Start off the Year with a Bang with the Kendo UI R1 2018 Release

Learn what's new in the Kendo UI January 2018 release with new React, Angular, Vue, and jQuery enhancements to our JavaScript component library. We've got something for every JavaScript developer.
The year has barely started and I'm already delivering great news: the R1 2018 release of Kendo UI is officially here! I know, we're all still struggling with writing 2017 2018 whenever we need to add a date to something, but that doesn't mean
we can't start the year off right by updating to the latest-and-greatest within Kendo UI 😄 I'm always excited to write these posts but this one feels special. I'll get to highlight our new React components, the features we've added
to our jQuery, Angular, and Vue components, as well as our continued support for ASP.NET Core developers with the expansion of our TagHelper support.
There's something for every JavaScript developer in here, so keep on reading to catch all the highlights!
Quick note: every release seems to get bigger and bigger, so here's a table of contents to help you navigate this long list of new components and features.
Table of Contents
- New React Components Built from the Ground Up
- React Wrappers Expand
- Highly Requested Components Released for Angular
- Updates to jQuery and UI for ASP.NET MVC
- Vue Components now Fully Cover all of Kendo UI
- TagHelpers for all with UI for ASP.NET Core
- Want to See this in Action?
- Got Feedback?
New React Components Built from the Ground Up
This is a big one: R1 2018 introduces a brand new set of components, built from the ground up, for React. These components are React through and through and I'm very excited to finally get these in your hands! This initial release includes:
Of course the big ticket item here is the Grid (everyone loves a Grid) and it includes the ability to:
- Bind to various forms of data (arrays, data stores like Redux, etc.)
- Page
- Sort
- Filter
- Virtualization
- Edit (through external forms)
- Nest Grids (hierarchy)
- Column and detail row templates
- Select rows
On top of all of this the components are fully accessible and are compliant with Section 508, WCAG 2.0, and WAI-ARIA standards. They also support all of our existing Sass-based themes including Default, Bootstrap (v4), and Material.
There's a lot more that I could cover in these components, but I'll let the demos and documentation do most of the talking here.
Click here to check out the new React components in all their glory!
React Wrappers Expand
Along with the exciting news of our brand new components, I also want to highlight that the Kendo UI wrappers for React have expanded to include almost every Kendo UI widget! These can live side-by-side with the new React components that we're offering, which is great news for anyone building a React app.
This means that if you find a certain component or feature missing from the new widgets, you can supplement them easily by including these wrapped components. As a React developer you'll have the full arsenal of Kendo UI widgets to choose from when developing your applications. All versions also support the same set of themes, so using both sets of widgets in the same app, or transitioning from one to the other, should be a breeze!
Check out our React overview page for a full list of available components.
Highly Requested Components Released for Angular
Angular usage within the JavaScript world continues to grow and we're looking to grow with it! R1 2018 introduces a set of highly requested components (some among the top five in our feedback portal), namely:
TreeView

