What's New in Telerik UI for ASP.NET AJAX in R1 2019

The first major release of Telerik UI for ASP.NET AJAX is available and comes complete with a new MultiColumnComboBox control, a new feature for RadChat and more.
New year - new you! Or, in this case: new year - new release for Telerik UI for ASP.NET AJAX! I know, maybe it doesn’t sound as catchy, but it doesn’t take away from the fact that as of today the R1 2019 release for Telerik UI for ASP.NET AJAX is here! Let’s jump straight in to what we were able to deliver for this release 😎
Introducing the RadMultiColumnComboBox
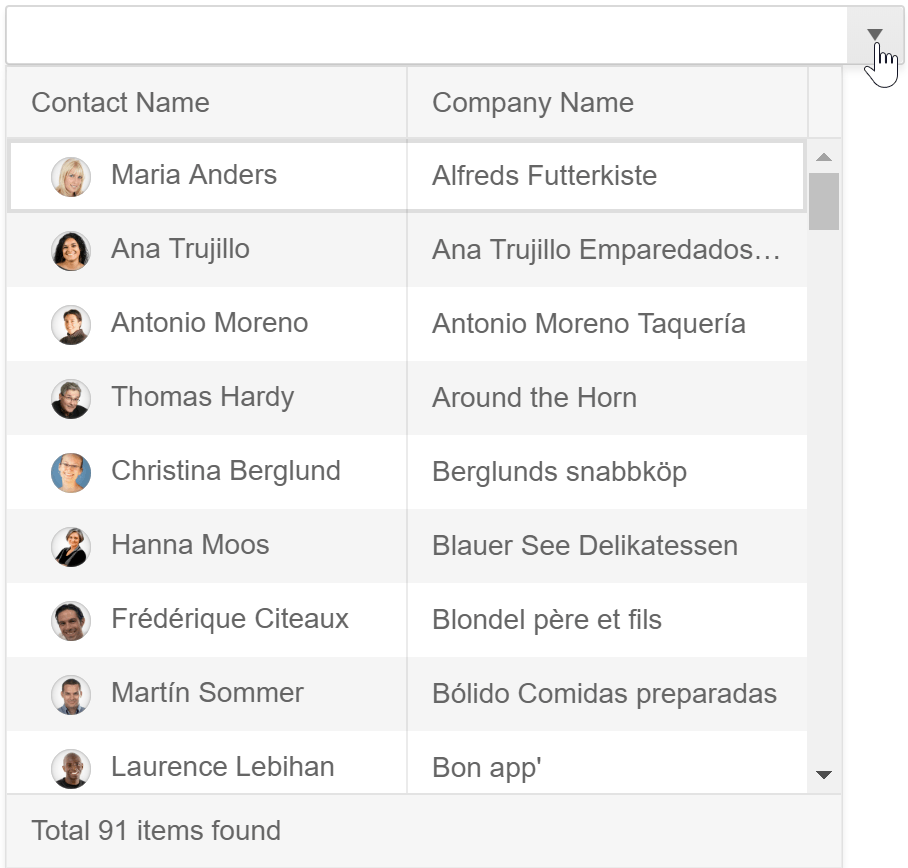
Have you been laying awake at night, restless for hours, trying to figure out how to have a drop down widget where each item has several columns to display multiple fields for each data item? Well, we just delivered the cure for your insomnia with the RadMultiColumnComboBox. It’s quite a mouthful to say, but the name kind of gives it away: it’s a ComboBox that supports multiple columns.

