The New .NET Core 1.0 Is Here

After nearly two years in the making, .NET Core 1.0 is here! Read on to find out what this announcement means for developers and how we're working to support it.
Microsoft has just shipped the RTM of .NET Core 1.0, which represents a significant milestone in the evolution of .NET.
Scott Guthrie announced the open-sourcing of the .NET Core runtime and framework back in November 2014. Approximately 19 months later, .NET developers now have a new runtime and set of libraries available to them that are open source and supported across Windows, OS X and variants of Linux. Richard Lander describes the motivation for .NET Core in his announcement blog post, stating:
"About two years ago, we started receiving requests from some ASP.NET customers for '.NET on Linux.' Around the same time, we were talking to the Windows Server Team about Windows Nano, their future, much smaller server product. As a result, we started a new .NET project, which we codenamed 'Project K,' to target these new platforms. We changed the name, shape and experience of the product a few times along the way, at every turn trying to make it better and applicable to more scenarios and a broader base of developers. It's great to see this project finally available as .NET Core and ASP.NET Core 1.0."
The RTM release includes the following items:
- .NET Core 1.0
- ASP.NET Core 1.0 (previously known as ASP.NET 5)
- Entity Framework Core 1.0
As is the Microsoft tradition, a bunch of teams working on related products shipped updates to coincide with today's release:
- Visual Studio 2015 Update 3 (includes latest tools for Cordova, UWP and Xamarin)
- Updated documentation
- NuGet 3.5 Beta 2 and 2.12 RTM
- Docker Tools for Visual Studio 2015—Preview
What is .NET Core?
In this video, Richard Lander does a great job of providing an overview of .NET Core—what it is, how it works and why you should care about it:
Representing a significant change from the .NET Framework you've worked with previously, .NET Core was designed to address the challenges expressed by developers when building .NET applications. For a detailed summary of the historical context behind .NET Core, I would recommend reading this article by Immo Landwerth, "Introducing .NET Core."
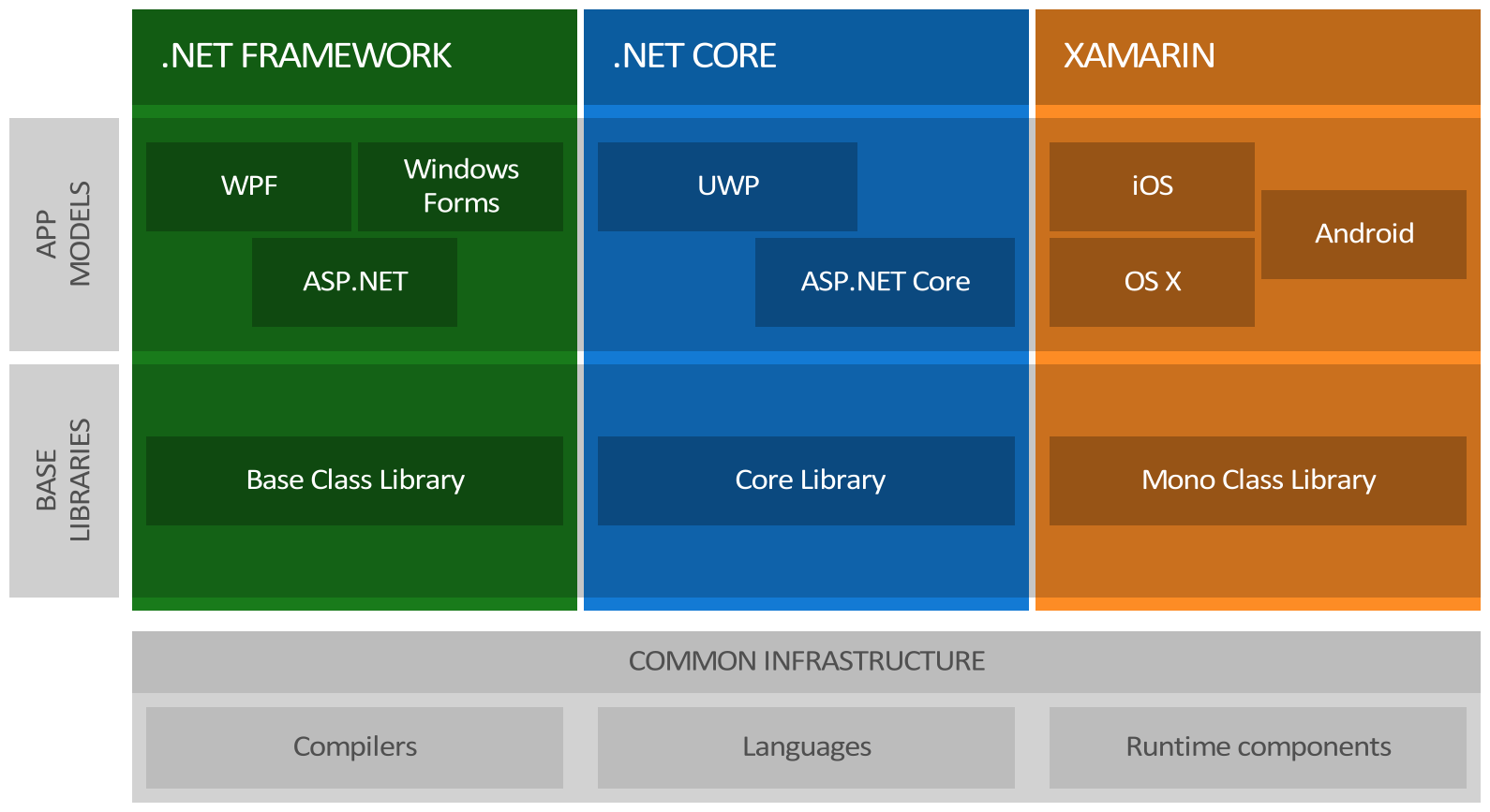
The development platform includes workloads for targeting Universal Windows Platform (UWP) and ASP.NET Core—both are underpinned by a set of foundational libraries called CoreFX:

Currently, .NET Core 1.0 ships with the ASP.NET Core app model, which provides a new implementation of ASP.NET MVC. It does not include ASP.NET Web Forms or ASP.NET AJAX.
These libraries contain common building blocks used across applications, including classes for collections, file system access, console I/O, XML processing and more. Additionally, .NET Core includes the ability to build native executables that operate across Windows, OS X, and Linux.
What .NET Core Means to Our Customers
So, where does this leave us for customers wanting to use .NET Core 1.0 with Telerik UI for ASP.NET MVC?
Recently, we added support for ASP.NET Core 1.0 RC2 in the latest release of Telerik UI for ASP.NET MVC. However, the changes introduced in .NET Core 1.0 means that we'll have to update it to ensure compatibility. At the time of blog post, there are a few breaking changes that remain open for ASP.NET Core that we're following closely.
Our plan is to deliver Telerik UI for ASP.NET MVC R2 2016 SP2 with official support for ASP.NET Core 1.0.0 RTM by mid-July 2016. We also plan to launch the latest internal build of UI for ASP.NET MVC this week, which you can test under ASP.NET Core. Feel free to share any feedback on the latest build.
