What’s New in Telerik UI for ASP.NET MVC With R1 2022

Summarize with AI:
New ASP.NET MVC PivotGrid v2, Avatar UI Components; new features in Editor, Data Grid, ColorPicker, ScrollView; theming options; more Figma UI assets—and that’s not all.
Hello, developer folks! It’s time for the first release of 2022! Telerik R1 2022 brings new Avatar and PivotGrid v2 UI components; features in Data Grid, Editor, ColorPicker; theming options to style and size components; a new sample MVC app; Visual Studio extension enhancements; and more!
TL;DR Telerik UI for ASP.NET MVC R1 2022
Below is a summary of the R1 2022 Telerik UI for ASP.NET MVC release content shipped between September 2021 and January 2022:
- New Components: New and improved PivotGrid, Avatar
- Theme improvements: Introduced Theme settings in Buttons, DropDowns, Inputs and DatePickers, making building design languages easy
- Telerik & Kendo UI Kit for Figma v1.7
- Data Grid enhancements: Rows Drag & Drop, Fit All Columns Width to Content, Search by Non-String Fields, Multi-Column Sorting via CTRL + Click
- ScrollView enhancements: Shared Data Source
- Editor enhancement: Undo & Redo Commands
- ColorPicker enhancements: Switch between Gradient and Palette View, Revert to Default Color, Color Contrast Tool, updated design
- Chart enhancements: Improved Pan & Zoom, updated colors & design
- PanelBar enhancement: Updated design
- Visual Studio enhancements: Revamped Visual Studio Extension, with Theme & Swatches selection and new Admin Dashboard template
- Support for Visual Studio 2022
- New Admin Dashboard Sample App
- Document Processing Libraries enhancements: Support for Conditional Formatting and Export Notes with a specific author in SpreadProcessing, Nested MailMerge in WordsProcessing
Now let’s take a closer look at all these exciting elements of the R1 2022 release of ASP.NET MVC.
New ASP.NET MVC Avatar UI Component
The new ASP.NET MVC Avatar Component is perfect for displaying photographs, icons, avatar representations or initials in your MVC applications.
![]()
Because of its customizable capabilities, the Avatar component can be configured to satisfy a wide range of UX needs. This includes deciding whether the Avatar should be depicted as a circle, with rounded sides or as a square, as well as deciding what images, icons or initials should be displayed within the component.
You can further personalize the appearance by changing the size (small, medium (default) or large), appearance fill style, border, alt text and more!
Theme Improvements
We’ll address numerous features and theme enhancements as an ongoing effort to make Kendo UI themes more extensible and adaptable, and to help our users cover more design and UX requirements. (Note: The Kendo UI set of common themes can be used with all Telerik and Kendo UI products, including UI for Blazor, ASP.NET Core and, MVC, and Kendo UI for jQuery, React, Vue and Angular.)
Based on your feedback on theme customizations and design language trends, we’ve gone over all of the Telerik UI components in the Default, Bootstrap and Material themes again, and added common settings that can be defined on a component level to help with things like specifying the main theme colors, the size and shape of individual components, and more.
