FileDialogs, Funnel Chart, Rich VirtualGrid and More in UI for WPF in R3 2017

Announcing FileDialogs, ChartView Funnel Series, official VirtualGrid component plus many new features in the suite with the R3 2017 release of UI for WPF.
The R3 2017 release of Telerik UI for WPF and Telerik UI for Silverlight is already live, and I would like to share the key new additions we have added to it.
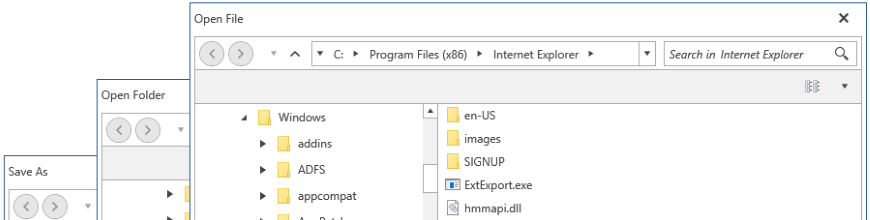
FileDialogs (beta)
Ever wanted to be able to style the file dialogs in your application to appear as awesome as the controls from Telerik UI from WPF? Now this is possible – you can replace the native dialogs with RadOpenFileDialog, RadOpenFolderDialog and RadSaveFileDialog to achieve a comprehensive look and feel!
Here are few of the major features of the dialogs:
- Easy Navigation: The dialogs allow you to easily browse through your file system either through the tree-view-like navigation pane or the breadcrumb/path pane. A history of the visited folders is kept so that you can seamlessly jump back and forth between folders. The controls also provide an API to specify custom folders to be displayed top-most in the navigation pane.
- Search: The out-of-the-box search functionality allows you to quickly find just the files and folders you're looking for by using the Windows Search index when available.
- Layouts: The UI allows the users to change the layout of the main pane by switching between different view modes (Tiles, Small Icons, Large Icons, etc.).
- Variety of Themes: You can persist the appearance throughout your application by applying any of the predefined themes provided by the UI for WPF suite to your dialogs.
For more information please refer to our help documentation and don’t forget to check out the demos of the dialogs in our WPF Demo application as well. Please do share your feedback in the comments section below or in our Feedback portal – we want to know what features you expect to see next in the official version of the FileDialogs.
VirtualGrid is now Official
I’m really excited to announce that RadVirtualGrid is official with this release! The control is now not only the top performer in its category in the WPF world, but the best looking and most feature rich VirtualGrid as well. Some of the key features you can enjoy with this release are:
- Extended editing support
- Soring functionality
- Filtering functionality
- CodedUI and Automation support
- Relative sizing of columns (in stars)
- Fit column width to its content
- Single, multiple and extended selection as well as unit selection (row, cell and column)
- Keyboard navigation
- Added support for Rows and Columns alternation
- Lots of built-in commands
So when working with tons of data (like millions or billions of entries), I hope this top-notch control will help you improve the performance of your WPF application and at the same time provide an excellent user experience.
ChartView Funnel Series
The brand-new Funnel Series allows you to display a single series of data in progressively decreasing or increasing proportions, organized in segments, where each segment represents the value for the particular item from the series. The size of each segment is determined by the value of the corresponding series item.
This powerful component is very useful to visualize bottlenecks in various scenarios, such as sales processes, marketing lead qualification and website visitors, etc., by evaluating what percentage or number of people from a group have moved from one stage of the funnel to the next and then estimating the final pool.
For more details on how to use the series in your application, check out this help article.
PdfViewer - Documents Signing & Interactive Forms
In R3 we are extending the PdfViewer features from our previous release. After the signature display and verification, the component now provides the ability to sign PDF documents as well. For more details about the feature take a look at this help article.
