Telerik UI for WPF: Introducing Text Search Navigation in RadTreeView, RadPropertyGrid, and RadPanelBar

Telerik UI for WPF is now more accessible than ever. Learn about the newest Text Search Navigation functionality in RadTreeView, RadPropertyGrid, and RadPanelBar controls.
With the newest version already out, I am happy to present to you the latest accessibility improvements of our RadTreeView, RadPropertyGrid, and RadPanelBar controls from Telerik UI for WPF R2 2020. You no longer need to use the mouse to scroll to a particular item just to see if such exists! Now, you can use the keyboard to navigate to it.
Introducing Keyboard Text Search Navigation
What can it do?
The keyboard search navigation feature enables users to press a character and consequently go through each node starting with this character. Frequently pressing (slow enough for the autocomplete time to reset) the same character, used to find the first node, the navigation will move to the next node, starting with this character. This way pressing on and the same character, you can go through all items starting with it. Or you can navigate to a specific item by typing more than one of its characters. This approach can be used in a scenario where you want to type the full name of the required node.
What are the benefits?
A higher level of productivity and boosted accessibility, and ease of use for scenarios where keyboard navigation is the only option for interaction.
Can the time elapse between the keystrokes be changed?
The answer is YES! There are numerous scenarios where you can have thousands of long strings that are very similar to each other. I know, search inside large hierarchical data with similar strings can be a huge pain. That's why there needs to be enough time for the full name of the required object to be typed before it is reset. Our Keyboard Search Navigation mechanism exposes a way to change this. Changing the value of TextSearch.AutoCompleteTimeout property, you can control the time between the keystrokes.
public MainWindow()
{
Telerik.Windows.Controls.TextSearch.AutoCompleteTimeout = new TimeSpan(2500);
InitializeComponent();
}
What about the text search mode? Can we change it?
Again, the answer is YES! The default search mode will search for nodes that start with the typed key. You wouldn't be impressed by having only ONE mode, would you? Well, guess what—we've thought about that! Except for the ordinal StartsWith mode, we have added Contains, ContainsCaseSensitive, and StartsWithCaseSensitive. More modes, better user experience, right? 😊. You can allow the user to change the mode dynamically so that you can cover as many corner cases as possible.
Let see how this functionality can be used in the RadTreeView, RadPropertyGrid, and RadPanelBar controls separately, shall we?
Keyboard Text Search Navigation in RadTreeView control
To turn on the Text Search Navigation mechanism, the IsTextSearchEnabled property of the RadTreeView need to be set to true.
<telerik:RadTreeView ItemsSource="{Binding Data}" IsTextSearchEnabled="True" />Merely focusing the control and pressing the letter which the item starts with, the built-in mechanism will bring the node into the view (if it is out of the viewport) and select it. This is in the case of a single selection. In multiple selection mode, the navigation engine will only focus on the found node but won’t select it. The search functionality will go through all expanded items, so you don’t have to worry if the child items will be passed.