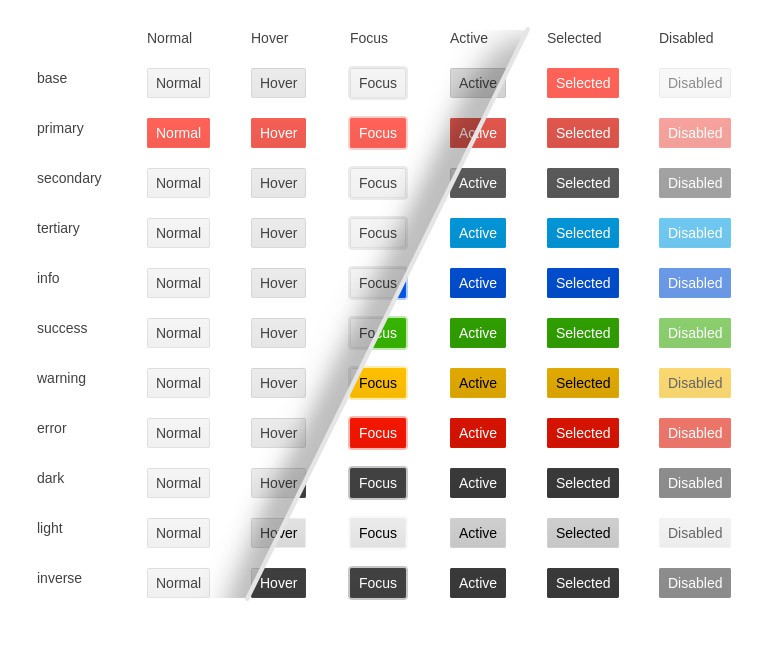
The Buttons, Inputs, DateInputs, DropDowns and ColorPickers have been updated in R1 2022 to include the following theme rendering options:
- ThemeColor
- Size
- Shape
- Rounded
- FillMode

These settings are available in the Kendo UI Sass-based themes v5 release, which is the most recent version of the theme packages as of today. Because these upgrades involve breaking changes for anybody who has modified the Telerik UI for ASP.NET MVC components, we strongly advise you to review the dedicated article and include some time in your update process to handle breaking changes.
Additional components will be tackled with future releases in 2022. Here’s a rough roadmap around what components will be covered next:
R2 2022 roadmap and beyond: AppBar, BottomNavigation, Badge, Notification, Tooltip, Loader, Toolbar, Window, Dialog, TabStrip, PanelBar, ExpansionPanel, Upload, Editor, Scheduler and more!
Keep in mind that things may change here as our roadmap does adjust based on customer feedback, but this should still serve as a rough plan for when certain components will be targeted:
To provide more information about these changes, and our general plan around the Kendo UI themes, we recently posted a blog post about the future of Themes in Telerik and Kendo UI.
Telerik & Kendo UI Kit for Figma v1.7
We officially introduced the Telerik and Kendo UI Kits for Figma a few months back with the goal to help improve the collaboration between designers and developers using Telerik and Kendo UI components. We expanded the initial set of UI components, and I am happy to share that with R1 2022 we have introduced Figma assets for all Telerik and Kendo UI components with only one exception: the charts.

