VueJs Amsterdam 2019—An Experience and Talks Summary (Part 3)

Summarize with AI:
Were you at VueAmsterdam, or did you wish you were? Though some time has passed, the lessons learned there are still invaluable. Let's take a moment to look back at the event and all the great speakers that presented.
Welcome to the third part of my VueAmsterdam 2019 summary. I'm just going to jump right in, but if you missed the previous parts, you can find them here: Part 1 and Part 2.
Following Ana’s and Sherry’s Web components with Angular talk, which I described in the previous article, Gijs Weterings entered the stage to talk about Progressive Web Apps.
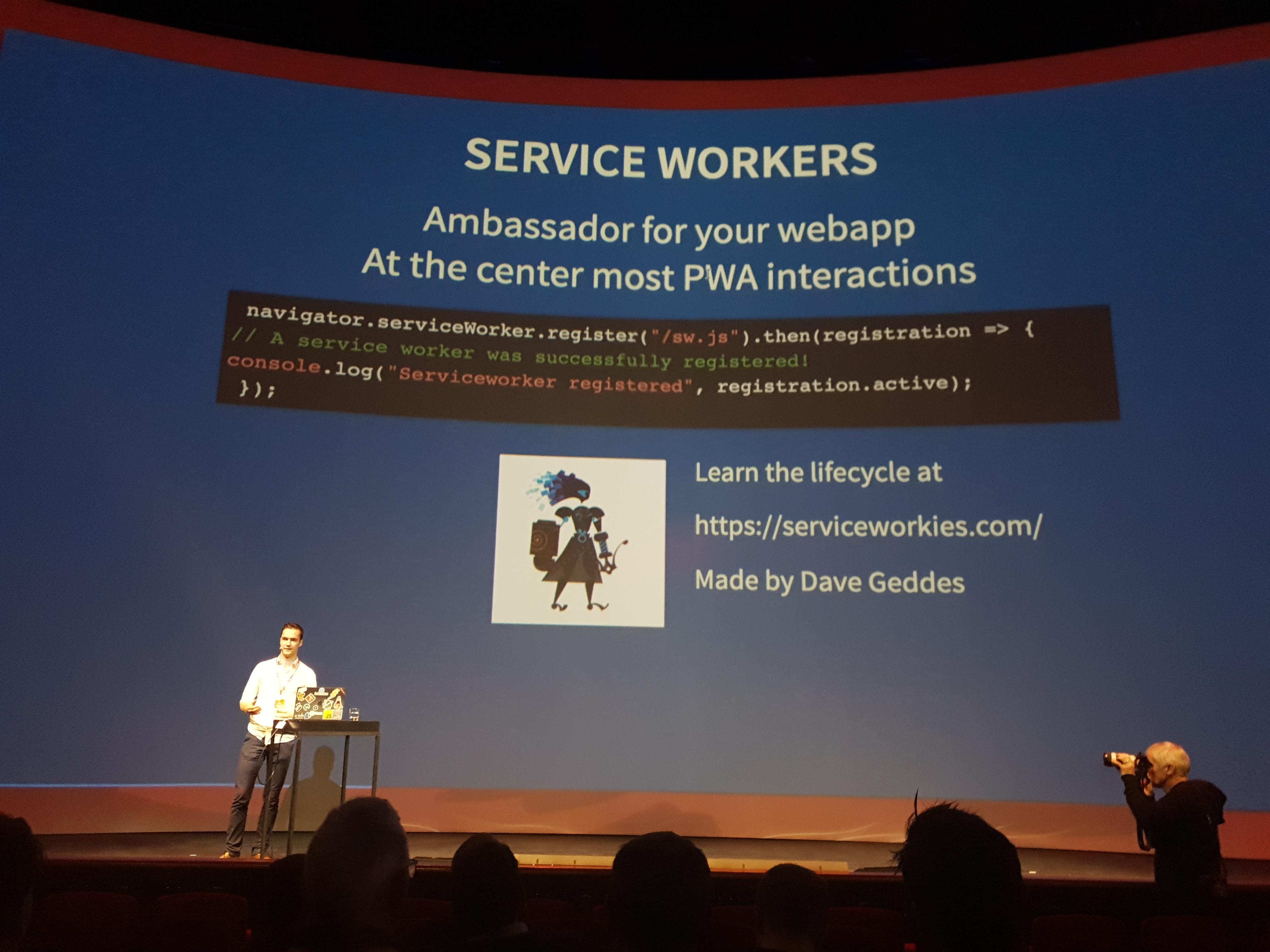
Transforming Your Web Application into a PWA – Gijs Weterings

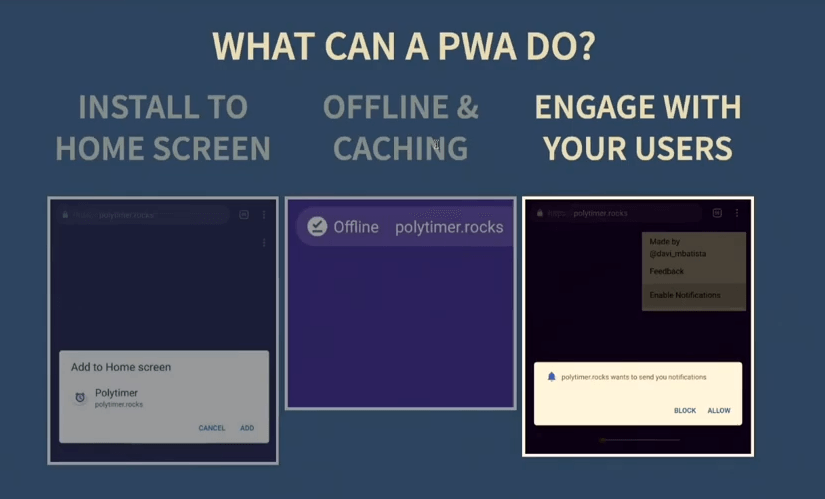
Gijs started his talk with an introduction to Progressive Web Apps (PWA) and explained what they are, and how a normal application can be converted to a Progressive Web App. An application has to satisfy a set of requirements, and one very important requirement is that an application must be served via HTTPS or it will not work. Further, Gijs listed various benefits of PWAs and showed how to create one by registering a Service Worker.

