Introduction to esbuild

Let’s see how we can increase performance using a modern and extremely fast JavaScript bundler: esbuild.
The pace of innovation in the JavaScript community is insane. Years ago, who could imagine that JavaScript could become a programming language that would open such a world of possibilities? Web, native, gaming, servers, IoT—we can build almost anything using JavaScript, and all because of the innovation inside the community and technology itself.
Tons of frameworks and libraries were released, which increase the possibilities of what can be done using JavaScript—helping us build more reliable, flexible, composable applications. With all these possibilities, they have brought some disadvantages, and complexity is one of them.
It’s nothing new that JavaScript development is getting more complex. Every day, applications are relying more on third-party libraries, making heavy usage of open-source projects and creating amazing web experiences.
Developers need to worry about a ton of different aspects when building a new project. Which framework is the best option for the case. Which library can be integrated and help the development in the long term. Every choice can and will make an impact on the final result of the application.
With all of the innovative possibilities it brings, the amount of JavaScript code that runs on the web today is massive. And a key factor in making the complex balance of a project work right is the process of making it faster and lighter—and this can be done with bundling.
Bundling is not a new hot concept in computer programming, but in JavaScript, we can say that it’s relatively new. It has become one indispensable part of building modern JavaScript applications.
We’re going to cover what exactly esbuild is and how it can help us to create faster applications. Let’s see how we can increase performance using a modern and extremely fast JavaScript bundler.
Bundling in JavaScript
Initially, JavaScript applications were simply single files that contained all the logic needed. It was small and simple, and as the application was growing, more files were created.
Now, modern JavaScript applications are built using many files and folders. Each one of them has a different purpose and is created to do some specific task. We split and organize everything in different folders and files otherwise the application can become a mess.
Eventually, the JavaScript community created ways to organize the code into “modules.” Imagine a book that has several chapters that, when combined, become the book. A JavaScript application has several modules that, combined, become the application.
The idea behind using modules is to make the application maintainable. Updating and maintaining a module is much simpler when the module is decoupled from other pieces of the code. It is also great for reusability—a module can be reused wherever the developer wants and in any part of the application. There are many ways to incorporate modules into a modern JavaScript application. We have the module pattern, CommonJS, AMD, UMD, etc.
You might be wondering, What do modules have to do with bundling? How are they related?
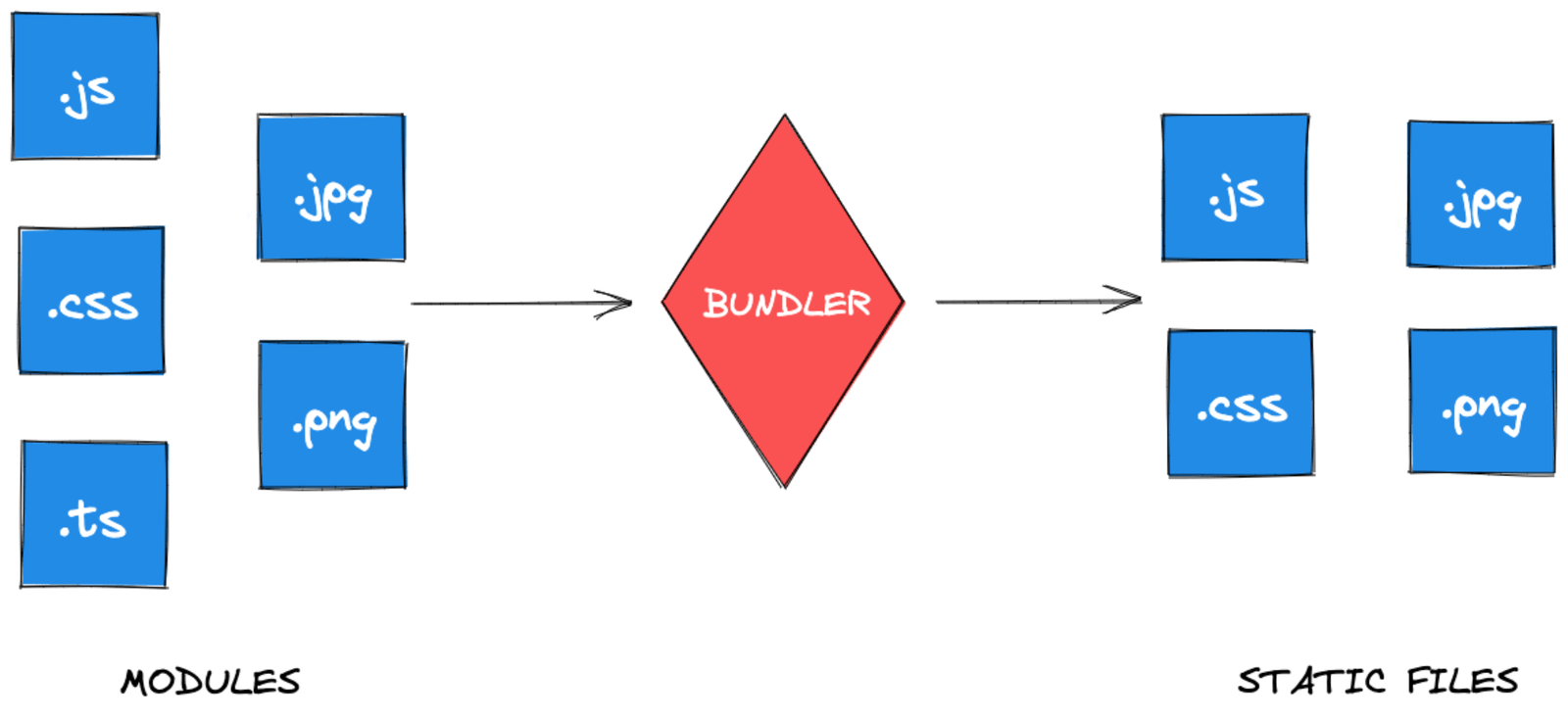
A bundler is a tool that takes all your code and creates a single JavaScript file as an output. It takes all your modules inside your application and combines them into a single file.

