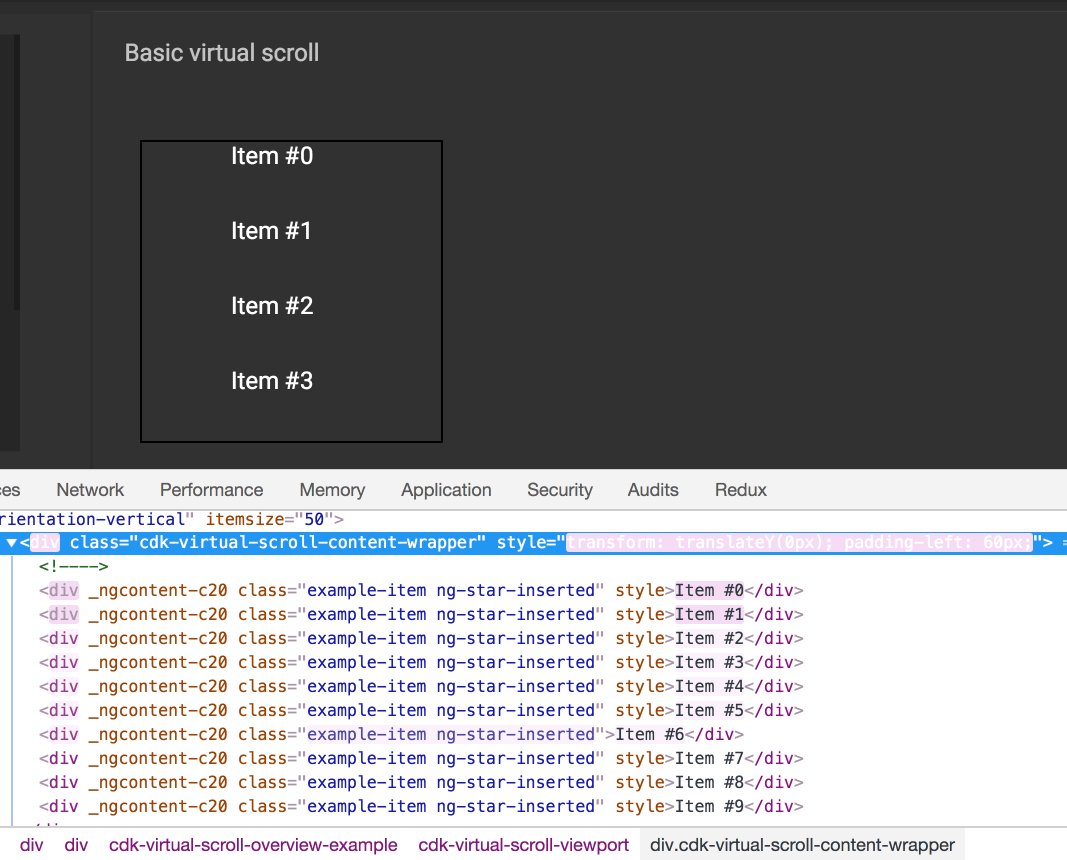
The CDK now has virtual scrolling capabilities that you can use by importing the `ScrollingModule`! Virtual scrolling is the loading/unloading of DOM elements based on where the user is at in a list of items. This means that your huge scrollable lists just got a lot faster!
<cdk-virtual-scroll-viewport itemSize="20">
<div *cdkVirtualFor="let dog of dogsArray">{{dog}}</div></cdk-virtual-scroll-viewport>
Here is Angular Material’s StackBlitz they created to play around with virtual scrolling. You can see the elements being changed in the DOM as we scroll!