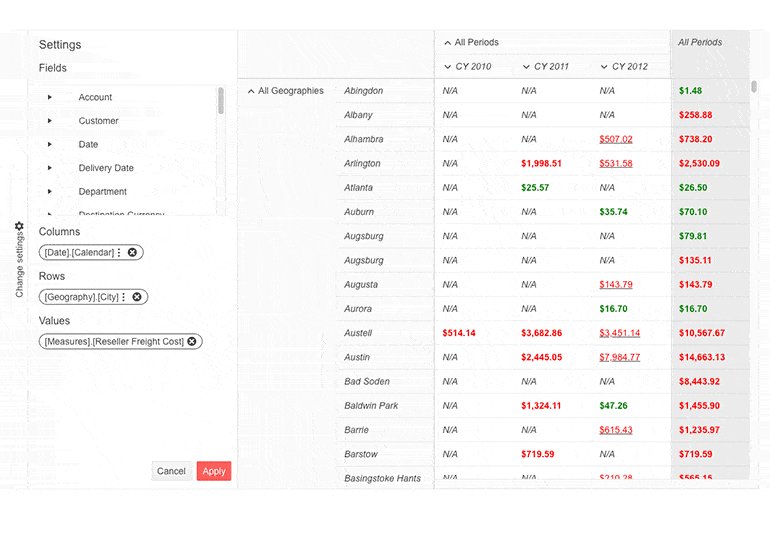
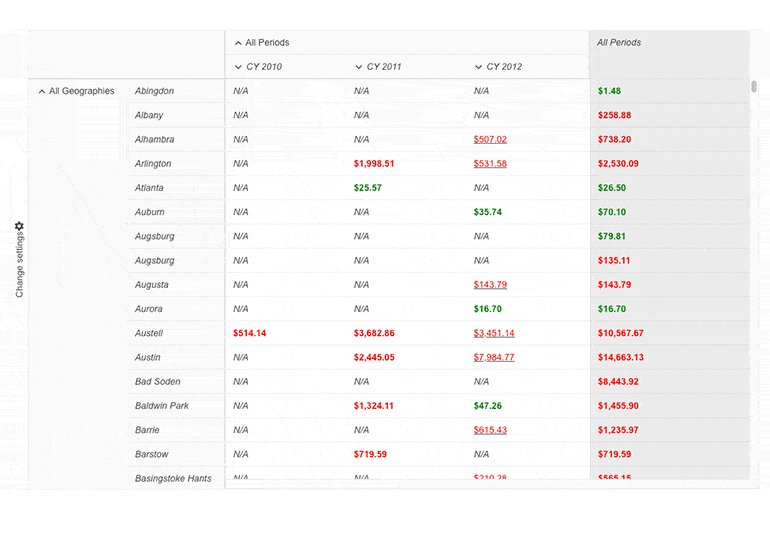
New and Improved PivotGrid Component
We just released the new and better PivotGrid UI component last month! You can use the new PivotGrid v2 right away because it was designed from the ground up with an updated design to offer the best performance and user experience possible. While the PivotGridv2 may have fewer features and functionality than the original PivotGrid at the time of its initial release, the aim is to continue expanding its capability over the next several updates until it reaches complete parity with the original (and beyond).

Don’t worry if you’re currently utilizing the PivotGrid—nothing will change with this upgrade. We’ll keep both components running concurrently until we receive indications that the majority of users have switched to the new one.
Try out the new PivotGrid component and see how to sort, filter, render custom information with templates, and convert to PDF using the demos.
Shared Data Source With the ScrollView Component
The ScrollView UI component for ASP.NET MVC now accepts DataSource Name as a string in its DataSource configuration method and can now reference external data sources.
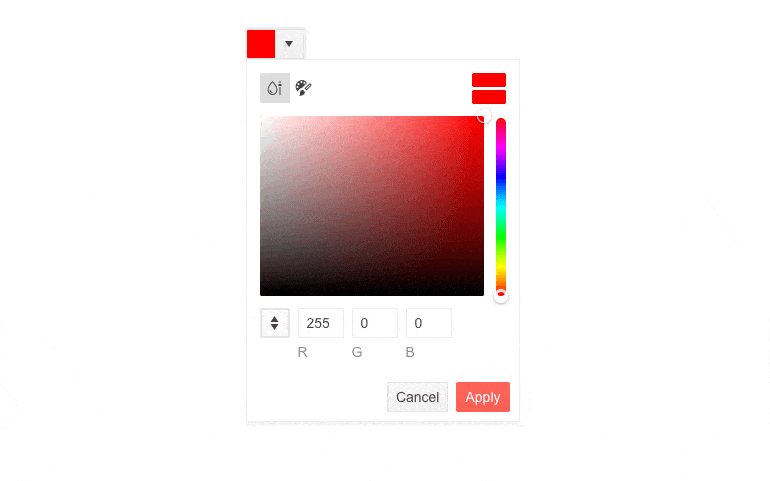
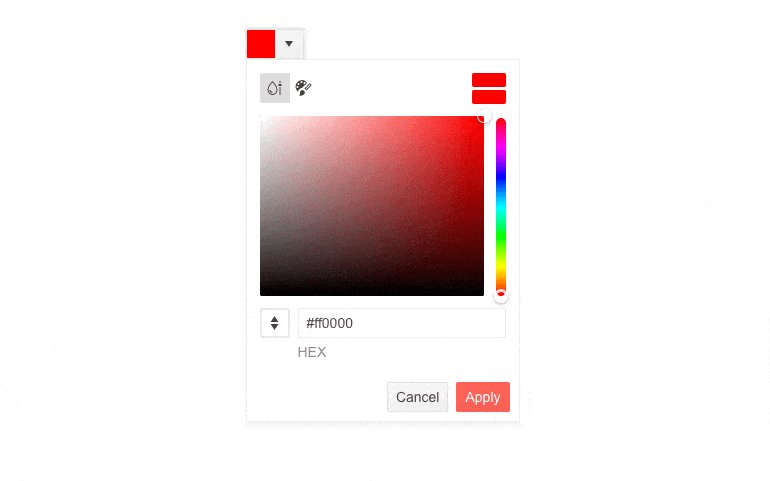
New Features and Views in ColorPicker UI Component
Gradient and Palette views, as well as a switch between predefined (Palette) and custom colors, have been added to the ASP.NET MVC ColorPicker (Gradient). The component also provides RGB and HEX inputs, as well as the ability to set the default format.

