Create a Bar Chart with Simple Static Data
RadChart has been deprecated since Q3 2014 and is no longer recommended for use, as it does not support modern browsers. We strongly recommend using RadHtmlChart, Telerik's modern client-side charting component. To transition from RadChart to RadHtmlChart, refer to the following migration articles:
Explore the RadHtmlChart documentation and online demos to determine how it fits your development needs.
This Quick Start tutorial is designed to have you quickly up and running with a working RadChart application. In the process of creating a basic bar chart you will be introduced to some of the features of RadChart. You will populate the chart with static data and modify several properties that affect chart appearance.
Create an ASP.NET AJAX Web Application
-
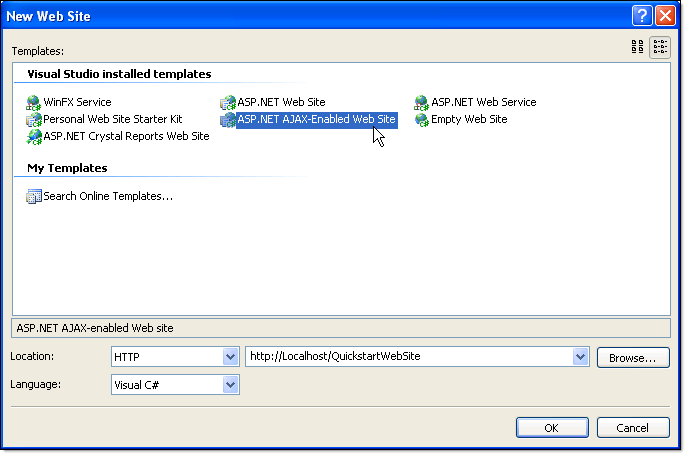
From the Visual Studio File menu select New | Project.
-
Select the "ASP.NET AJAX-Enabled Web Application" and enter a name and location path.

While its possible to get a regular ASP.NET Web Application working with RadChart, the ASP.NET AJAX-Enabled projects automatically provide you with an appropriate web.config file, a ScriptManager component and the required references for ASP.NET AJAX.
-
From the Toolbox drag a RadChart component to the default web page.
-
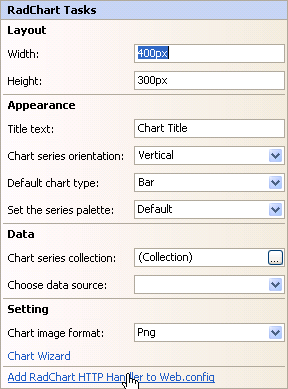
RadChart requires that you register an HTTP handler in the web config file to render the chart. To do this, click the Smart Tag Add RadChart HTTP Handler to Web.Config.

Populate Chart Data
-
Click the RadChart's SmartTag
-
From the SmartTag "Data" section, click the ellipses for the Chart Series Collection.
-
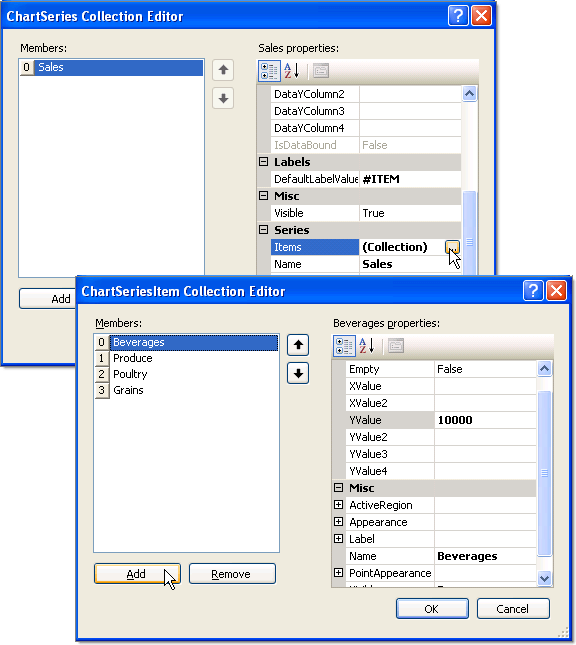
Click "Series 1" in the members list on the left, then locate the Name property in the property window.
-
Change the Name property to "Sales" and the DefaultLabelValue to "#ITEM". Name will be the series name that shows up in the legend. DefaultLabelValue will display the name of each item in the series instead of the item value.
-
Locate the Items property in the property window.
-
Click the ellipses button of the Items property to open the ChartSeriesItem Collection Editor.
-
Click the Add button to add a new Item.
-
In the property window for the new item, change the Name property to "Beverages".
-
Change the YValue property to "10000".

-
Repeat the Add Item steps to add 3 new items.
-
Replace the properties for the three new items as follows
- Label=Produce, YValue =7500
- Label=Poultry, YValue =9000
- Label=Grains, YValue =11200
-
Click OK to close the ChartSeriesItem Collection Editor.
-
Click "Series 2" in the ChartSeries Collection Editor.
-
Click the Remove button to remove Series 2.
-
Click the OK button to close the ChartSeries Collection Editor.
-
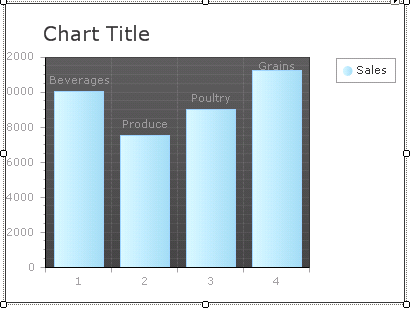
The chart will display the new data using the default formatting.

