VueJs Amsterdam 2019—An Experience and Talks Summary (Part 1)

VueJs Amsterdam is one of the biggest Vue conferences. It comprises one day of FrontEndDeveloperLove and two days of Vue talks. Get to know more about the event and what great speakers presented.
For the first time in my life, I was finally able to attend a big dev conference. Before, I usually just watched talks online and attended local meetups from time to time. However, after hearing a lot about previous Vue.Js Amsterdam conferences, I decided to attend the next one in person. As a person who is extremely passionate about programming and especially about Vue, I was excited about experiencing the conference myself. I heard a lot in the past about the great venue and huge screen during previous VueAmsterdams and was looking forward to seeing it myself.
The conference consisted of one day of FrontEndDeveloperLove and two days of Vue talks. Besides an amazing venue, there were also impressive speakers and software maintainers like creator of Vue.js Evan You and other Vue core team members, Nuxt brothers, or mentors from VueSchool and VueMastery.
The First Day – FrontEndDeveloperLove
It was 7:30 a.m. and organizers were finishing the last preparations to start the event, while the first participants already waited at the entrance of Amsterdam Theatre to attend one of the best Vue conferences. Finally, after a few minutes, one of the organizers asked everyone to queue up and after that handed out little JS love flags. (Mine unfortunately died on the way back home.)

After a few more minutes of standing outside, we could finally enter the venue and pick up our badges.

After getting my badge and having a look around the area, at that time and after travelling to Amsterdam, the first thing I thought about was where can I get a coffee to wake myself up. To be honest, I never drank worse coffee in my life, but, well, it did wake me up instantly so objective achieved. Besides coffee, participants were offered various drinks ranging from tea to water, Coke and juice, as well as muffins, brownies, and croissants to eat. To be honest, I did expect something different for a breakfast than mainly sugary treats.

At around 8:45 a.m., the doors to the theatre finally opened and everyone started to proceed to take their seats and wait for the first talk. When I entered inside, I immediately thought “Wow, that is a huge screen.” In this case, people online did not exaggerate, and what I have seen on videos from the last conference was true.

After the countdown had been reached and the organizer had welcomed all the participants, the first speaker was introduced – Johannes Ewald, a core team member of webpack team, with a talk about the future of JavaScript bundles.
The Future of JavaScript Bundlers by Johannes Ewald

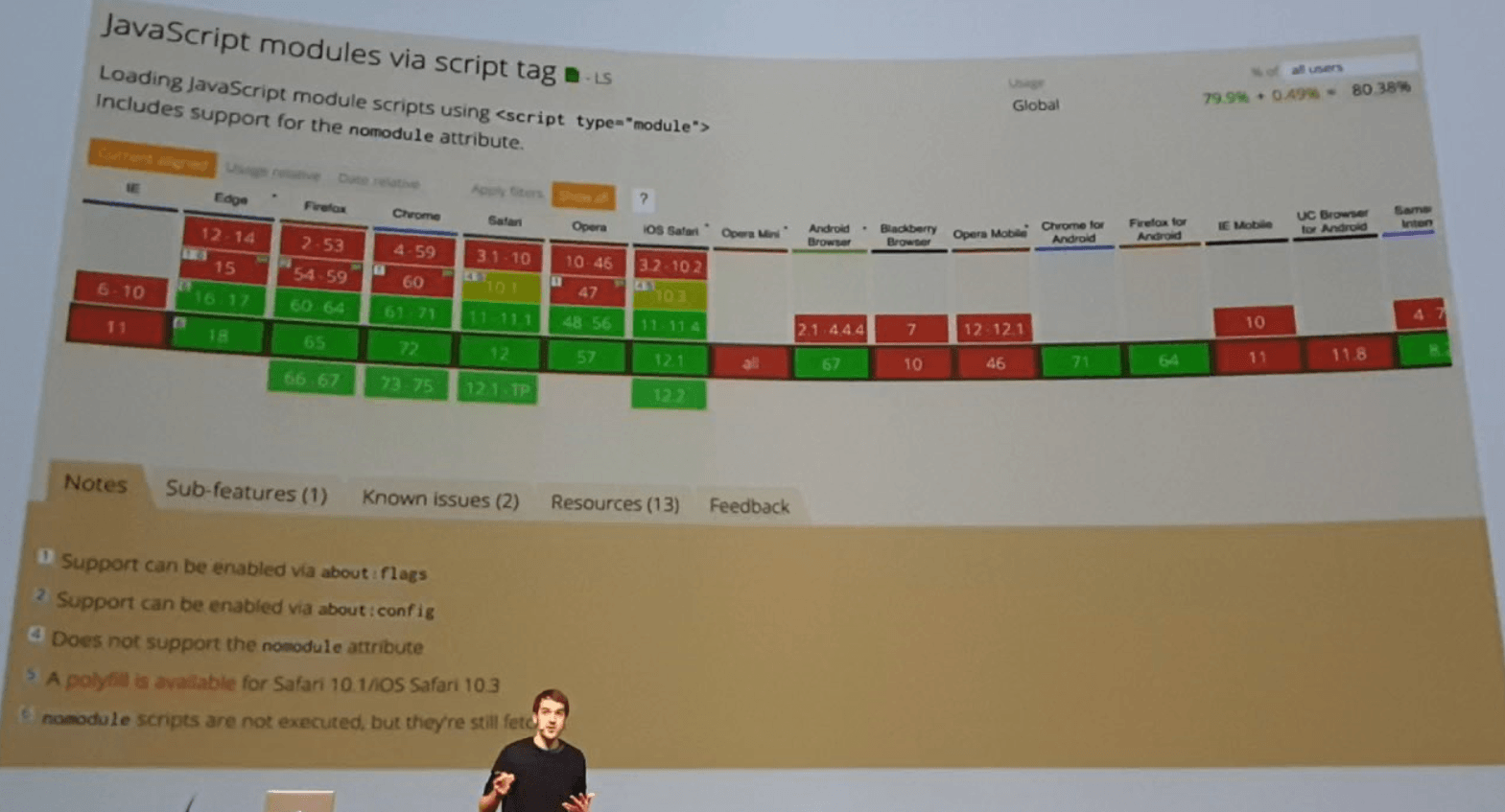
I found this talk to be quite interesting as it humorously shows how development of websites have changed. Only a few years ago developers just had to create an HTML file with a style file for CSS and script file for JavaScript code. However, today modern frontend development workflow requires a whole toolchain of various libraries, like webpack for module bundling, Babel for code transpilation so we can use new and shiny latest features of ECMAScript, and many more. Sometimes just configuring a project can take hours before the first line of the website code is written. However, Johannes underlined that we might not need additional tools, as most of the evergreen browsers support almost all ECMAScript 2015 features as well as JavaScript modules, which can be used to keep your code in separate files and only imported when needed. However, bare module specifiers and optional file extensions are not supported. Nor would there be path resolving.

