Improvements Coming to Telerik and Kendo UI Themes in 2022

Summarize with AI:
The Telerik and Kendo UI themes are improving throughout all of 2022 to make themes simpler to understand, make the process of creating a custom look and feel easier, and make the web components the perfect foundation for any design language.
Today we are announcing changes coming to the themes shared between the Telerik and Kendo UI web UI component libraries. These updates affect developers using Telerik UI for ASP.NET MVC, Telerik UI for ASP.NET Core, Telerik UI for Blazor, Kendo UI for jQuery, Kendo UI for Angular, Kendo UI for Vue and KendoReact. These updates affect both the Sass- and the LESS-based themes (for folks using them with Kendo UI for jQuery, Telerik UI for ASP.NET MVC and Telerik UI for ASP.NET Core). These changes are a part of a larger effort to modernize and improve the themes to ensure we can cover all user requirements today and in the future.
While I have written a quite long blog post here, the main takeaway is that breaking changes are coming to the Telerik and Kendo UI themes.
Keep on reading to get the details of what, why and when around these updates, to learn what the future of the LESS themes will be, and more.
Table of Contents
- What is changing?
- Why are these changes happening?
- How will this affect me?
- When are these changes occurring?
- New documentation for themes
- CSS variable theme
- What about theme X?
What Is Changing?
To ensure that the Telerik and Kendo UI themes can support our customers in their current and future development efforts, our teams have identified how to improve the rendering of all Telerik and Kendo UI web components.
When we mention rendering, we are referring to the HTML and CSS that all these components render on web pages. As a shorthand, we often call these our themes. This rendering is shared across Telerik UI for ASP.NET MVC, Telerik UI for ASP.NET Core, Telerik UI for Blazor, Kendo UI for jQuery, Kendo UI for Angular, KendoReact and Kendo UI for Vue. These updates will be available for both the Sass and LESS-based themes, so these changes affect all of our customers to some degree.
The goal of this effort is to give developers maximum amount of flexibility when customizing the look and feel of all our components moving beyond just color options and the available variables that we have in our Default, Bootstrap, Material and other themes.
We are evolving the Telerik and Kendo UI themes to support several common options on a component level. This effort involves reviewing every single UI component contained within these UI libraries, which means that in 2022 we will review and update each of the 100+ UI components that we offer.
Specifically, we are looking to extend the options available for each component by offering new variables that can be used to customize a single component, or even set across all UI components. These new options are:
- themeColor: controls which color from the current theme should be used to colorize the component
- fillMode: determines how the color is applied to the component (completely filled, just the outline, etc.)
- size: controls the overall size of the component by using small, medium and large size options
- shape: applies a specific shape to the component, which could include shape options like square, rounded, etc.
- rounded: controls the border radius of the component by using small, medium or large settings
These options are rolling out with the R1 2022 release of Telerik UI for ASP.NET Core, UI for ASP.NET MVC, Telerik UI for Blazor (v3.0.0), Kendo UI for jQuery, Kendo UI for Angular, Kendo UI for Vue and KendoReact. These options will bring along new and powerful ways to customize and control these Sass themes. However, users should be aware that these updates may bring changes to the rendering—both in markup as well as CSS classes used—within the components that are receiving this change and these changes could be considered breaking changes depending on how you are using the available themes.
On top of these options listed above, many components will receive more out-of-the-box states and color updates, giving more visual options for developers out of the box.
