
Telerik UI for ASP.NET Core
What's New R1 2023
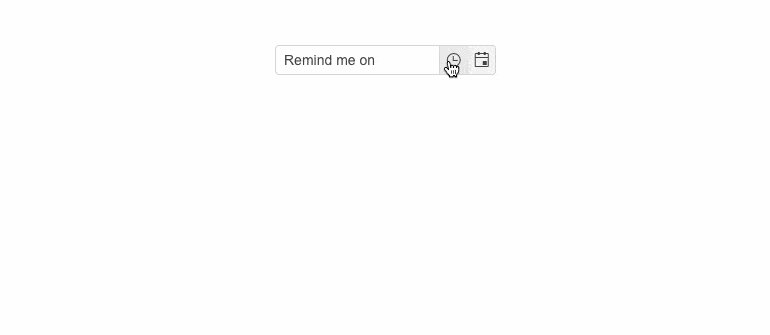
What's New HistoryNew Telerik UI for ASP.NET Core TimeDurationPicker Component
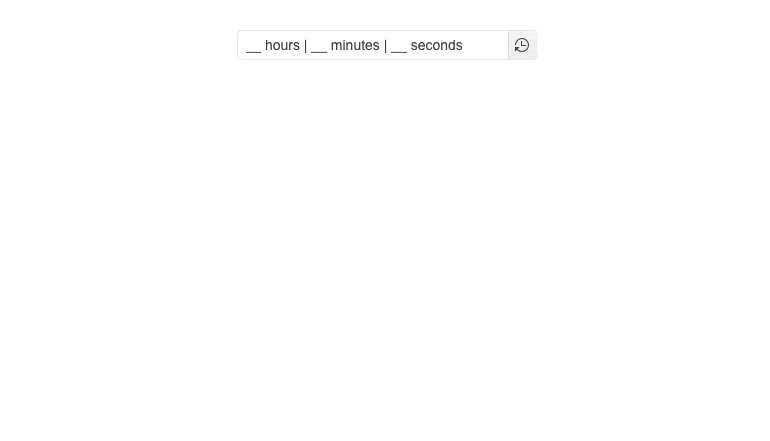
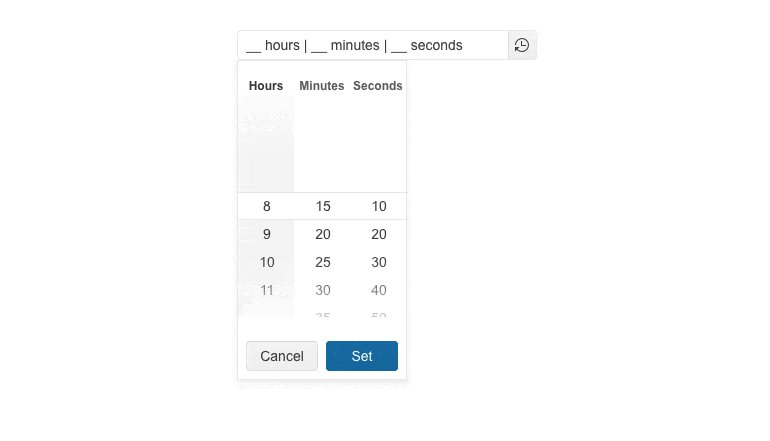
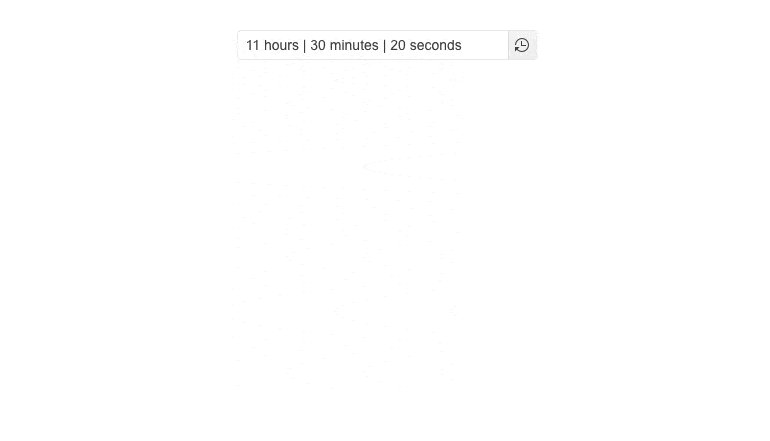
Allow users to select a duration while eliminating the requirement to provide a specific date, range of dates or time slots with the Telerik UI for ASP.NET Core TimeDurationPicker component. Give them the freedom to determine how many days, hours, minutes or seconds an activity (e.g., online session, event, work project, etc.) is expected to take. Users can either pick a value from the component popup with built-in shortcut values or type the desired time duration themselves.
See the Telerik UI for ASP.NET Core TimeDurationPicker demo