Format the Chart
-
Click the Chart Wizard link at the bottom of the RadChart Tasks menu.
-
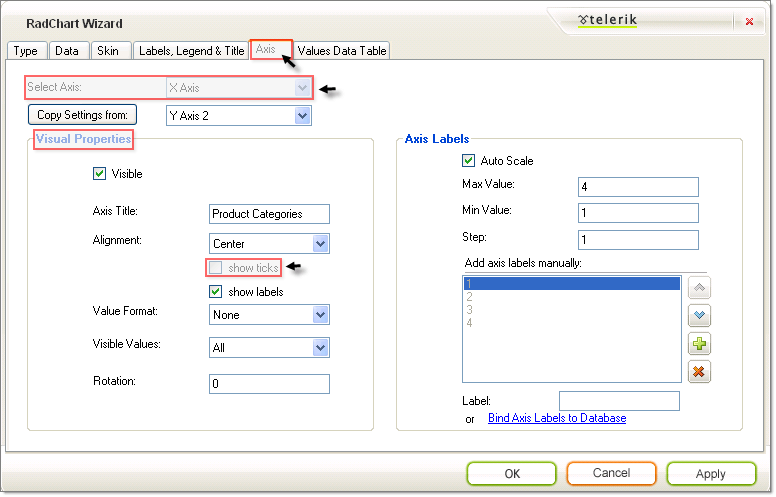
Click the Axis Tab.
-
Locate the Visual Properties section of the Axis tab.
-
On the Select Axis drop down list select the X Axis. In the Axis Title entry enter "Product Categories". Un-check Show Ticks to remove the tick marks from the bottom of the chart.
-
On the Select Axis drop down list select the Y Axis. Un-check Show Ticks to remove the tick marks on the left hand side of the chart.

-
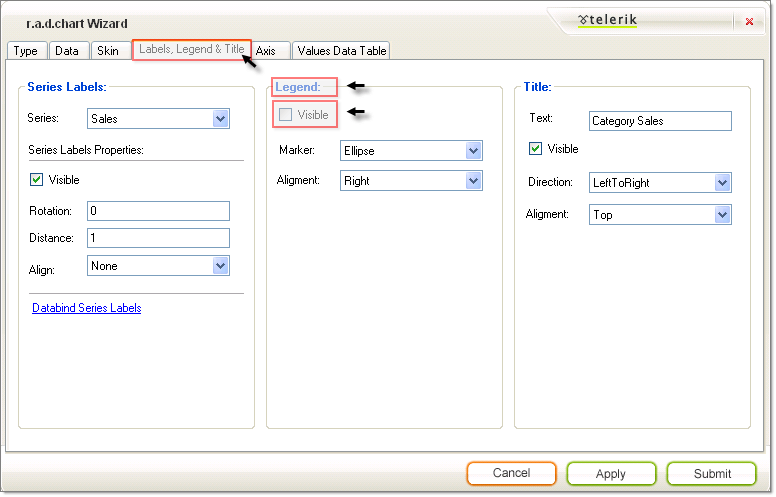
Click the Labels, Legend and Title tab
-
Locate the Legend section.
-
Uncheck the Visible check box. This will remove the Sales legend from the right side of the graph.

-
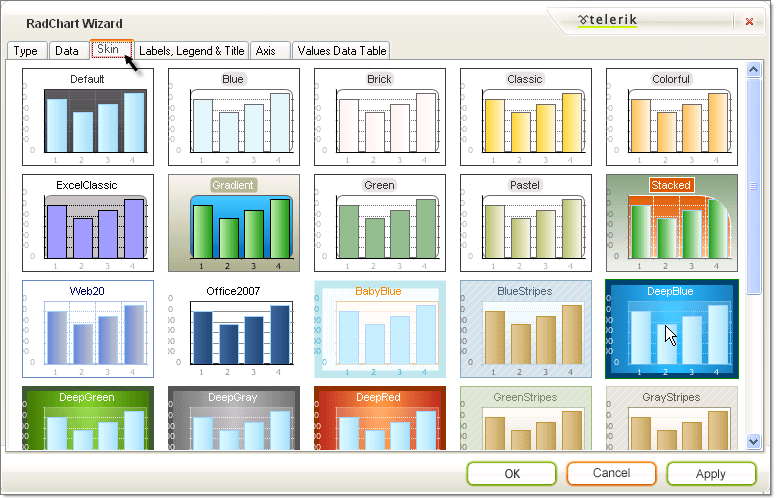
On the Skins tab select the Deep Blue skin.

-
Click the Submit button to close the wizard.
-
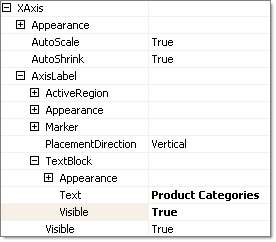
In the properties window, locate PlotArea.XAxis.AxisLabel.TextBlock.Visible and set it to "True".

-
Set AutoLayoutproperty to "True".
-
Run the application to view the finished chart. It should look like the screen shot shown below.