Service Workers are the heart of Progressive Web Applications. PWAs offer very useful functionality such as offline and caching capabilities, access to mobile APIs, push notifications, and more. Gijs’ presentation mainly consisted of code walkthrough. Besides registering service workers, Gijs showed how to implement different types of caching and how to use push notifications.
This talk was quite a useful introduction to Progressive Web Apps for those who did not have an opportunity to find out more. According to caniuse.com, Service Workers are now supported by all major browsers so a lot of users can benefit from those features.
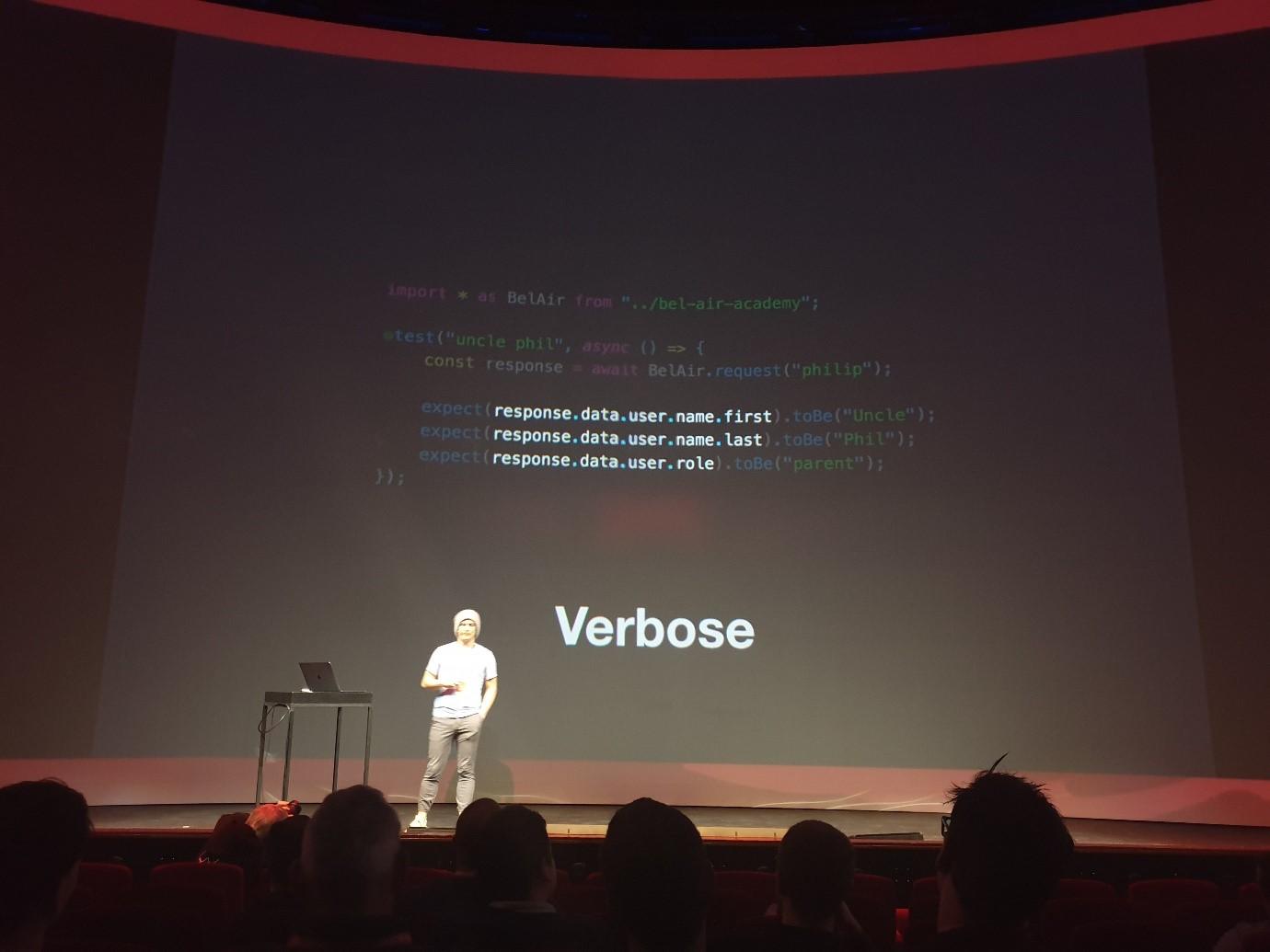
The Fresh Jest of Bel-Air – Rick Hanlon
Comprehensive automated tests are crucial to check if an application will run without any errors and to ensure that code changes did not introduce bugs. Jest is one of the most popular JavaScript testing frameworks, and Rick Hanlon showcased new Jest features, specifically “custom matchers” and “custom asymmetric and snapshot matchers.”


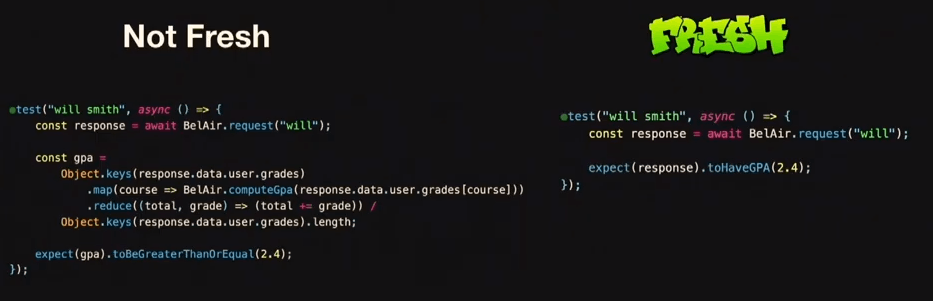
Accessing nested properties is verbose and can be redundant. Jest provides generic error messages due to lack of context for which the test was written, and it would be quite useful to be able to provide more information when tests fail. Fortunately, this will be possible with the new custom matchers feature.