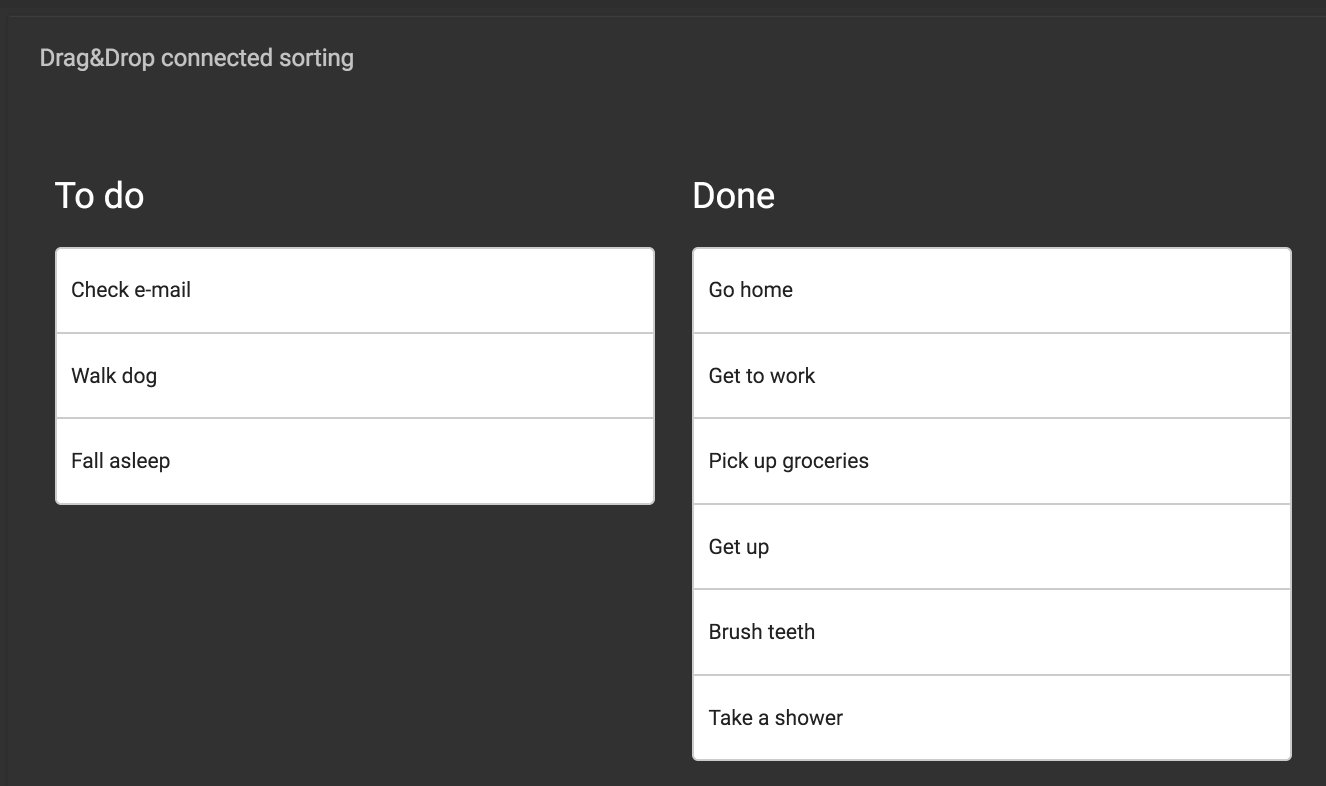
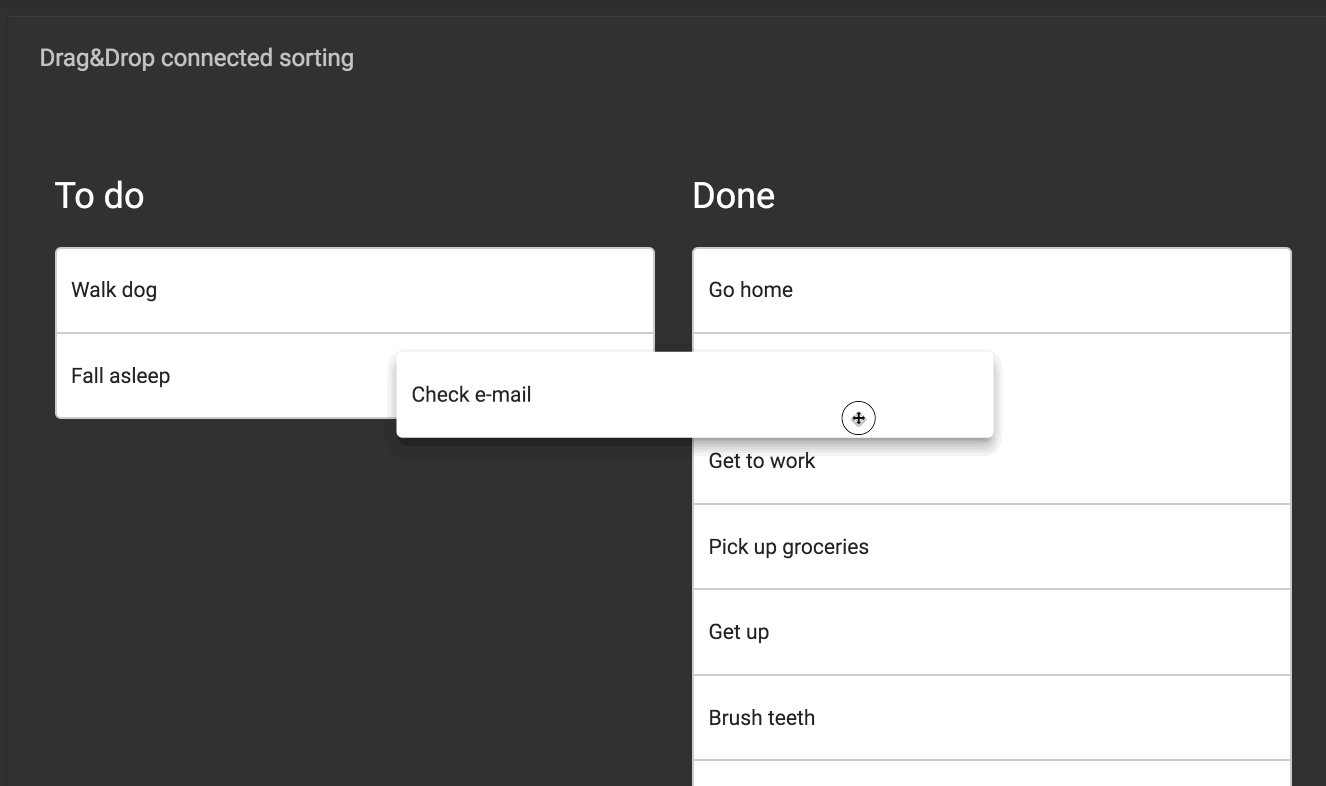
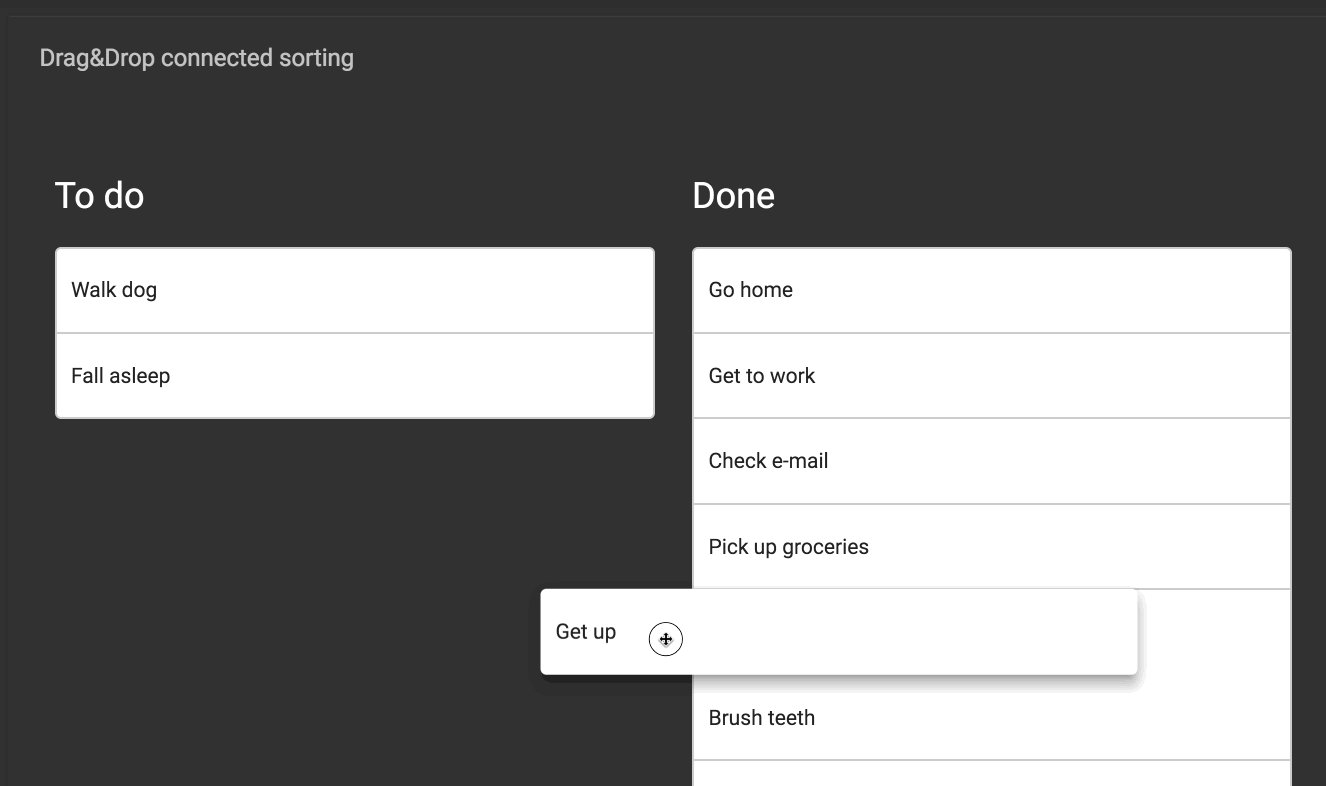
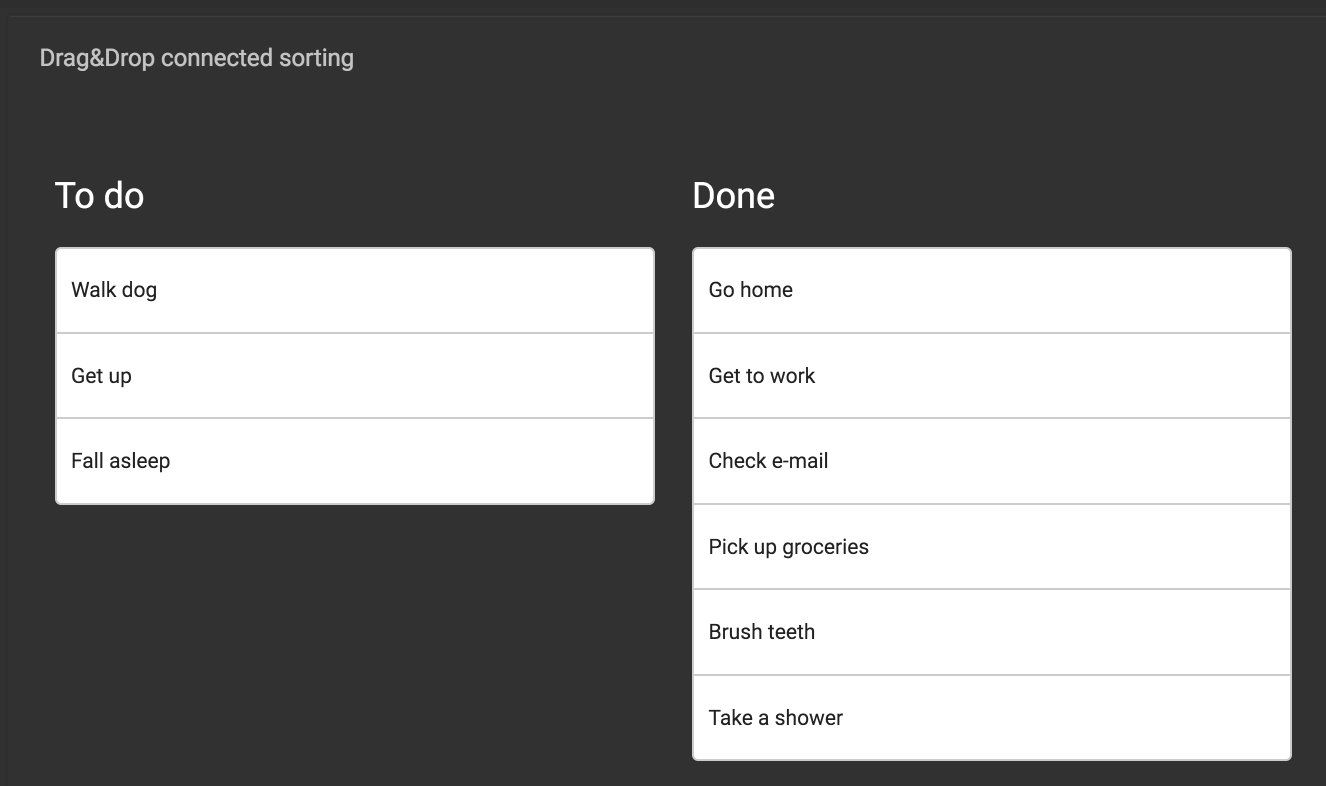
Drag & Drop
- Automatic rendering as a user moves items
- Helper methods for reordering/transfering items in lists: moveItemInArray and transferArrayItem

Improving Application Performance
Setting Budgets for New Apps
I really like safeguards that save us from ourselves. This next feature does just that by warning new application creators when they are going over the budget with their bundle size! The defaults are a warning at 2MB and an error at 5MB. But