In the DataBinding scenario, the text search navigation functionality is not aware of which property is used to name the nodes. That is why it is up to you to point out the property which the search engine needs to use by setting the telerik:TextSearch.TextPath attached property.
<telerik:RadTreeView ItemsSource=”{Binding Data}" IsTextSearchEnabled="True" telerik:TextSearch.TextPath="MyProperty" />Keyboard Text Search Navigation in RadPropertyGrid control
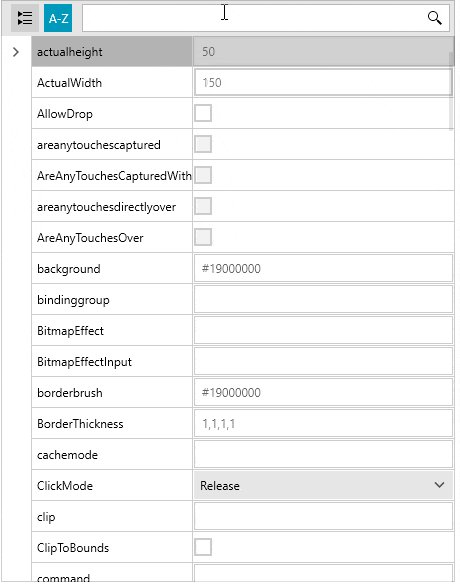
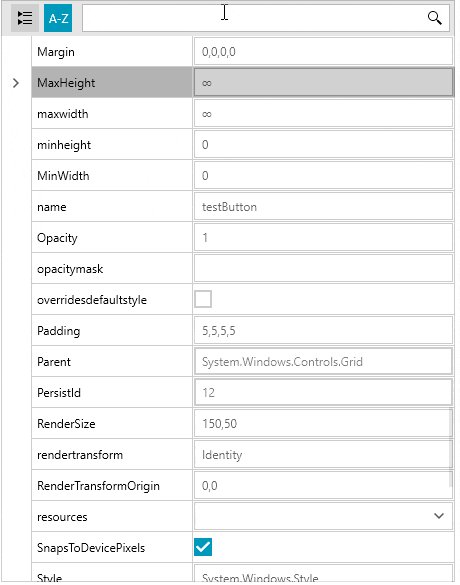
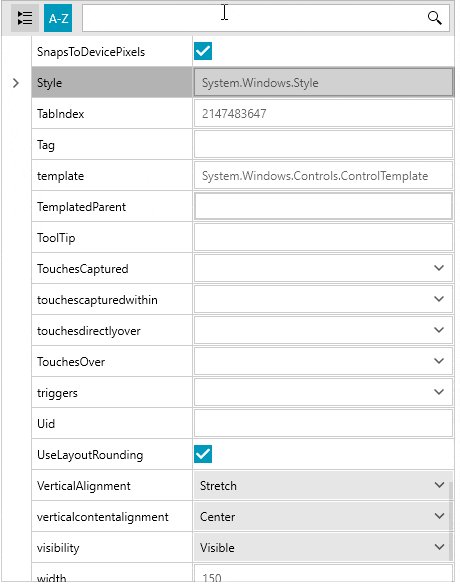
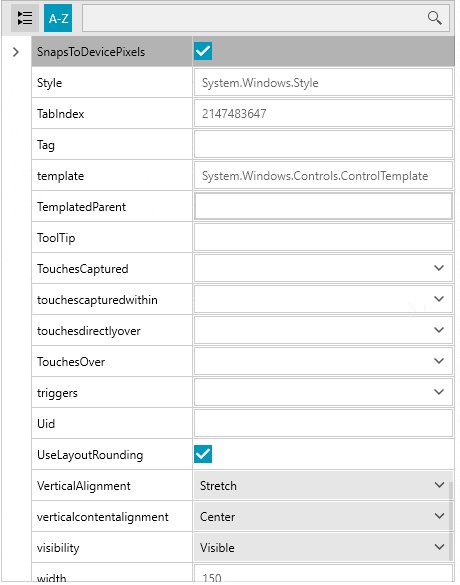
Before continuing to the setup, you need to keep in mind that the new gadget requires the RenderMode property of the control to be set to Flat. Otherwise the search won’t work. With this in hand, we can set the IsTextSearchEnabled property to True and voila.
<telerik:RadPropertyGrid IsTextSearchEnabled="True" RenderMode=”Flat”/>
Using the new Text Search Navigation, you can directly navigate to a specific property by focusing the control and pressing the character which the property starts with. The mechanism will bring the first found property into the view and select it.
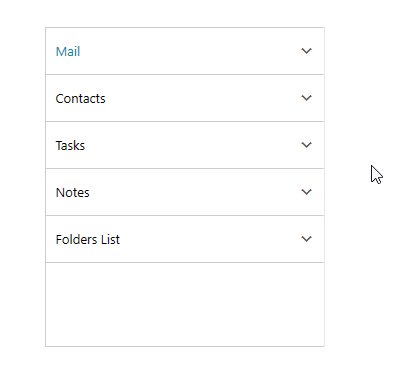
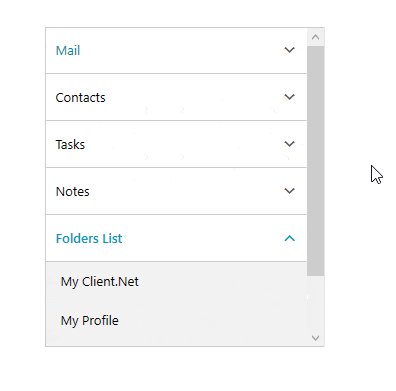
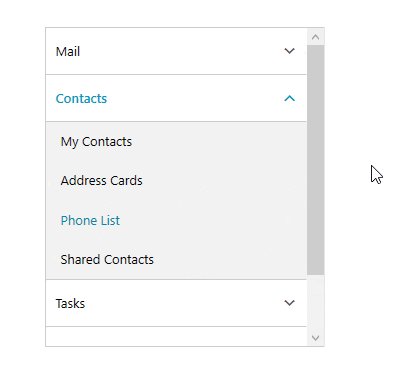
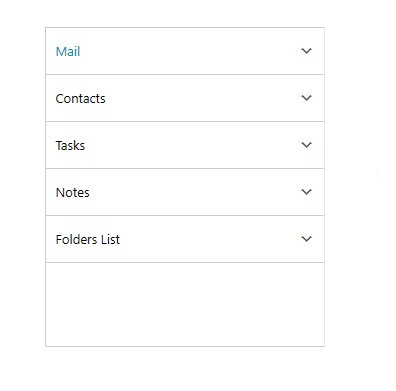
Keyboard Text Search Navigation in RadPanelBar control
As with the other controls above, the RadPanelBar needs to be focused first and set up to turn on the Text Search Navigation. You can do that by simply setting the IsTextSearchEnabled property to True.
<telerik:RadPanelBar ItemsSource=”{Binding Data}" IsTextSearchEnabled="True" />
Similar to the RadTreeView control, for DataBinding scenarios the TextSearch.TextPath attached property needs to point out to the one used by the search algorithm.
<telerik:RadPanelBar ItemsSource=”{Binding Data}" IsTextSearchEnabled="True" telerik:TextSearch.TextPath="MyProperty" />
Share Your Feedback
Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback portals about UI for WPF, Silverlight and Document Processing Libraries and let us know if you have any suggestions or if you need any particular features/controls.
Try out the latest:

Dinko Krastev
Dinko Krastev is a Technical Support Engineer and part of the Progress Telerik UI for WPF team in Sofia, Bulgaria. He is very passionate about his work. In his free time, he likes to travel with his family by visiting new places around the world.
