Top 5 JavaScript Online IDEs to Use in 2019

Using online JavaScript editors can help you edit and compile your code directly into your browser. Here, we look at the top 5 IDEs to help you achieve this fit.
The lack of mobility and other features in our local integrated development environments (IDE) has given rise to a number of other online development environments. Also as a result of these limitations, programming on the go has proven to be tough, especially for JavaScript since it is built for the web.
To this effect and to bridge this mobility gap, the web in return has provided JavaScript with amazing online editors that you can use to program on the go. Using online JavaScript editors can help you edit and compile your code directly into your browser. The code editors also offer you a LIVE preview, as it is all on the web! In this post, we’ll look at five of these online IDEs.
Codenvy
Codenvy is a cloud-based development environment for web developers and for distributed development teams. The strength of the Codenvy’s IDE lies in its ability to manage development teams and develop code with portable Docker runtimes.

Codenvy has three major packages specifically designed for Developers, Teams and Enterprises. This way, Codenvy supports any of your needs, whether you’re a developer, a team manager or an enterprise.
Developer
As a developer, Codenvy helps you overcome the stress involved with setting up local code editors to support different languages across all the systems you work with. With Codenvy, you take your work anywhere and set up on any computer without having to install and configure your editor.
Teams
Distributed teams leverage the collaborative power of Codenvy to work together on common projects to better manage project workflows. Codenvy offers more team focused features like custom runtimes, user permissions and of course consistent collaboration. The team features of Codenvy makes it possible for team members to collaborate dev-to-dev and equally interact with stakeholders before committing code.
Enterprise
When it comes to developing on the fly, enterprises need it all in one place — one-click developer environments, team onboarding and collaboration, and a secured DevOps workspace platform. As a result, Codenvy provides all these and more for enterprises as it integrates seamlessly with issue management, version control, and CI tools to generate ready-to-code workspaces with the right branch and runtime.
Codeanywhere
Codeanywhere is a cloud-based cross-platform development environment for web developers. It can connect with FTP and SFTP. What’s more, it offers connections to other cloud storage services like Dropbox, Google Drive, etc.

Custom Dev Environment and Language Support
Codeanywhere gives you the flexibility to customize your development environment with your personal preferences as you set it up for your project. It supports over 70 different programming languages including JavaScript, Python, and HTML.
Console Support
Codeanywhere ships with a built-in terminal console that allows developers to run bash commands on their server and containers. The built-in console makes it possible for developers to SSH directly from their browser to a different server. As a result, you can compile your code without leaving the comfort of your browser.
Collaboration
With Codeanywhere, you can share and collaborate on projects with colleagues in different locations. Security-wise, Codeanywhere lets you share individual bits of your project if you wish; you can share files, folders, or an entire project, and each share comes with its own set of permissions. This is only a handful of its features. You can have a look at the documentation page for more.
Koding
Koding is a cloud-based platform that lets you (or your team) create and share fully automated development environments on any infrastructure for modern distributed applications, micro-services, and containers.

Elaborate UI and Open Source
Koding has an intuitive and elaborate user interface that is welcoming and easy to navigate for all experience levels. And what’s best? It is open source and free.
What is Koding
Koding is not a typical online development environment. It is a bit more than just that, as is described in this short introductory video to further familiarize you with Koding.
Integration
Besides Koding’s amazing collaborations and sharing features, it has an amazing configuration manager that can integrate any service with a few lines of code. Whether you use Heroku with MongoDB and Node.js, or AWS with Ruby and MySQL, Koding will handle all the required integrations such that all you’ll need to do is add the service you need to Koding’s stack script, and that’s it! Find out more about Koding here.
SourceLair
SourceLair is a cloud-based platform that instantly provisions an isolated development environment for every project you create. Each provisioned environment is tailored around the needs of the project’s stack and ships it with all the tools needed to develop your project pre-installed.

