How to Use a jQuery Grid UI Component in Your Web App - Part 3

Summarize with AI:
Learn how to create and manipulate the Kendo UI jQuery Grid using a remote data source, as we create, read, update, and destroy (CRUD) grid items.
In part one and part two of this series devoted to the grid, you learned how to create a Kendo UI jQuery Grid and perform some basic editing operations using a local data source. In this final installment about grids, you will learn how to create and manipulate a grid using a remote data source.
The remote data source I will be using is a public API that contains a list of New York City colleges. In order to make requests to this API from the grid, you need to do three things. First, configure the transport object of the data source to perform the action. Second, define the ID and field names of the data source's schema. Last, set the grid's editable option and add the command to create the UI. These steps will be explained in more detail to demonstrate how to create, read, update, and destroy items in the grid.
The DataSource Component
The DataSource is a Kendo UI component that abstracts component data from its user interface. We have used it in many components already, like the TreeView and PanelBar. A component's data can be hard-coded into its template, or defined in its dataSource parameter. Removing the data from the view is advisable because it makes the component more reusable. The dataSource parameter can be set to an array, an object, or a kendo.data.DataSource instance. For this example, we will be using the latter method. This is the starter code to create the grid:

<div id="grid"></div>
<script>
$(document).ready(function(){
$('#grid').kendoGrid({
dataSource: {
transport: {...},
schema: {...}
}
});
});
</script>Reading Data
Next, we will fill in the blanks to get the jQuery grid to work. First, we will define the parameters of the transport and schema object. The transport option defines what kind of request we will make. We will use transport.read to load and save the data from our API. This parameter includes the URL and the format of the result.
transport: {
read: {
url: 'https://data.cityofnewyork.us/api/views/8pnn-kkif/rows.json',
dataType: 'json'
}
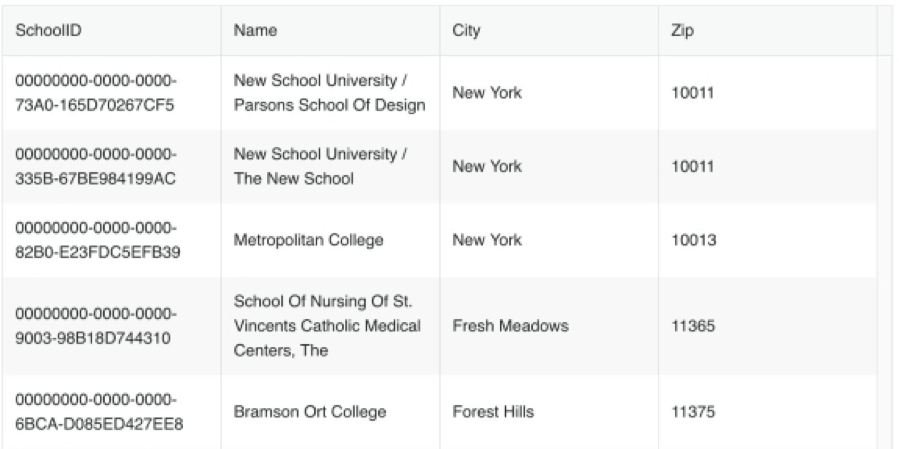
}The schema defines the structure of the data. I have used the parse option to preprocess the data before it is saved. Since the data I am using is structured as an array of arrays, I have transformed it into an array of objects and only included a few of its fields so that it is easier to work with. Next, the model parameter of the schema is added to define what fields are in each data item. Binding an id to one of the collection's fields is important for the grid to work properly.
schema: {
parse: function(response) {
return response.data.map(function(item) {
return {
SchoolID: item[1],
Name: item[9],
City: item[12],
Zip: item[13]
};
});
},
model: {
id: 'SchoolID',
fields: {
SchoolID: {editable: false},
Name: {},
City: {},
Zip: {}
}
}
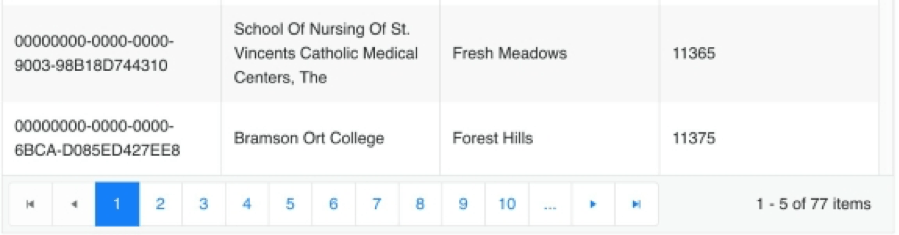
}Now when you initialize the component, a grid will be automatically be constructed. This saves us from writing additional code to create the columns. However, our data returns 77 items and it is not convenient for the user to load all of these items onto one page. To fix this we can add the pageSize option to the data source instance and the pageable option to the component's parameters. This will add navigation buttons to the footer of the grid so you can page through the data and skip to the end or beginning of the grid.