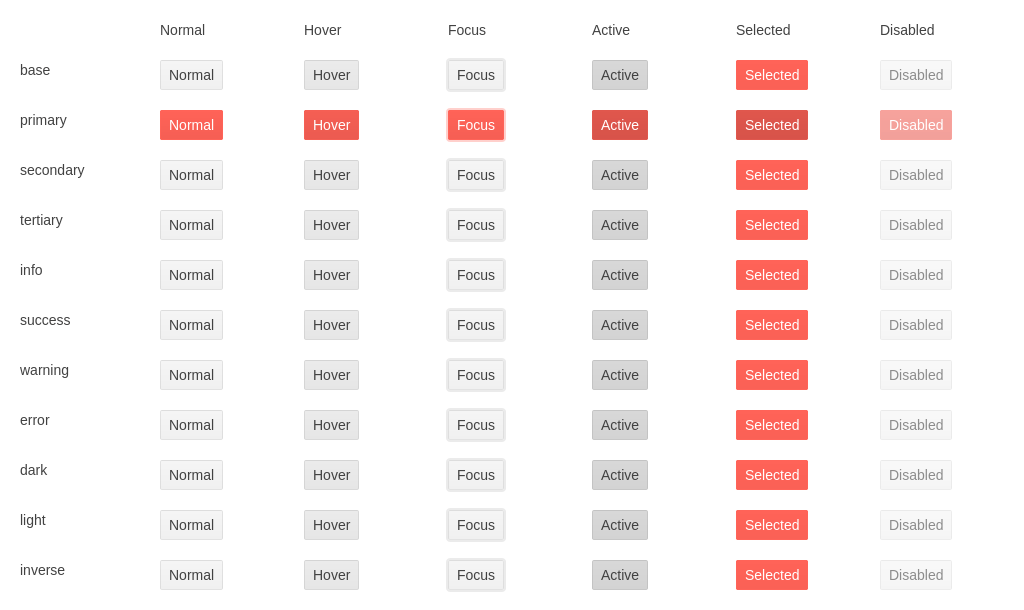
To give you an example, here is a look at how the Kendo UI Buttons look today:

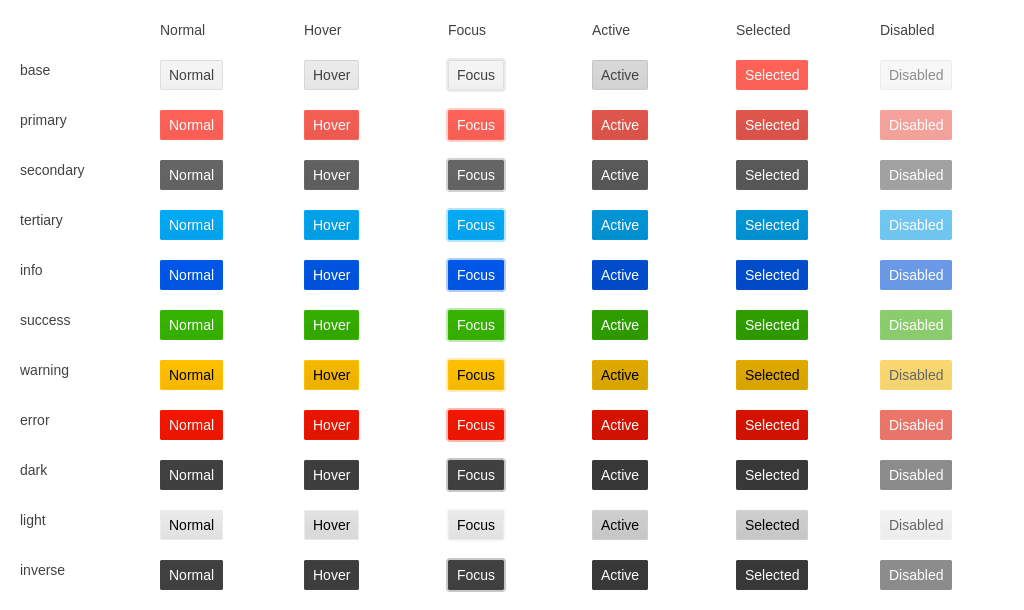
And here is what will be available to all Telerik and Kendo UI Button components with the R1 2022 release:

The most apparent changes that we can see above is of course the availability of more colors out-of-the-box with the Buttons. From here developers and designers can use the new available options to decide if the buttons should be filled (like above) or just an outline, the internal padding and overall size can be controlled, and aspects such as rounded corners can also be managed all through these properties.
Beyond these changes across all Kendo UI themes, the Kendo UI Default theme will remove default widths of form-based components. All form-based components (inputs, pickers, dropdowns, etc.) will now have a width of 100%. This means folks will have to either update and specify the width within the component configuration or provide a width in the parent element.
If you are a Telerik or Kendo UI user who simply uses one of our themes as-is out of the box, you may notice some slight tweaks to the look and feel of the components, which may go unnoticed unless you are doing visual regression testing.
For customers that have modified our existing themes, this will require some extra time when upgrading to ensure that your modifications persist or understand how to modify the new themes to apply the customizations that you have done in the past.
For the sake of updating or migrating to R1 2022, or v5 of the our themes package, and beyond, we recommend our users to treat this release as a release with breaking changes and add additional time during the upgrade to ensure a smooth migration.
Why Are These Changes Happening?
As we have continued to evolve the UI component libraries we offer across popular libraries and frameworks like jQuery, Angular, React, Vue, ASP.NET MVC, ASP.NET Core and Blazor, the way developers and their design teams work together has also shifted.