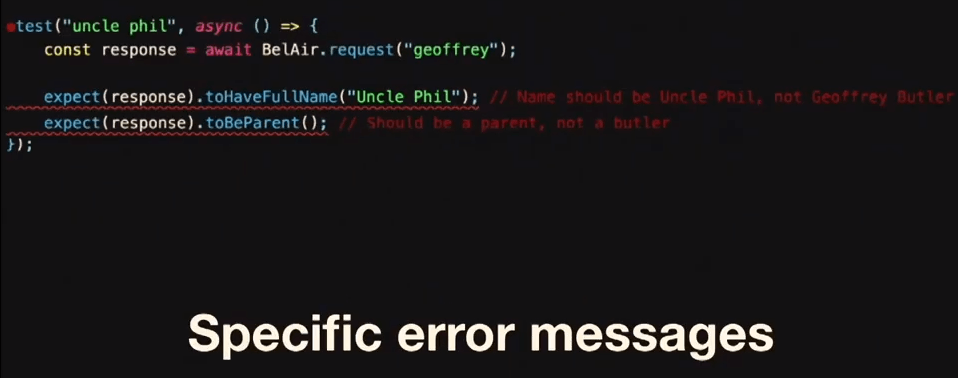
Custom matchers will allow extending “expect” to create your own matching methods. This should result in more concise tests, which will be easier to read and understand. Instead of generic error messages, custom matchers will allow creation of specific error messages. Custom matcher can be created by using expect.extend() api.

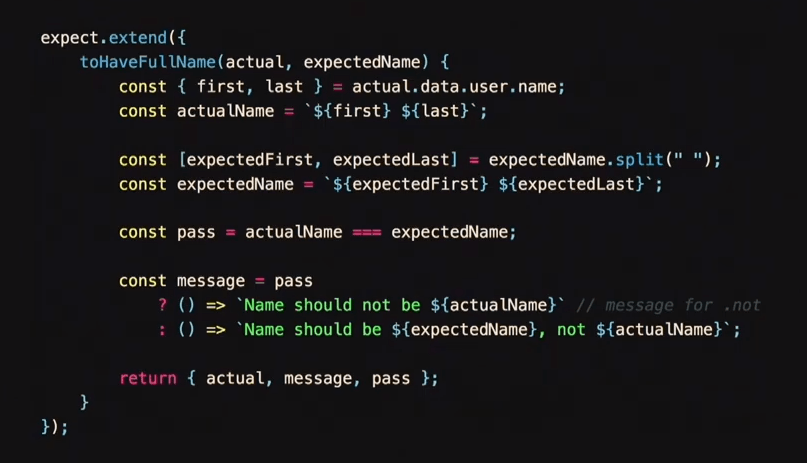
One of the examples presented by Rick shows how to create a custom matcher called ‘toHaveFullName.’ The name itself provides useful information and meaning. A custom matcher must return an object which has ‘pass’ property to indicate if the test was successful or not, and ‘message’ property which will be the error message displayed when a test fails.

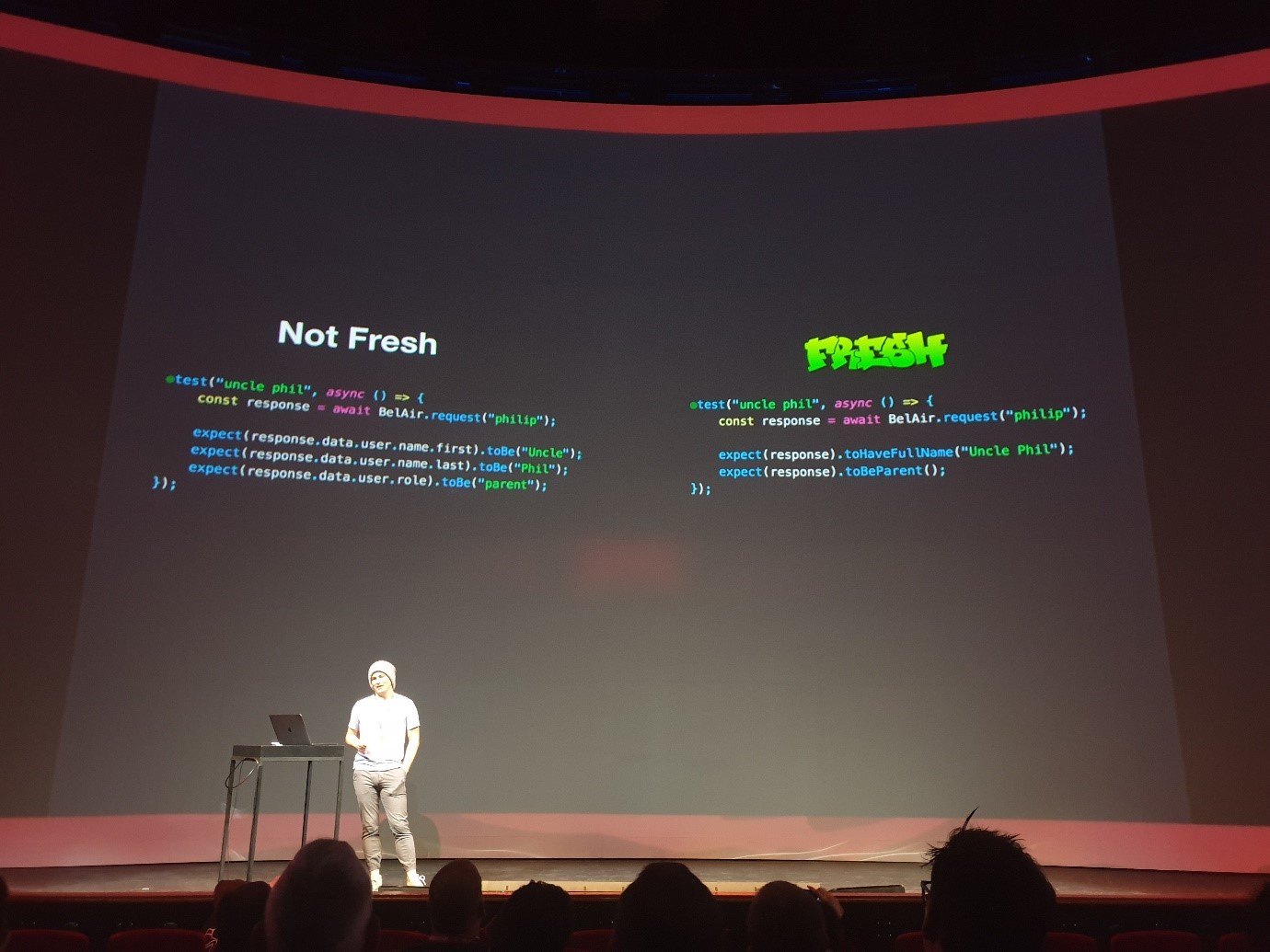
Not only is less code written in the test due to abstracting the tests, but the tests are also easier to follow and provide more meaningful output. Another example presented by Rick also shows how tests can be easily abstracted and what difference custom matchers make.

