
Telerik UI for Blazor
What's New R2 2023
What's New HistoryAnnouncing Official Support for Blazor Hybrid
With R2 2023, we’re announcing the official support for Blazor Hybrid as a hosting model, having performed the needed tests and ensured the technical support related to it. Create Blazor mobile and desktop applications and embed Telerik UI for Blazor components into your hybrid apps with ease. Blazor Hybrid apps use a "hybrid" of web and native client development.
Check out the Telerik Blazor Hybrid page
.png?sfvrsn=a16985fc_1)
Introducing Telerik UI for Blazor PivotGrid
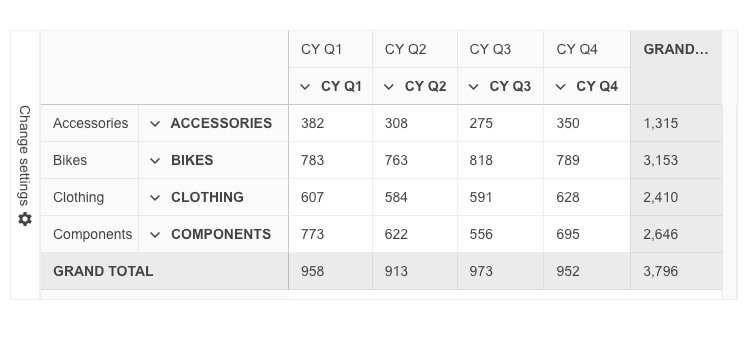
The brand-new Telerik UI for Blazor PivotGrid component lets you deliver a data driven experience by enabling users to effortlessly process, aggregate, visualize and analyze both tabular and multi-dimensional data. With support for local and remote data binding and features like filtering, sorting, configuration panel and more, you can easily cover any expectation and app requirement.
Check out the Telerik UI for Blazor PivotGrid demo

Right-to-Left Support in Telerik UI for Blazor Components
With R2 2023, we’re introducing Right-to-Left (RTL) support in Telerik UI for Blazor components, facilitating you to create applications that cater to the needs of RTL language users, without having to manually modify the layout or styles. Components like grids, charts and dropdowns will automatically adjust their layout to support RTL languages. Additionally, text alignment, text direction and other layout features are optimized for RTL languages, making it easier for users to navigate and interact with the application.
Check out the Telerik UI for Blazor RTL support documentation article

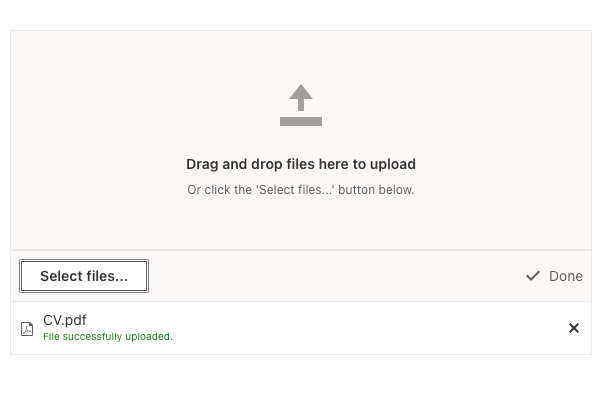
New Telerik UI for Blazor DropZone Component
Empower users to drag and drop files to a larger area on the web application or page with the brand-new Telerik UI for Blazor DropZone component. Elevate the user experience by allowing them to declare an external drop zone for an existing FileSelect or Upload component thanks to the native integration between the components. Dragging and dropping a file to a designated space results in an automatic transfer to the file select/upload areas.
Check out the Telerik UI for Blazor DropZone demo