don’t be spooked 👻! These defaults can be easily changed in your angular.json file. You just need to add in a bit about budgets along with your preferred warning and error sizes:
"budgets": [ { "type": "initial", "maximumWarning": "2mb", "maximumError": "5mb" }]Checking your own app bundle size
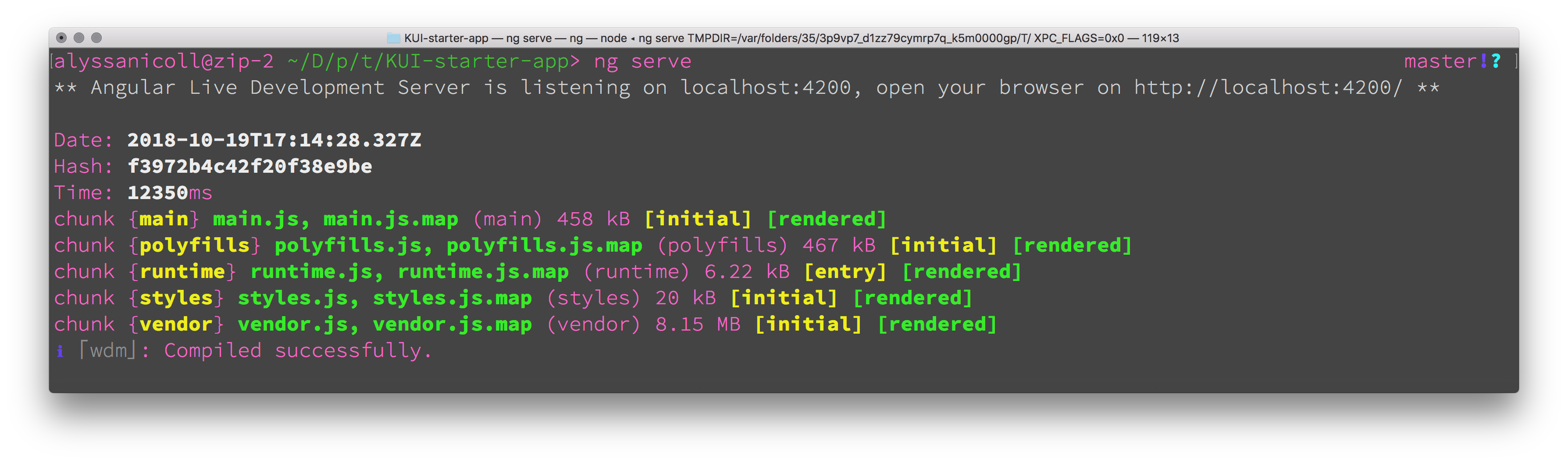
If you are curious about checking out your bundle size, all you need to do is run ng serve on your Angular application:

Stripping out the reflect-metadata Polyfill in Production
Ivy
For some clarification, the Angular Ivy renderer (that we wrote about earlier) has NOT been released. The