New Telerik UI for ASP.NET Core GridLayout Component
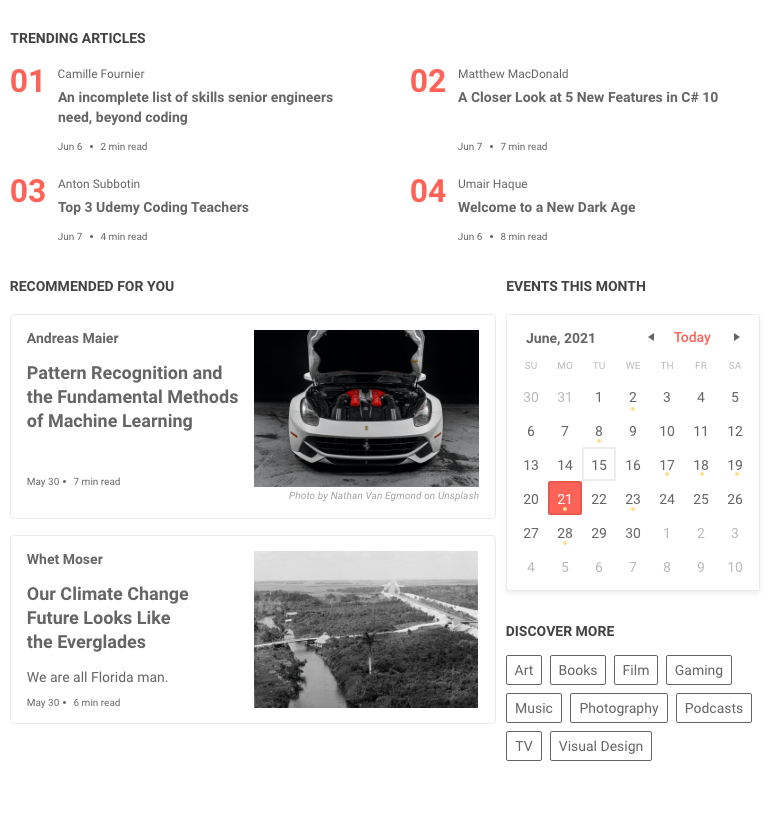
Deliver a high-quality page layout in no time for your web applications with the ASP.NET Core GridLayout. The component uses a grid-like system to arrange your content in columns and rows and applies the same rules across your entire application. It works with content from the most basic text to fill components such as the Data Grid and Charts. Additionally, the GridLayout component comes with multiple customization options to satisfy any design request while keeping the project visually appealing and functional.
The GirdLayout simplifies the creation of layouts in web applications and helps developers migrate from desktop to the web as it mimics the GridPanel component used in Windows development.
See the Telerik UI for ASP.NET Core GridLayout demo

Telerik UI for ASP.NET Core: New StackLayout Component
Arrange UI elements horizontally or vertically in a stack with the brand-new Telerik UI for ASP.NET Core StackLayout component. This can include simple text, images or other UI for ASP.NET Core components such as the Chart. The StackLayout component comes with multiple customization options to satisfy any design request while keeping the project visually appealing and functional.
The StackLayout simplifies the creation of layouts in web applications and helps developers migrate from desktop to web as it mimics the StackPanel component used in Windows development.
See the ASP.NET Core StackLayout demo

