See Our New Mobile Demos for Telerik ASP.NET AJAX Controls
To facilitate your Responsive Web Design app development and better present the
mobile capabilities of the Telerik ASP.NET AJAX controls, we improved the existing
responsive demo application by adding a new section to it. It's especially suitable for
interaction on small-screen devices. The purpose of this blog post is to present you
the new functionality and highlights its features.
How to Get to the Mobile Demos?
 You can easily get to the mobile demos by executing one of the steps below:
You can easily get to the mobile demos by executing one of the steps below:
- Go to http://demos.telerik.com/aspnet-ajax/mobile.aspx to load the landing page of the mobile demos
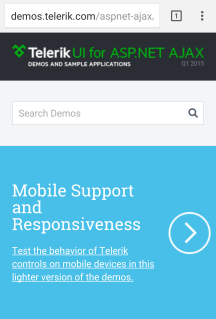
- Load the QSF app on a mobile device and tap over the blue area: Mobile Support and Responsiveness (see the screenshot at the right)
- Narrow down your desktop browser, until the appearance of the blue area, and click it
- Scan the provided QR codes in the Overview and Mobile and Touch Support demos of the controls with mobile capabilities, and load the URLs in your mobile browsers
- The QR codes are also hyperlinks that you can click/tap to visit the mobile demos
What Should I Know for the Mobile demos?
We want to keep the mobile demos as light as possible. Here's how they look now:
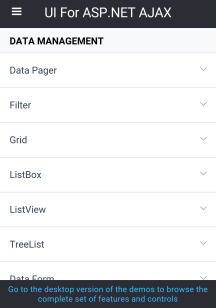
- A landing page showcases the overview demos of the AJAX controls, and a drawer (hamburger-like button) control offers some product and pricing-specific links.


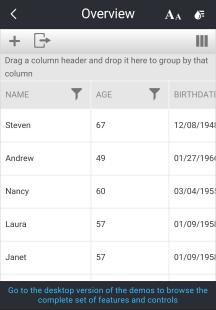
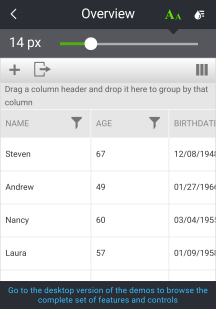
- Demo pages with simplified design for interaction on small-screen devices. These pages usually consist of the demonstrated control, and two portions for changing its appearance and dimensions:



Are All Controls Showcased in the Mobile Demos?
Only the fully mobile optimized controls have mobile demos. While we are working hard on providing better mobile capabilities and built-in mobile rendering for the AJAX controls, almost all of them work, render and behave well on mobile devices. Nearly all controls support fluid rendering, and can be rendered properly on smaller screens. The desktop demo application is also fully responsive; if a control does not offer a mobile demo, you can always decrease the browser’s width and see how the control looks and behaves on small screens.
Last but not least, you can find additional information for the mobile and responsive capabilities of the controls in this help article.
I hope you'll find the new addition useful and give it a spin. Do not hesitate to share your feedback in the comments section below or in the feedback portal.

Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
