Extending The Kendo UI Mobile Flat UI

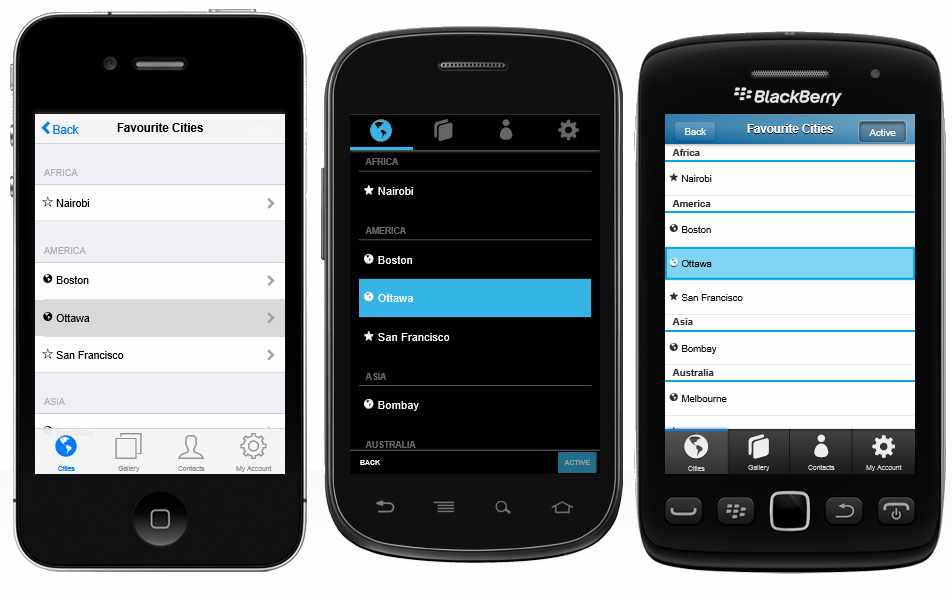
If you've used Kendo UI Mobile, then you know that one of the things it does really well is something called "adaptive rendering." This is where it adapts to the look and feel of the operating system for the device on which it is running. This is a really compelling feature - assuming you want your application to feel device specific.
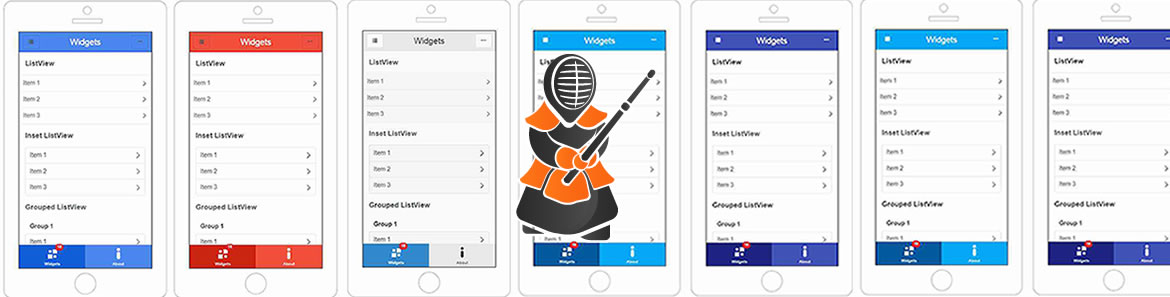
Sometimes, though, you don't want that. You want an application that looks the same everywhere. For those cases, we created the Kendo UI Mobile Flat theme. This theme is designed to provide the same look and feel everywhere, no matter the device or operating system.
I have been a fan of the Kendo UI Mobile flat theme ever since it was first launched. I use it as the de facto theme for all of my Kendo UI Mobile projects. One of the things that I have always wanted is to have more color choices with Kendo UI Mobile and the Flat UI. Telerik has long offered a drag-and-drop ThemeBuilder for Kendo UI Mobile that is really nice. It allows you to customize both the OS specific and Flat Kendo UI Mobile themes. It does require you to come up with a nice color palette yourself, and for those of us that are not designers, even that can be a bit daunting.
Last month, I set about creating a set of predefined theme overrides for Kendo UI Mobile Flat UI. I wanted to be able to let people preview them, and then download one that they liked and plug it right into their application. The first thing that I had to do was create a set of themes, and for that I needed some inspiration.
