Mastering TypeScript: Benefits and Best Practices

TypeScript has rapidly become one of the most popular languages for web development. In this article, we focus on exploring some of the key benefits of TypeScript and best practices for using it effectively in your projects.
TypeScript has rapidly become one of the most popular languages for web development. As a superset of JavaScript that adds optional static typing and other features, TypeScript offers significant benefits for development teams looking to write more robust and maintainable code.
In previous articles, we’ve introduced what TypeScript is and covered some tips on how to best get started with TypeScript in React and large React applications. In this article, we’ll focus on exploring some of the key benefits of TypeScript and best practices for using it effectively in your projects.
Benefits of TypeScript
TypeScript is an open-source language developed and maintained by Microsoft. It builds upon JavaScript by adding optional static typing, classes, and modules, making it easier to develop and maintain large-scale applications.
Static Typing
The most prominent feature of TypeScript is its optional static type system. By adding type annotations to variables, function parameters and return values, developers can catch type-related errors at compile time rather than runtime.
To better understand this, in JavaScript, we can define a function add that takes two parameters, a and b, and returns their sum. Since JavaScript is a dynamically typed language, it doesn’t enforce type-checking at compile time which can lead to unexpected behaviors, such as:
// JavaScript
function add(a, b) {
return a + b;
}
console.log(add(2, "3")); // 23
In the above example case, JavaScript performs type coercion, converting the number 2 to a string, resulting in the string concatenation '23' instead of numerical addition.
TypeScript, on the other hand, introduces a static type system. By adding type annotations to our variables, function parameters and return values, we can catch type-related errors at compile time. Here’s the equivalent add function in TypeScript:
function add(a: number, b: number): number {
return a + b;
}
In this TypeScript function, we specify that both a and b should be of type number, and the function itself should return a number. If we try to call this function with incompatible types, TypeScript will throw a compile-time error:
// Error: Argument of type 'string' is not assignable to parameter of type 'number'.
console.log(add(2, "3"));
This error helps developers catch type mismatches early in the development process, preventing potential runtime errors and making the codebase more robust. When we pass the correct types to the function:
console.log(add(2, 3)); // 5
The above function works as expected, performing numerical addition and returning the correct result. This capability of specifying static types in TypeScript leads to numerous benefits when working within TypeScript projects. This includes but is not limited to:
- Early error detection: Static typing allows for the detection of type errors at compile time, reducing the likelihood of runtime errors.
- Improved code quality: Type annotations can serve as documentation, making the code easier to understand and maintain.
- Enhanced tooling: TypeScript provides better support for code editors and IDEs, offering features like autocomplete, refactoring and intelligent code navigation.
By leveraging TypeScript’s static type system, developers can write safer and more maintainable code, improving the overall quality and reliability of their applications.
Enhanced IDE Support
One of the standout benefits of using TypeScript is the enhanced support it provides for integrated development environments (IDEs) and code editors. TypeScript’s type annotations and static analysis capabilities enable features like:
- Autocomplete: IDEs can provide more accurate and context-aware suggestions for variables, functions and classes.
- Refactoring tools: Rename variables, extract methods and perform other refactorings with confidence, knowing the IDE understands your code’s structure.
- Code navigation: Jump to definitions, find references and explore your codebase more efficiently.
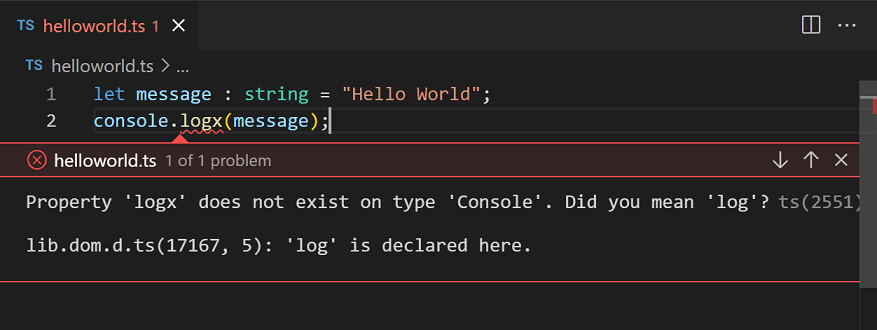
When working with IDEs like Visual Studio Code, you can leverage TypeScript’s capabilities to enjoy a smoother, more productive development experience.