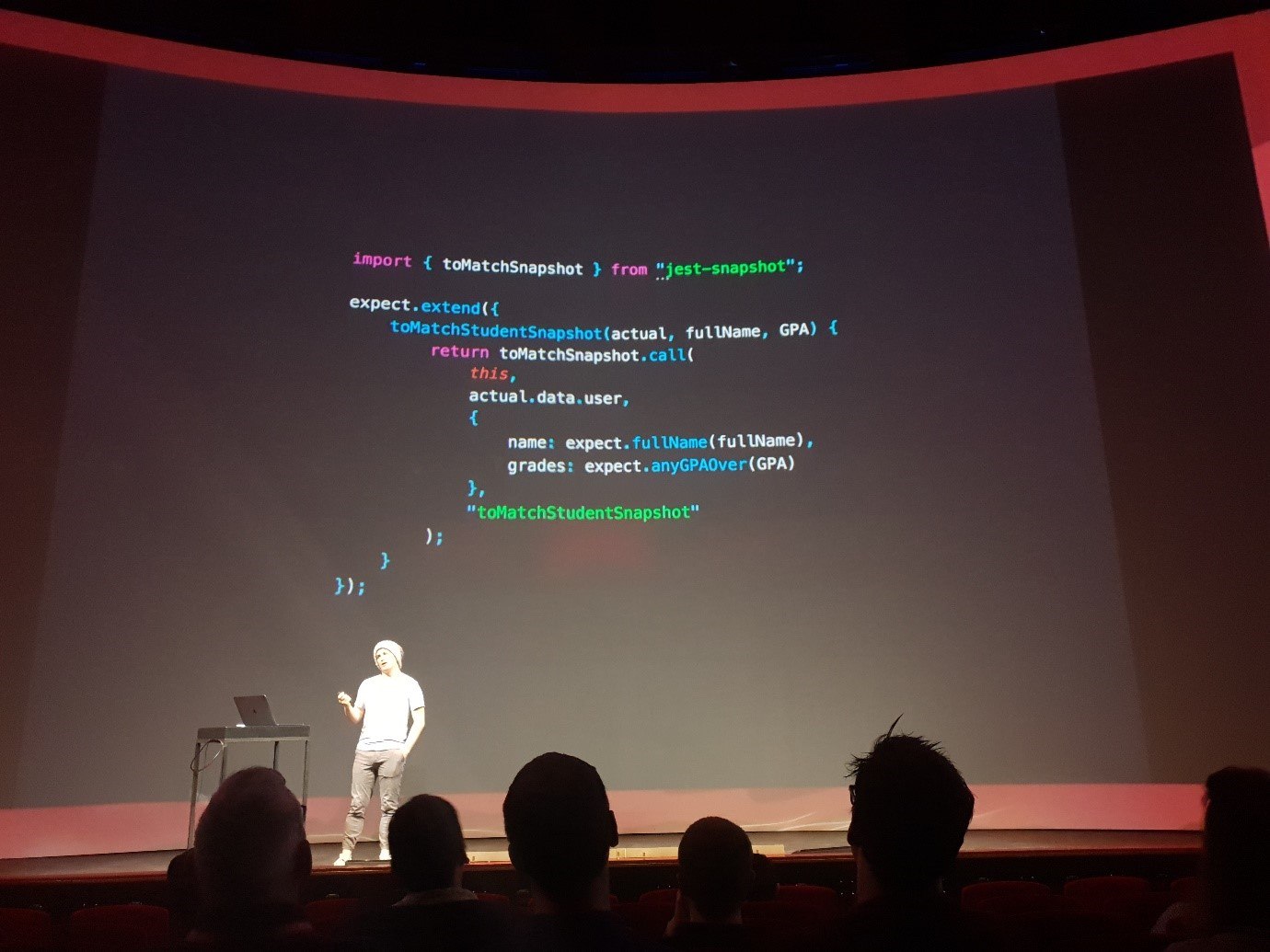
Last but not least, Rick presented custom asymmetric and snapshot matchers.

Jest is a great tool for testing and, as I use it myself, I was excited to see these new features coming to Jest.
Rest, GraphQL & gRPC – David Den Toom
Just after Rick finished his talk about custom matchers, David arrived at the stage and started his talk with an explanation of microservices and their advantages – for instance, freedom in technical choice, scalability and deployments. However, microservices are not without disadvantages, as they can affect performance, make testing harder, and introduce additional layer of complexity.

Next, David mentioned BFF, and he did not mean “Best Friends Forever.”

