Take Advantage of the New Telerik UI for ASP.NET AJAX
The Q2 2015 update of Telerik UI for ASP.NET AJAX is one of our strongest releases yet. Allow me to list the most important additions and explain the benefits.
Mobile Support and Responsive Web Capabilities
The mobile capabilities of UI for ASP.NET AJAX, RenderMode="Mobile," introduce the following:
Web Forms Mobile Editor
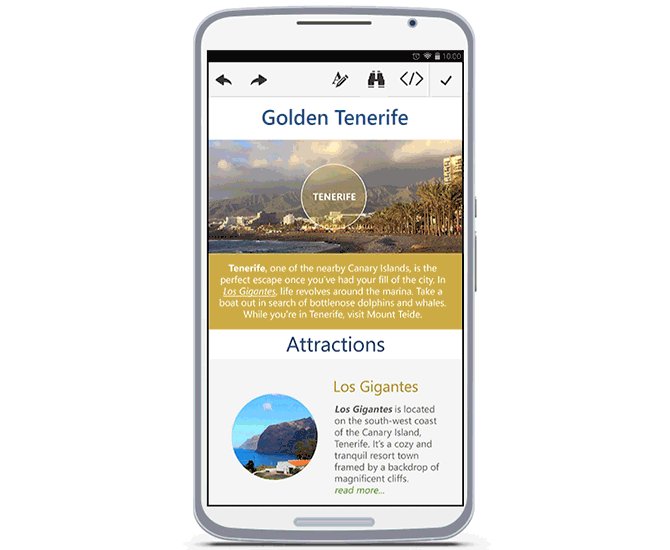
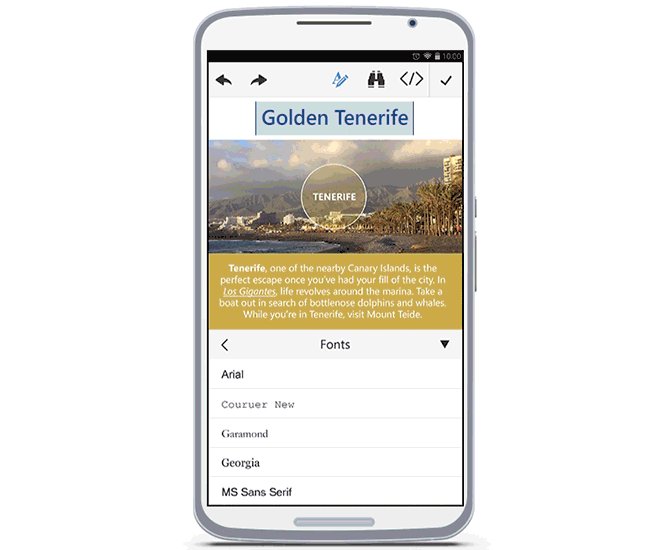
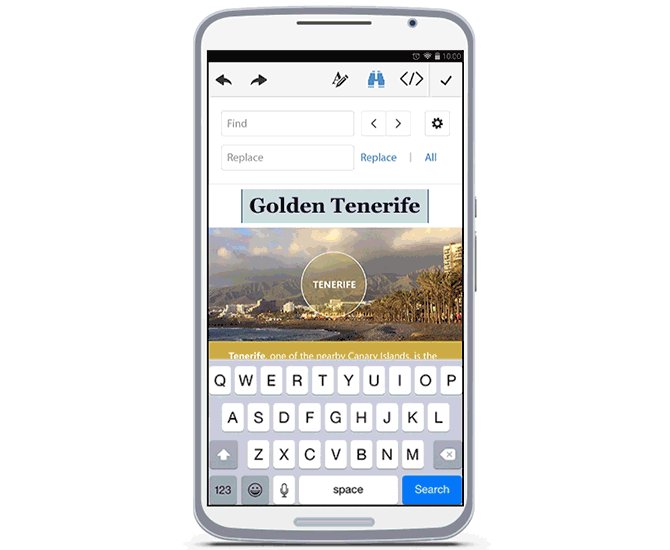
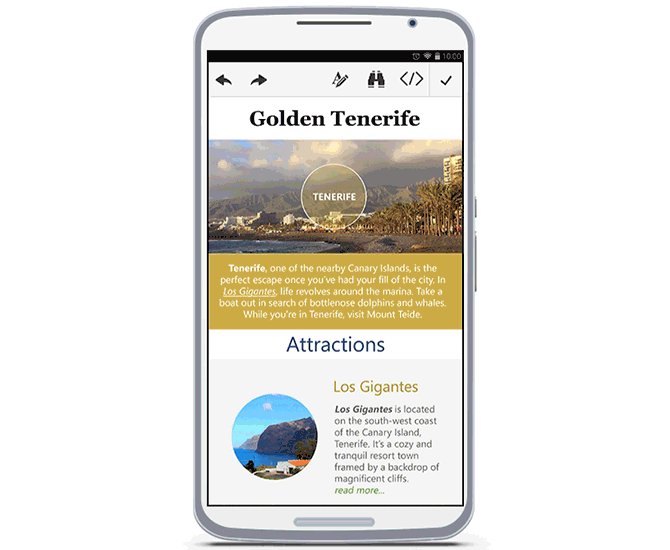