Improved Code Maintainability
TypeScript’s static typing and object-oriented features, such as interfaces (i.e., object types) and abstract classes, promote better code organization and reusability. By clearly defining data structures and contracts between different parts of an application, TypeScript helps keep changes in one part of the codebase from introducing unexpected issues elsewhere. This leads to more maintainable and scalable applications, especially as projects grow in size and complexity.
interface User {
id: number;
name: string;
email: string;
}
function sendEmail(user: User, message: string): void {
// Implementation
}
// Usage
const user: User = {
id: 1,
name: "John Doe",
email: "john@example.com",
};
sendEmail(user, "Hello!");
In the above simple example, the User interface clearly defines the structure of a user object, making it easier to understand and maintain the code that interacts with user data.
Compatibility with JavaScript
One of the key strengths of TypeScript is its compatibility with JavaScript. TypeScript code transpiles to plain JavaScript, which means it can run in any environment that JavaScript runs. This allows developers to gradually adopt TypeScript in existing JavaScript projects. You can start by renaming your .js files to .ts and incrementally adding type annotations and other TypeScript features.
// Importing a JavaScript module into a TypeScript file
import { someFunction } from "./javascriptModule.js";
// Using the imported function with TypeScript type-checking
const result: number = someFunction(5);
This compatibility means that adopting TypeScript doesn’t require a complete rewrite of existing codebases and allows for a smooth transition from JavaScript to TypeScript.
Best Practices for Using TypeScript
To make the most out of TypeScript, there are some best practices one can follow to enhance code quality, maintainability and development efficiency. Here are some of these practices to consider:
Use Strict Mode
Enable TypeScript’s strict mode by setting "strict": true in a TypeScript project’s tsconfig.json file. This enables a range of type-checking options that help catch more errors and enforce better coding practices.
{
"compilerOptions": {
"strict": true,
// other options...
}
}
Leverage Type Inference
While TypeScript allows you to explicitly declare types, it also has a powerful type inference system. Use it to your advantage to keep your code concise:
// Instead of this:
let x: number = 5;
// You can simply write:
let x = 5; // TypeScript infers x is a number
Avoid the any Type
The any type effectively turns off type-checking. Use it sparingly, only when absolutely necessary. Instead, consider using unknown for values of uncertain type:
// Avoid this:
function processData(data: any) {
// ...
}
// Prefer this:
function processData(data: unknown) {
if (typeof data === "string") {
// Now TypeScript knows data is a string
}
}
Use Generics for Reusable Code
Use generics to create reusable components and functions that work with different data types while maintaining type safety. For more details on using generics effectively, be sure to check out the previous article we’ve written—How To Easily Understand TypeScript Generics.
function identity<T>(arg: T): T {
return arg;
}
const num = identity<number>(42); // TypeScript infers T as number
Implement Null Checks
Use TypeScript’s null checking to handle potential null or undefined values:
function getLength(str: string | null): number {
return str?.length ?? 0;
}
Utilize Mapped Types and Conditional Types
For advanced type manipulations, leverage mapped types and conditional types:
type Readonly<T> = {
readonly [P in keyof T]: T[P];
};
type NonNullable<T> = T extends null | undefined ? never : T;
Use ESLint with TypeScript
Integrate ESLint with TypeScript-specific rules to catch common mistakes and enforce consistent coding styles:
{
"extends": ["eslint:recommended", "plugin:@typescript-eslint/recommended"],
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"]
}
Consider Documenting Your Code with JSDoc
Consider using JSDoc comments to provide additional context and documentation for functions, classes and interfaces. This helps other developers understand your code better. Note that JSDoc comments are not used in place of types but rather to supplement them with additional information. This practice is particularly important when building libraries or tools catered to developers, as it enhances the usability and comprehensibility of your code.
/**
* Represents a user.
*/
interface User {
id: number;
name: string;
email: string;
}
/**
* Sends an email to the specified user.
* @param user - The user to send the email to.
* @param message - The message to send.
*/
function sendEmail(user: User, message: string): void {
// Implementation
}
Wrap-up
TypeScript has become an essential tool for modern web development, offering a robust set of features that enhance code quality, maintainability and developer productivity. By leveraging static typing, improved IDE support and strong compatibility with JavaScript, TypeScript allows developers to catch errors early, produce high-quality code and maintain large projects with ease.
While this article covers a foundational set of best practices—such as using strict mode, avoiding the any type and employing generics—there are many more practices to explore. These guidelines provide a solid starting point for maximizing the benefits of TypeScript. For more detailed documentation and additional tips, be sure to check out the official TypeScript documentation.

Hassan Djirdeh
Hassan is a senior frontend engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth frontend engineering skills like React, Vue, TypeScript, and GraphQL.