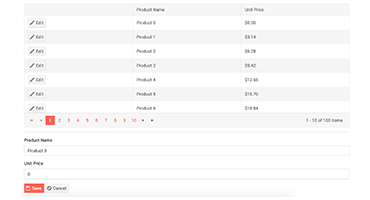
Multiple Improvements in Blazor DataGrid and TreeList
With R2 2023, the Telerik UI for Blazor DataGrid and TreeList components are enriched with performance improvements, new functionalities and more configuration options.
- Pager Template: Tweak the Telerik UI for Blazor Grid and TreeList pagers appearance to meet your and your clients’ needs. Benefit from the new Pager Template to completely replace the existing pager with a custom markup. Check out the Telerik UI for Blazor TreeList Pager Template demo for an example.
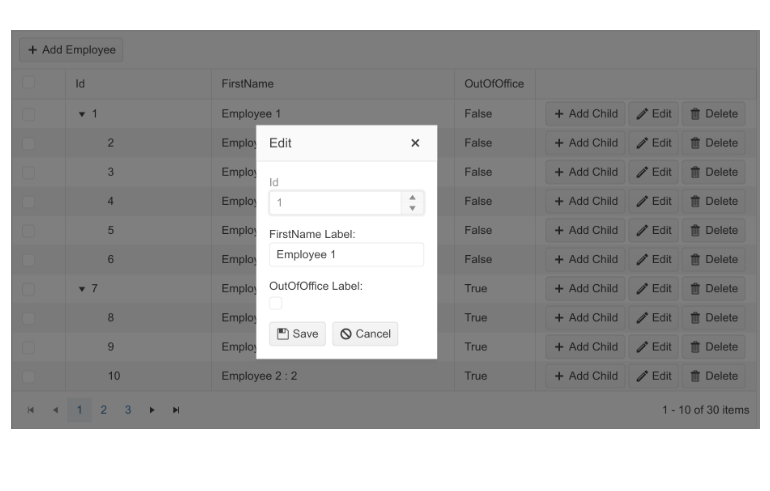
- Popup Edit Form Template: Leverage the newly added Popup Edit Form Template in the Blazor Data Grid and TreeList components to create custom content. Elevate your users’ data entry experience by simply enabling the GridEditMode.Popup for the Data Grid and the TreeListEditMode.Popup for the TreeList. This will bring powerful customizations to personalized form fields, required fields, validation rules and automatic responses. Use the ButtonsTemplate when you want to customize the buttons in the popup form only. Check out the Telerik UI for Blazor DataGrid Popup Edit Form demo for an example.
- Performance Otimizations: Benefit from a faster Telerik UI for Blazor Grid and TreeList components. With R2 2023, the re-rendering of content cells is reduced to a minimum and only when necessary, resulting in a 40% faster component refresh time.

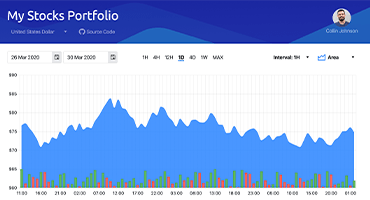
Multiple Telerik UI for Blazor Charts Enhancements
With R2 2023, the Telerik UI for Blazor Charts are enhanced with new features and customization options.
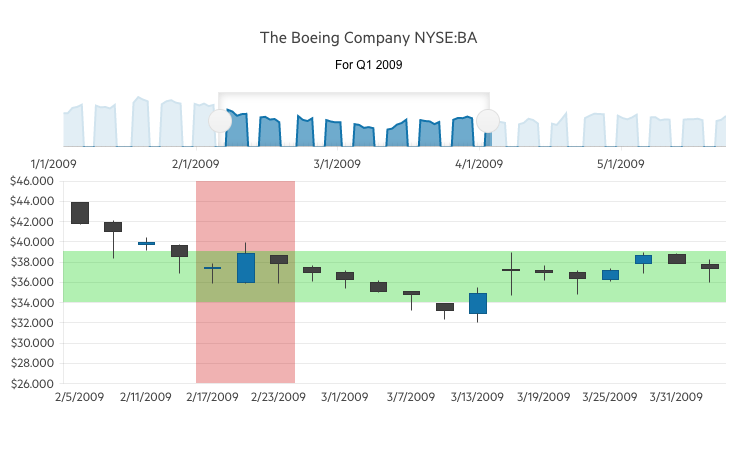
- StockChart Navigator Position: A newly added property allows you to position the Stock Chart navigator on top, offering a new appearance option along with the existing bottom position. See the Telerik UI for Blazor StockChart navigator demo.
- StockChart Labels Rotation: Control the appearance of the Telerik UI Blazor StockChart labels. Effortlessly set the angle that suits your app requirements or display needs. See the Telerik UI for Blazor StockChart labels rotation demo.
- Chart and StockChart Subtitle: You can further customize the look and feel of your Blazor Chart and StockChart using the built-in options complemented by the newly released subtitle property. Easily add a secondary or explanatory subtitle below the main chart title and style it differently. See the Telerik UI for Blazor Subtitle Property in Charts demo.
- Format and Template Parameters for Axes in Blazor StockChart: The newly introduced Format and Template options in the Blazor StockChart component are exposed to the ValueAxis, CategoryAxis and NavigatorCategoryAxis. They enable effortless customization of the labels by specifying arbitrary content and conditionally applying formatting. See the Telerik UI for Blazor StockChart format and template parameters for axes demo.