A clear trend that has emerged over the last couple of years is the creation and adoption of design languages. With this trend, we have seen many of our customers break away from just using the Telerik and Kendo UI themes out of the box and instead customize them to create a completely unique look and feel that fits the corporate designs that are being implemented.
This shift has also led to tons of feedback from our customers in terms of ways to improve the ability to customize the Telerik and Kendo UI components. Beyond just offering the template functionality that the components have, the actual look and feel driven through our Sass themes and CSS classes should also be something that developers can easily modify. However, in their current state, the components aren’t as easy to work with as many developers would like.
This effort means that our team is reviewing and updating the entire list of web UI components that we offer in our Telerik UI for ASP.NET MVC, ASP.NET Core and Blazor products along with Kendo UI products for jQuery, Angular, React and Vue. This will provide additional options for customizing every component on a component-by-component level, or on a “global” scale across all components. Ultimately our goal is to provide a level of customization that will make the Kendo UI components much easier to modify to fit any design requirement—especially for folks implementing design systems.
While we are making our web UI components easier to customize, there are also other benefits that come from these component options. Including these additional options for each UI component removes some of the reliance on needing to wait for a new theme to be created from the Telerik and Kendo UI teams.
For example, we know that several of our customers need to control the information density within their applications (how much information is displayed on the screen at once). Some requirements may call for as much data as possible to be displayed, using less white space and padding than design languages like Material Design offer. Some may know this as a “compact theme.” With the traditional themes, this would mean waiting for a new and dedicated theme. With the new rendering options, this can be achieved by using the size option mentioned above on a component-by-component basis or by setting it globally to have all components adhere to the same size.
Similarly, offering rounded or square options of a theme no longer requires the introduction of a new theme; developers can grab any of the Default, Bootstrap or Material themes and apply the rounded or square option for the applicable components.
Another aspect of these updates is that the themes will be far simpler to use and customize. The current feedback that we hear from both developers and designers using our Kendo UI and Telerik UI web components is that understanding and further developing with the themes can be quite complex and cumbersome. We believe that this whole effort will make working with the themes far easier than it is today, both for designers using the Telerik and Kendo UI Figma Kits and for the developers implementing theme customizations and changes.
How Will This Affect Me?
The short answer is that these changes are breaking changes, which will mean that you will most likely be affected in some way, shape or form. Just how you are affected depends on how you have been using the Telerik and Kendo UI themes so far. I’ve tried to summarize, at a high level, how this may affect users.
An item that is common for each scenario below is, if your team as visual regression testing (automated or manual) in place, you will most likely see some changes get flagged. While the themes will mostly remain the same in terms of look and feel, with all of the new options available there may be some default settings that need to be tweaked in other to achieve the same look and feel that your team is used to.
Using Themes Without Customization
If your team simply has taken one of the available themes off the shelf and done no tweaking whatsoever, then the impact will most likely be minimal. While we are introducing new options and new states like the ones highlighted in the Button component above, at the core the themes will still look and feel the same.
There may be some changes that happen as you update references to the latest version of any of our given themes, but these changes can be modified with one of the options we have mentioned so far in order to reach a desirable behavior.
Using Themes With Slight Modifications
Slight modifications can be done in a few ways, but the most popular approaches include:
- Using a Sass variable or multiple variables to control single or multiple properties
- Overriding CSS classes
- Customizing the generated CSS files, or underlying LESS / Sass files
No matter which of the above you and your team(s) may have used, the rendering options will introduce breaking changes that should be investigated before each upgrade to R1 2022 and beyond.
For folks using variables to do modifications, there will be new variables available to use, and some of the “old” variables may need to use new and additional variables to help achieve the same look and feel. Ultimately, we are attempting to streamline and simplify customization with our variables, including reducing the total number of variables available, so certain variables may no longer exist within the new version of our themes.
For the group that has been overriding CSS classes, you will need to cross-check if the exact same CSS classes are being used, and if the combination of CSS classes you currently are overriding accomplishes the same thing as they originally accomplished. As we are going through and streamlining our themes, we are also attempting to improve the CSS class structure that exists within each of our UI components, so previously used classes may not be used the same way.
For individuals who have taken the plunge into directly modifying the Telerik and Kendo UI theme CSS, Sass or LESS files, there will be changes both to the rendering of the components as well as the actual lines of code within these files. So, you will have to both reference all of the new changes that will roll out with each release and you will have to refamiliarize yourself with the source code for each of our themes.