With help of bundlers, we have not only module bundling, but, for instance, with webpack we can use various loaders and tools to improve development experience and efficiency as well as optimize the application better. Modern CLIs like Vue’s CLI, which is using webpack under the hood, have a lot of features out of the box, like running our app on a dev server, hot module replacement, tree-shaking, dead-code elimination, minification, compression, and more. ECMAScript modules do allow importing modules in the browser, but it requires use of ‘real path’ instead of a nice shortcut like ‘@’ which is usually used to target the ‘src’ folder.
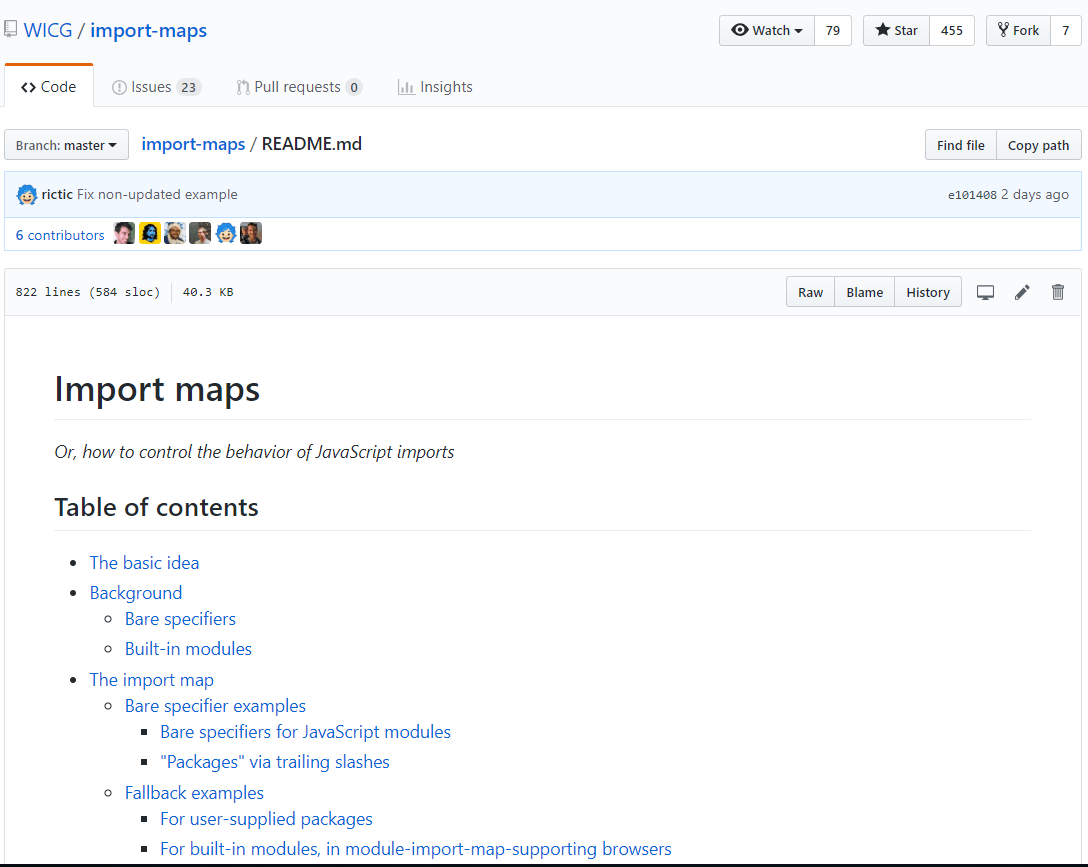
Nevertheless, there are quite a few interesting proposals being discussed, and one of them is ‘import-maps’ (https://github.com/WICG/import-maps), which would allow bare import specifiers such as ‘import moment from ‘moment’ and a few other useful things. Allegedly, Blink team is intending to implement it.