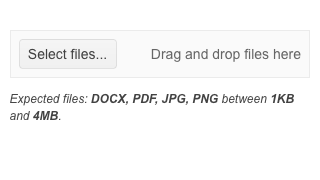
Effortlessly Drag and Drop Files in Blazor FileSelect and Upload
Dragging and dropping one or multiple files or images is now supported by the Telerik UI for Blazor FileSelect and Upload components. This enhancement enables end users to automatically transfer files from a local repository to the designated select or upload area. Users can leverage the built-in drag and drop feature or declare an external drop zone via the integration with the Telerik UI for Blazor DropZone component.
See the Telerik UI for Blazor FileSelect Drag and Drop demo for an example

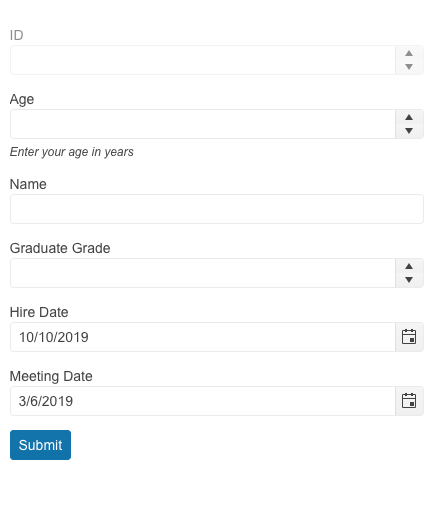
Combined AutoGenerated and Custom Fields in UI for Blazor Form
The Telerik UI for Blazor Form component is enriched with a highly requested feature, allowing you to leverage AutoGenerated form items along with manually defined ones. Instead of wondering which one to use, you can now effortlessly combine them and cover use cases when most of the fields should be autogenerated but a few of them would still require customization.
See the Telerik UI for Blazor Form AutoGenerated Fields demo

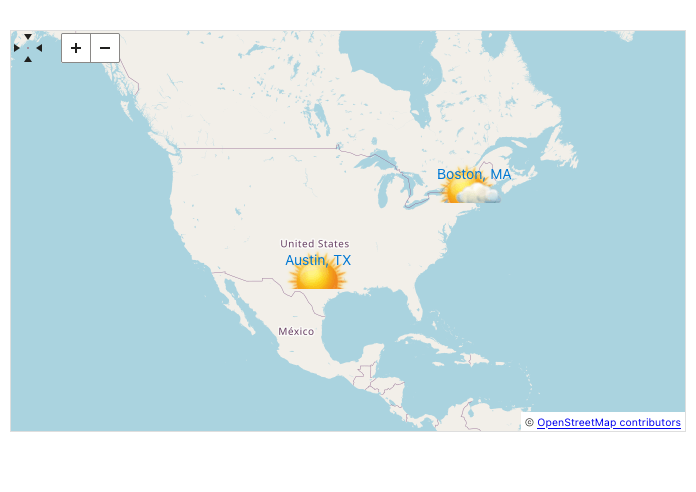
Customizing the Telerik UI for Blazor Map Marker Layer
You can now customize the appearance and the content of the Telerik UI for Blazor Map Marker Layer by defining a custom HTML markup to style the markers. Style the component to your personal preferences or the required brand look and feel.
See the Telerik UI for Blazor Map Market Layer demo

Switching to Default SVG Icon Rendering in Telerik UI for Blazor
With R1 2023, we introduced support for SVG icons along with the font icons, giving you more freedom to choose your icon format.
Up until now, the default icon type for Telerik UI for Blazor themes was font. With R2 2023, however, we’re switching to SVG icon rendering to ensure better display, performance and security. Check out the blog post to learn more about the switch to SVG.
Exposing Selected Items in Telerik UI for Blazor File Manager
To empower you with greater flexibility when customizing the Telerik UI for Blazor File Manager component, we’re introducing a brand-new functionality that exposes selected items. Give your users visibility over what files are selected and / or limit the selected ones. The Blazor FileManager component now supports two-way binding of the selected items.
See the Telerik UI for Blazor FileManager expose selected items demo
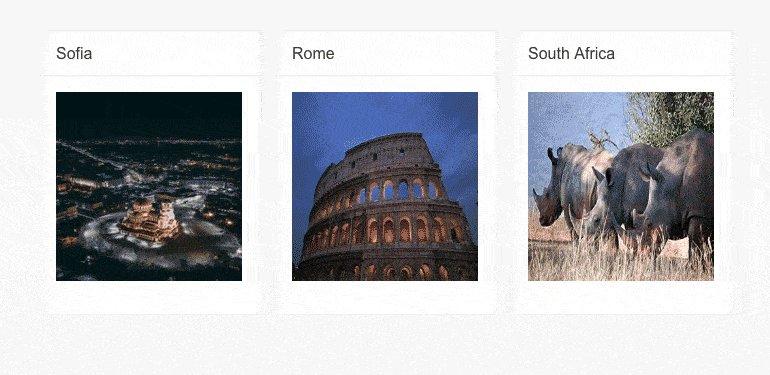
Enhancing the Blazor TileLayout with an Item Visibility Parameter
Bring flexibility to the table with the brand-new Item Visibility parameter in the Telerik UI for Blazor TileLayout component. It allows more control over the individual items by defining whether they should be displayed or hidden from the dashboard without mixing up the predefined order.
See the Telerik UI for Blazor TileLayout Item Visibility demo

