WebSockets vs Server-Sent Events

WebSockets or Server-Sent Events? Let's compare the two technologies to showcase their strengths and weaknesses in powering client-server communications.
WebSockets and Server-Sent Events are two different technologies that define how browsers and clients communicate with each other. In this post, we’ll look at the individual features of these technologies and showcase both their similarities and differences. Before we get into it, it is worth noting that they’re not competing technologies and neither is explicitly better than the other.
WebSockets
WebSockets is an advanced technology that allows real-time interactive bidirectional communication between the client browser and a server. In simple terms, WebSockets make it possible for data to be transferred from the client to the server and vice versa in real time. With WebSockets API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.

With WebSockets, the client and server sides of an application can talk to each other without interruptions since the connection remains open after a server response.
Server-Sent Events
Server-Sent Events (SSE) is a technology that enables a browser (client) to receive automatic updates like text-based event data from a server via HTTP connection.

The logic behind SSE is to create a seamless avenue for the browser to automatically receive data from the server without explicitly asking for it. This construct makes working with real-time data very efficient, as it uses just one long-lived HTTP connection.
Similarities
I’m certain you’ve noticed certain similarities in the explanation of the two technologies thus far. If you have, you’re not wrong — they both share the same functionality as you will see in detail now.
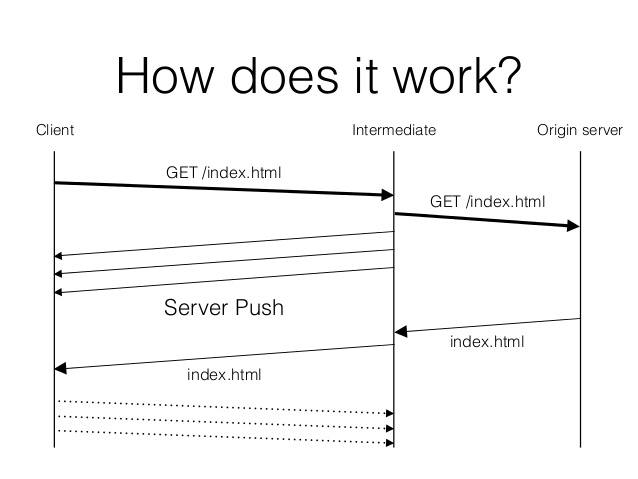
Apart from the fact that these two technologies operate through HTTP connections, the most noticeable similarity is that they function exactly the same way. They both push data from the server to client, a process also known as server push.

Differences
Obviously, the major difference between WebSockets and Server-Sent Events is that WebSockets are bidirectional (allowing communication between the client and the server) while SSEs are mono-directional (only allowing the client to receive data from the server).
As a result, if you are only interested in implementing server push functionalities in your application, they are both good choices to consider. However, if you’re more interested in a bi-directional communication system, WebSockets will serve your needs better.
Unique Features
They are both equipped with unique features that make them specifically qualified for the kinds of tasks they handle. For instance, SSEs come with automatic reconnection, event IDs and the ability to send arbitrary events. WebSockets have the ability to detect a dropped client connection, unlike in SSEs where messages will have to be sent first before detecting the same issue.
Browser Support
Another notable difference is the browser compatibility of the two technologies. In this regard, WebSockets have received more attention (and appreciation) than SSEs. More browsers support WebSockets natively than SSEs. However, there are available polyfills that simulate the SSE functionality to solve this issue.
Transmission data types
WebSockets can transmit both binary data and UTF-8, whereas SSEs are limited to UTF-8.
Connection Size
It´s good to know that SSEs suffer from a limitation to the maximum number of open connections, which can be especially painful when opening various tabs, as the limit is per browser is six.
Extensibility
Compared to SSEs, WebSockets are a lot more complex and task-demanding to set up. This has its pitfalls, as it requires a lot of upfront work. Be that as it may, it also makes for a very stable and extensible application setting. SSE is a simpler and faster solution, but it isn’t extensible. If, for instance, your web application requirements were to change, it would need to be refactored using WebSockets, which are more versatile with the ability to handle complex projects.
Use Cases
WebSockets
Like we mentioned earlier, WebSockets provide bidirectional client-server communication between clients and servers. This kind of functionality is vastly applied and appreciated in technologies like real-time polling applications, chat applications, media players and the like.
Server-Sent Events
SSEs, on the other hand, do not provide bidirectional communication. However, there are so many applications where there’s no need to send data from the client. Cases like this are updating statuses, push notifications, newsletters and news feeds. In scenarios like this, SSEs are most appreciated.
Conclusion
In this post, we have compared these two similar yet different technologies to expose their individual strengths and weaknesses to offer you a better chance at understanding them and making the right choice for usage. Like we mentioned earlier, no one is better than the other — whether you should be using WebSockets or SSEs depends on your own specific use case.
For More Info on Building Great Web Apps Faster
Want to learn more about creating great web apps? It all starts out with Kendo UI - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need, from grids and charts to schedulers and dials.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