Figure 1: New Angular TreeView component in action!
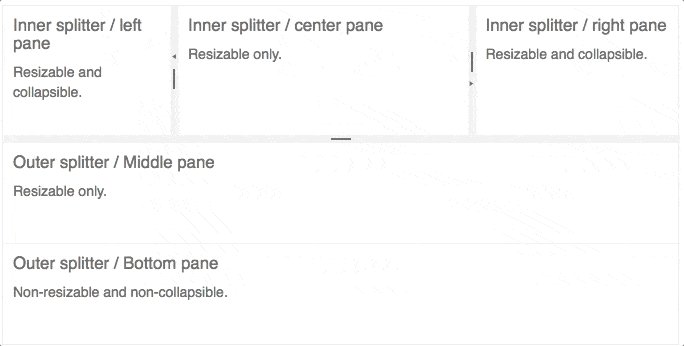
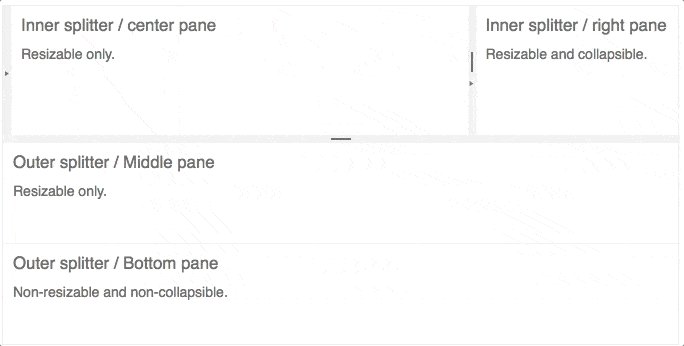
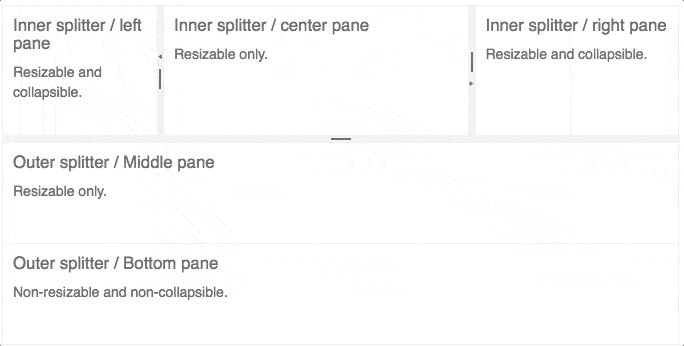
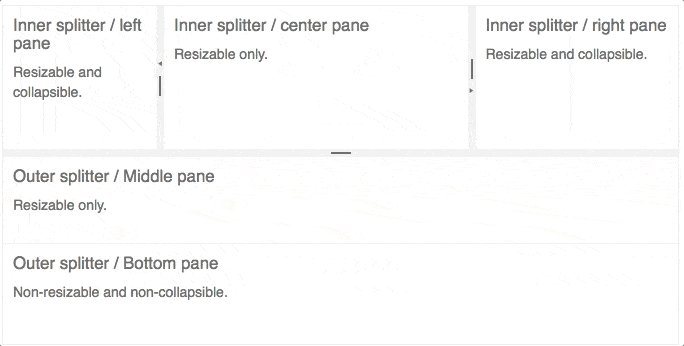
Splitter

Figure 2: Adjusting, collapsing and expanding sections of the Splitter
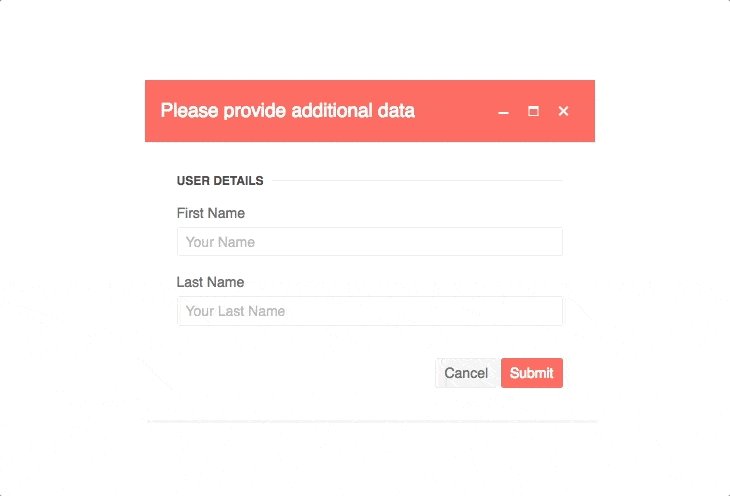
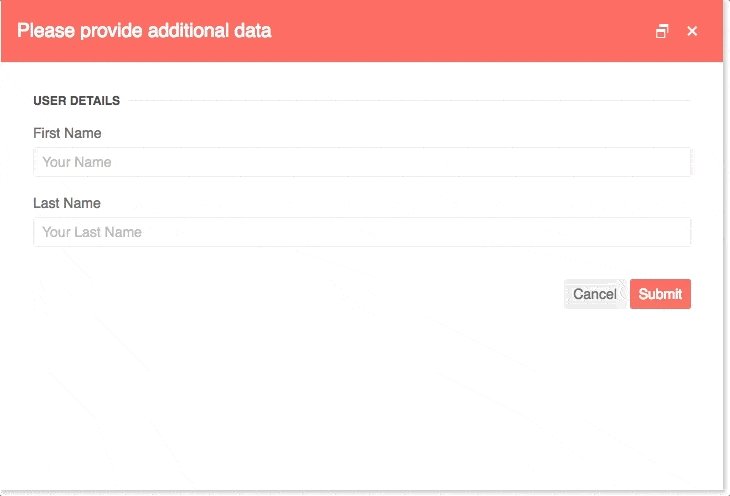
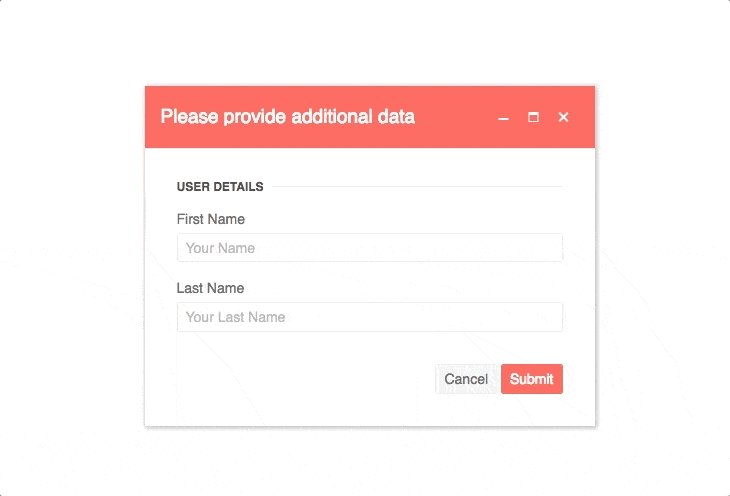
Window