There are two reasons why we should use a JavaScript bundler:
- JavaScript has no built-in module system.
- We can avoid unnecessary round trips to our server. Imagine an application that has 10 files—the browser would otherwise have to request all files individually.
Bundling JavaScript code has become easier throughout the years. When using the right tool, all you have to do is pass the entry files you want to bundle and the output that you want it in.
Modern bundles bring more features than simply concatenating and minifying your files into a single file. It has features such as code-splitting, auto-recompiling, source maps for debugging, etc.
esbuild
esbuild is the new kid on the block that aims to be an extremely fast JavaScript bundler solving how inefficiently modern applications are being bundled today.
It comes with great features such as:
- Extreme speed without needing a cache
- ES6 and CommonJS modules
- Tree shaking of ES6 modules
- An API for JavaScript and Go
- TypeScript and JSX syntax
- Source maps
- Minification
- Plugins
The main goal of esbuild is to make the web faster in general. Bundlers like webpack can be very good at solving the bundling problems, but when things start to scale it brings more complexity to the code, making it hard to do some things.

To get started with esbuild, we can install it using a simple command:
yarn add esbuild
Let’s create a simple React application and see how esbuild works in practice. We’re going to install React:
yarn add react react-dom
We’re going to have a simple component that renders a “Hello World” text:
import * as React from 'react'
import * as ReactDOM from 'react-dom'
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
Now, we’re going to tell esbuild to bundle our project:
./node_modules/.bin/esbuild app.js --bundle --outfile=out.js
We can even pass the minify parameter and bundle it for production, like this:
./node_modules/.bin/esbuild app.js --bundle --minify --outfile=out.js
Browser
The bundler outputs code for the browser by default, but in case we want we can pass a target argument and specify the browsers that we want to support:
esbuild app.js --bundle --minify --sourcemap --target=chrome58,firefox57,safari11,edge16Node
esbuild can be good for Node libraries. Although a bundler, it’s not necessary when we’re working with Node, but it can beneficial for library maintainers that want to ship light and faster versions.
The bundling process can automatically strip TypeScript types, convert ECMAScript module syntax to CommonJS, and transform newer JavaScript syntax into older syntax for a specific version of Node.
esbuild app.js --bundle --platform=node --target=node10.4
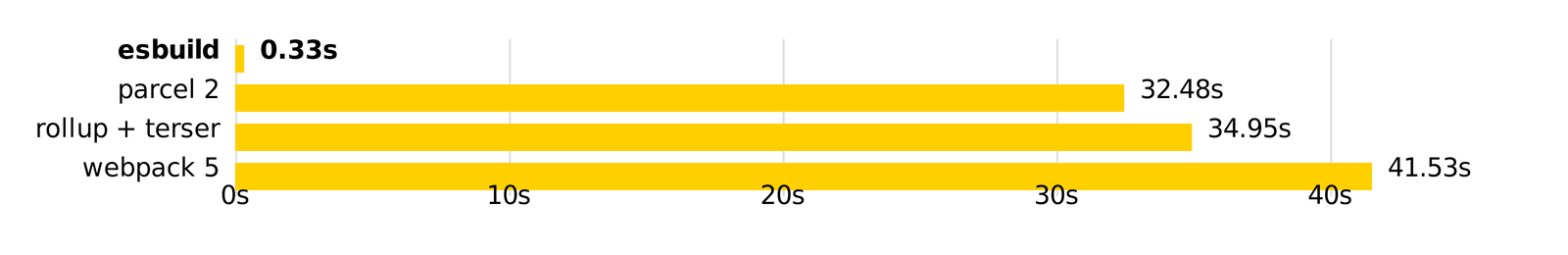
You might have heard of terms such as webpack, Rollup and Parcel before. They’re modern JavaScript bundlers that can be used for building modern applications. Most of the modern bundlers that we have can get really slow due to the sheer amount of work they perform.
esbuild comes to solve the problems that these bundlers didn’t solve yet and makes the bundling process faster and creates an easy-to-use modern bundler along the way. While other bundlers take several seconds or minutes to bundle an application, esbuild takes milliseconds.
esbuild has some amazing features that can change the speed of modern applications. A good thing to point out is that esbuild is not ready for production yet.
It is a small open-source project and it’s been developed and maintained by one developer. That author said, “I don’t want to run a large open-source project, so I’m not looking for contributions now.”
Using esbuild now in production would be a risk and could bring some unexpected bugs as a result. But the future for esbuild is bright. The speed that this JavaScript bundler brings is amazing and different from all others modern bundlers.
Conclusion
JavaScript bundlers are important tools for modern web development. We’re using them every day for performing heavy tasks, bundling all our code into single files to increase the performance.
Keep an eye on esbuild—it can bring a ton of innovation to JavaScript. The speed that this JavaScript bundler brings is amazing and different from all other modern bundlers.
Since it’s not yet production-ready, using esbuild now in production would be risky and could introduce bugs as a result. Use it at your own risk for building small projects.
Want to learn more? Dive deep into the architecture documentation of how it was built. It might become the main JavaScript bundle when it becomes ready for production.

Leonardo Maldonado
Leonardo is a full-stack developer, working with everything React-related, and loves to write about React and GraphQL to help developers. He also created the 33 JavaScript Concepts.