Finally, the ColorPicker now has options for testing the color contrast ratio between two colors using the WCAG AA and AAA levels.
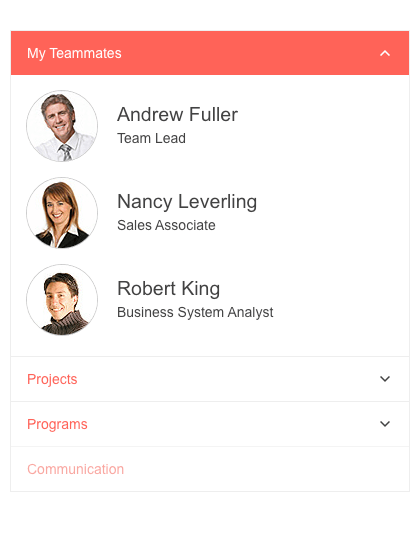
Modernization of the PanelBar Component Rendering
When all content is extended, the Telerik UI for ASP.NET MVC PanelBar component has a slightly refreshed appearance and feel, which makes child items stand out better.
New Features in MVC Data Grid
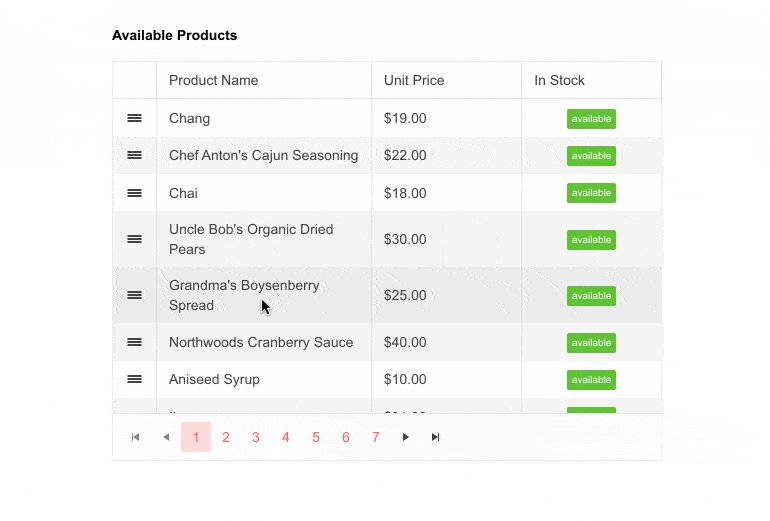