New Telerik UI for ASP.NET Core Chip Component
Display information in small containers called chips or pills and create compelling UX with the Telerik UI for ASP.NET Core Chip component. Based on your preferences, the small building block can show text, a built-in icon such as an “X”, or images. Whether used in social media platforms or in emails to indicate the different users in the recipient’s field, the ASP.NET Core Chip component is your perfect choice.
Learn more in the Telerik UI for ASP.NET Core Chip component demo
.png?sfvrsn=abff3330_1)
New Telerik UI for ASP.NET Core ChipList Component
List a collection of individual ASP.NET Core Chip components, organize and manage it by adding and removing items. Leverage the Telerik UI for ASP.NET ChipList component for both single and multiple selections, e.g., when additions to an ordered meal need to be displayed.
Learn more in the Telerik UI for ASP.NET Core ChipList component demo
.png?sfvrsn=4f136b08_1)
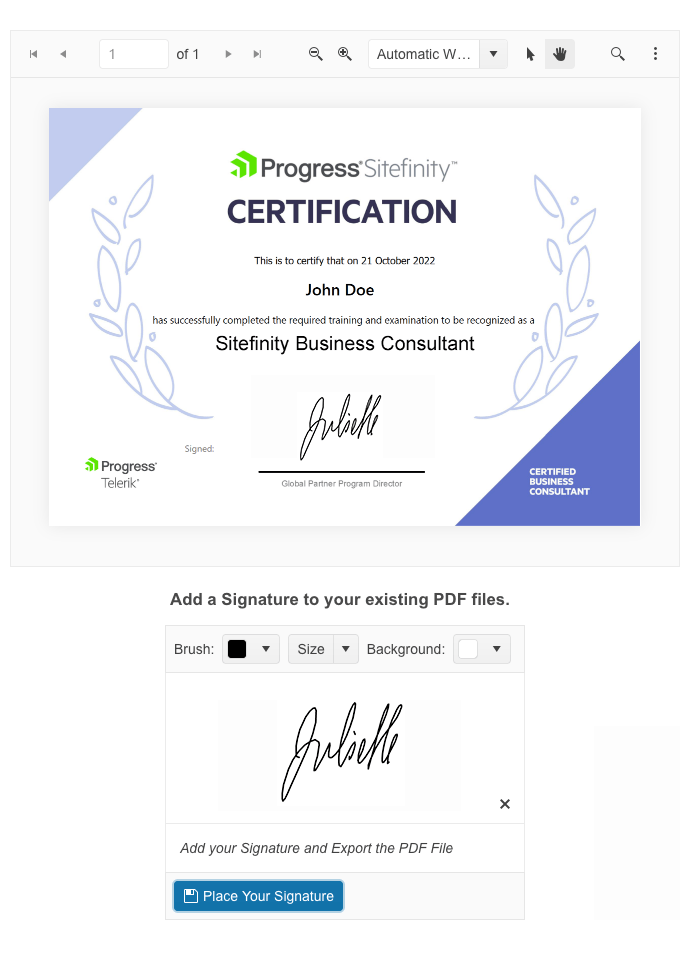
Sign PDF Documents, leveraging Telerik UI for ASP.NET Core Signature Component
The Sign PDF Documents demo in Telerik UI for ASP.NET Core Signature component demonstrates to end-users how to effortlessly create and save their handwritten signature within PDF files. Thanks to the capabilities provided by the Telerik Document Processing library, you can extract the PDF file within a memory file and then re-apply the Signature bytes to create a new PDF document. Combined with the power of the Telerik UI for ASP.NET Core PDF Viewer component, the signed document can be conveniently displayed to the user, including the option to download the newly signed PDF file. This is useful when signing documents such as certificates, application forms, etc.
Learn more in the Sign PDF Documents demo

