PWA With React and KendoReact
Learn how to create a React PWA step-by-step using the create-react-app library and KendoReact UI components

Blog Post
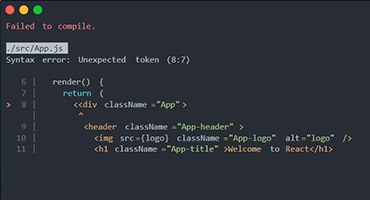
GIF Guide: Creating a Progressive Web App with React and Kendo UI
In this GIF Guide, Tara Manicsic walks you through the steps necessary to create a Progressive Web App (PWA) with React and KendoReact.

Documentation
KendoReact UI Library
In-depth reference, method and event listings for every corner of the framework
PWA With Vue and Kendo UI
Learn How to create a View PWA using the create-react-app library and Kendo UI components for Vue

Guide
Creating a PWA with Vue and Kendo UI
Start with the handy PWA template from the Vue CLI, recruit Service Workers on the way and see what you’ll end up building!

Documentation
Kendo UI for Vue
In-depth reference, method and event listings for every corner of the framework
Learn More About PWAs
Progressive Web Apps (PWAs) help us create more accessible and engaging web applications. We have a few great posts to help you learn more about PWAs: this series from Raymond Camden. Today, we can jump into creating a PWA using the handy PWA template from the Vue CLI. We'll first create an application using the Kendo UI components which will help us quickly build out a responsive and accessible web application.

Blog post
A Gentle and Practical Introduction to Progressive Web Apps
Progressive Web Apps (PWAs) are growing in popularity and are growing in importance for web developers. Let's—gently—dive into the basics.

Blog post
A Gentle and Practical Introduction to Progressive Web Apps - Part 2
Progressive Web Apps (PWAs) are increasingly important for web developers. We covered the basics before—now we'll tackle the "discoverable" aspect of PWAs.

Blog post
A Gentle and Practical Introduction to Progressive Web Apps - Part 3
In part three of this series, we cover one of the more complex aspects of the PWA - the Service Worker. This is key to making your web app act more like a native app.

Blog post
A Gentle and Practical Introduction to Progressive Web Apps - Part 4
In this series we've already covered the basics of PWAs, including app manifests and service workers. Here we'll tackle devtools, and I'll also share helpful resources.

Blog post
Choosing Between Progressive Web Apps, React Native & NativeScript in 2018
Web App, build a hybrid app using Cordova, build native iOS and Android apps using frameworks like NativeScript or React Native, or choose some combination of all of these things.

Blog post
DevReach 2017: PWA All The Things
Technologies like web push notifications, web app manifests, and service workers provide the foundation for building web apps that are far more reliable and performant than ever before.