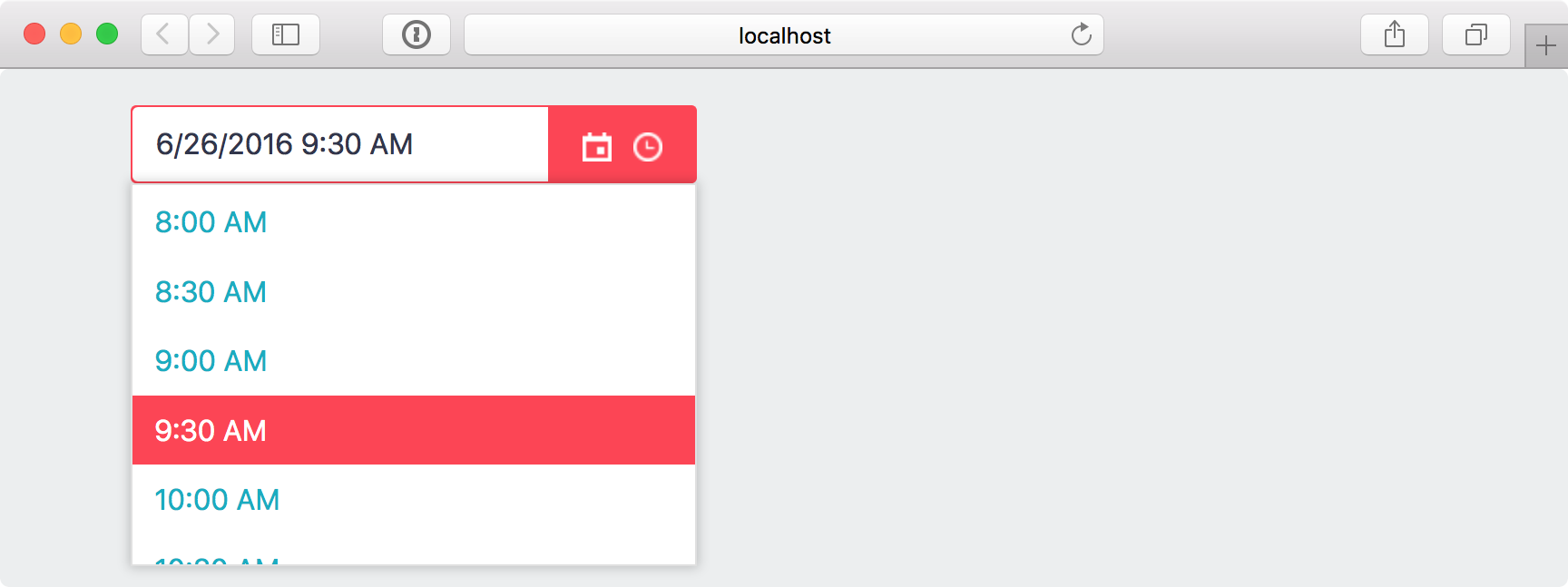
As a reminder, there's a lot to look forward to in the next release. For example, we included a set of tag helpers for widgets like the NumericTextBox, Button, Window, DatePicker and TimePicker. Tag Helpers provide an HTML-like development experience for server-side code, all while preserving tooling features like IntelliSense.
Here's an example using the DateTimePicker:
<kendo-datetimepicker name="dateTimePicker" value="DateTime.Today" min="DateTime.Today" on-change="onChange"></kendo-datetimepicker>By way of comparison, here's the same control using our HTML Helpers within a Razor view:
@(Html.Kendo().DateTimePicker() .Name("dateTimePicker") .Value(DateTime.Today) .Min(DateTime.Today) .Events(e => { e.Change("onChange"); }))Both code snippets will create a date-time picker widget on the page:

Making Telerik UI for ASP.NET MVC available as a service is done through the ConfigureServices() method of the startup class. This method is used to load all of the services you may wish to use through ASP.NET Core via dependency injection (DI):
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddKendo();}The final step is to register the Tag Helpers for Telerik UI for ASP.NET MVC via _ViewImports.cshtml:
@using HelloAspNetCore@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers@addTagHelper *, Kendo.MvcWe have detailed instructions on how to use these Tag Helpers in our documentation.
Wrapping Up
It's an incredibly exciting time to be a .NET developer. The release of .NET Core 1.0 brings with it a whole bunch of changes that will transform the way we build cross-platform apps for web, mobile and desktop.
Starting now, you can build full production applications that target .NET Core 1.0, ASP.NET Core 1.0 and Entity Framework Core 1.0. It is our commitment to have an update out by mid-July so you can also start using it. In the meantime, I'd encourage you to check out a few of the following resources, which will help you get ready to use .NET Core 1.0:
- Article: .NET CLI Decoded
- Documentation: Tag Helpers in Telerik UI for ASP.NET MVC
- GitHub: Telerik UI for ASP.NET MVC Core Sample App
- GitHub: Telerik UI for ASP.NET Core 1.0 MVC demos
- Post: Get Official ASP.NET Core 1.0 Support in Telerik ASP.NET MVC
- Whitepaper: ASP.NET Core MVC Changes Every Developer Should Know

John Bristowe
John Bristowe is a member of the Developer Relations team at Progress. He specialises in web and mobile app development.