As you can see from the image above not only can we display each data item with multiple fields but we have all of the great ComboBox features like typing to filter (aka search), virtualization, and all other goodies you’re used to! There are a ton of features to check out with this new component and I recommend checking out the online demos for more details!
Toolbar Comes to RadChat
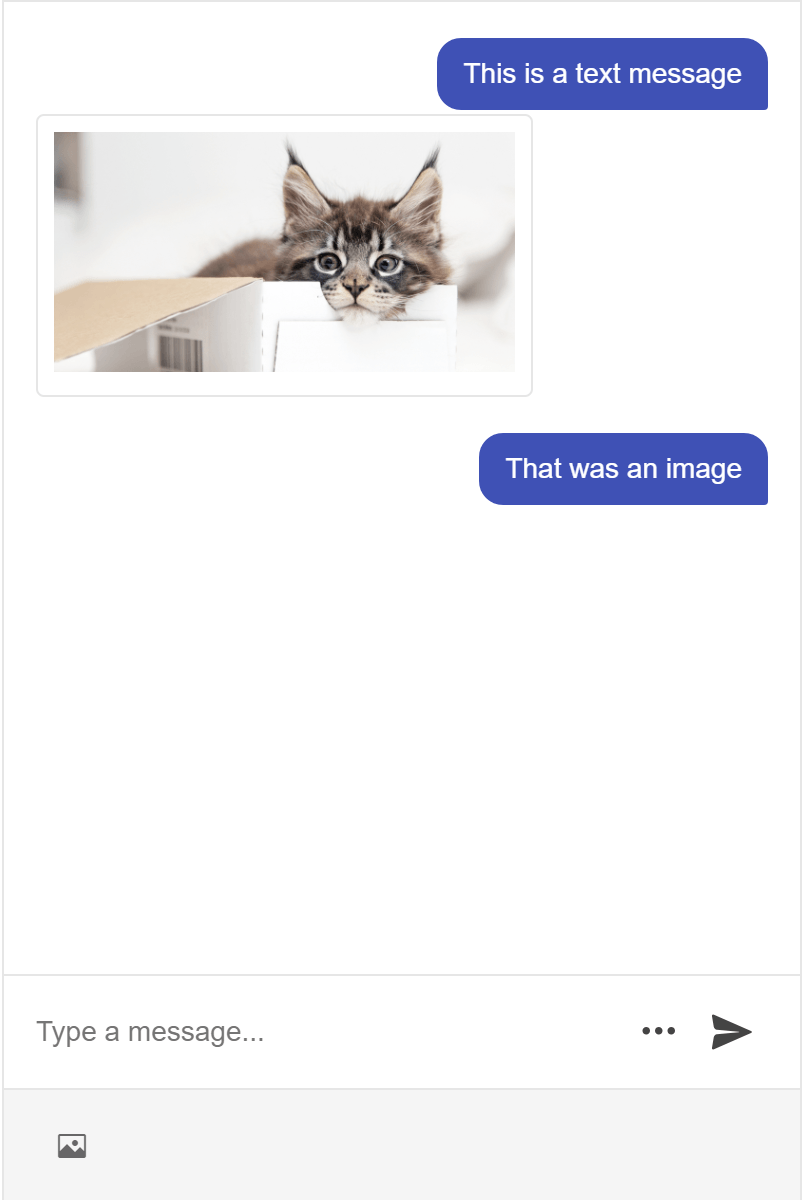
One of the most important pieces of any modern messaging system or chat bot, beyond being able to send text-based messages back and forth, is to add additional input types like attaching images, upload other files, maybe even record voice. Previously this hasn’t been possible with the RadChat component, but with the R1 2019 release we introduced the toolbar feature for RadChat that allows you to define additional items that you can add in to your chat interface.

To see this in action beyond just an image, the RadChat toolbar demo will provide you with some hands-on interaction!
Miscellaneous Improvements
Some other various items that we took care of this release that I wanted to mention as people have reached out to us quite a bit about some of these, include:
- The ComboBox component now has a
get_textWithoutEmpthyMessage()method to return the text of theEmptyMessageproperty - PlotBands in the HtmlChart can take
DateTimeobjects for the start and end of the PlotBand range - The Bar-type HtmlChart can now have multiple series overlap by setting negative values to the
GapandSpacingproperties - The RadEditor has improved the stripping of DOM attributes when switching from HTML to Design mode in IE
- Speaking of, the
StripDomEventAttributesfilter captures more DOM attributes!
Beyond this we have of course addressed a ton of various bugs across the entire suite of UI controls.
Security Enhancements
Beyond the improvements above we’ve also taken extra steps to improve the security of UI for ASP.NET AJAX! We have always taken security very seriously but with this release we took some additional steps to make this the most robust and secure release to date!
Want to See More? Webinar Coming Soon!
Hopefully you’re just as excited as I am about this new release! While I’ve linked to various resources and demos so far the best way to actually try this out is to either download a new trial, or if you are an active license holder you can just grab the latest and greatest from the Your Account page! You can also see a more detailed list of the of the features and fixes in this release by visiting the release history page.
If you want to check out these new features, and what else is coming for our various .NET UI control sets, you should sign up for the R1 2019 webinar! This is happening on January 17th at 11 AM ET and for more information you can refer to this webinar page! Seats are limited so to make sure that you get to see the latest and greatest you should sign up today!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
