The Future of Beacons and Mobile
If you have any retail-oriented apps installed on your phone, you may have had the experience of being bombarded by notifications when you are at a shopping mall. For instance, every time I so much as drive by our local mall, the RetailMeNot app makes my phone go bananas - popping notifications all over the place about this sale or that coupon.
RetailMeNot is an aggregator of coupons that have been entered by users into their systems; it works by means of geolocation. When you get within the proximity of a store's coordinates, you get an alert. RetailMeNot combines a cozy relationship with Google to get users to input the coupons with the ability to locate a user while running in the background (assuming you've given it permission). But RetailMeNot really acts as a geolocation sledgehammer - it does not fine tune its app experience according to where you are located within a store because it cannot leverage your indoor location.
Enter the beacon, a little device that many retailers are using to guide their users indoors. Beacons have the ability to detect fine-tuned proximity. On my iPhone, for example, a store can use a beacon to, well, beckon me if I have already at least partially opted into the experience by downloading the retailer's app.
Beacons in the real world
Starbucks has enabled beacons in many stores, and you know you're about to get hit with some sort of tailored experience because your phone's lock screen shows a little ghost icon that's so very tempting to tap:
The same thing happened after I was persuaded by a salesperson that I needed to have the Urban Outfitters app to get points and coupons - and who doesn't like points and coupons? I discovered that when walking in the store, a small icon appeared on my phone's lock screen. Sure enough, the Boston Urban Outfitters store was has been outfitted with beacons that target shoppers at the entrance and at checkout.
In the fitting room, eerily, customers are encouraged by these pinging beacons to post selfies with a hashtag. A bit of research shows that Urban Outfitters is using Swirl beacons, which offer a quick installation and a marketing platform all ready for the retailer. Target has also jumped on board with beacons, which seems to make good sense for their large box stores.
Invasive? Brilliant? You decide, but beacon technologies are starting to hit the mainstream.
Next time you go to a Lord & Taylor's, Urban Outfitters, or Starbucks, see if you can find the beacons hiding somewhere. Apparently Target is using Estimote beacons, so look for those little rubber pebbles! I'll be looking, too. See something that looks like an air freshener stuck on a wall? Take another look, it may be a beacon.
What are beacons?
Recently, a vast number of companies have begun offering small bluetooth (BLE)-compatible devices to the consumer to facilitate indoor location. These little beacons, which you can stick to a wall, emit a signal that can be picked up by a bluetooth-compatible smartphone and notify the user via a mobile app installed on that phone of any pertinent information.
Some examples of commercially-available beacons include Estimote, Kontakt, shopBeacon as well as cheap imports currently flooding the market. You can even create your own beacon using a Raspberry Pi and a bluetooth dongle. Adafruit, the downfall of many a Maker's pocketbook, offers a wearable bluetooth beacon.
A beacon, essentially, is a device that uses radio waves to send out an alert of its presence. This alert, like that of a lighthouse, occurs at a predictable interval and can be detected within a finite proximity. A smart phone processes the advertising packet sent out by the beacon and determines its proximity to the beacon based on the value of the RSSI - received signal strength indicator.
Pardon me for marketing
Retailers, as we have seen, have jumped onto the beacon bandwagon. It makes a lot of sense to ask users who probably already have a mobile app to complete the circle and allow the app to lead them around the store by means of micro-located notifications and alerts. Cultural organizations such as the Brooklyn Museum and the Metropolitan Museum, as well, have been considering the technology seriously as it could considerably enhance a visitor's experience.
But the very thing that makes the technology so interesting for large organizations such as big retailers - the obligation to have an app downloaded and listening in the background for a signal - is a large barrier to entry for the smaller business. A boutique, for example, is not going to be able to afford having a cross-platform app made for them, beacons installed and managed, and then, on top of that, asking their customers to download it. Small museums, strapped for cash and resources, want to provide a great in-house experience to their visitors, but will face the same problems. There is a fear of overwhelming clients, as well, with a barrage of notifications, so retailers need to implement these new technologies carefully.
There must be a better way!