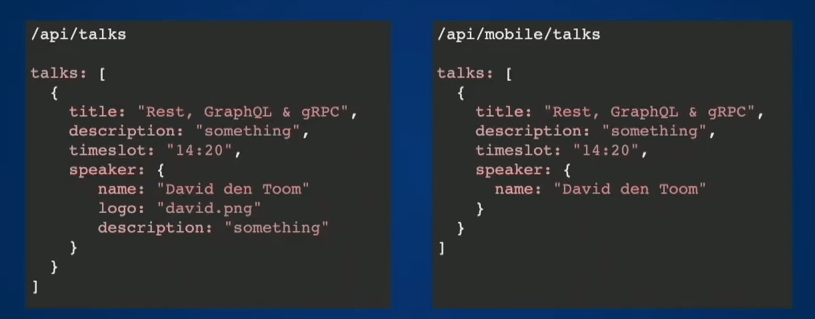
The BFF he meant is “Backend for frontend”, which is a layer between the user experience and the resources it calls on. David proceeded to explain further what it is and its advantages and disadvantages. For instance, web and mobile applications with REST API would need to have separate BFFs, which is quite a disadvantage as it would require additional work.

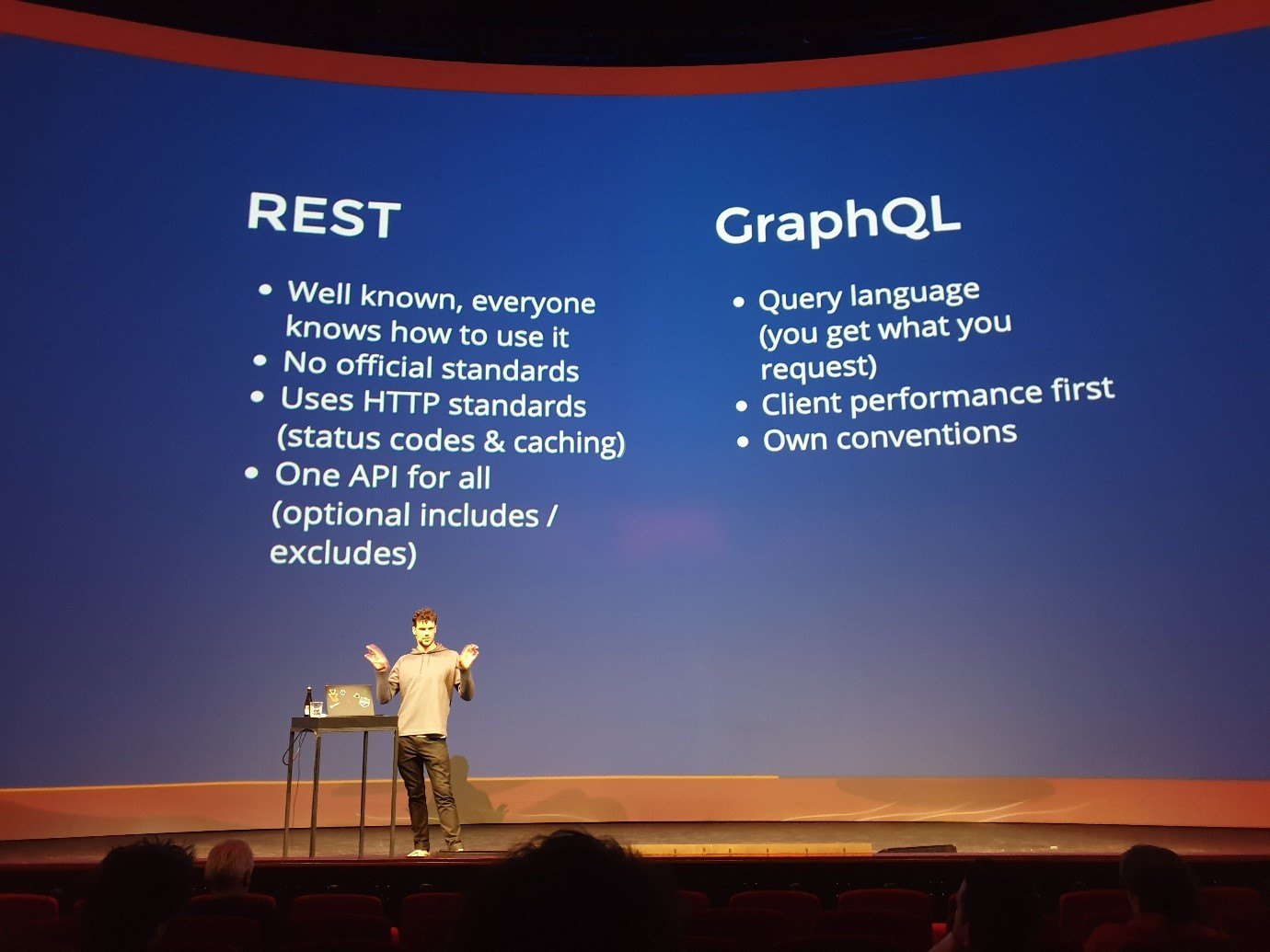
After talking about BFF with REST API, David compared REST with GraphQL and covered their pros and cons. In contrast to APIs based on REST, the GraphQL doesn’t require separate backends for each application.

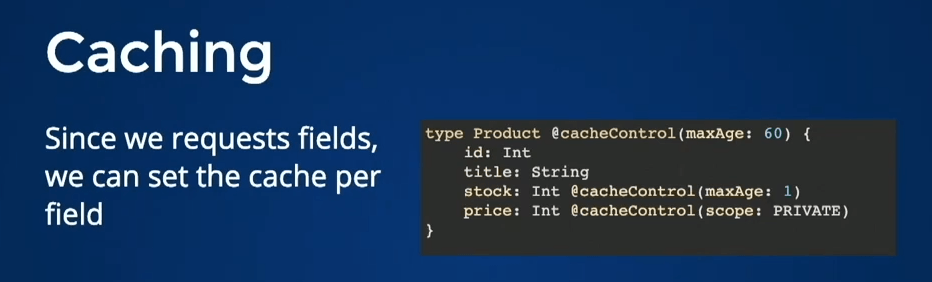
David proposed that Apollo with GraphQL could be used as a BFF for microservices. Some of the benefits include caching requested fields so they are only re-fetched after a certain time, as well as controlling cache type. For instance, a price would have a different cache scope as each user could have a different discount applied.