var dataSource = new kendo.data.DataSource({
transport: {...},
schema: {...},
pageSize: 5
});
$(document).ready(function() {
$('#grid').kendoGrid({
dataSource: dataSource,
pageable: {
pageSize: 5
}
});
});Updating and Destroying Data
To enable data updating, you need to first configure the transport.update option of the data source instance. To enable data removal you configure the transport.destroy option. Since this API only allows data retrieval, I will reuse the same URL for demonstration purposes. In reality, the URL should be set to the endpoint you designed in the API to update and destroy the data. You can also set the request type using the type attribute. The default is get but for other actions you would use post. Optionally, the data attribute can be set to pass additional parameters to the request.

var dataSource = new kendo.data.DataSource({
transport: {
// ...
update: {
url: 'https://data.cityofnewyork.us/api/views/8pnn-kkif',
dataType: 'json'
},
destroy: {
url: 'https://data.cityofnewyork.us/api/views/8pnn-kkif/rows.json',
dataType: 'json'
}
}
// ...
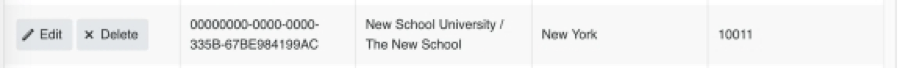
});Next, you need to set the jQuery grid's editable option and define the columns. Inside the columns, we will add the edit and destroy commands and include all of our fields. Because the model disables the ID field, this field will not show a text field when in edit mode.
$('#grid').kendoGrid({
// ...
editable: 'popup',
columns: [
{ command: ['edit', 'destroy'] },
{ field: 'SchoolID' },
{ field: 'Name' },
{ field: 'City' },
{ field: 'Zip' }
]
});Creating Data
To add new records to the grid, we need to set the transport.create option and add a toolbar command. The toolbar is used to make changes or perform actions on the entire grid, as opposed to individual records. The built-in toolbar commands include create, cancel, save, excel, and pdf. Adding one of these values to the toolbar array will add a button to the header of your grid. You can customize the look of these commands by changing the icon class and text of the button or you can create custom toolbar commands by specifying a template for the command. The toolbar command we will be using is the create command.

var dataSource = new kendo.data.DataSource({
transport: {
// ...
create: {
url: 'https://data.cityofnewyork.us/api/views/8pnn-kkif/rows.json',
dataType: 'json'
}
},
// ...
});
$('#grid').kendoGrid({
// ...
toolbar: ['create']
});Conclusion
In summary, you have seen how to configure the grid to perform all CRUD operations using a remote data source. This involves setting the data source's transport option, defining the fields in the schema, and adding the command to the columns or toolbar parameter.
The DataSource component plays an important role in building grids. There are other ways you can enhance the grid's behavior using the DataSource, such as adding filtering, sorting, and performing aggregate calculations on the data. For example, if you are using a data grid to display a list of orders, you can add an aggregate function to find the average order price. These features can be used in any component that uses a data source.
Try Out the Grid for Yourself
Want to start taking advantage of the Kendo UI jQuery Grid, or any of the other 70+ ready-made Kendo UI components, like the Charts or Scheduler? You can begin a free trial of Kendo UI today and start developing your apps faster.
Angular, React, and Vue Versions
Looking for UI components to support specific frameworks? Check out Kendo UI's Angular Grid, React Grid, or Vue Grid.
Resources

Alberta Williams
Alberta is a software developer and writer from New Orleans. Learn more about Alberta at github.com/albertaw.