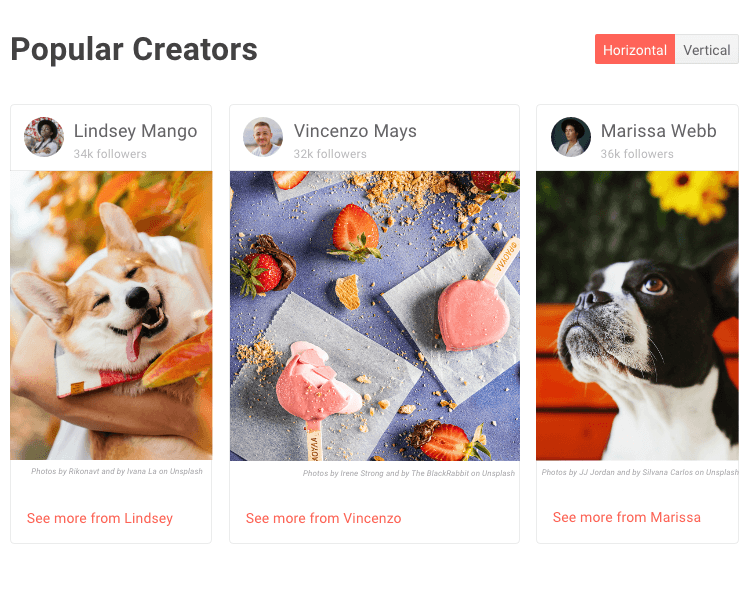
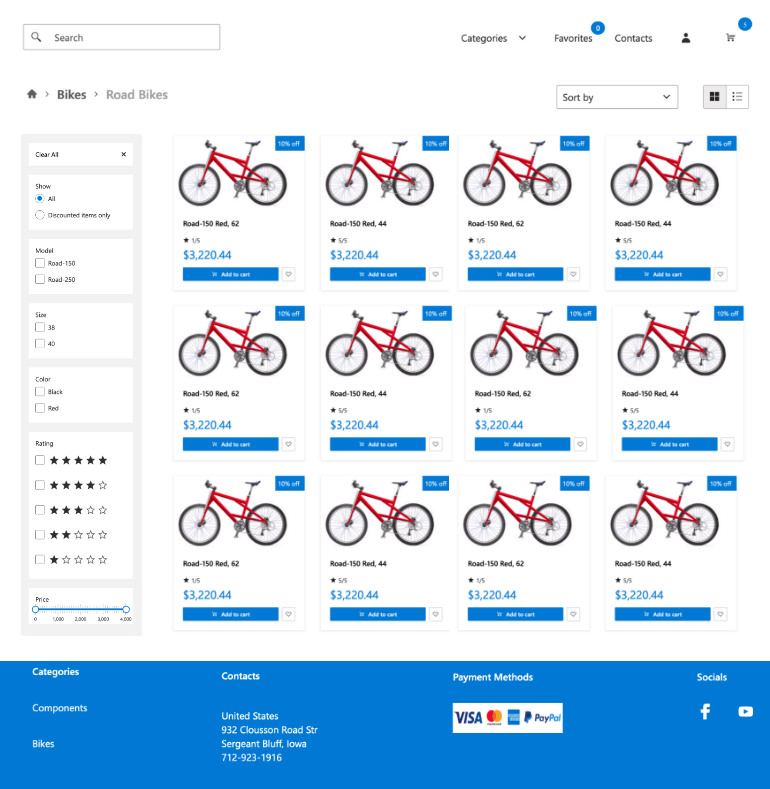
New E-Shop Demo App built on Telerik UI for ASP.NET Core
The new e-shop demo app illustrates the implementation of Telerik UI components within an ecommerce application built on ASP.NET Core. The app showcases the most common use cases of e-shops—product list, product details, shopping basket, user profile, sophisticated product filters and more. We have also included an integration with Telerik Reporting to demonstrate how to easily generate order invoices or print product catalogues.
The application is built entirely with Telerik UI for ASP.NET Core components, including the Data Grid, Scroll View (also known as Carrousel), Slider, Rating, Card, Checkbox Group, Buttons and more. The styling is powered by the new built-in Fluent theme, available for all Telerik and Kendo UI components.
See the new e-shop demo app with Telerik UI for ASP.NET Core components with Fluent theme

New Floating Label Feature in Telerik UI for ASP.NET Core Date Picker and Select-Type Components
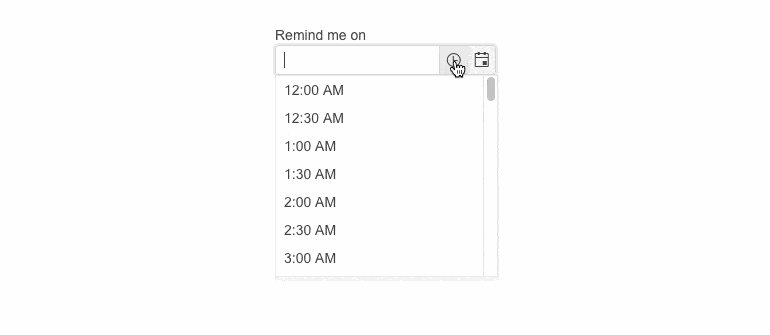
The TimePicker, DateInput, DatePicker, DateTimePicker, DropDownList, ComboBox, MultiSelect, AutoComplete, DropDownTree and MultiColumnComboBox components are enhanced with a built-in floating label option. It adds a compact label that floats above the input upon clicking, saving space while retaining the context of the form field.

