Show PDF Files within Your ASP.NET Web Form Page in No Time

Get to know the new PdfViewer for Telerik UI for ASP.NET AJAX. We'll dive into its rich functionality and help you get familiar with everything it can bring to your web apps.
Have you heard the great news that one of the most anticipated components coming to Telerik UI for ASP.NET AJAX – RadPdfViewer for ASP.NET AJAX – is now live, and offers you the ability to visualize PDF files directly in the browser? Yes, in all modern browsers!
It's true, and if you are eager to get it right away and plug it in your Web Forms apps, you can download it from your Telerik.com account and give it a spin. The control is also showcased at PdfViewer Overview demo and documented here.

If you are curious to learn more about the new PdfViewer features and the benefits it can bring you, read on below:
Full-Blown PDF Viewer with Easy Configuration Based on the Popular PDF.js Library
It is extremely easy to set up the control. Just insert a ScriptManager on the page plus the highlighted two scripts and the PdfViewer declaration as shown below:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>The PdfViewer page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.js" />
<script type="text/javascript">
window.pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.worker.js';
</script>
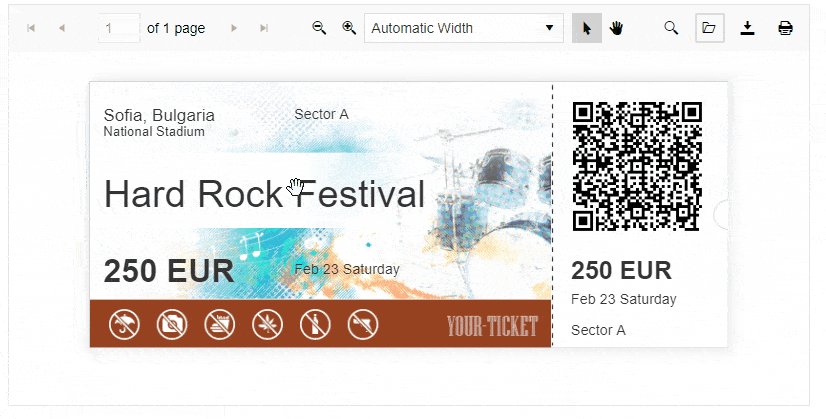
<telerik:RadPdfViewer runat="server" ID="RadPdfViewer1" Scale="1.5" ActivePage="3">
<PdfjsProcessingSettings File="images/Ticket.pdf" />
</telerik:RadPdfViewer>
</form>
</body>
</html>
To specify the PDF file to be loaded, use the File property of the PdfjsProcessingSettings inner-section.
For more information on the properties, check out the Getting Started section.
Cross-Browser Support
Regardless of the browser used, you get the same nice looking and pixel perfect UX which you are already familiar with and expect from a Telerik control.
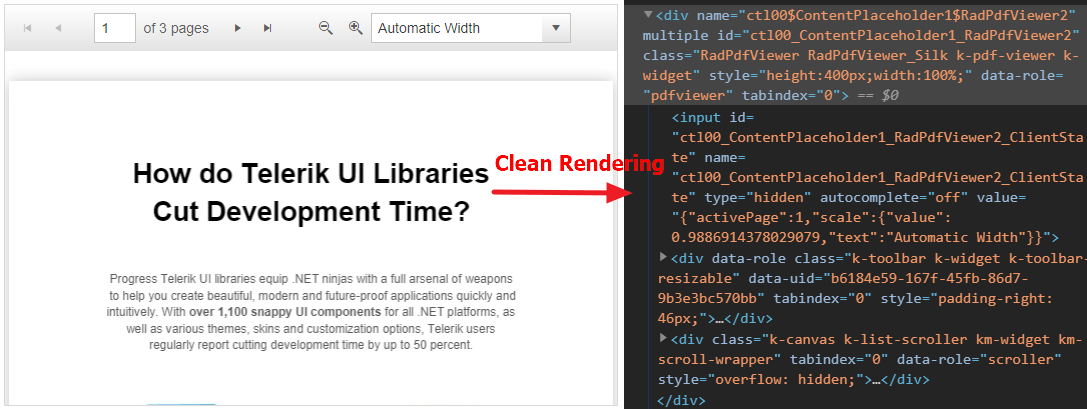
Clean Rendering Based Entirely on HTML5, JS, and CSS
The nice thing here is that no obsolete Java, ActiveX, Silverlight or Flash plugins are used. We rely only on established modern technologies such as HTML5, JavaScript and CSS3 for the control. This means that your end users will get a fully operational PdfViewer component without needing to install anything on their client machines. They will be able to see the PDF file within the browser without downloading it first:

Responsive Rendering and Mobile Support
The component is fully responsive on both mobile and desktop. All you have to do to enable it is setting Width=’100%’:

Pro Tip
The control is Section 508 and WCAG 2.1 compatible.Built-in Features and Tools
The toolbar offers the following tools:
- Pager – allows you to navigate through the pages
- Zoom and Auto fit – allows you to display the document in the desired fashion
- Enable Selection and Panning buttons – always handy
- Search – it is always useful to have a search tool
- Open – the dialog allows you to upload and load any PDF file into the content area
- Download – you can download the loaded file locally on your machine
- Print – enables you to print the PDF document
Pro Tip
You can directly enable the Fit to Width zoom option by setting the Scale="Fit to Width" property.Virtualization
The built-in virtualization ensures that even the largest PDF file can be loaded and displayed in the component. This is also covered by the smooth scrolling offered by this feature.
Variety of Skins
The 21 available beautiful skins should be a perfect match for the design of your apps. If you need to customize them, this will be an easy task since they are based on only HTML5 and CSS3.

RTL support
RadPdfViewer provides support for right-to-left presentation. RadPdfViewer considers the direction attribute set to the control itself or any parent HTML element:
<telerik:RadPdfViewer ID="RadPdfViewer1" runat="server" dir="rtl" ... />
Convert, View and Download Different Formats
The control not only allows you to load and display PDF documents, thanks to its integration with the Telerik Document Processing library (which is part of the Telerik ASP.NET AJAX and/or DevCraft bundles), you can easily upload and convert multiple files types like *.docx, *.rtf, *.html, *.txt, *.xlsx and even *.csv to PDF and to load the file in the PDF viewer. Check out the following integration demo, Convert, View and Download Different Formats.

Pro Tip
You can define the limit of the size of the converted file using the RadPdfViewer’s MaxSerializerLength property.Powerful Client-side API
Thanks to the rich client-side capabilities of the control, you have the ability to dynamically change the active page, to execute commands, add custom buttons and many more.
Pro Tips
Toolbar templates – via the addToolBarItem you get the ability to add toolbar templates.pdfViewer.addToolBarItem({
type: "button",
text: "Send an E-Mail",
click: function (e) {
alert(e.target.text() + " is clicked");
}
});
Your Feedback is More than Welcome
Your feedback is very important for us, since it help us to see your voice and what direction to take with the development of the products. As you saw above, the control is rich in functionality and features, but if you'd like to see something new or different please share it in the comments below or at the Feedback portal.
If you're new to Telerik UI for ASP.NET AJAX and want to give it a test drive, you can download a free trial and get started today.

Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