New Telerik UI for Blazor FileSelect Methods
Leverage the two new methods for programmatic operations in the Telerik UI for Blazor FileSelect component, called ClearFiles and OpenSelectFilesDialog. The ClearFiles method allows you to clear all files from the list, while the OpenSelectFilesDialog method displays the browser’s file selection dialog.
Learn more about Telerik UI for Blazor FileSelect Methods in the documentation
Button Template Support in Telerik UI for Blazor FileSelect and Upload
The Telerik UI for Blazor FileSelect and Upload components are enhanced with a SelectFiles button template, allowing full customization of the button. While previously the only way to customize the Select Files button was via CSS, now you can leverage the template to effortlessly change the button appearance by rendering an icon, for example.
Learn more in Telerik UI for Blazor FileSelect and Upload documentation
Refresh Method in Telerik UI for Blazor Select-Type Components
A brand-new Refresh method is added to the Telerik UI for Blazor AutoComplete, ComboBox, DropDownList, MultiColumnComboBox and MultiSelect components. It enables clients to re-render the popup of the select-type components in cases when it remains open, but some changes need to be made.
See the Telerik UI for Blazor AutoComplete documentation as an example
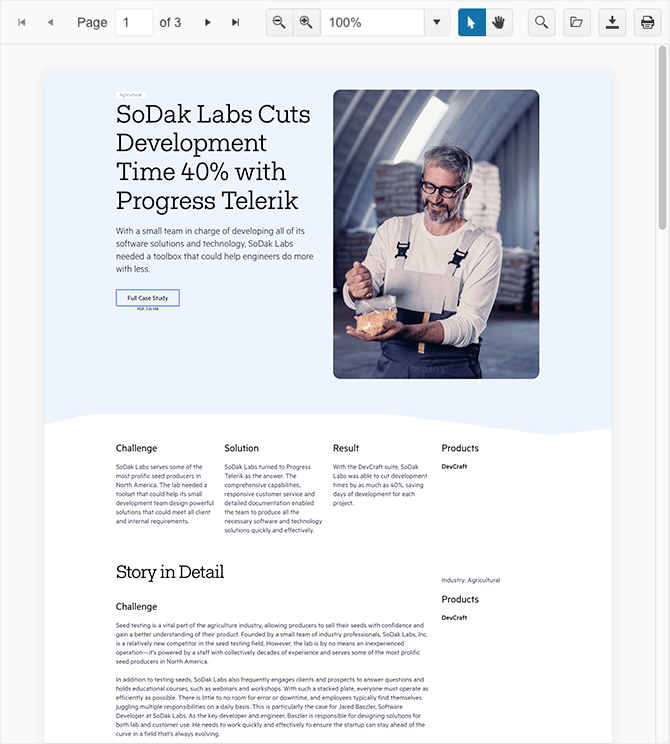
Introducing Alternative Print Method in Telerik UI for Blazor PDF Viewer
To provide you with more options for executing programmatic operations, the Telerik UI for Blazor PDF Viewer is enriched with a new Print method. It allows you to print the loaded PDF file and serves as an alternative to the built-in Print button in the PDF Viewer toolbar.
Learn more about Telerik UI for Blazor PDF Viewer Methods in the documentation