Powerful IDE
SourceLair provides users a powerful in-browser IDE with all the basic features of your normal local development environment. With SourceLair, you’ll get features like realtime error reporting, auto completion, text key bindings, etc.
Github Integration
With SourceLair, you can clone a project repository with a single click. Writing more code, committing written work, pushing to a remote repository and pulling external changes into your repo can all be done within your SourceLair seamlessly.
Cross-Platform
One added advantage to using SourceLair is its cross-platform support. You can use a computer, a Chromebook, or even an iPad to work on SourceLair. This is a unique feature that only a handful of editors offer. With SourceLair, all you need is internet access and a web browser. Learn more about SourceLair’s super powers on its docs page.
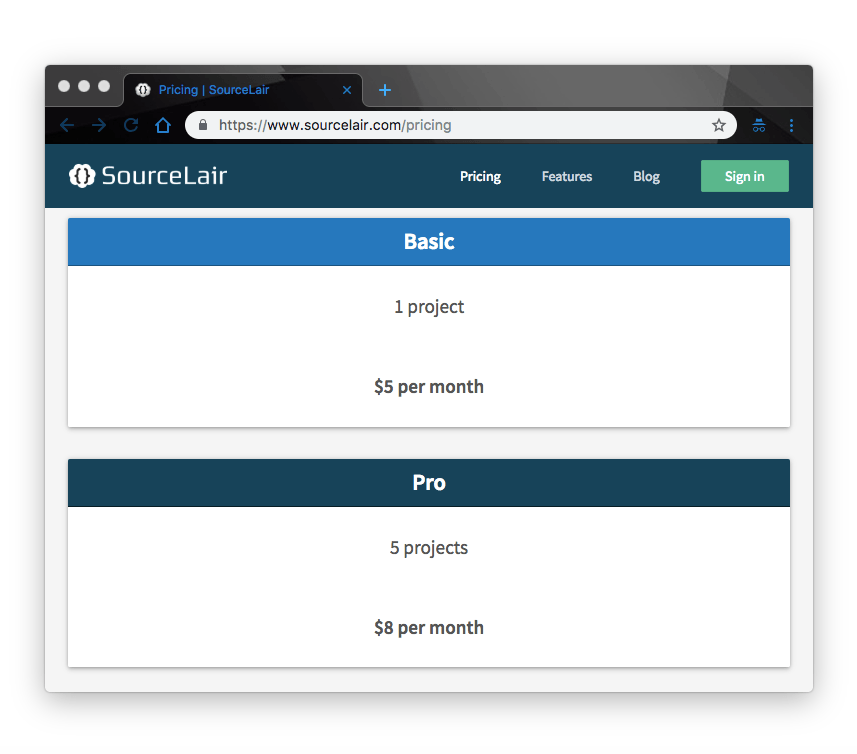
Pricing
Basically there are two pricing plans in SourceLair, the basic plan and the pro plan.

The basic plan offers 1 project for a fee of $5 per month, while the pro plan offers as many as 5 projects for a fee of $8 per month. That is not all — there are so many add-ons and extra features that are entitled to each plan, as you will find on their pricing page.
Cloud9
Cloud9 is a cloud-based development environment that provides developers all the equivalence of local IDEs on the browser. With Cloud9, you have the ability to write code, run the written code, and debug it all in the comfort of your browser.

Cloud9 comes equipped with a dedicated code editor, a robust debugger, and a terminal console to help you run application commands and aid your debugging process. More so, it comes pre-loaded with all the essential tools needed for the supported languages, including JavaScript, Python, PHP, etc. This way, you don’t need to install any external packages or configure the dev environment when starting new projects.
Smart Editor
Coupled with the fact that Cloud9 is entirely based on the browser, giving you the flexibility to write your code on any machine anywhere and any time, the editor comes with smart features that help in development. It has an integrated debugger and other helpful, time-saving features such as code hinting, code completion, and step-through debugging.
Collaboration
Just like many other IDEs we’ve already discussed, Cloud9 has a pair programming feature that allows you to share your development environment with your colleagues and work together on the same codebase. What’s more? It happens in real time, such that you can see what everyone on your team is doing when they are doing it.
AWS Terminal Access
The Cloud9 terminal has sudo privileges to the managed Amazon EC2 instance that is hosting your development environment, and a pre-authenticated AWS Command Line Interface.
Conclusion
In this post we have discussed five top online JavaScript IDEs you can use in 2019. Each development environment has its unique abilities, so it’s difficult to choose a “best” one amongst them. We can, however, choose the one whose features best solve our needs.
Disclaimer: The five online IDEs discussed here are entirely my choice based on my own experience with them. There are other amazing online IDEs we haven’t discussed here. If you have other ones in mind, please do share them with us in the comments below. Hopefully this post helps you pick the most suitable one for your needs.
For More Info on Building Great Web Apps
Want to learn more about creating great web apps? It all starts out with Kendo UI - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need, from grids and charts to dropdowns and gauges.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