Other proposals that Johannes also mentioned are:
HTML Modules - https://github.com/w3c/webcomponents/blob/gh-pages/proposals/html-modules-proposal.md
CSS Modules - https://github.com/w3c/webcomponents/issues/759
JSON Modules - https://github.com/whatwg/html/issues/4315
ES Module Integration - https://github.com/WebAssembly/esm-integration/tree/master/proposals/esm-integration
Asset references - https://github.com/sebmarkbage/ecmascript-asset-references
ImportAs proposal - https://github.com/AshleyScirra/import-as-and-html-modules
These proposals could benefit developers in that there would be no need for configuring loaders to handle specific file types as they would be supported natively. Johannes also underlined that custom language support for npm modules would make sharing frontend components easier, and features as such would bring us a step closer to no-config development. However, nothing comes for free, as these proposals would be doing transformations on run time. Therefore, browsers would have more things to process, and, thus, applications would be a bit slower while bundlers do the job on build time.
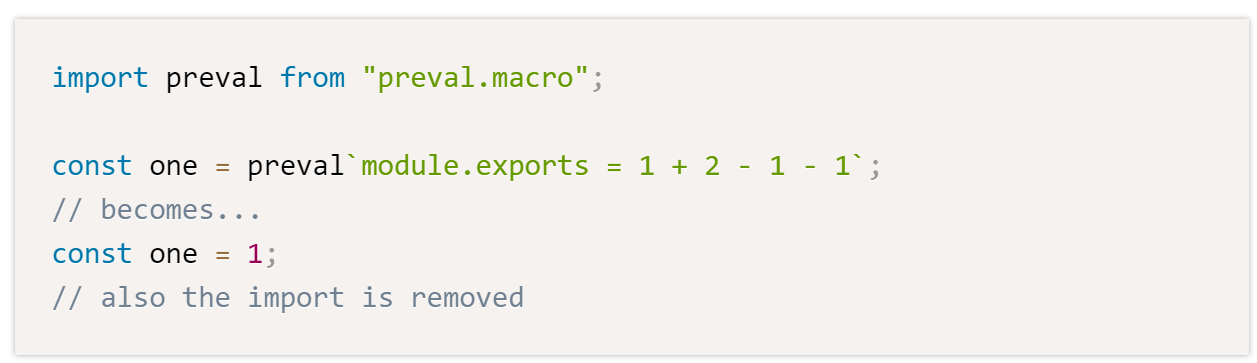
Another alternative to loaders is ‘babel-plugin-macros’ (https://github.com/kentcdodds/babel-plugin-macros/blob/master/README.md). It is a plugin that can be used to evaluate code on build time. To be honest, it reminded me a bit of Facebook’s Prepack, which is a tool for optimising JavaScript code.

Nevertheless, even though loaders might soon be replaced by those proposals, there are still things which will not be easily replaced, like HMR, which is now an essential for great dev experience. Johannes hopes that one day we will have a unified platform with independent APIs. For instance, javascript-standard-library is an interesting proposal that could help with that (https://github.com/tc39/proposal-javascript-standard-library#standard-library-proposal).
Next Johannes mentioned a new HTTP feature, H2 push, that allows the server to push resources proactively to the client. In theory it is a great feature, but in practice the implementation is still inconsistent and there are bottlenecks that were not solved yet. For instance, not everything should be pushed to the client, as some of the resources can already be cached and, in such a scenario, a user would be getting a resource that is unnecessary. Static analysis or even real-time data could potentially be used to provide more information about what resources should be prioritized. Guess.js could be used for enabling data-driver user-experiences on the web.

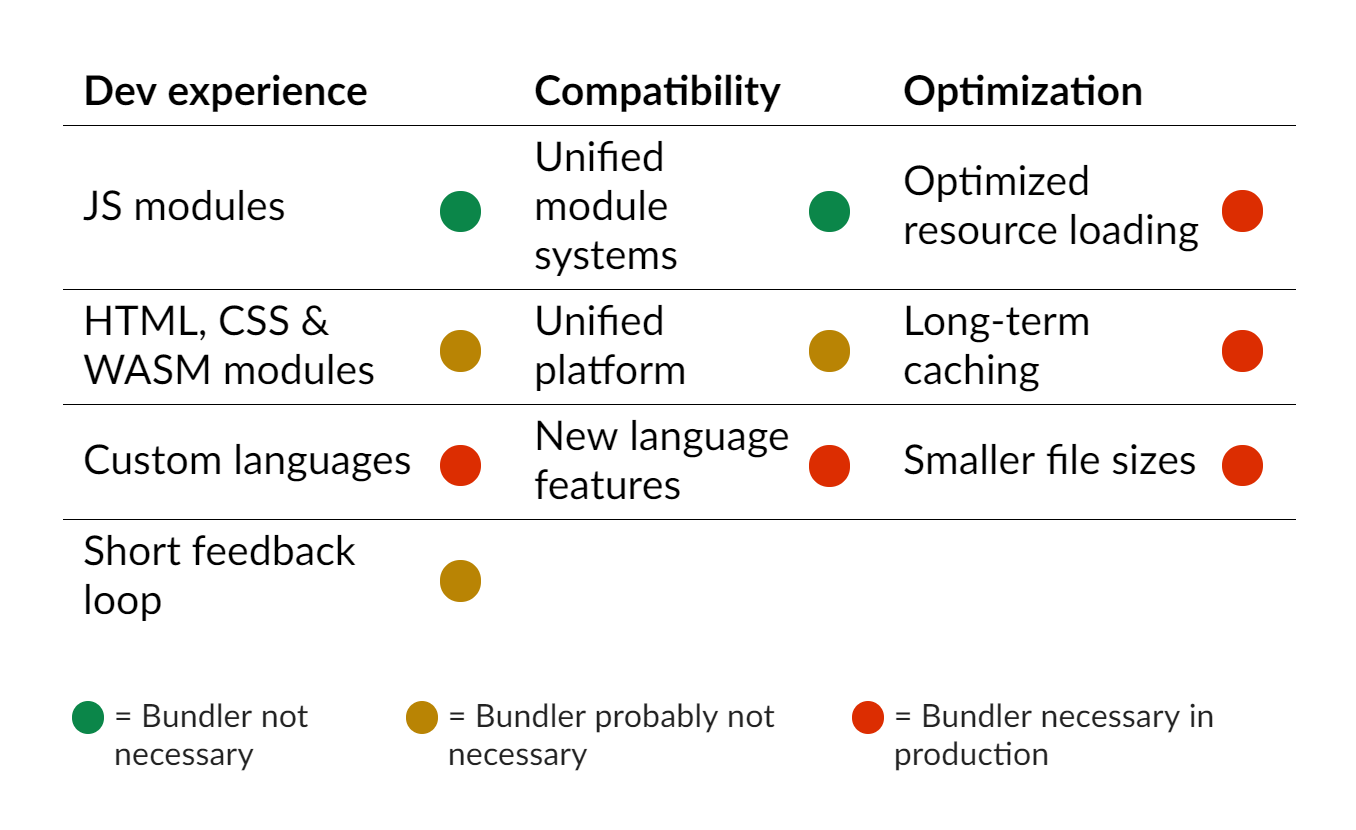
In conclusion, if you are making a small website, then you can go old-school style and create simple HTML, CSS, and JS files and use ES5 code for compatibility with older browsers like IE. However, if you are doing anything more than that, then various tools like webpack and Babel are a must, especially if you want to make the most out of your application in terms of optimizations, speed, caching, new language features, and custom DSLs like JSX or Vue’s Single File Components.
For more, the recap continues in part two.
For More Info on Vue
Want to learn about creating great user interfaces with Vue? Check out Kendo UI for Vue, our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.

Thomas Findlay
Thomas Findlay is a 5-star rated mentor, full-stack developer, consultant, technical writer and the author of “React - The Road To Enterprise” and “Vue - The Road To Enterprise.” He works with many different technologies such as JavaScript, Vue, React, React Native, Node.js, Python, PHP and more. Thomas has worked with developers and teams from beginner to advanced and helped them build and scale their applications and products. Check out his Codementor page, and you can also find him on Twitter.