Figure 3: Minimize, maximize, close and open a Window component
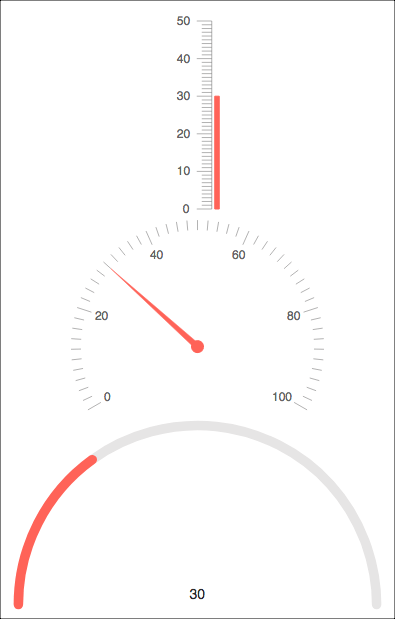
Gauges

Figure 4: Kendo UI for Angular Gauges in action
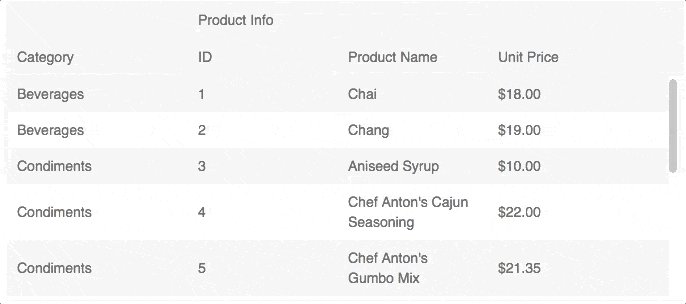
Grid
We also added a bunch of new functionality to our Grid:

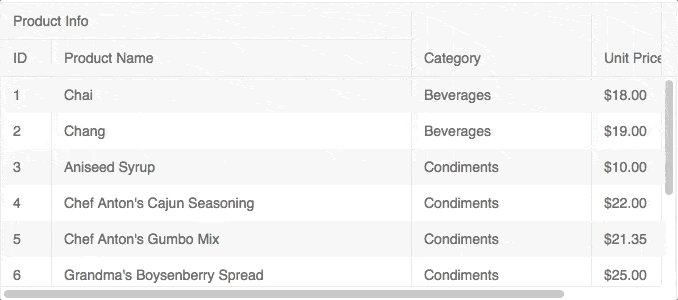
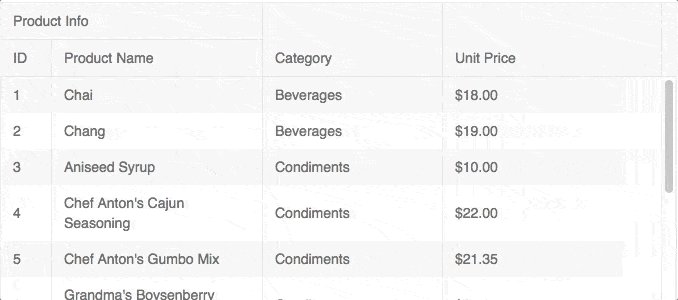
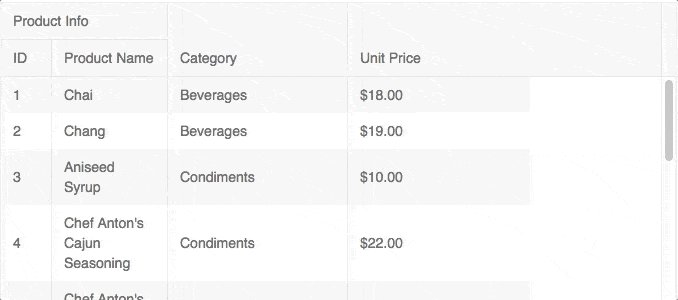
Figure 5: Resizing columns in a Kendo UI Grid

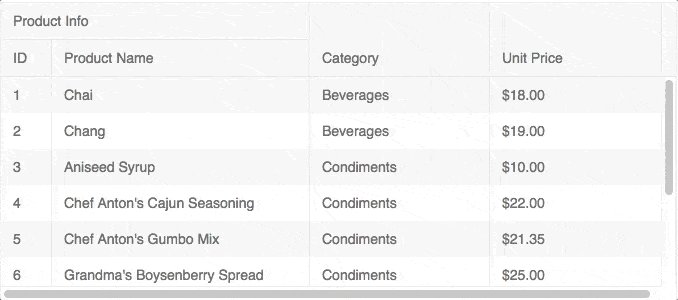
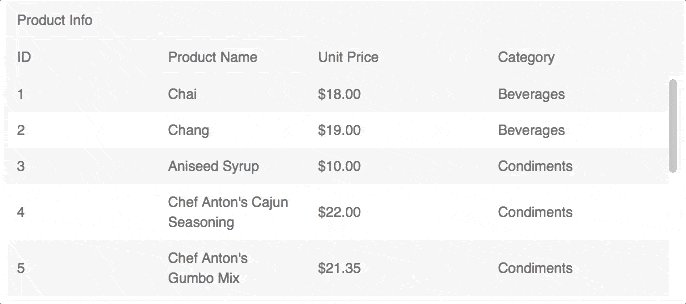
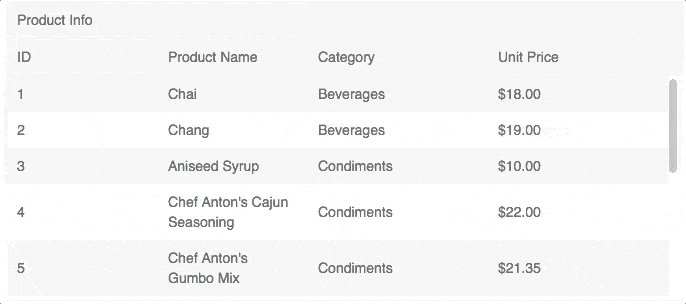
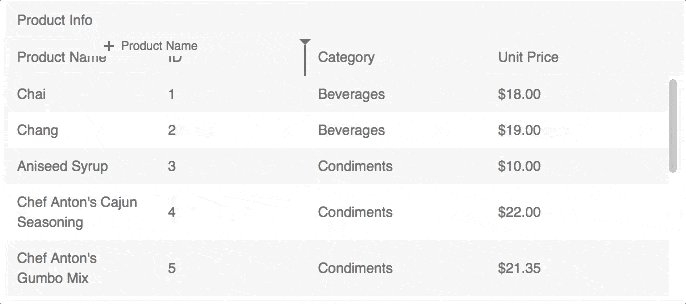
Figure 6: Re-ordering single column and multi-header columns in the Grid