A note for this last group: Another aspect of the changes we are discussing in this blog post is to help reduce the need to do these types of modifications, so we hope that many of you will be able to shift to using our exposed variables to make the same customizations far easier to maintain and be more robust in future updates to avoid having to copy and paste changes within source code with each update.
Using Themes With Heavy Customization
For the folks who fall into this bucket, there will be several breaking changes occurring throughout 2022 that you and your team should pay attention to. There are a few ways to “heavily customize” the existing themes that we offer, so it will be tough to give specific advice in this blog post. However, if you find yourself in this group, you will need to pay attention to the release notes throughout this year.
With each release, we will be listing breaking changes that have been introduced in each component to make changes clear. However, baking in extra time to account for these changes whenever updating your Telerik and/or Kendo UI references will be critical.
Additionally, our support team is standing at the ready to be able to assist with migration from a customized theme today to a theme in this new format. We know this may create significant work for some teams with each release throughout the year, so our support and development teams are available to help with any updates that you and your team need to do.
When Are These Changes Occurring (Timeline)?
Since the total UI component set that is covered by our Sass themes spans over 100 components, this effort is not something that can be done in a single release. Instead, we plan on spreading out this work across several releases in 2022, and potentially into 2023, to walk through and update all the available components.
R1 2022
The start of this effort kicks off in January 2022 with R1 2022, which will contain updates to the following components:
Buttons and InputsButton, Switch, Checkbox, Radio Button, TextBox, MaskedTextBox, NumericTextBox, TextArea, Menu Button, SplitButton, DateInput, Chip.
PickersDatePicker, TimePicker, DateTimePicker, ColorPicker.
Drop DownsMultiSelect, AutoComplete, DropDownList, ComboBox, MultiColumnComboBox, DropDownTree.
Additional components will be tackled with future releases in 2022.
In terms of a rough roadmap around what components will be covered in what releases, we will spend the first half of the year collecting feedback from everyone using the new changes introduced and supply additional documentation, migration information and potential tools to help any Telerik and Kendo UI developer adjust their styles to this new format.
In the second half of the year, we will also start targeting some of our more popular components like the Data Grid.
Keep in mind that things may change here as our roadmap does adjust based on customer feedback, but this should still serve as a rough plan for when certain components will be targeted.
New Documentation for Themes
Another exciting part of this effort is the introduction of the new Theme Documentation that we will be rolling out during the development of these common options for each component.
When creating and documenting UI components, the most common resource that can be found is the JavaScript or C# API that the components offer—this is how we get the components to render on the page after all. However, another side of the UI component coin is their look and feel, which is where CSS comes in. This is one aspect of the Telerik and Kendo UI web components that has been missing so far, with Sass variables being documented in a limited capacity throughout our documentation.
The goal of this documentation effort is to move beyond the Sass variables that we already have available in our existing documentation and give frontend developers the necessary information and tools to make any of our UI components fit into their designs. This resource will be a living document that will be updated just like our other documentation as we continue to add features and components down the line.
While I don’t have a direct link today, you will be able to see the evolution of this documentation starting with R1 2022 and throughout the rest of 2022 and beyond.
CSS Variable Theme
We are also looking into new ways to style our components beyond just the Sass themes, and the first item to spawn from this effort is the new Nouvelle theme, which is based on CSS Custom Properties, which are also known as CSS Variables. These properties are super exciting because they are an out-of-the-box solution for CSS to avoid the need for CSS preprocessors like LESS and Sass altogether.
The Nouvelle theme is currently in beta and we are eagerly accepting feedback from developers who may be interested in using CSS Variables to style their components. We are slowly expanding the number of components that are supported, but for now this theme covers the “base” components like Buttons, DropDowns and Inputs. For more information about the Nouvelle theme, you can refer to the documentation articles we have regarding the theme, like this one for React.
What About Theme X?
For those of you looking for additional themes to be added to the list of themes that already exist out of the box (e.g., Default, Bootstrap and Material), there’s also good news here! While we do not have a new theme to announce today, this whole effort sets up our theme architecture to help us create new themes in a shorter time frame in the future.
I already mentioned this, but for the folks who have been requesting a compact theme, this can be accomplished with the new sizing options that I mentioned earlier, so, once we have gone through all our web components, just using the available sizing options or customizing the sizing options to make them your own will let you transform any of our existing themes to create a compact version!
Our hope is that with these changes we will not only be able to help our customers build design languages using Kendo UI and Telerik web components, but we should also clear the path for introducing new themes down the road.

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