The new mobile rendering of RadEditor offers exceptional usability not only on smartphones but on tablets, influenced by the leading native rich text editors, Microsoft Word Mobile and Google Docs Mobile. The UI, specially designed for small screens, is easy for touch, with bigger buttons, touch-friendly

Figure 1: The Telerik UI for ASP.NET AJAX Mobile Editor.
Mobile Capabilities in the Image Gallery, TreeList and DataPager
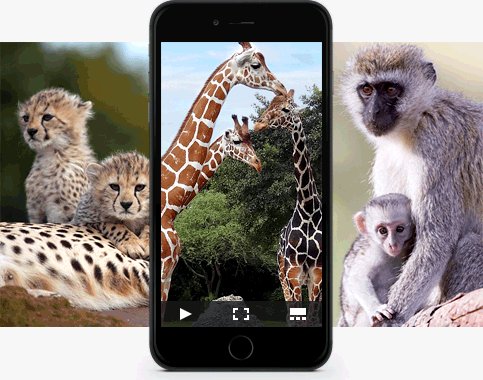
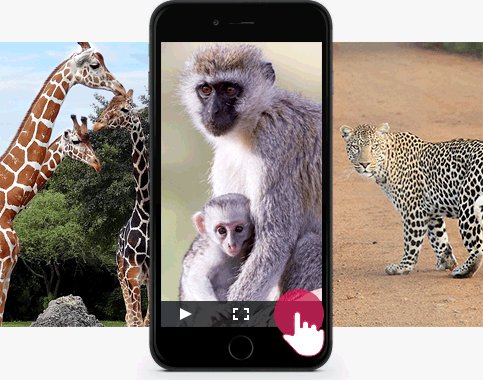
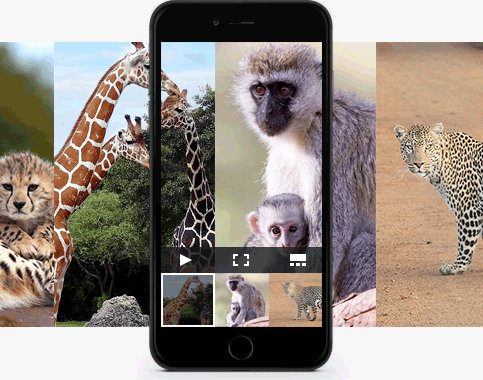
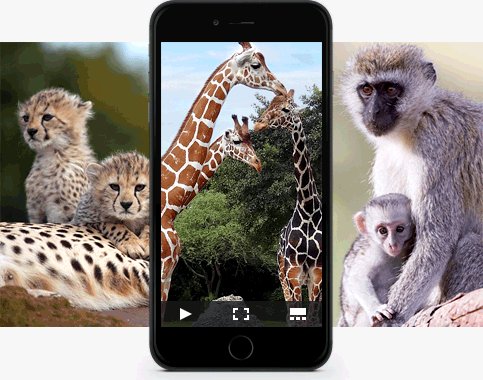
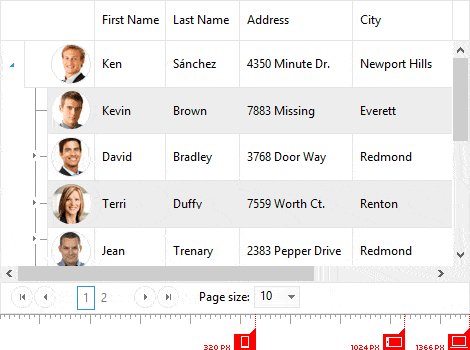
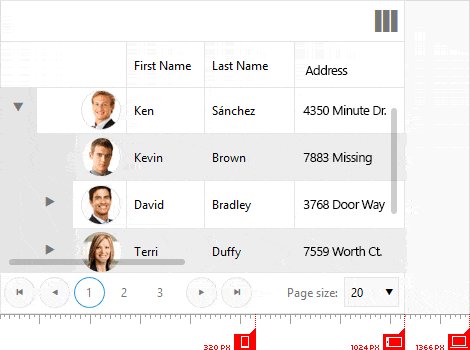