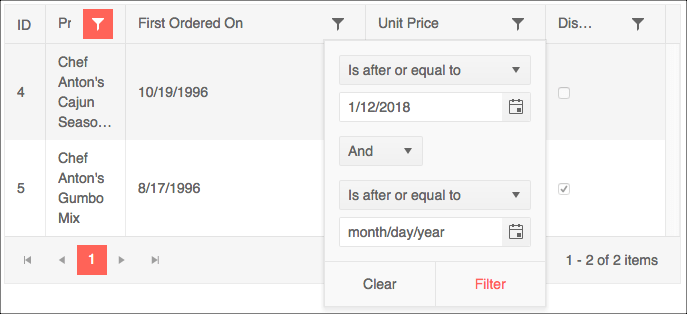
Figure 7: The new filter menu of the Kendo UI Grid
Full Accessibility with Keyboard Navigation
The Grid now follows Section 508, WCAG 2.0, and WAI-ARIA standards which includes keyboard navigation – making the Grid a perfect fit for any scenario where accessibility is a concern.
There are also a lot of other fixes and functionalities added throughout the other Angular packages of course, so these are just a couple of the bigger items.
Updates to jQuery and UI for ASP.NET MVC
The core Kendo UI library, and by extension our UI for ASP.NET MVC, UI for ASP.NET Core, wrappers for React, and wrappers for Vue, have all been a part of a huge bug-squashing effort that makes R1 2018 one of the most stable releases to date. Since the last release we have closed over 250 issues across our public and internal issue trackers, closing over 30% more issues than were logged during the last few months.
With this release we also took a step to get closer to full OData v4 compliance. We've already supported OData for quite some time, but there are a few items that are missing to make us fully compliant with v4 of the protocol. With this release we have introduced batch processing to the DataSource (responsible for data communication in Grids etc.) and we will continue to provide more support in the coming months.
Finally we also took out the ButtonGroup from the list of hybrid-specific UI components and added the widget to the regular
Kendo UI component list, removing the need to call from the mobile namespace and adding this component in all your responsive
desktop web applications.

Figure 8: The ButtonGroup no longer specific to the hybrid framework
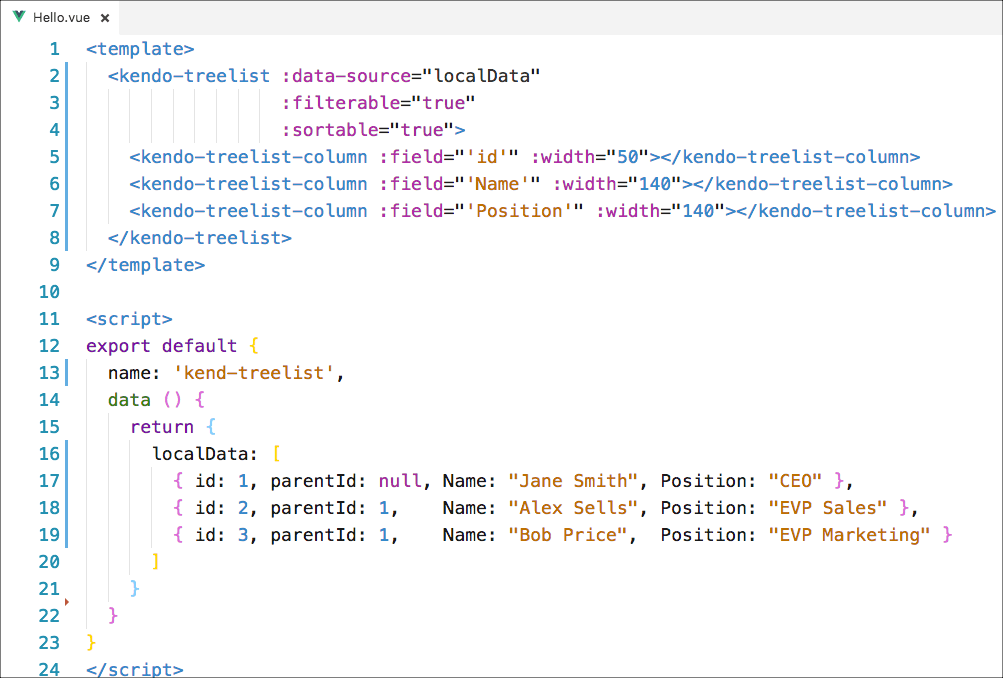
Vue Components now Fully Cover all of Kendo UI
Vue.js developers rejoice: all Kendo UI components are now available to use in your Vue applications! Are you already using Kendo UI and looking to pick up Vue? We've got you covered. Are you a Vue developer looking to pick up a set of gorgeous UI components? We've definitely got you covered as well!