Where To Go For Inspiration
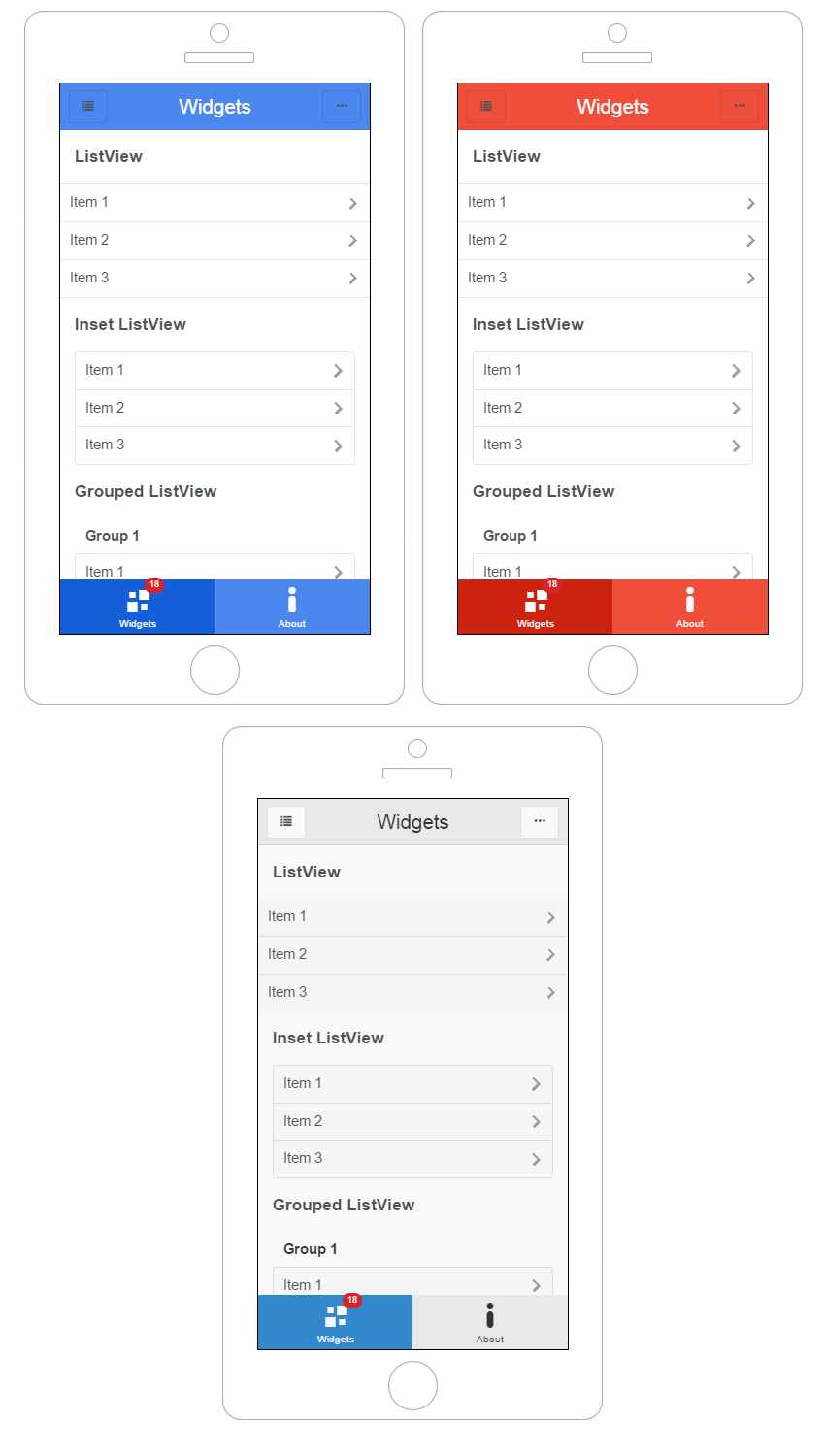
One of the first places I looked for examples of color palettes, was the jQuery Mobile site. jQuery UI and jQuery Mobile have long offered great theme choices and I stole my first few color palettes directly from there (Blue, Red, Professional).