Telerik UI for ASP.NET Core Is Transformed to ECMAScript Modules
With R1 2023, the Telerik UI for ASP.NET Core source code was transformed to ECMAScript modules (ESM), ensuring you have access to a modern module system. For those of you who prefer the AMD/UMD modules, you can continue using them without experiencing any interruptions in your development process.
And to save the best for last, this transformation opens the door to new ways to tackle features, functionalities and provide you with better support.
Telerik UI for ASP.NET Core Components Now Comply with Content Security Policy (CSP)
With the R1 2023, we’ve replaced "eval" and "new Function" usages within our Kendo UI for jQuery source code with dynamic functions that are CSP compatible in order to ensure strict CSP compliance for all Telerik UI for ASP.NET Core components. Additionally, we have rewritten internal usages within the Kendo Templates.
Learn more in the ASP.NET Core CSP compliance documentation

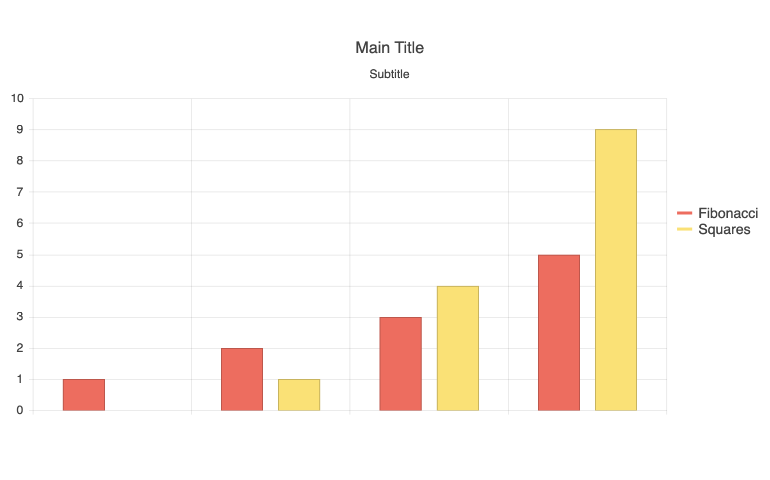
New Subtitle Property in Telerik UI for ASP.NET Core Charts
You can further customize the look and feel of your ASP.NET Core Chart component using the built-in options complemented by the newly added subtitle property. Easily add a secondary or explanatory subtitle below the main chart title and style it differently.
Check out the Telerik UI for ASP.NET Core Charts Title and Subtitle documentation

Support for Labels in Telerik UI for ASP.NET Core Bullet Charts
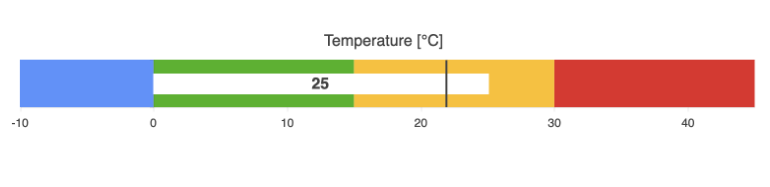
The ASP.NET Core Bullet Charts, used to compare quantitative against qualitative measures, are now enhanced with a new customization option. With R1, 2023, you can add labels to bullet charts as easy as pie.