Figure 9: Sample code for a TreeList in Vue.js
Beyond adding coverage for all of our components, we also wanted to make our Vue integration that much better. As a part of this, and based on feedback from current Vue developers, we now officially support using Vue.js templates along with our components! This was a big piece of feedback from people that picked up our initial version of Vue support and I'm very happy to see it be a part of the R1 2018 release.
Tag Helpers for all with UI for ASP.NET Core
ASP.NET Core continues to gain traction with traditional .NET developers and new developers alike. While many enjoy working with ASP.NET Core as the backend for their applications and have Angular, React, Vue, or another framework on the front-end, there are plenty of people looking to work with the new style of developing UI in ASP.NET Core: Tag Helpers. Without diving into what Tag Helpers are (the documentation I just linked should help), we can think of them as HTML-like way to work with Razor files (versus the fluent API of HtmlHelpers in ASP.NET MVC).
With R1 2018 I'm proud to announce that we added over 15 new Tag Helpers to our ever-expanding list, including everyone's favorite: the Grid. This component is also served by the DataSource Tag Helper that we are introducing with this release. This has been highly requested by ASP.NET Core developers and I hope you're as pumped as I am!

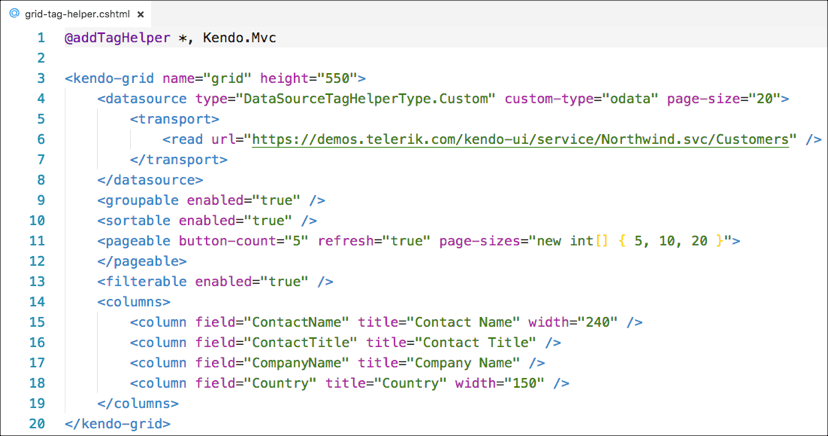
Figure 10: Sample Tag Helper code for the UI for ASP.NET Core Grid
So, if you're an ASP.NET Core developer, or are looking to be, I highly recommend checking out these new Tag Helpers! For more information you can watch our Telerik release webinar that covers all the ASP.NET goodies, or refer to our UI for ASP.NET Core overview page.
Want to See this in Action?
If you want to see all of these highlights, plus more, then I recommend watching our Kendo UI webinar. The Kendo UI Dev Rel team and myself are taking everyone through the new Kendo UI release so don't miss out on all that fun!
Got Feedback?
As always, I want to hear any and all feedback you may ave around the release! Loving a new component? Missing a component or feature? Feel free to provide any and all feedback in the comments below! I'll also post the links to all of our public feedback portals in UserVoice so you can submit your ideas for future releases there:

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