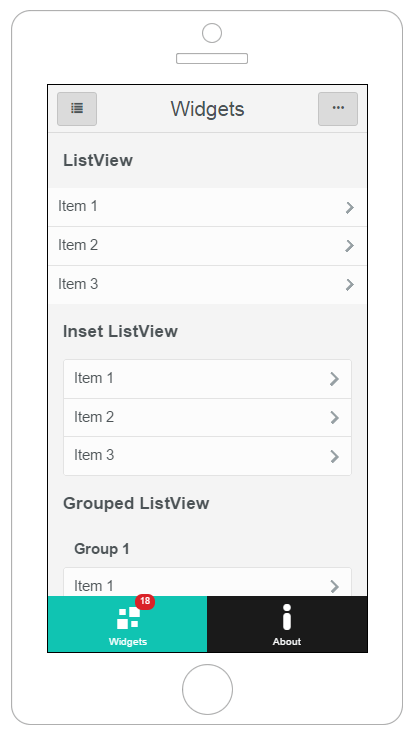
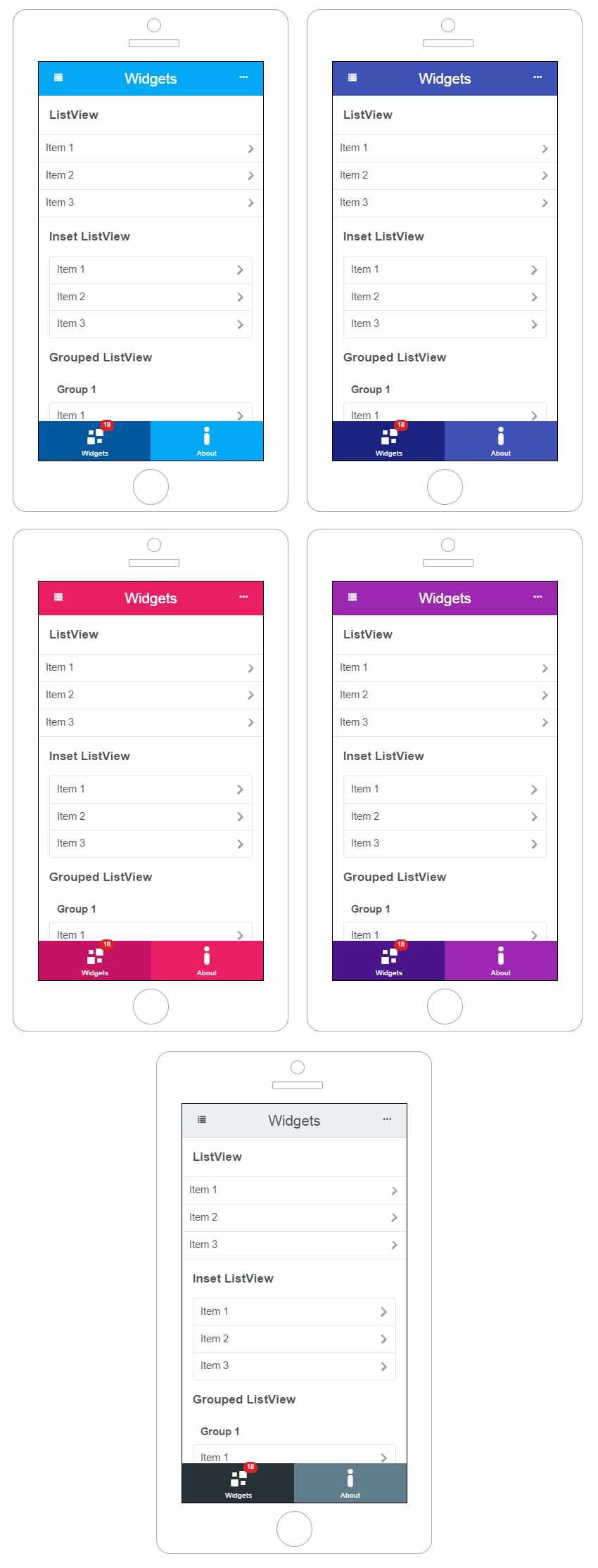
Around this time, I was reading through the Material Design guidelines, and noticed some gorgeous color palettes there as well. I then created an additional five themes based entirely on the palettes inspired by Material Design.
With eight Kendo UI Mobile Flat themes in hand, I set about building a site that would appropriately showcase these themes, and provide simple instructions for getting the theme file and installing it in a project. That's how the Kendo Flat Themes site was born.
Kendo Flat Themes
The Kendo Flat Themes application is an interesting study because I had to solve a couple of rather common web application issues…
- How can I store and serve up CSS files for users to preview?
- How can I provide a download mechanism?
- How could I ensure that the collection of CSS files could be expanded without having to redeploy files?
I decided that most of what I needed could be accomplished with Kendo UI for application structure and UI widgets, Bootstrap for layout, and Telerik Backend Services to store all my CSS files. The web framework that I chose to build all this on was Express for NodeJS.
Choosing A Web Framework
Selecting a framework is usually a no-brainer. Developers master their framework skills like a musician masters the violin. We have a violin that we like to play and we don’t want to play any others. For some that's ASP.NET, Ruby on Rails for others, and, recently, Express for Node.
The more code that I write and sites that I develop, the more simplistic I want my web framework. I generally want it to stay completely out of my way until I need it, and then I tend to ask a lot of it. That's why my web framework of choice is Express for Node.
Express
Express is a radically minimalistic web framework with endless power. Out of the box, it does very little besides routing HTTP requests around and turning Jade templates into HTML. This is fine because when you are first getting going on a project, this is really all you are doing.