current version of it is out right now so people can try it out early, but it is not being used officially by Angular yet.
I was on a podcast a few weeks back that with Uri Shaked and many other cool Angular peeps you might recognize, and we talked in detail about the Ivy renderer and it’s powers. Check out the show here.
In the show, Uri talked about how you can try Ivy out early for yourself. So while Ivy is not in the current Angular version yet, I am so super excited for when it will make its debut.
Rumors & Fake News ⚠️
Back in April, there was an article released with some fake news about what is coming up in Angular 7 as an April fools joke. Unfortunately, not everyone got the joke and these “features” started popping up in other articles months later. Here are some of the fake features, so please know that if you see them in the future, they are not real. Spread the word!
⚠️NOT REAL FEATURES ⚠️
- New ng-compiler.
- @angular/core splitting.
- @aiStore. This is an artificial intelligence-based storage that is backwards compatible with the previously-created created ngrx code base.
- @angular/mine. Last but not least, angular/mine. Another npm package, with the help of which you can mine bitcoin during your app performance! 🤣
Will this Affect Kendo UI?
I started testing ALL THE THINGS with Kendo UI for Angular once the final RC was released. I have only run into a few particular issues so far:
- Outdated versions of v1.4.2 of kendo-intl don’t work, but that’s OK, simply update to the latest and you will be good to go!
- Notifications aren’t working with v7 yet. Have no fear though, we are on the case 🔍
- You will find some warnings about peer dependencies requiring a lower version of Angular. These are fine, they just mean that we haven’t tested v7 with each package yet and therefore haven’t updated the peer dependencies on npm.
