Help Us Shape the Future of Telerik and Kendo UI

Introducing a new and improved experience for gathering your product feedback and ideas. Vote with the community and submit new feature requests or bug reports to our developers.
Building beautiful software that fits your users’ needs perfectly is hard. You know it, and we know it.
On the Telerik and Kendo UI teams we have been creating the UI components of your choice for years. I’ll tell you a little secret – the way we do that is by listening to your needs.
That is why I’m thrilled to announce a new, improved experience for gathering your product thoughts and ideas and ensuring each of them is heard across the Telerik and Kendo UI product families.
If you’re too excited to reach the end of this post, go check them out now at https://feedback.telerik.com/.
Why New Portals?
Over the years, we’ve experimented with different systems and tools for gathering product suggestions. While all of those were doing the job sufficiently well, there were always little pieces that could be improved - be it integration of the portal with your Telerik account so you can see everything in one place or the ability to track both feature requests and bug reports in the same place.
Additionally, we wanted deeper integration with our internal systems to better track votes, comments and new suggestions, and ultimately ensure everyone’s voice is being heard.
Feedback Reaches Our Developers Directly
We take great pride in the fact that support for Telerik and Kendo UI is provided by the very same engineers who built the products. We’ve now made sure this happens for your suggestions and bug reports as well.
Portals also integrate with our development backlogs, so every vote is in there from the moment you cast it.
How to Use the New Portals
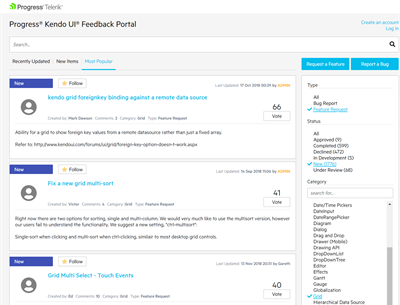
Head out to one of the portals, for example the one for Kendo UI for jQuery (https://feedback.telerik.com/kendo-jquery-ui) and log in with your Telerik account.
Browse the new and popular ideas, or filter by a specific component.
We have transferred over all ideas from the tools we previously used along with their comments and votes, so don’t worry – nothing’s lost.
Found what you were looking for? Cast your vote or subscribe to the item to receive email notifications about status changes and comments.
If you can’t find the feature you need, or if you feel there might be a bug, go ahead and submit that to us for review by clicking the buttons in the upper right-hand side.

We will get back to you within a few days. You can expect guidance on how you can work around bugs or suggestions for how to approach a missing feature.
What Do You Think?
Fine, I’ll tell you another secret. At Progress, we absolutely love eating our own dog food which is why this solution is built in-house and utilizes our Kendo UI components. This allows us to listen to your feedback and tweak the portals as needed.
Love it? Hate it? Have an idea for improvement? Let us know in the comments, submit a support ticket or, why not, post on one of the feedback portals.
Most importantly, I urge you to find the portal for the product you use the most at https://feedback.telerik.com/ and let us know how YOU think we should shape the future of Telerik and Kendo UI.

Petya Sotirova
Petya Sotirova was a Technical Support Manager for Telerik and Kendo UI.