Get your Apps Modernized for you with UI for ASP.NET AJAX

Everyone wants to work with nice looking web apps and sites, which offer modern and responsive design and capabilities. That’s why about three years ago, driven by this idea, we began a huge initiative to renovate the rendering of the Telerik® UI for ASP.NET AJAX controls by leveraging the modern trends and HTML5/CSS3 technologies to reduce their footprint and ease their customization.
With today’s Q1 2016 release this long journey is over and now you can benefit from the 100% lightweight controls. All you have to do is to set the RenderMode (inline or in the web.config) to “lightweight,” and the controls UI will be rendered with semantic HTML5 and CSS3.
Other nice additions to the release you can take advantage of include the long anticipated Material Design theme and the official launch of Spreadsheet.
Material Design Theme
The new skin inspired by Google’s Material Design guidelines will help you build modern looking web projects, or of course update the look and feel of the controls in your existing apps. It features depth lighting and shadow effects which will make your apps more vivid and interactive.

You can directly test the Material skin in the live demos by switching the current skin to Material via the skin chooser, as well as enable it in your projects by updating them to Q1 2016 and setting the Skin property to “Material.”
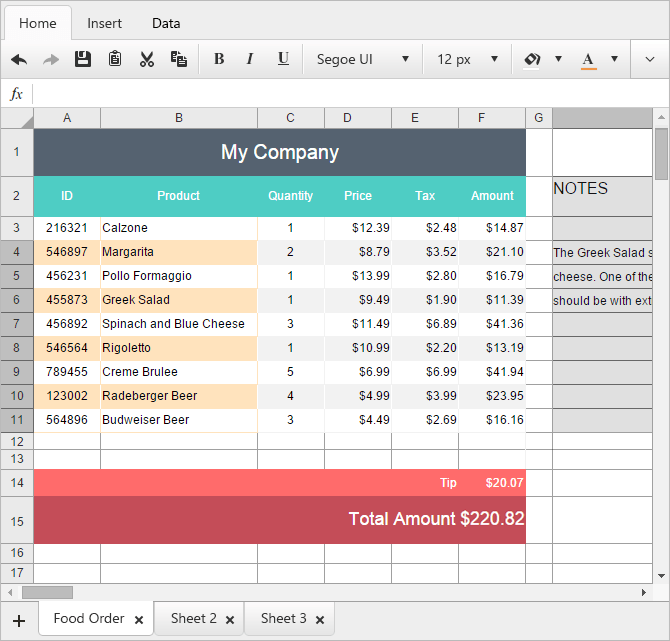
Spreadsheet (Official)
Among the other highlights, I want to stress the official launch of the spreadsheet. You can benefit from the improved UI, exporting capabilities to PDF and XSLX and enhanced API, along with a bunch of new features such as:
- New Toolbar implementation
- Filter and context menus
- Validation and custom format dialogs
- Client-side Export to PDF and XSLS
- Vastly expanded client-side API
- Ability to disable cells or a range
- Localization capabilities
- Auto-Fill/Fill-Down (as in Excel)

New Label and Standalone Buttons to Aid Your Everyday Development
The long anticipated RadLabel control will allow you to substitute the regular ASP.NET labels in your web apps. The controls features seamless integration with the ASP.NET and Telerik WebForms components, along with a consistent look and feel with the built-in Telerik skins, and a rich server and client-side API for creating various captions for form editors.
You can also try the new standalone PushButton, LinkButon, ImageButton, ToggleButton and CheckBox buttons, which not only perform and look great, but are also fully accessible and easy to configure.
You can find more information about the newly introduced functionality in the release notes. To learn more, you can also register for the upcoming Telerik DevCraft Release Webinar here.


Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