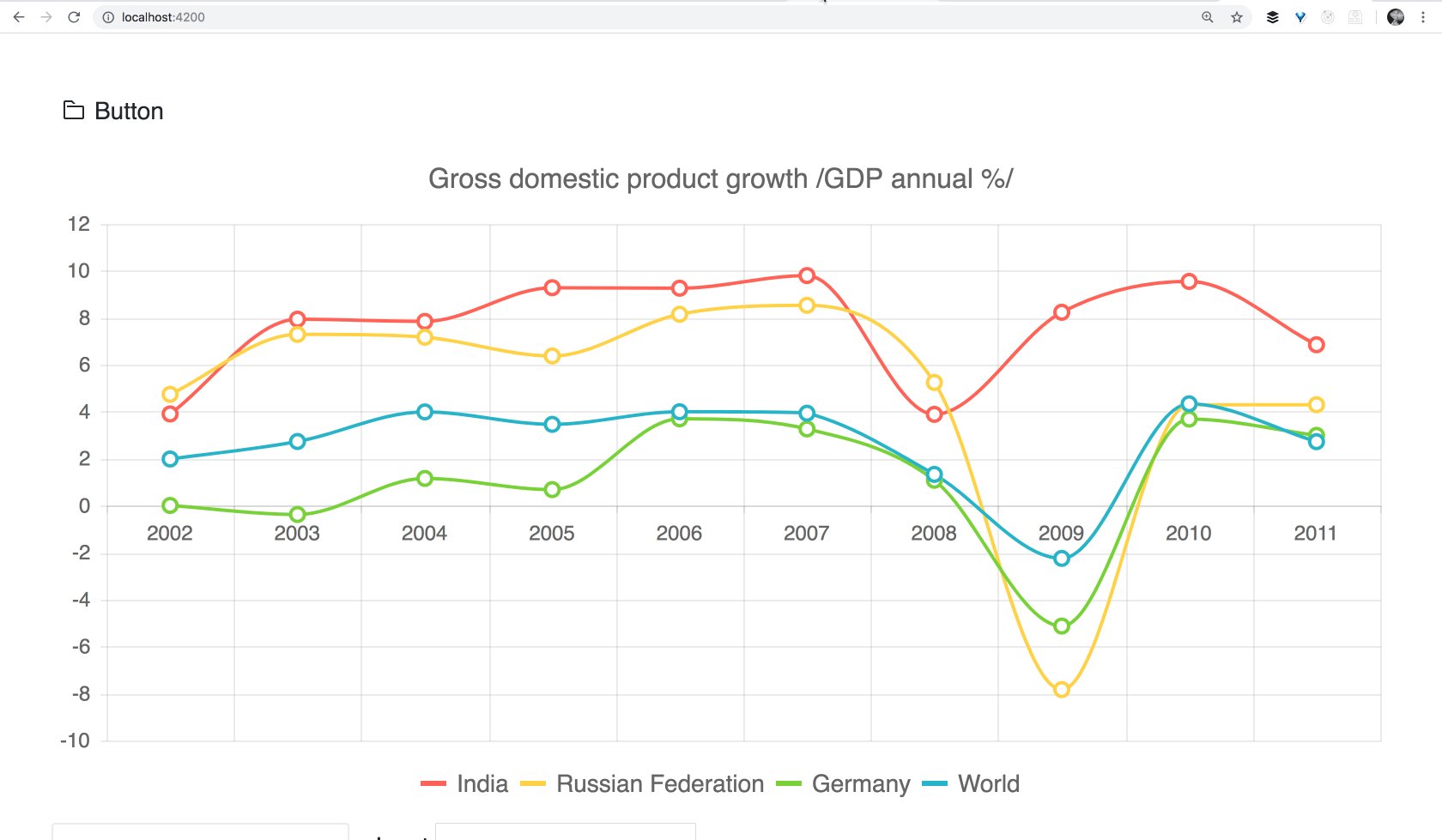
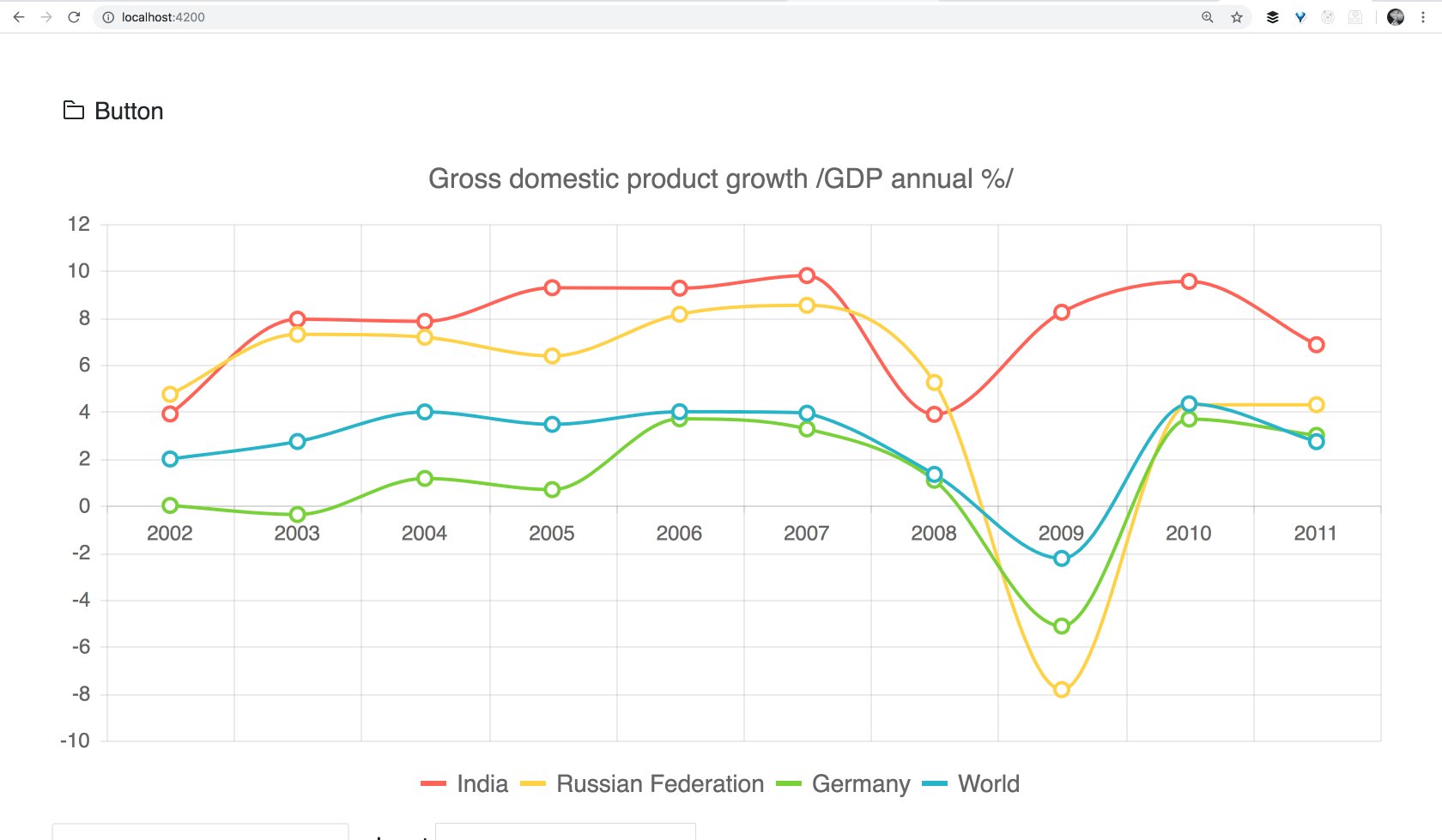
 Me testing out our components in Angular v7
Me testing out our components in Angular v7
We here on the Kendo UI Angular team could not be more pleased with this exciting v7 release! We have a couple things to work out (see above) but all in all are excited with how many of our components simply work out of the box with v7. We thank the Angular team for all their hard work and look forward to this bright Ivy future that is ahead. Check out our stellar Kendo UI components for Angular here and happy coding everyone!

Alyssa Nicoll
Alyssa is an Angular Developer Advocate & GDE. Her two degrees (Web Design & Development and Psychology) feed her speaking career. She has spoken at over 30 conferences internationally, specializing in motivational soft talks, enjoys gaming on Xbox and scuba diving in her spare time. Her DM is always open, come talk sometime.
