Web Resources demystified: Part 2
Summarize with AI:
“Why is my page sprinkled with links to webresource.axd?”
By default RadControls (both “Classic” and “Prometheus”) utilize Web Resources to embed external files. By external files I mean the following:
In RadControls "Classic" you can set the UseEmbeddedScripts property of every control to false. Then the JavaScript files will be requested from the location specified by the RadControlsDir property ("~/RadControls" by default). To disable embedded skins just set the Skin property of the control. To use the file-based version of the default skin set the Skin property to "Default".
Similar capabilities have been introduced in RadControls "Prometheus" in the Q3 2007 SP2 Release. You can set the EnableEmbeddedScripts property to false to disable registration of embedded JavaScript files. Then you need to register the required JavaScript with the ScriptManager (or RadScriptManager). Script registration is explained in details in this help topic.
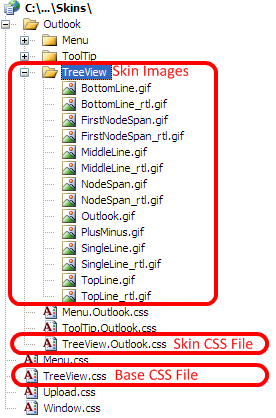
To disable the embedded skins you can set the EnableEmbeddedSkins and EnableBaseStyleSheet properties to false.Then you need to register the CSS file of the skin you are currently using. All skins are installed in the [InstallDir]\Skins folder. For some controls (RadEditor, RadMenu, RadTreevView and others) you also need to register a base (common) CSS file. The base CSS file defines the common appearance of the control. For example for RadTreeView you need to register two files:

Then just drag and drop the base and skin CSS file in your web page. Or add manually those lines:
Stay tuned for more...
- JavaScript files – they contain the code implementing the client-side features of the controls
- CSS files –they define the visual appearance of the controls
- Images –various GIF, JPG or PNG files used by the CSS files
Reducing the number of requests to WebResource.axd
To reduce the number of requests to the Web Resource handler (ScriptResource.axd or WebResource.axd) we created the RadScriptManager and RadStyleSheetManager controls. Using them reduces the number of web resource requests. RadScriptManager and RadStyleSheetManager are described in greater detail in this blog post.Disabling Web Resources for RadControls
Web Resources can be disabled altogether (with the exception of those used by the ASP.NET itself).In RadControls "Classic" you can set the UseEmbeddedScripts property of every control to false. Then the JavaScript files will be requested from the location specified by the RadControlsDir property ("~/RadControls" by default). To disable embedded skins just set the Skin property of the control. To use the file-based version of the default skin set the Skin property to "Default".
Similar capabilities have been introduced in RadControls "Prometheus" in the Q3 2007 SP2 Release. You can set the EnableEmbeddedScripts property to false to disable registration of embedded JavaScript files. Then you need to register the required JavaScript with the ScriptManager (or RadScriptManager). Script registration is explained in details in this help topic.
To disable the embedded skins you can set the EnableEmbeddedSkins and EnableBaseStyleSheet properties to false.Then you need to register the CSS file of the skin you are currently using. All skins are installed in the [InstallDir]\Skins folder. For some controls (RadEditor, RadMenu, RadTreevView and others) you also need to register a base (common) CSS file. The base CSS file defines the common appearance of the control. For example for RadTreeView you need to register two files:
- \Skins\TreeView.css
- \Skins\TreeView\<SkinName>\TreeView.<SkinName>.css (\Skins\TreeView\Outlook\TreeView.Outlook.css)
Then just drag and drop the base and skin CSS file in your web page. Or add manually those lines:
| <link rel="stylesheet" type="text/css" href="Skins/TreeView.css" /> |
| <link rel="stylesheet" type="text/css" href="Skins/Outlook/TreeView.Outlook.css" /> |
Stay tuned for more...

About the Author
Iana Tsolova
Iana Tsolova is Product Manager at Telerik’s DevTools division. She joined the company back in the beginning of 2008 as a Support Officer and has since occupied various positions at Telerik, including Senior Support Officer, Team Lead at one of the ASP.NET AJAX teams and Technical Support Director. Iana’s main interests are web development, reading articles related to geography, wild nature and latest renewable energy technologies.
Related Posts
Comments
Comments are disabled in preview mode.