Finally, David introduced gRPC. It was developed by Google and stands for Remote Procedure Calls. As David mentioned, the initial description doesn’t explain much, but does sound like a marketing pitch instead.

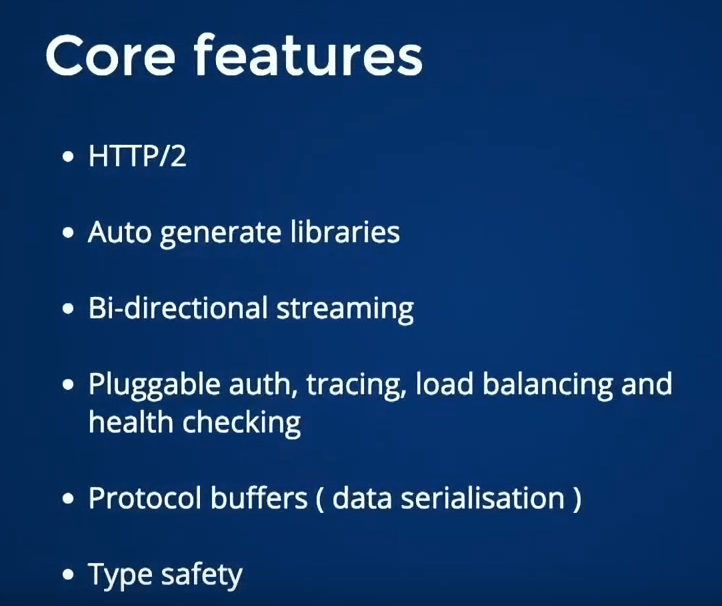
However, gRPC has quite interesting core features.

Core features include HTTP/2; auto generate libraries; bi-directional streaming; pluggable auth, tracing, load balancing and health check; protocol buffers (data serialization); and type safety.
You can find out more about it at https://grpc.io/.
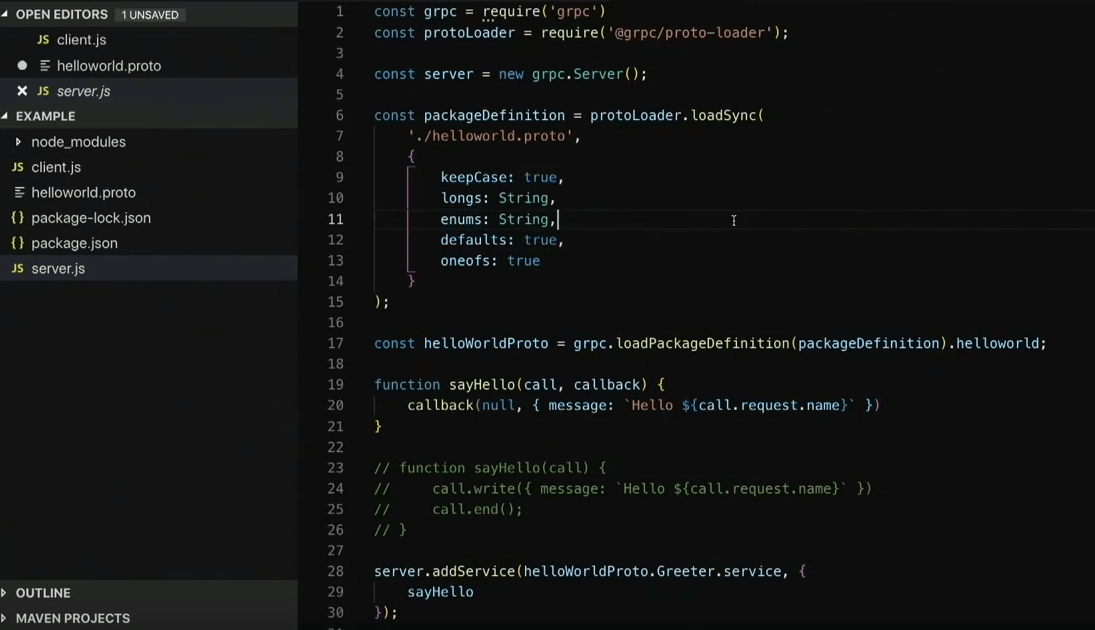
Afterwards, David demoed how gRPC can be used and how a server using gRPC compares to a GraphQL server.

David ran two scripts which made 1000 requests to GraphQL and gRPC server. The difference was quite impressive, as the results differed by around 2 seconds in favor of gRPC server. Nevertheless, tooling for gRPC is quite limited at the moment. What’s more, there is no possibility of CURLing endpoints and the client needs access to a .proto file. Therefore, if you have to decide which one to use, don’t forget to analyze pros and cons of both solutions.
What is New with Gatsby.js – Kyle Mathews