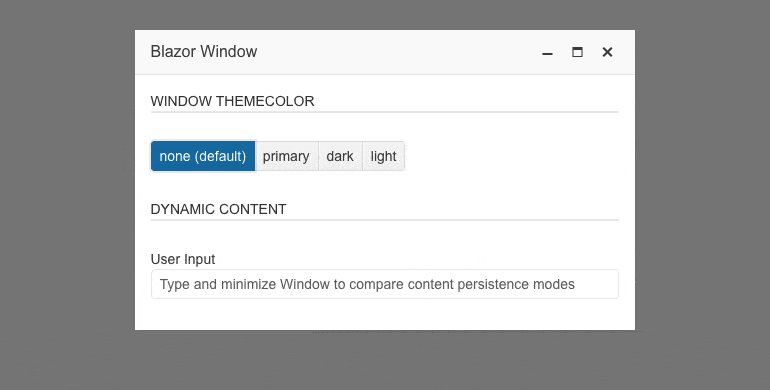
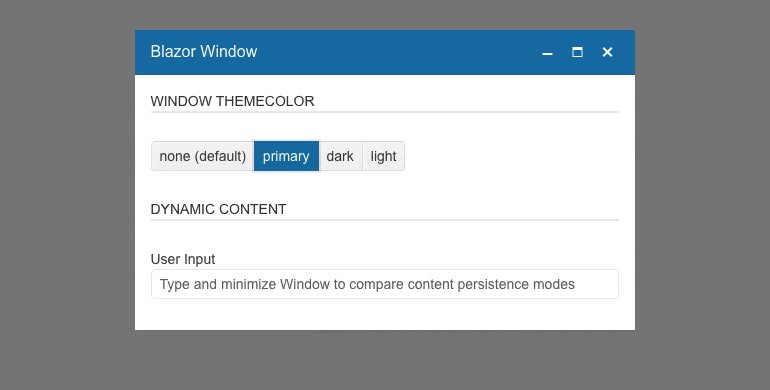
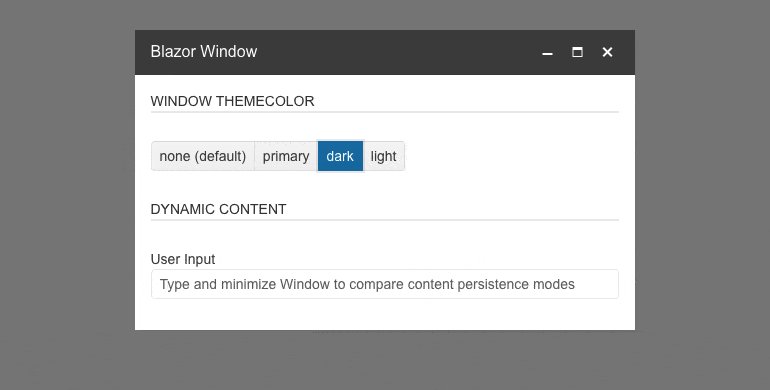
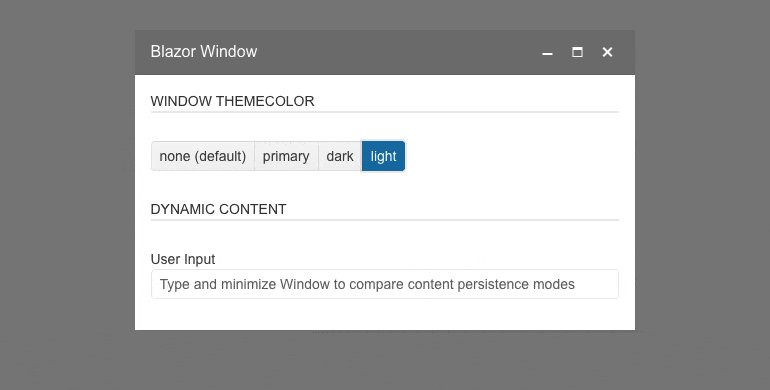
New ThemeColor Parameter in Telerik UI for Blazor Window and Dialog
The Telerik UI for Blazor Window and Dialog configuration options are enhanced with a brand-new ThemeColor parameter. It allows users to customize the components’ title bars even further by selecting one of the four available color options—primary, dark, light and none, which is the default option.
See the Telerik UI for Blazor Window ThemeColor demo as an example