Another cool new feature is the forms editing support, allowing the user to also edit fields in the PDF documents such as templates and applications in a formalized manner. You can see it in action below:
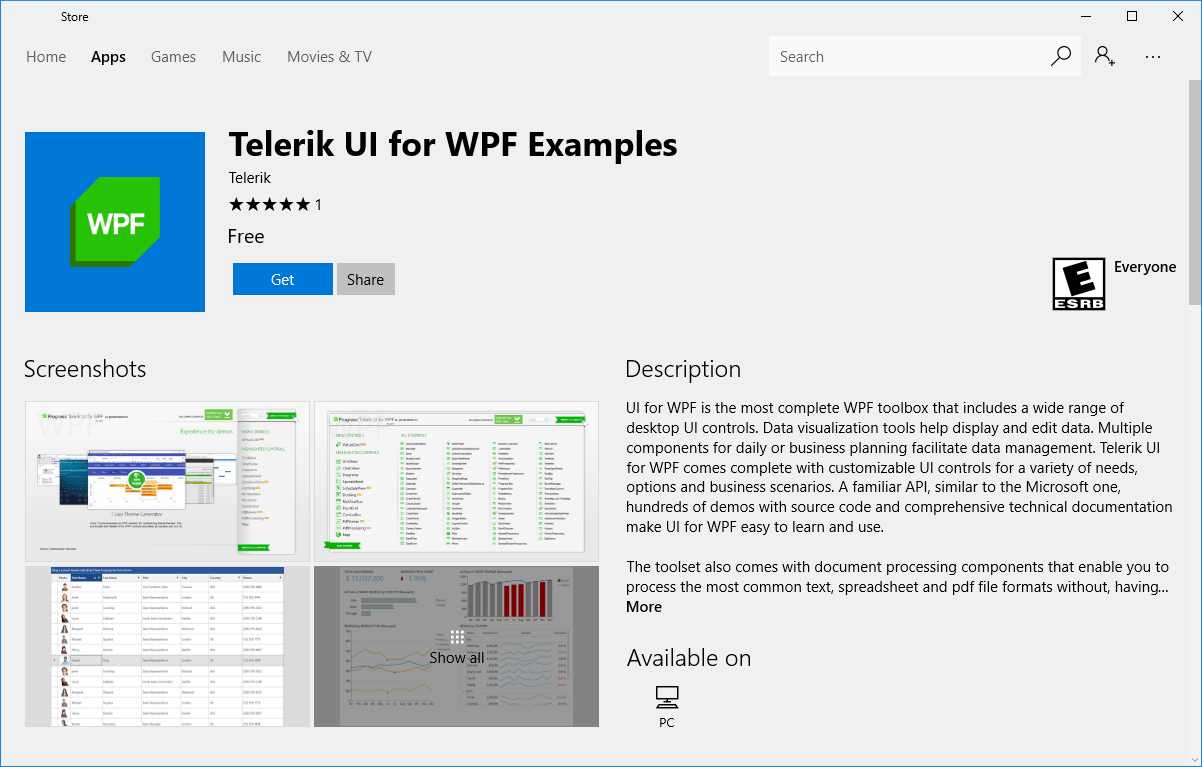
WPF Demo app on the Windows Store

At last but not at least – I'm happy to share that you can find our WPF Demo app in the Windows Store as well. The application showcases all the controls available in the suite and gives users the opportunity to review the code and have a real example of the controls in action with preloaded data. Thanks to the Desktop Bridge provided by Microsoft, which allowed us to easily convert the WPF app to a UWP app and upload it to the store.
If you have or are currently creating a WPF app that could benefit from being published in the Windows Store (another monetization channel perhaps), take a look at the Desktop Bridge. You can rest assured that apps created with UI for WPF are fully compatible with the process.
You can find the demo application here - please don't forget to rate it. 😊
Other New Features
There are a number of interesting new features for other major controls. Here are a few of them:
- ValueMode of RadMaskedTextInput which enables the Value to include literals and/or placeholders
- UpdateSelectionOnLostFocus of RadComboBox will allow you to select values, only when the control loses focus or the user presses the enter key
- StickyGroupHeaders of RadGridView allows you to keep the group header in the while scrolling long groups
- SaveAsCommand of RadPdfViewer
- Themes for WPF GridSplitter control, so you can achieve a consistent look and feel of your application. See this example from our GitHub repo.
- New functions in RadSpreadsheet - the VLOOKUP, HLOOKUP, MATCH and DAYS functions expand the functionality of the component
You can find full list of all the fixes and improvements in our WPF release history here.
Join Us at the Upcoming Webinar
To get a full sense of the release, make sure to sign up for the Telerik R3 Release Webinar.
Share Your Feedback
Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback portals about UI for WPF/Silverlight and Document Processing Libraries and let us know if you have any suggestions or if you need any particular features/controls.
Don't wait - try out the latest: