VueJs Amsterdam 2019 experience and talks summary (Part 2)

VueJs Amsterdam is one of the biggest Vue conferences. It comprises one day of FrontEndDeveloperLove and two days of Vue talks. In the second part of this series, get to know more about the event and what great speakers presented.
This is the second part of a series recapping the conference - see the first part of the recap here.
After Johannes’ great talk about the future of JavaScript bundlers (Ed Note: mentioned at the end of the last post), the next was Sean Larkin with the talk “New Features of Webpack 5.” This was one of the talks I wanted to see, as I am using webpack on a daily basis. To my disappointment, Sean’s talk was skipped and the next speaker was announced. Fortunately, Sean presented his talk, but just a bit later. Therefore, the next speaker after Johannes was Elena with “Elegance of Movement with Reactive Angular Animations.”
Elegance of Movement with Reactive Angular Animations – Elena Gancheva

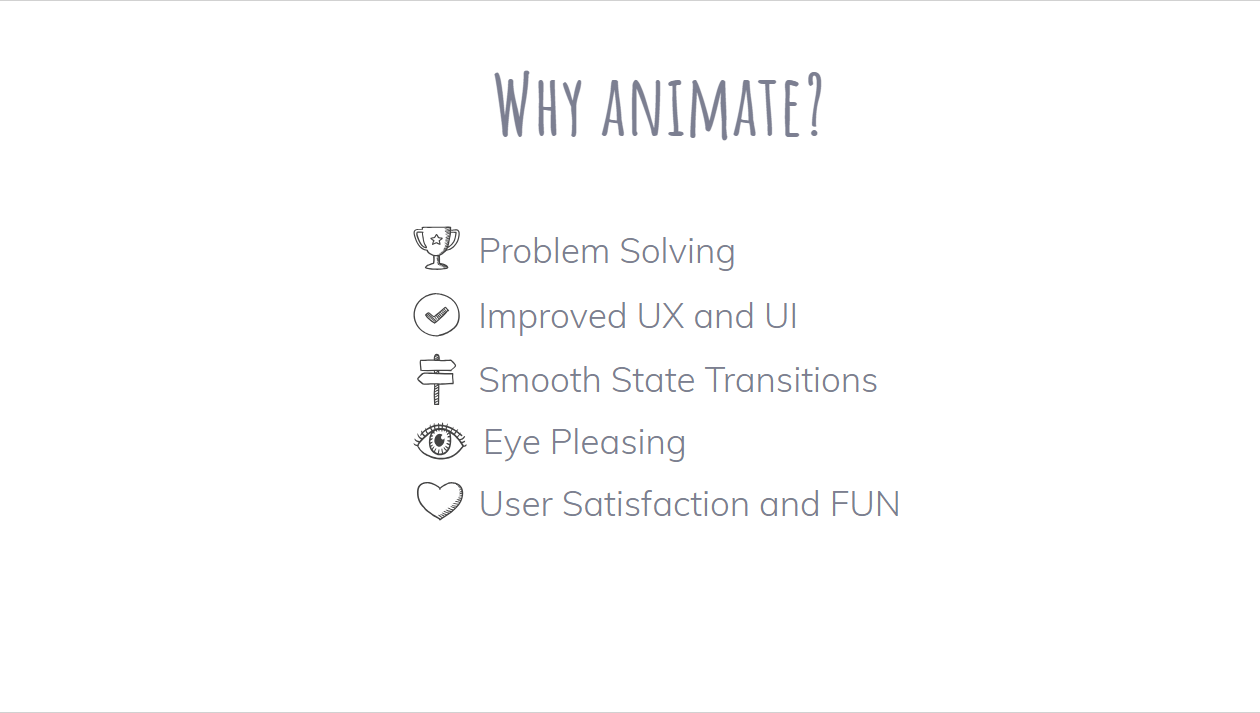
Personally, I don’t use Angular, as Vue and React do the job well enough for me. However, I still found this talk quite interesting, as nice and useful animations can be great to improve user experience no matter the framework.

Nevertheless, it is important not to overdo it and put too many animations that could distract and frustrate. Animations can enrich user experience when used for decoration, during micro interactions, showing loading progress, or clarifying steps or state in an application, but they should feel natural.

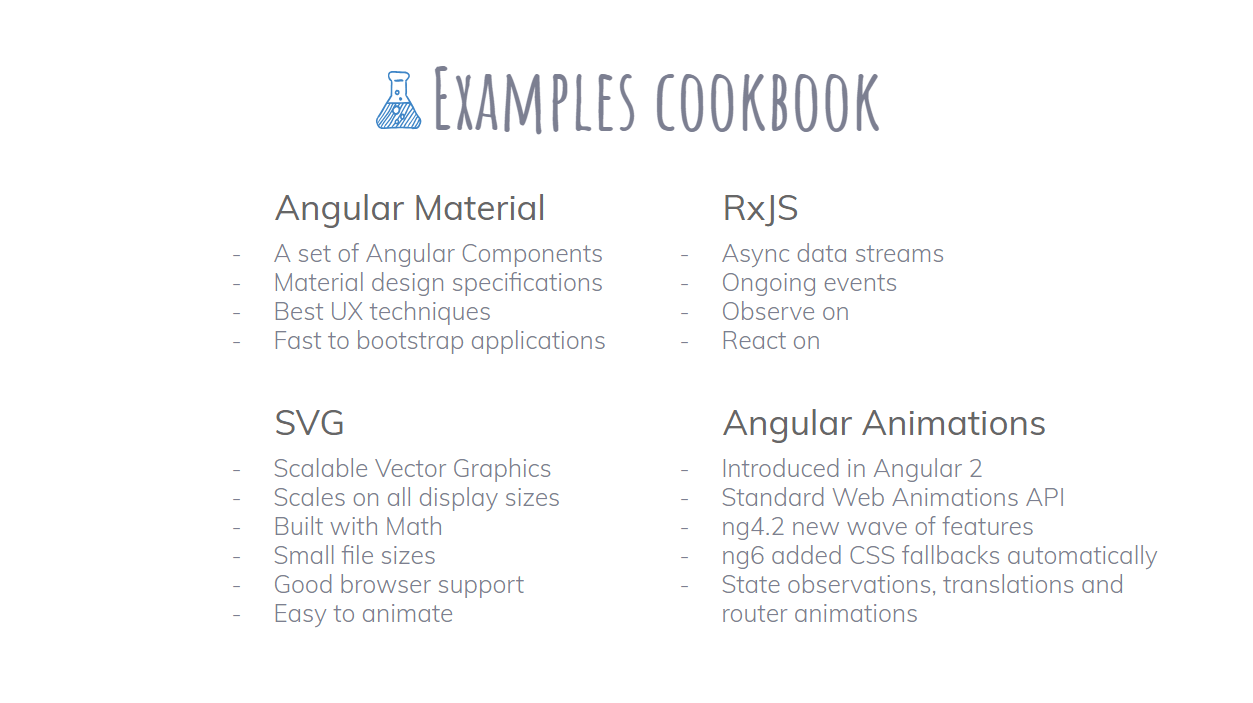
Elena showed a few examples of animations with use of Angular Material, SVG, RxJS and Angular Animations.
Love Button animation
https://stackblitz.com/edit/angular-love-button

The first animation is a decorative animation which reacts to micro interaction. We have a pair of eyes which with use of animation imitate looking around when moving a cursor. Animation as such shows immediate effect to an action performed by a user
Progress animation
https://stackblitz.com/edit/angular-progression-animation
The next example is a progression animation. It turns a button into a line, which shows progression state. It can be used to make user aware that something is happening in the background and how long it still might take for an action to complete.


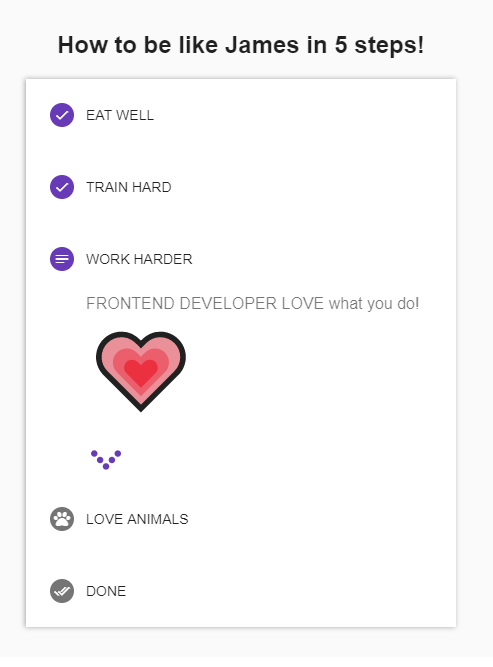
Reusable animation
https://stackblitz.com/edit/angular-james

This example shows how easy it is to control animation state as well as how it can be reused for multiple elements.

Elena ended her talk with underlining that animations and interactions should feel natural.
New Features of Webpack 5 – Sean Larkin

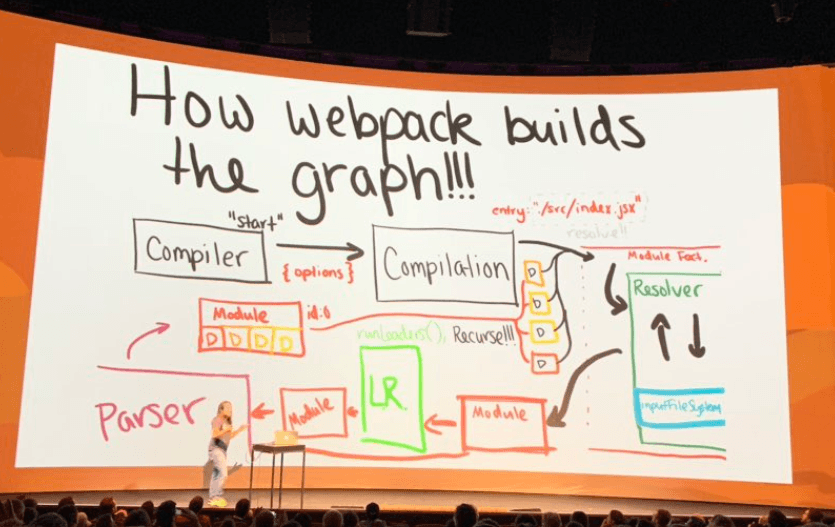
Webpack is one of the most popular tools in the modern front-end development workflow. It is a module bundler which has much more to offer than just that, thanks to hundreds of plugins available. The current version of webpack is 4, and Sean Larkin’s talk was not only about new features of the next version – webpack 5 – but also explained how webpack works under the hood.

Faster Builds
Webpack is using a plugin system for extending functionality. As Sean explained, the next version will be a boring version update, as it will not involve any major breaking changes for users. Most of the changes are internal, but what is intriguing is the fact that build times will be up to 98% faster. This is an extreme improvement over webpack 4, especially for large projects. It is possible thanks to a new caching algorithm that will be introduced in the next version.
Deprecated Features
Other changes to webpack include removal of deprecated features in webpack 5. This change can affect plugin writers, and when upgrading to a newer version it is important to ensure deprecated features are not used.
As a developer who is using webpack in almost every project, I am looking forward to the next release as I can tell from experience that production builds can take quite some time.
Microfrontends – Luca Mezzalira & Max Gallo

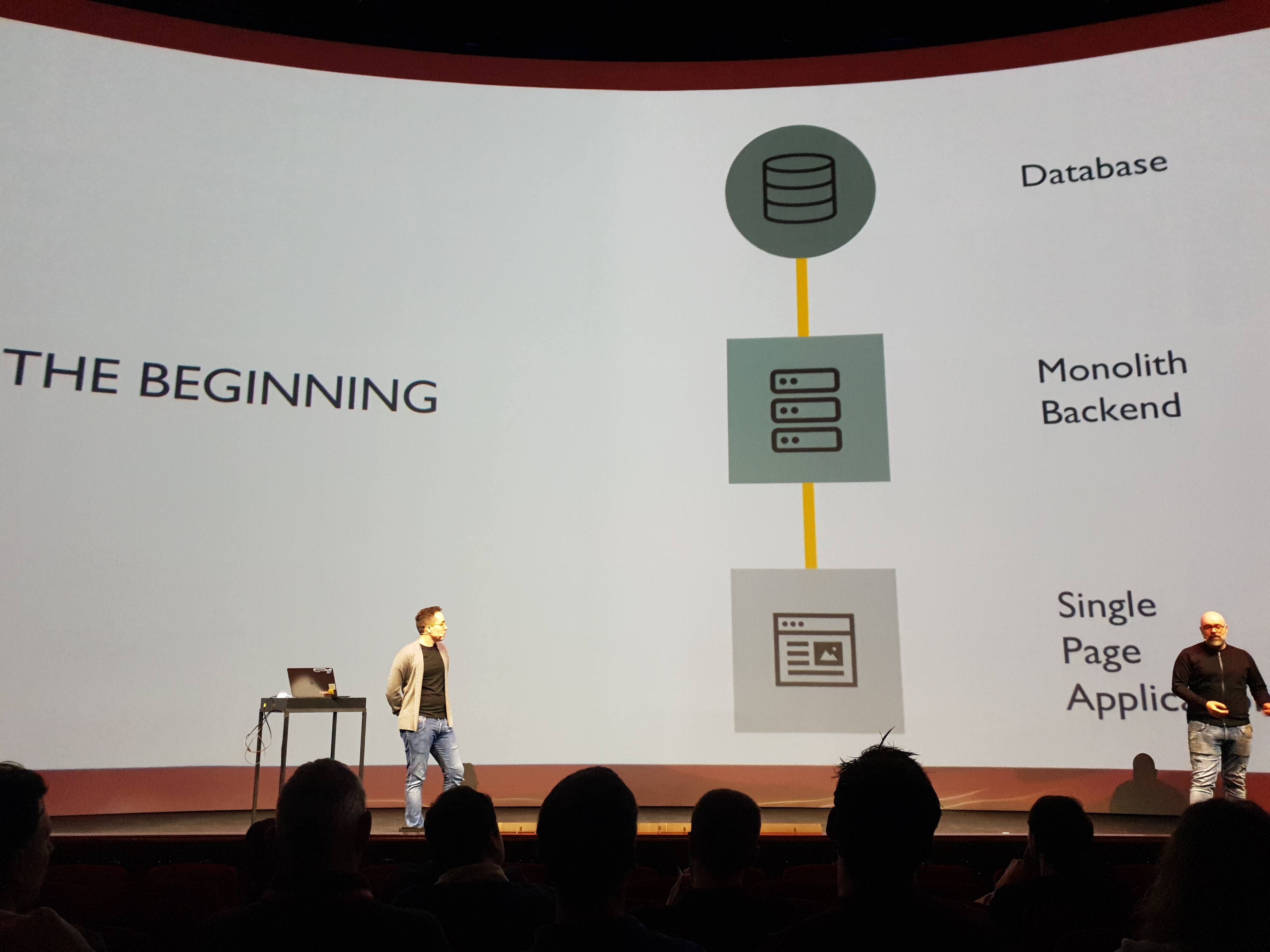
Microfrontends are an interesting idea derived from the microservices architectural pattern. Architectural decisions have an impact on the future, as they affect developers, users and business. Bad decisions can result in loss of time and money. Therefore, it is important to take into consideration a lot of aspects when building software.

Luca and Max talked about how they use microfrontends in their company, Dazn. They argued that using microfrontends makes project management easier across many teams. Just like in microservices, which are separate entities with their own languages and technologies, microfrontends are independent and can be managed by autonomous teams that can use their own technology stack. I thought that in a case of a big application, which could potentially use even a few frameworks and various versions of libraries, the JavaScript size would be enormous. This could be minimized by lazy loading different parts of the application on demand and heavily caching certain files. In addition, Service Workers could be used as well to improve caching. The way microfrontends are implemented in Dazn is by implementing a middleman between a user and microfrontends, which load required parts of application on demand.
To be honest, before this conference I only heard about microfrontends once, a few months earlier when going through my usual list of newsletters. It seems like an interesting idea, but I think that it needs a bit more time. Microfrontends is a new thing in the front-end development world and has not gotten high traction yet.
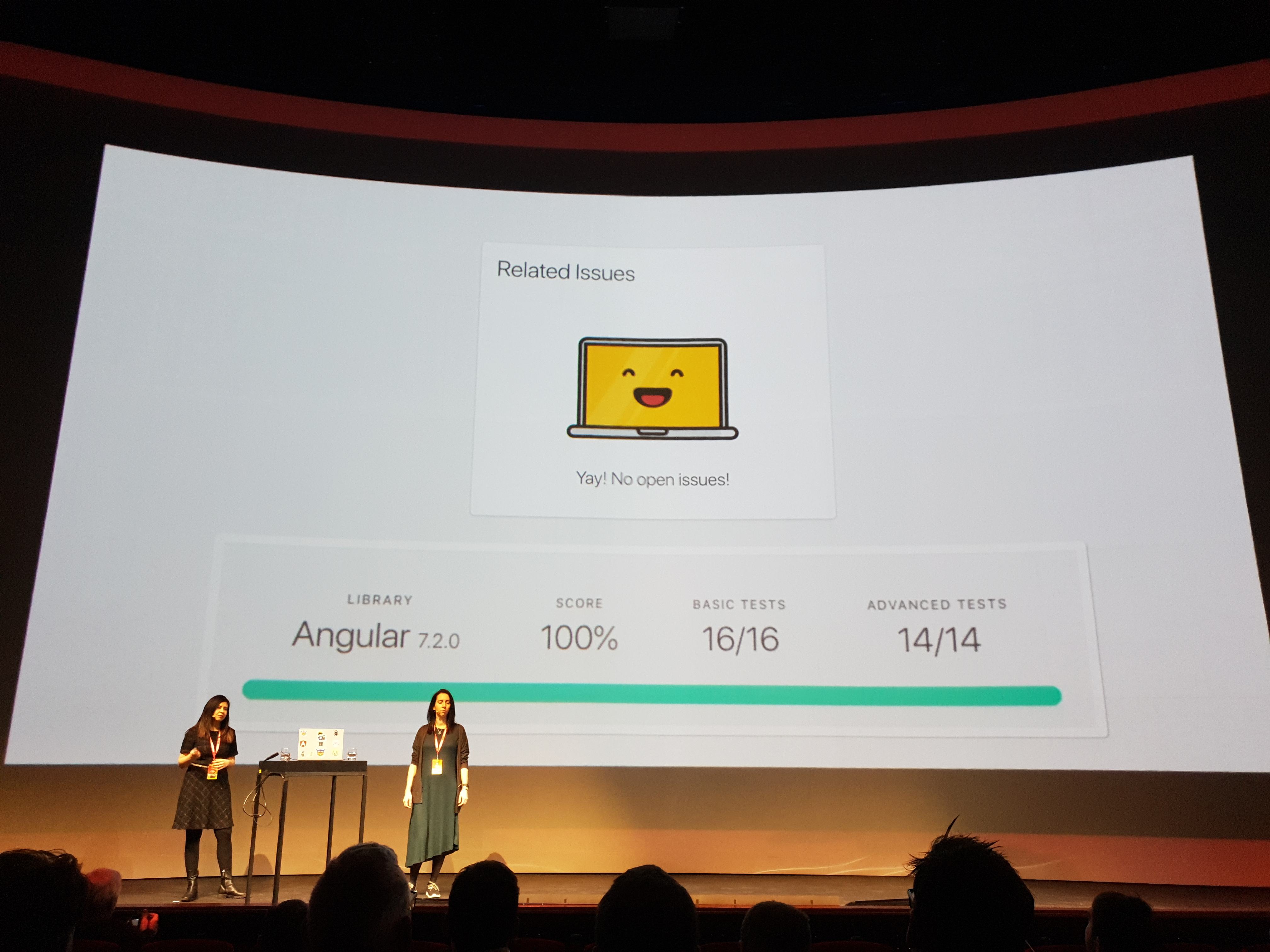
Web Components with Angular – Ana Cidre & Sherry List
Ana’s and Sherry’s talk involved explanation of Web Components and how they can be used in an Angular application. Web Components are very interesting features, as they allow creation of reusable and framework-agnostic custom elements that can be imported and used directly in HTML files.

If you are interested in how compatible various frameworks are with Web Components, you can check out this link – https://custom-elements-everywhere.com/.

Web Components comprise three main features – HTML template, Custom Elements, and Shadow DOM. These unfortunately are not supported in all browsers. Polyfills are available, but some features might not work exactly in the same way. More about Web Components support across browsers over here – https://caniuse.com/#search=web components.

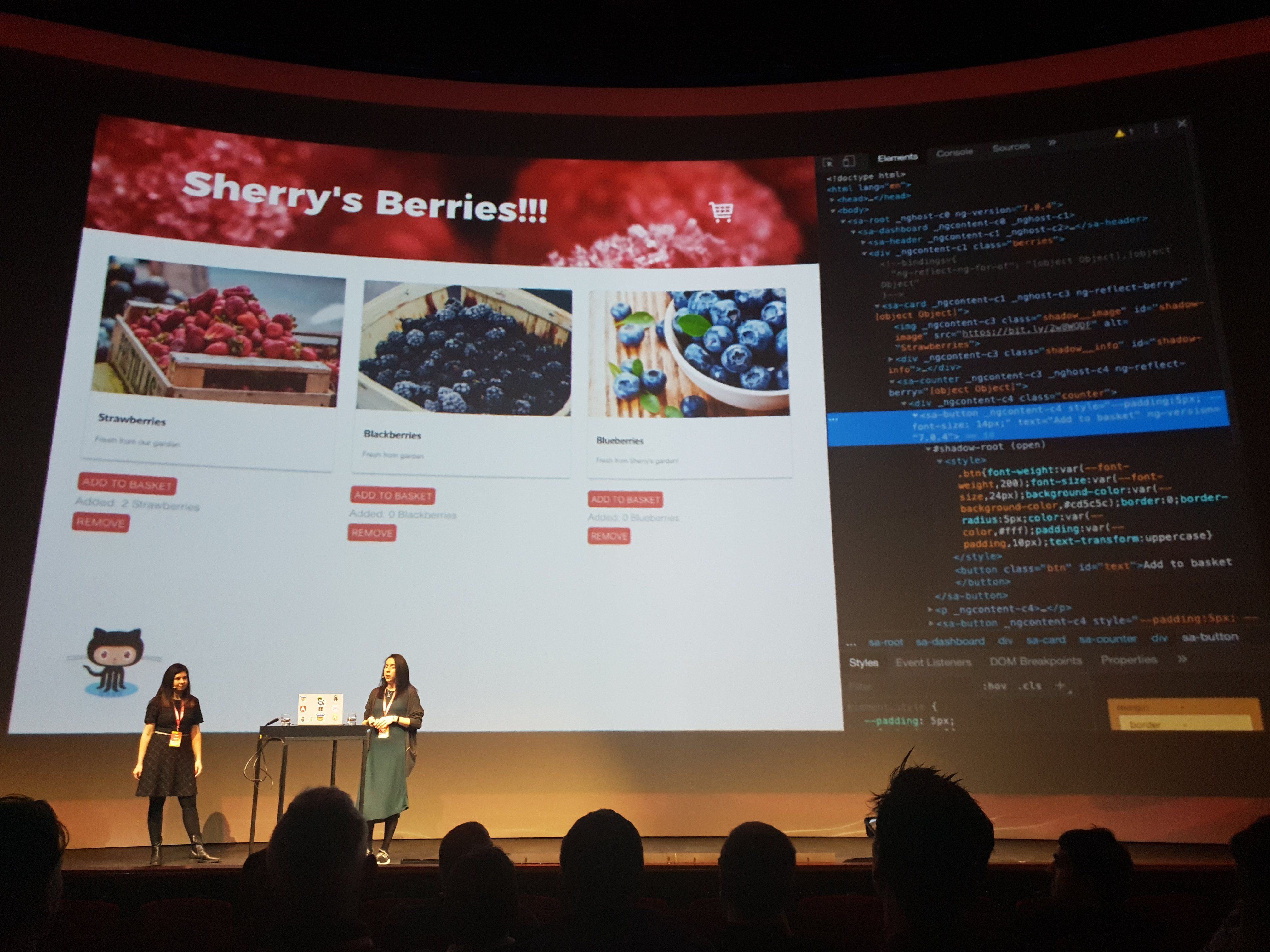
After an introduction to Web Components, Ann and Sherry continued to showcase how Web Components can be created and implemented while using an example app called Sherry’s Berries.
That's all for now on VueJS Amsterdam. If you were there too, feel free to add your thoughts about the conference in the comments below.
For More Info on Vue
Want to learn about creating great user interfaces with Vue? Check out Kendo UI for Vue, our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.

Thomas Findlay
Thomas Findlay is a 5-star rated mentor, full-stack developer, consultant, technical writer and the author of “React - The Road To Enterprise” and “Vue - The Road To Enterprise.” He works with many different technologies such as JavaScript, Vue, React, React Native, Node.js, Python, PHP and more. Thomas has worked with developers and teams from beginner to advanced and helped them build and scale their applications and products. Check out his Codementor page, and you can also find him on Twitter.