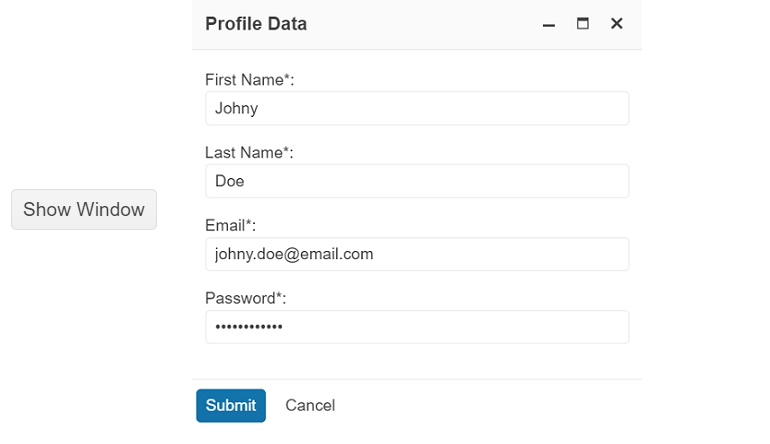
Enriching Blazor Window with Footer Section for Custom Content
Improve user interactions with the Telerik UI for Blazor Window component with the newly added Footer section. It provides a dedicated area for arbitrary content, which is extremely helpful when working with scrollable and long main content that requires sticky footer buttons, for example.
See the Telerik UI for Blazor Window Footer demo

Telerik UI for Blazor: Day-Zero Support for .NET 8 Preview 4
Following the evolution of .NET 8, the Telerik UI for Blazor library now features day-zero support for .NET 8's latest preview.

Introducing a Dedicated Design System Documentation Site
One of the key release items in R2 2023 is the launch of a dedicated design system documentation site, which offers a wide range of resources, design assets, and front-end documentation specifically tailored for the Telerik and Kendo UI libraries.
With this initial release, we have included related design and front-end documentation for nearly 20 of the most crucial components.
Our ongoing dedication is to expand this site further, aiming to provide you with all the necessary tools to craft seamless and visually captivating digital experiences and design systems utilizing the power of Telerik and Kendo UI component libraries.

Accessibility Improvements in Telerik UI for Blazor
To ensure the highest level of accessibility compliance of the Telerik UI for Blazor library, with R2 2023 we improved the A11Y for several components, including ColorPalette, ColorPicker, ContextMenu, FlatColorPicker, Menu, Notification, MultiColumnComboBox, Slider, Stepper, Wizard and TreeView.

Multiple Document Processing Libraries (DPL) Enhancements
Fixes and Quality Improvements: In the R2 2023 release, the Document Processing team prioritized an extensive range of bug fixes, aiming to deliver a higher level of quality for the library and enhance overall performance. There were 20+ bug fixes in the PDF Processing library alone.
New PDFProcessing Improvements: The PdfProcessing library now provides an image compression setting that allows you to set the desired compression for the images when exporting. The available options are Default, None and FlateDecode. Additionally, there is a new default implementation for the ImageUtils` JpegImageConverter and ImagePropertiesResolver based on the SkiaSharp library.
New SpreadStreamProcessing Improvements: With R2 2023 Release, the SpreadStreamProcessing library allows importing rich text and reading it as plain text without the formatting.
Telerik UI for Blazor - R2 2023
- Announcing Official Support for Blazor Hybrid
- Introducing Telerik UI for Blazor PivotGrid
- Right-to-Left Support in Telerik UI for Blazor Components
- New Telerik UI for Blazor DropZone Component
- Multiple Improvements in Blazor DataGrid and TreeList
- Multiple Telerik UI for Blazor Charts Enhancements
- Effortlessly Drag and Drop Files in Blazor FileSelect and Upload
- Combined AutoGenerated and Custom Fields in UI for Blazor Form
- Customizing the Telerik UI for Blazor Map Marker Layer
- Switching to Default SVG Icon Rendering in Telerik UI for Blazor
- Exposing Selected Items in Telerik UI for Blazor File Manager
- Enhancing the Blazor TileLayout with an Item Visibility Parameter
- New Telerik UI for Blazor FileSelect Methods
- Button Template Support in Telerik UI for Blazor FileSelect and Upload
- Refresh Method in Telerik UI for Blazor Select-Type Components
- Introducing Alternative Print Method in Telerik UI for Blazor PDF Viewer
- New ThemeColor Parameter in Telerik UI for Blazor Window and Dialog
- Enriching Blazor Window with Footer Section for Custom Content
- Telerik UI for Blazor: Day-Zero Support for .NET 8 Preview 4
- Introducing a Dedicated Design System Documentation Site
- Accessibility Improvements in Telerik UI for Blazor
- Multiple Document Processing Libraries (DPL) Enhancements
New features & Roadmap
Have a feature request?
Post your feedback via the Blazor UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for Blazor in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for Blazor with dedicated technical support.