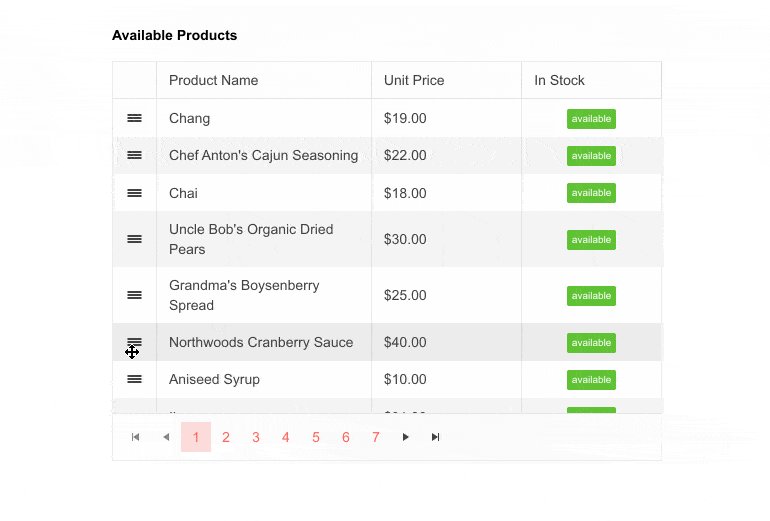
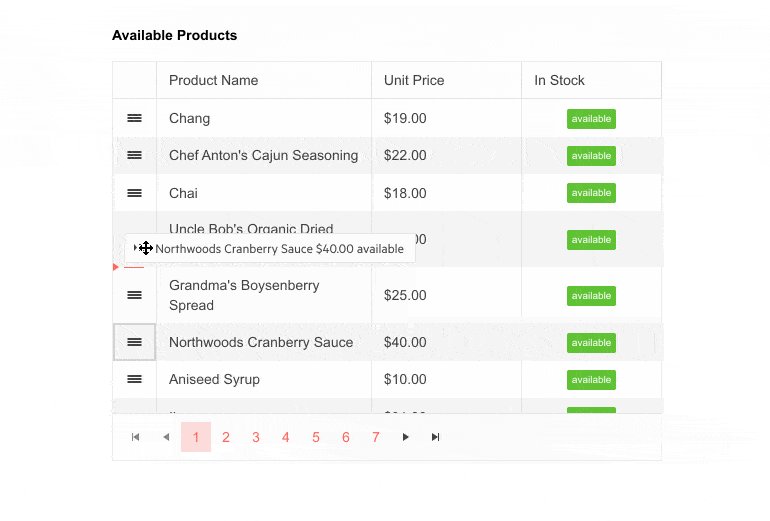
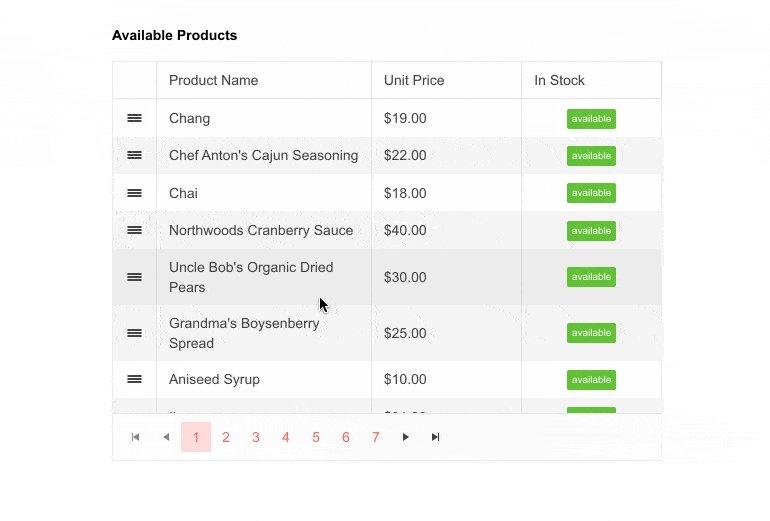
Grid Rows Drag & Drop
The built-in feature of the ASP.NET MVC data grid allows end users to drag and drop single and multiple rows within the Grid and between two Grids to reorder them.

Support for Non-String Fields in Grid’s Search Panel
Non-string column values may now be searched and filtered in the Grids Search Panel.