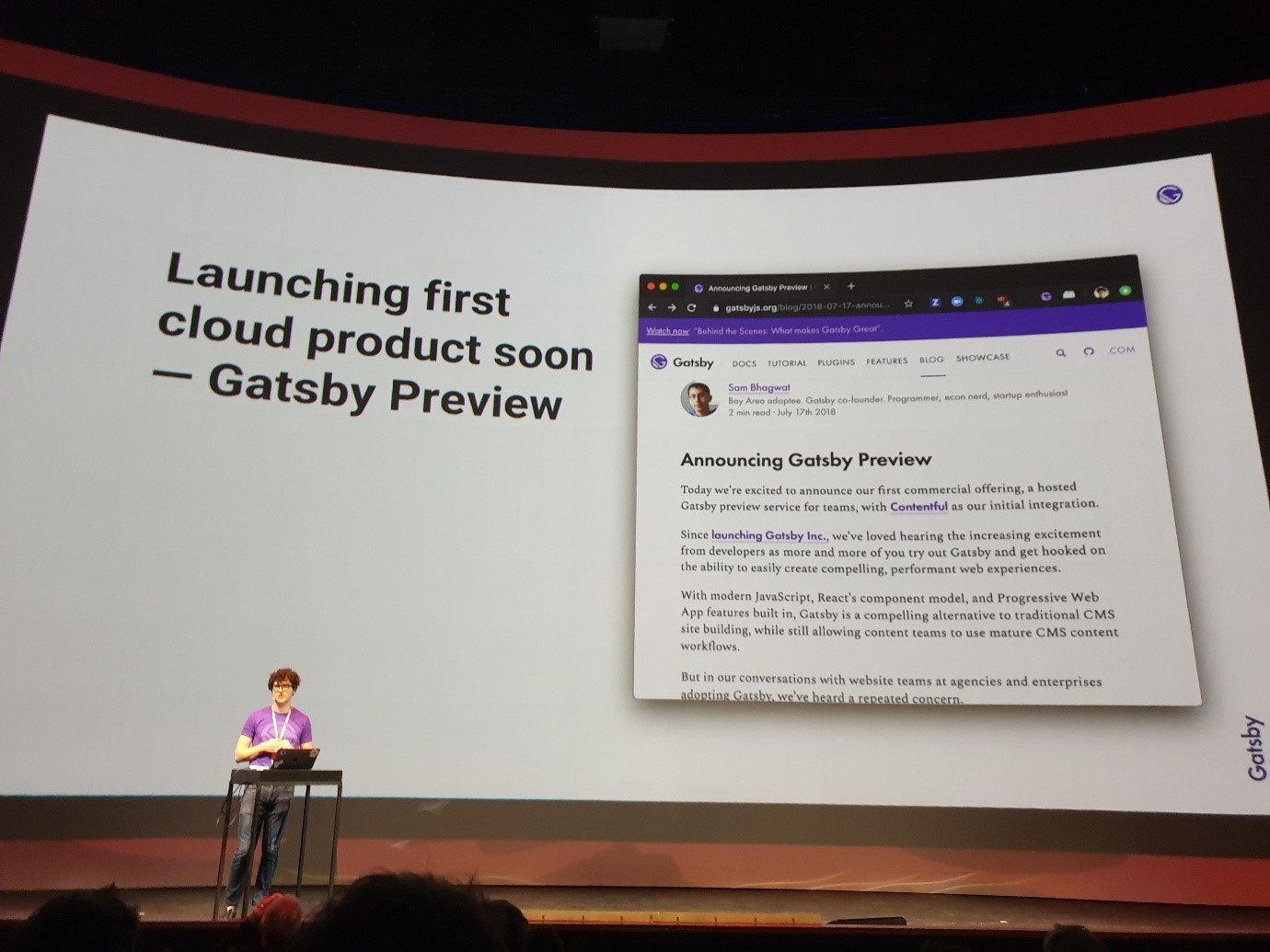
Gatsby.js is a free and open-source framework based on React that can be used to create static rendered websites. Kyle Mathews, who is the creator of Gatsby, presented new features coming to Gatsby as well as what Gatsby managed to achieve so far. There are thousands of websites powered by Gatsby, and it has a thriving ecosystem of open-source contributors and services. What’s more, in partnership with Contentful, Gatsby will be launching its first cloud product called Gatsby Preview.

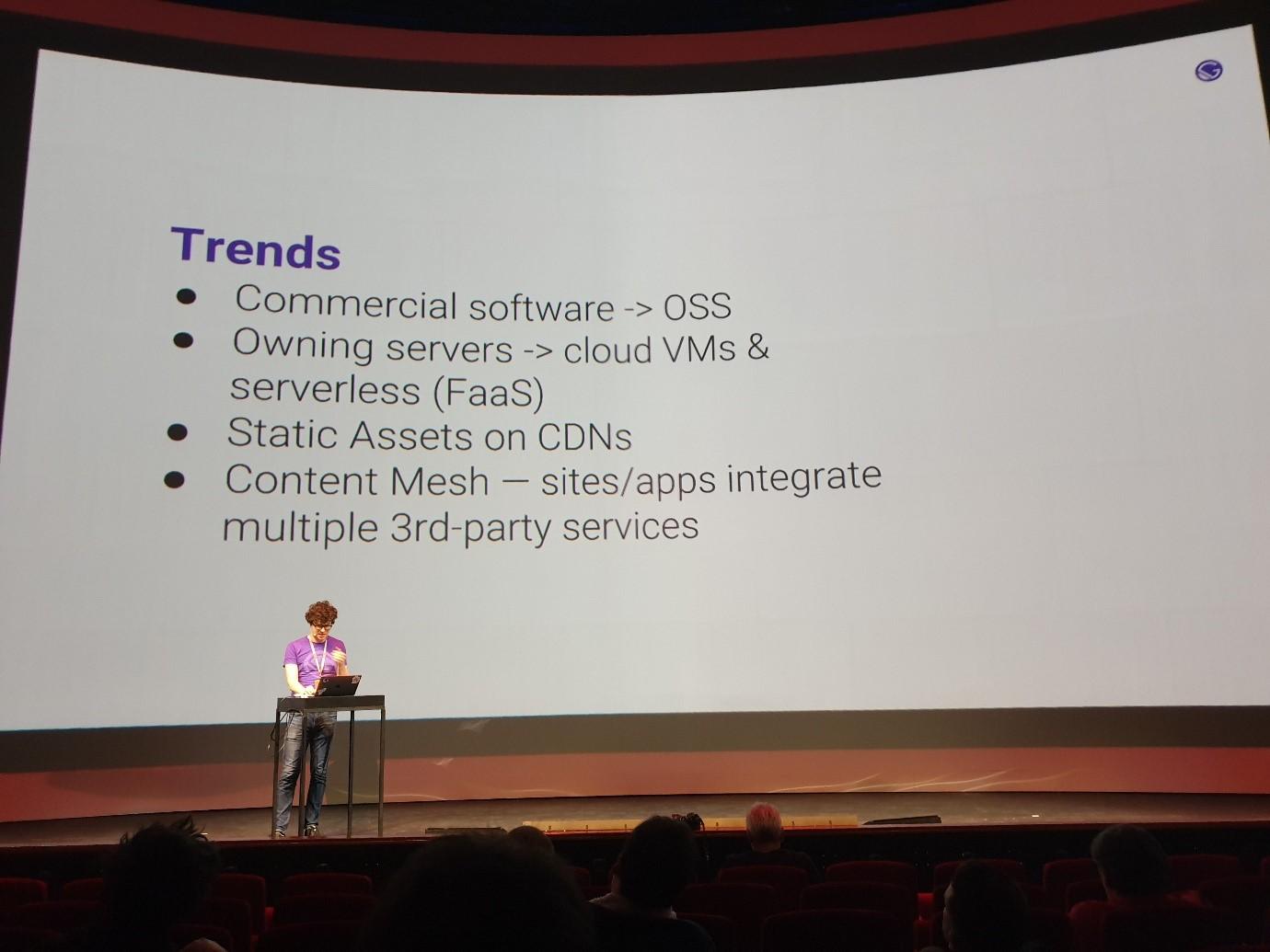
Kyle also talked about current trends.