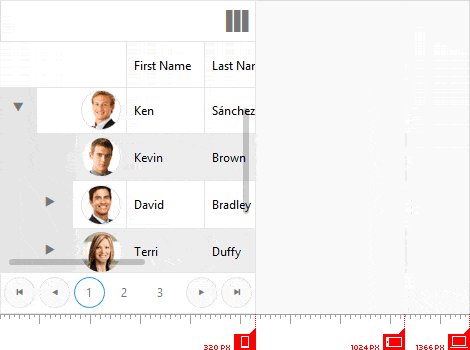
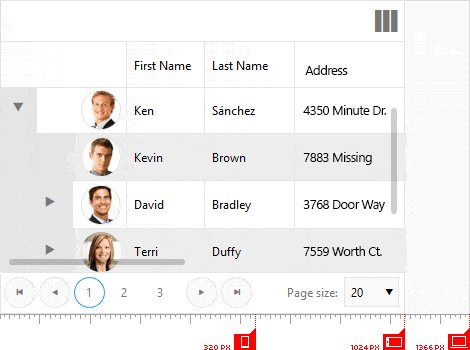
To turn on these new features, all you need to do is set the RenderMode property of the three controls to Mobile. This setting will force their responsive capabilities, and you can deliver mobile-friendly UI and gestures that will significantly facilitate user experience (UX) in mobile browsers. You can see

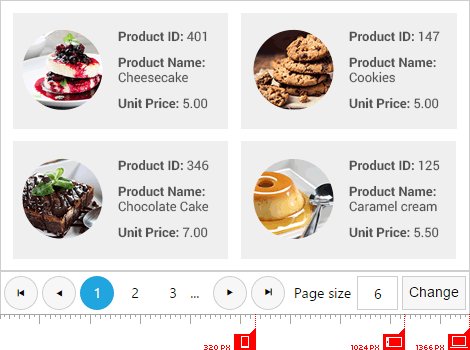
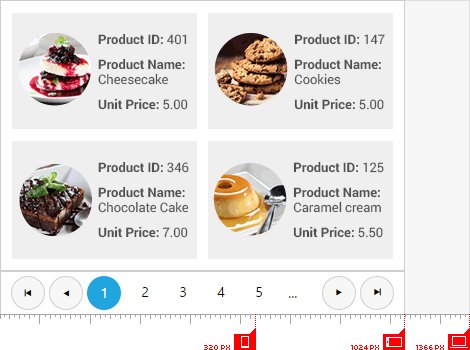
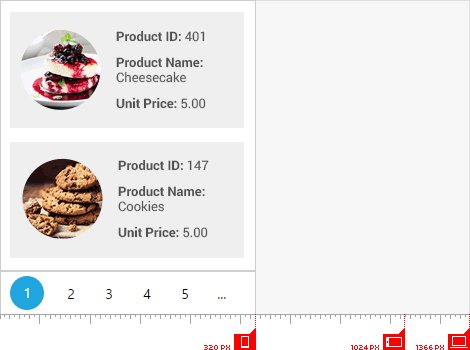
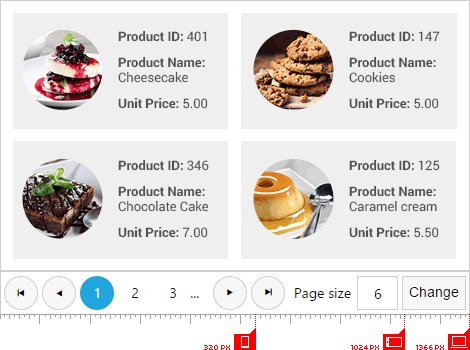
Figure 2: A sample mobile gallery.

