What’s New in Telerik UI for ASP.NET AJAX R3 2019

The R3 2019 for Telerik UI for ASP.NET AJAX is here! Discover more about the new kid on the block, including the RadDrawer control, the latest improvements in accessibility and enhancements to our existing components.
New Component: Drawer
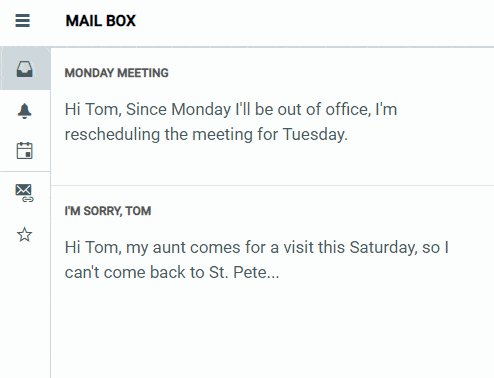
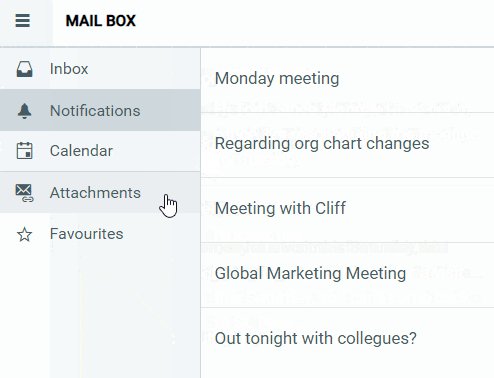
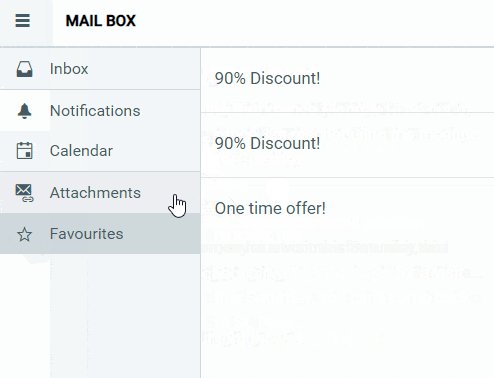
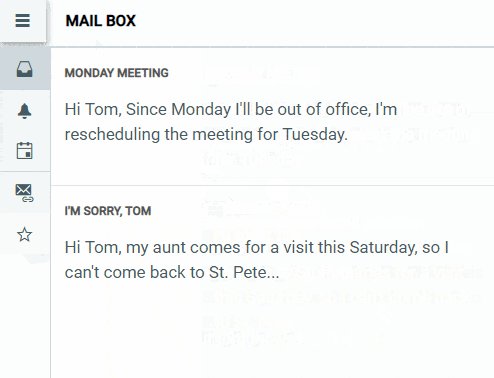
The RadDrawer is the newest addition to the Telerik UI for ASP.NET AJAX component suite. It perfectly covers application scenarios where you need a sidebar for navigation, a sliding menu, or flexible panel in your responsive web applications. The RadDrawer can be opened either by clicking on a button or with a swiping gesture on specific content.

Telerik UI for ASP.NET AJAX Drawer Component
The RadDrawer provides client-side rendering and operating mode and exposes two behavior states:
- Overlay, which takes the entire page height and creates an overlay over the page when opened
- Push, which pushes the content to the left or right (depending on the drawer's position setting) and takes the remaining space
The component also provides configuration options for right and left positioning, support for gestures, and a special Mini mode.
Accessibility Improvements
In R3 2019, we continued working towards ensuring Telerik UI for ASP.NET AJAX web components conform to the technical standards implied by WAI-ARIA, WCAG 2.0, and Section 508. Our efforts were focused around improving the accessibility of the following components: ComboBox, Grid, DatePicker(s), TextBox, AutoCompleteBox and TabStrip.
Component Enhancements
Spreadsheet
The RadSpreadsheet component has been enhanced with the following features:
- More than 20 new client-side events such as OnClientChanging, OnClientPaste, OnClientRemoveSheet, OnClientSelectSheet and many more
- Support for importing/exporting cell indentation from/to an excel file
- Spreadsheet Formulas now respect culture specific decimal separator
- New Unhide row and Unhide column features in the context menu
- Multiple other improvements and fixes that result in better stability
In addition to everything described from R3 2019 release, based on your feedback our team has also applied miscellaneous fixes and improvements on the Editor, Grid, ClientDataSource, ComboBox and DateTimePicker(s) components. For a complete reference of the release content please visit the Release History page.
Try it Out and Learn More at the Webinar
We would like to thank for the continuous support and encourage you to download the latest version of Telerik UI for ASP.NET AJAX. Once you try it out let us know what you think on our feedback portal. Be sure to sign up for the Telerik R3 2019 release webinar on October 2 for a deeper look at all the new features in the release.
RESERVE YOUR SEAT

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.