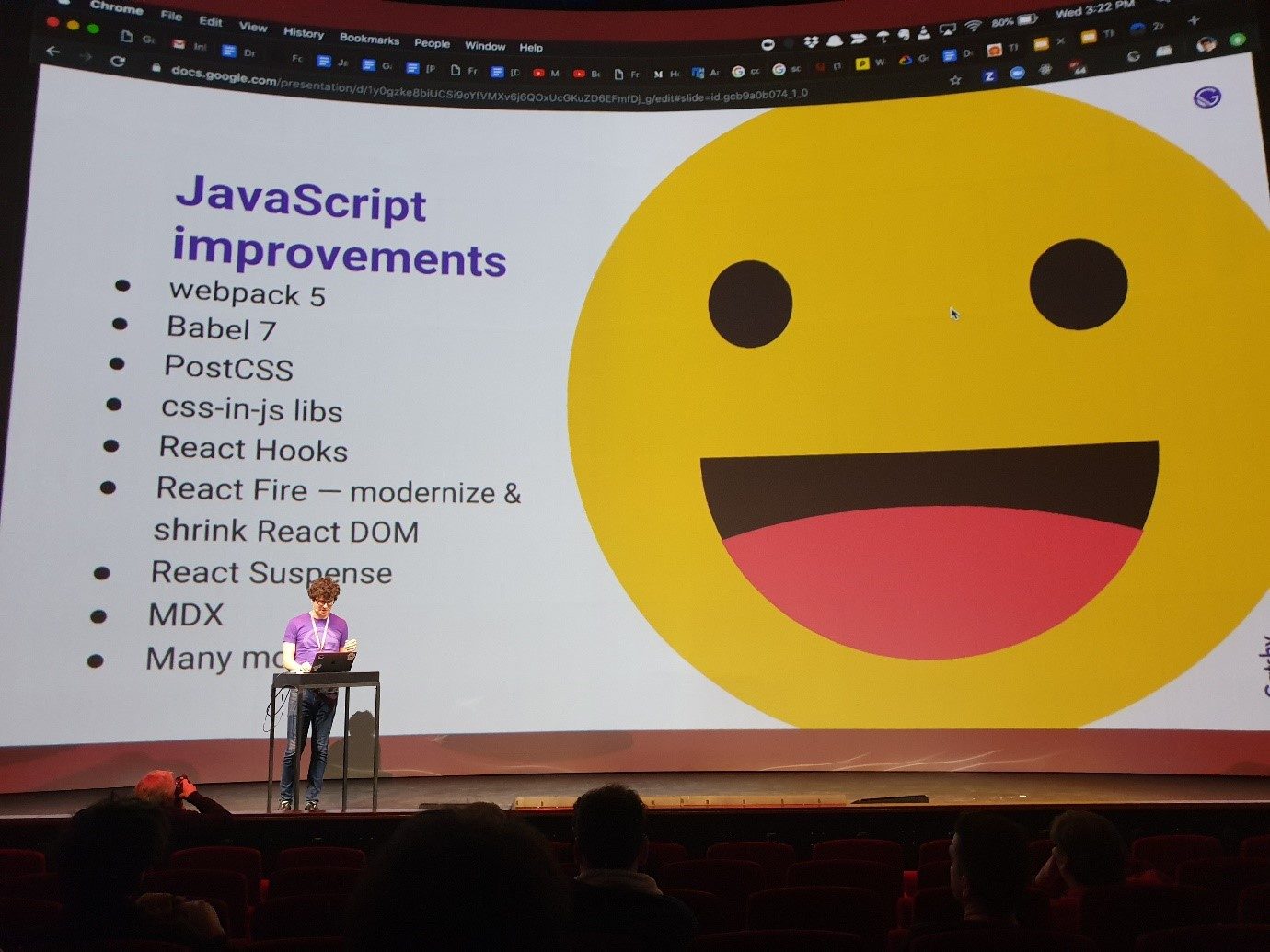
Some of the improvements for Gatsby consists of tools and code used internally in the framework.

Quite an impressive improvement coming to the next version of Gatsby is a build speed that will be around 50-60% faster than in the previous version. Kyle also mentioned that their goal is to get the average build speed to around 1 second with real-time build streams. If they manage to pull it off, then that will be a great achievement. Another noteworthy feature the Gatsby team is working on is theme support.
I heard a lot of great thinks about Gatsby, and even though I did not have an opportunity to use it myself, it is certainly a good idea to try it out.
This blog has been brought to you by Kendo UI
Want to learn more about creating great web apps? It all starts out with Kendo UI - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need, from grids and charts to dropdowns and gauges.

Thomas Findlay
Thomas Findlay is a 5-star rated mentor, full-stack developer, consultant, technical writer and the author of “React - The Road To Enterprise” and “Vue - The Road To Enterprise.” He works with many different technologies such as JavaScript, Vue, React, React Native, Node.js, Python, PHP and more. Thomas has worked with developers and teams from beginner to advanced and helped them build and scale their applications and products. Check out his Codementor page, and you can also find him on Twitter.