Complete Code Snippets Pack in Visual Studio and Visual Studio Code
The Telerik UI for ASP.NET Core Productivity tools are now enriched with 40 additional code snippets. This means that the Visual Studio extension now includes the complete set of code snippets (over 100), covering the entire UI for ASP.NET Core component suite, and is available in both HTML and Tag Helper syntax.
See the full list of code snippets for Telerik UI for ASP.NET Core
Telerik UI for ASP.NET Core: New Document Processing Libraries Features
Table of Contents in RadWordsProcessing: With R1 2023, the Telerik WordsProcessing library gets a brand-new addition: Table of Contents. Enable end users to quickly add a table of contents to the RadFlowDocument document and use heading styles, other specified styles, outline levels, captions or entries specified by the TC (Table of Contents Entry) fields. To learn more, check out the documentation.
New Search API in the RadPdfProcessing library: The updated search API offers the capability to search for specific text within PDF files, utilizing various methods to tailor search criteria and even searching using regular expressions. The search results provide the page and location of the searched text. For more information on this feature, please refer to the Document Processing Search section in the documentation.
New Encryption mode supported in the RadPdfProcessing library: With the R1 2023 developer tools release, the Telerik PdfProcessing library supports the following encryption algorithms:
- For import: RC4 (V2), AES-128 (AESV2), AES-256 (AESV3)
- For export: RC4 (V2), AES-256 (AESV3)
Refer to the PDF Processing Export Settings for more information.

Telerik UI for ASP.NET Core: Localization configuration in Visual Studio project templates
We have added localization capabilities to the Visual Studio Templates for Telerik UI for ASP.NET Core with R1 2023. This gives you an option to enable or disable the templates localization in the Telerik Visual Studio Extensions Project Wizard.
By default, the Telerik UI for ASP.NET Core components display their messages in English. If the localization is enabled in the Project Wizard, a dropdown is rendered in the respective Visual Studio Templates startup page.
You can use it to select a different language, which will convert the messages in the components to the selected language. This way your users will be able to understand them, since they are translated to their native (or preferred) language.
Telerik UI for ASP.NET Core: Localization resource files
This release includes translated messages for 96 cultures in the Telerik UI for ASP.NET Core libraries. These translations were taken from the Kendo UI for jQuery public localization repository and are now available as resource files. Users can use these translations as is or customize them to their liking.
Learn more about the localization updates in the dedicated documentation article
Accessibility Improvements in Telerik UI for ASP.NET Core
With R1 2023, we continue our efforts to provide accessibility compliance in accordance with the WAI-ARIA standard. We’ve implemented multiple improvements in the following Telerik UI for ASP.NET Core components: Data Grid, Menu, TabStrip, TreeView, PanelBar, Splitter and Pager.

Telerik UI for ASP.NET Core: Day-Zero Support for .NET 7
Earlier in November 2022, we released day-zero support for .NET 7 for all Telerik .NET products, including ASP.NET Core, and their respective Visual Studio extensions. In addition, we’ve updated demos in .NET 7, project templates and launched new components and improvements. With this instant support, you can either upgrade your existing projects, start a new project using .NET 7 and Telerik UI for ASP.NET Core right away or do both.

Telerik UI for ASP.NET Core - R1 2023
- New Telerik UI for ASP.NET Core TimeDurationPicker Component
- New Telerik UI for ASP.NET Core GridLayout Component
- Telerik UI for ASP.NET Core: New StackLayout Component
- New Telerik UI for ASP.NET Core Chip Component
- New Telerik UI for ASP.NET Core ChipList Component
- Sign PDF Documents, leveraging Telerik UI for ASP.NET Core Signature Component
- New E-Shop Demo App built on Telerik UI for ASP.NET Core
- New Floating Label Feature in Telerik UI for ASP.NET Core Date Picker and Select-Type Components
- Telerik UI for ASP.NET Core Is Transformed to ECMAScript Modules
- Telerik UI for ASP.NET Core Components Now Comply with Content Security Policy (CSP)
- New Subtitle Property in Telerik UI for ASP.NET Core Charts
- Support for Labels in Telerik UI for ASP.NET Core Bullet Charts
- Complete Code Snippets Pack in Visual Studio and Visual Studio Code
- Telerik UI for ASP.NET Core: New Document Processing Libraries Features
- Telerik UI for ASP.NET Core: Localization configuration in Visual Studio project templates
- Telerik UI for ASP.NET Core: Localization resource files
- Accessibility Improvements in Telerik UI for ASP.NET Core
- Telerik UI for ASP.NET Core: Day-Zero Support for .NET 7
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET Core UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET Core in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET Core with dedicated technical support.