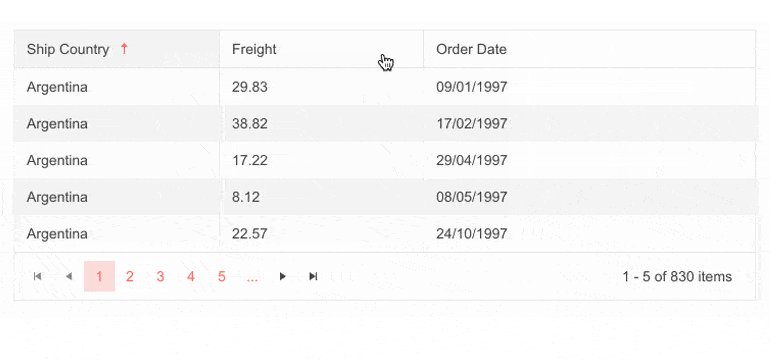
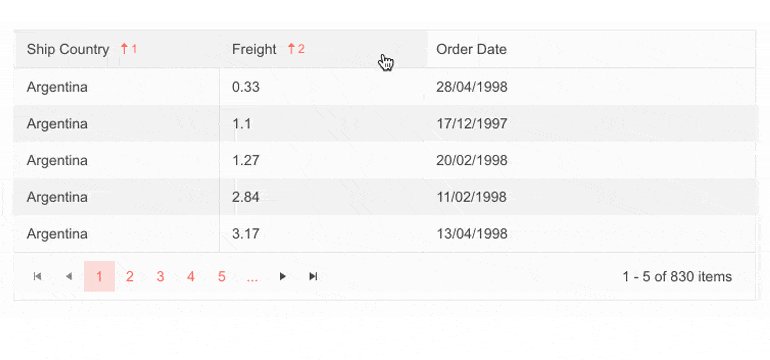
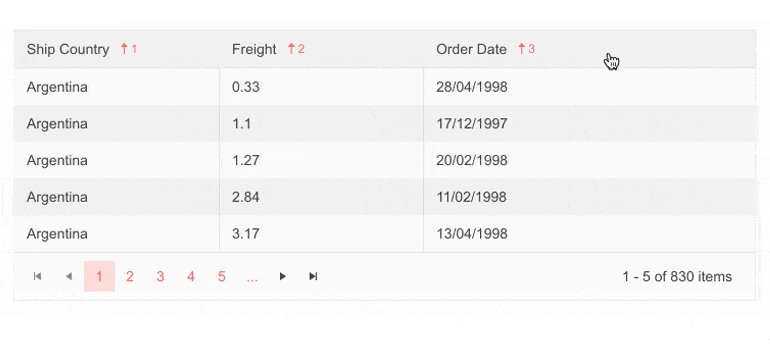
Grid Multi-Column Sorting via CTRL + Click
The Grid’s sorting options have been increased, and more ways to interact with it have been added. When the CTRL button is pressed, end users can now sort across several columns. The Grid will revert to sorting by a single column if you click on a column header without holding down the CTRL key. Templates are used to create material, which is then exported to PDF.

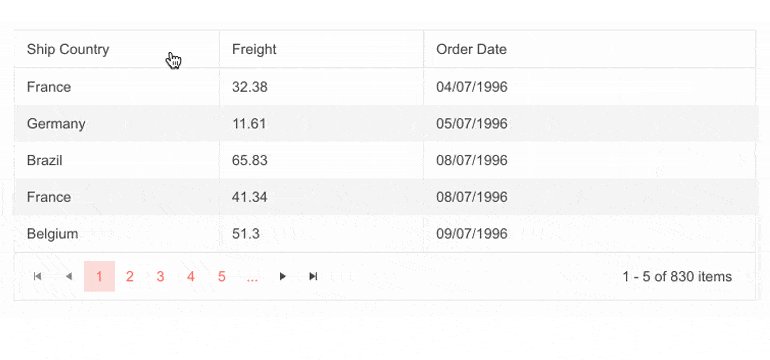
Fit All Columns Width to Content
You may create a streamlined Grid with a minimal feasible width for all or selected columns using the new autoFitColumns function, ensuring that its underlying text fits beautifully without empty spaces or wrapping.
Editor Undo & Redo Commands
Undo and Redo built-in commands have been added to the Editor UI component for ASP.NET MVC, substantially increasing the component’s functionality.