What if, in a manageable, mutable, and unobtrusive way, a beacon could simply ping an approaching phone that interesting content is available if the user wishes to discover it? Little to no onboarding experience would be required, the device would simply be set up to accept these pings and the user might, or might not, tap a notification to get the details. What if these notifications could simply open a URL, easily managed by its owner, thereby bypassing the often cumbersome process of navigating the mobile app ecosystem?
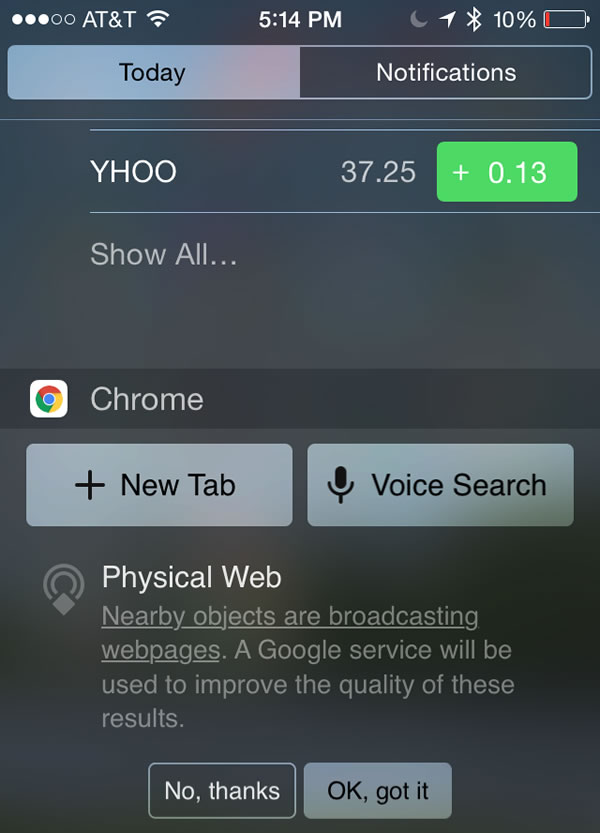
Enter Google's Eddystone beacon project, which extends and complements its earlier open source project, the Physical Web, which is described as...
...an approach to unleash the core superpower of the web: interaction on demand. People should be able to walk up to any smart device - a vending machine, a poster, a toy, a bus stop, a rental car - and not have to download an app first. Everything should be just a tap away.
Eddystone also works with Android's Nearby API. Nearby's messages API is available for iOS and Android, offering interesting interactions between, for example, a Realtor, a house, and a potential buyer in the neighborhood. Google also released a Proximity API that allows you to register and manage beacons in the cloud, and the Places API that provides deep information about various locales.
Clearly Google has turned its attention to the beacon ecosystem and is training a lot of firepower in this direction. But haven't we seen this before?
Wait, what about iBeacon?
Apple's iBeacon protocol has been around since 2013, initially being offered as a way to lure people into and around Apple stores (as if we need an excuse). It is a closed ecosystem in which iBeacon-enabled devices intercept the advertising packet of an iBeacon which contains its UUID and information that allows a device to determine its proximity to the beacon.
Eddystone is differentiated from Apple's longstanding iBeacon offering in several interesting ways:
- Eddystone is Open Source, iBeacon is not.
- Eddystone is cross platform, whereas Apple has often actively discouraged Android implementations of iBeacon.
- iBeacon transmits a limited amount of information - essentially the beacon's UUID. Eddystone is more flexible, transmitting a variety of 'frame types' including a URL, a UUID, or a secure EID ("ephemeral id"). This flexibility allows for more use cases to be implemented for beacons.