Figure 3: A mobile TreeList.

Figure 4: Mobile Data Pager.
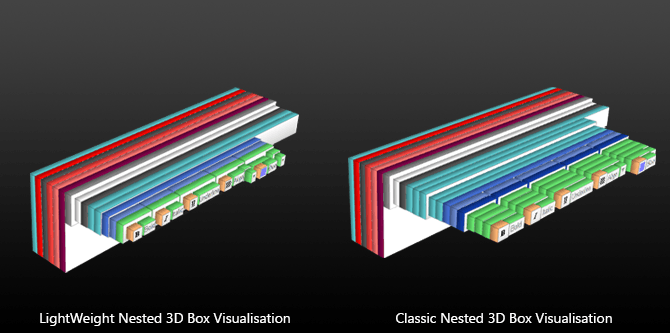
Modern Lightweight Rendering
Thanks to the introduction of modern rendering in the Input Manager, Notification, Progress Area,

Figure 5: Modern (Lightweight) Rendering.
We know how important rendering modernization and easy skin creation and customization is for your development. Our goal is to provide lightweight rendering for all controls until the Q3 2015 release. You can check our current level of progress in this help article.
Stability Improvements Across all Controls
Stability is a major factor for each of our projects. We take it seriously and put in extra effort to reduce the known issues in our bug-tracking system to the best possible minimum. Our work in this area has given us good results, and by the end of 2015, I’m sure we’ll have a far more stable UI for ASP.NET AJAX suite. I invite you to actively use the Feedback portal toRadDiagram becomes official
The RadDiagram control is not only pretty stable, but also features the base functionality for a diagramming tool, so it’s time to remove the beta tag from it. You can give it a spin and see its full potential in the Diagramming sample app.
Exciting New Features in a Number of Controls
New RadGrid Features in Telerik UI for ASP.NET AJAX in Q2 2015
By default, group aggregates are calculated only for the currently loaded records on the selected page view. With the new release, RadGrid provides a long anticipated feature to visualize information from all pages when calculating group aggregates.
Drag and Drop File Editor
A new nice ability to drag and drop files over the FileBrowser dialogs and to upload them is added.
Improved HtmlChart Visualizations
Everyone who loves to customize the appearance of the control will find the new charting ability quite useful for implementing custom visualizations for legend items, axis titles, labels,
Client Export Manager
A newly introduced functionality in the control will allow you to split the exported PDF content into different pages.
Appearance Improvements and Better Bootstrap Support
Less than a month after the Q2 2015 release, you can expect the appearance of our new Theme Builder tool that will offer even more capabilities, including the ability to:
- Create and edit skins for modern rendering (lightweight and mobile).
- Import a custom Bootstrap theme and apply its specific color information to the built-in Telerik Bootstrap skin.
Q2 Release of Telerik UI for ASP.NET AJAX Resources


Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