---undo7e81d0e1ba544b4185fa89d671b78d05.png?sfvrsn=4dd59ba5_0)
Chart Library Enhancements
Improved Pan & Zoom
With R1 2022 we have improved the panning and zooming in Telerik and Kendo UI charts. With the current update, the zoom is now consistent when zooming in and out using the mouse wheel.
Check out the improved pan and zoom feature in the MVC Chart demos.
Updated Colors & Design
Another announcement for R1 2022 related to the updating of all of the themes is that the Charts library now supports a new set of default colors out of the box. That gives a more modern feel and more colors to choose from for the chart series, and it keeps the design in line with the UI theme that is being used.
To see all of the new colors with your own eyes, here’s a quick link to the Telerik UI for ASP.NET MVC Charts that shows the new default colors.
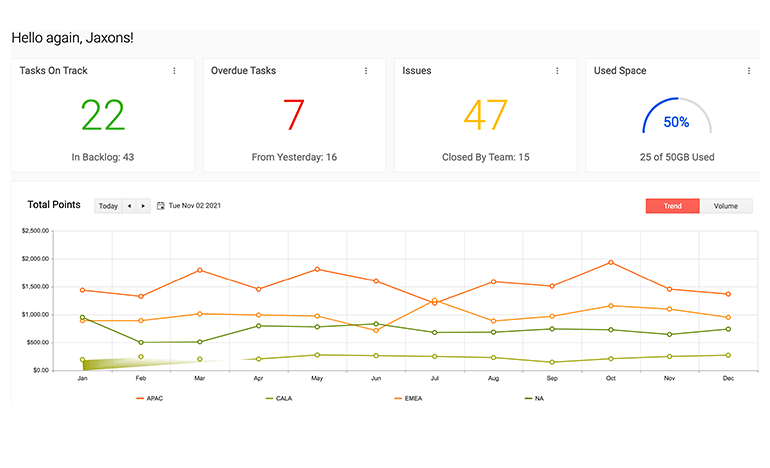
Admin Dashboard Demo App and Template
UI for ASP.NET MVC brings two flavors of a requested scenario. We have included a brand-new Admin Dashboard demo application and a Visual Studio project template. Both provide the same use case showcasing Telerik components in an ASP.NET MVC application and include many UI components in action: Grid, Tile Layout, Drawer, Calendar, Form, various Chart types, Card and more.
In addition to the new project template, the Visual Studio extension for MVC now includes the option to configure the app theme, plus color swatch at project creation.

Support for Visual Studio 2022
As a leading provider of .NET UI components, we are glad to announce that all Telerik UI libraries (Telerik UI for ASP.NET MVC included) have been compatible with Visual Studio 2022 since November 2021, shortly after it was released by Microsoft. You can dive into seamless development with our web components, create new projects using our project templates and built-in layouts and take advantage of the extensive Telerik UI libraries.

New Features in Telerik Document Processing
For those of you who use Telerik Document Processing in ASP.NET MVC projects, we have something new in the R1 2022 release! Several of the most-wanted items from our Feedback Portal are included in the most recent distribution package, including:
- SpreadProcessing Conditional Formatting: The new feature allows you to specify rules for cell visualization and apply formatting according to their values.
- RadSpreadProcessing Notes: The user will be able to add and export notes that are associated with a certain author.
- WordsProcessing Nested MailMerge: Each merge field can contain a list of components that should be presented in the combined document.
Download Telerik UI for ASP.NET MVC
Download and try a trial version of Telerik UI for ASP.NET MVC, or if you already have a license, go to Your Account to get the newest and best! Help us define the future of UI for ASP.NET MVC by sharing your comments on our Feedback Portal.
Download Telerik UI for ASP.NET MVC
Webinar & Dedicated Twitch Sessions
To witness the newly released components and features in action, sign up for the Telerik R1 2022 release webinar and live Twitch sessions:
Twitch Sessions:
Mon, January 24 I 10:00 am – noon ET I Desktop & Mobile
Tue, January 25 I 10:00 am – noon ET I .NET Web
Webinar:
Wed, February 2 I 11:00 am – 1:00 pm ET
Thank you for the continuous support and happy coding!

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.