Various vendors of beacon platforms, for example Estimote, have predicted a rush to the exits and have made it very easy to switch your beacons from the iBeacon protocol to Eddystone - just update the beacon's firmware via a quick cloud install and flip the switch to transmit a URL rather than a UUID:
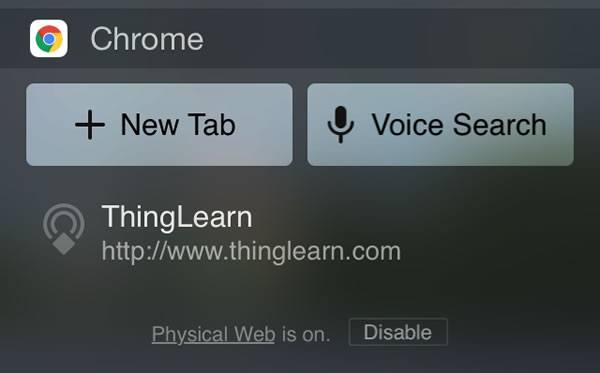
With a few more installs, my blueberry Estimote beacon is configured on my iPhone to be displayed in my 'today' tab within notifications:
Unfortunately, the onboarding process for my iPhone was anything but simple and would be off putting to any casual user:
- Download Chrome for iOS
- Enable the Physical Web for Chrome by following these steps
Already there were too many steps, and even with that complexity the notifications did not bubble up to my home screen or appear anywhere but on the 'Today' tab. Not terribly useful....but a very interesting start! As Google's docs note, this is an early implementation of the Physical Web for Chrome with Eddystone-enabled beacons, and I think we can expect much more interesting and deep integrations to come in the near future.
The end is near!
With Eddystone's ability to have a beacon simply point to a Url, some vendors of beacon technologies have jumped right on board (like Estimote). Others have predicted dire consequences. It may very well be the case that the usefulness of the custom mobile app - and the mobile app developer - just shrank if beacons will start pinging smart phones to visit URLs via a browser, rather than drawing users into a mobile app experience. In the future, will there no longer be mobile apps for specific venues?
Szymon Niemczura, The CEO of Kontakt.io, published a cautionary article about where the field is headed. According to Szymon:
...as long as there are smartphones, there will be apps in them, but the IoT revolution will leave a lot of them behind. And also the apps space is being eaten more and more by native OS apps. If your business model hinges on presenting an in-app experience when someone reaches a specific place--such as a museum tour application--you better think hard about how your business succeeds. Ask not for whom the bell tolls, proximity devs: it tolls for thee.
This, of course, makes me sad. After all, according to Wellesley Weston Magazine, I'm "Queen of the Apps" - and when I say apps, I mean mobile. If beacons really are going to start entering the mainstream, though, for a variety of venues and use cases, it's important to consider how they will impact the way we interface with our mobile devices and the apps on them. It seems probable to me that mobile developers might find the market shrinking a bit if they are concentrating on developing e-commerce type apps. Web developers, however, building platforms similar to Estimote's cloud beacon platform and those who build mobile web solutions to host URLs might find a new area for innovation.
Peter Gasston notes that the specific venue's mobile app might be a dead use case going forward:
Why not combine the two? An app shell which aggregates URLs for all the shops in the space and further crawls their pages for structured data showing offers, exclusive discounts, etc? There is still the app install barrier to pass, but once installed the content would all come from local, decentralised sources.
I feel, however, that installing such an app is still too much to ask and also that vendors would have to be persuaded to participate in such a program, an even more difficult sell than RetailMeNot's system of crowdsourcing and curating coupons.
Where to go from here?
I believe that the new space for innovation opened by the advent of Eddystone and the new Google APIs will effectively limit the usefulness of iBeacon technolog and the specific mobile apps that work with the UUIDs it broadcasts. Definitely Google is blazing a trail in the right direction towards open, flexible, and cross-platform solutions. I look forward to the day when I can approach a soda machine and be offered a coupon, without having first installed the Diet Coke app. Really! (Especially if I can mute some notifications.) Or, even better, click a button on my iPhone and get candy! This is happening, folks!
If beacons are going mainstream and the proximity notifications they enable are pushing users to the web over apps, mobile developers will need to polish up their mobile web skills!
If you're looking for tools to help improve your sites' user experience on the mobile web, why not take a look at Kendo UI's responsive and adaptive solutions demoed recently? I wish you the best in this new, beacon-powered world!
Header image courtesy of Jonathan Nalder

Jen Looper
Jen Looper is a Developer Advocate for Telerik products at Progress. She is a web and mobile developer and founder of Ladeez First Media which is a small indie mobile development studio. In her spare time, she is a dancer, teacher and multiculturalist who is always learning.