Express Project Setup
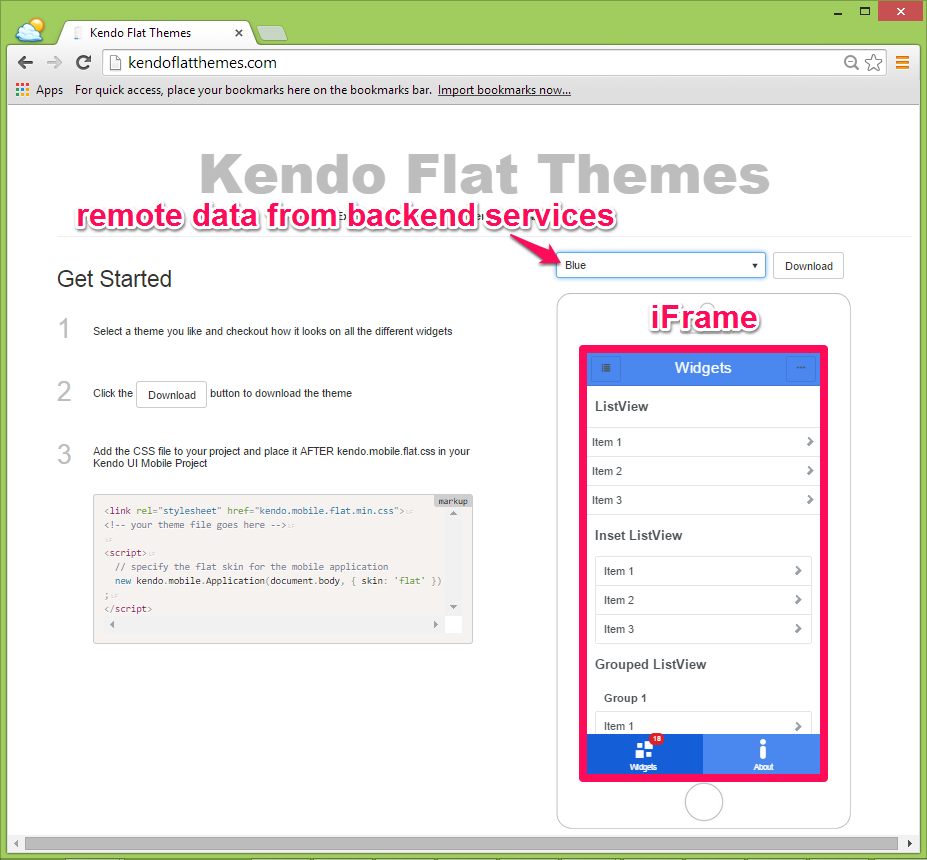
In my case, there are only two pages to my application: one is the main index page, and the second is the "viewer" page, which displays a Kendo UI Mobile application within an iFrame wrapped in a phone image that I created in Fireworks. The application seems like a SPA, but it's actually two pages - one embedded inside the other.
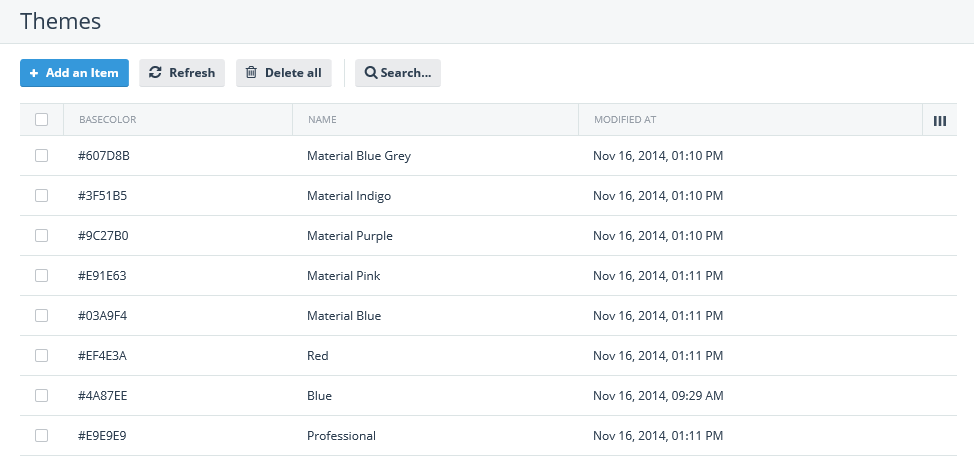
All of the CSS files are stored in Telerik Backend Services in a content type called "CSSFiles."
Each file has a name, a base color and a reference to the file itself. Since Telerik Backend Services is based on MongoDB, I can store actual files inside my content types. This is just like me using MongoDB myself, except I'm letting Telerik do it since they also provide a nifty SDK for interfacing with that MongoDB instance, as well as a nice visual interface for working with the data.
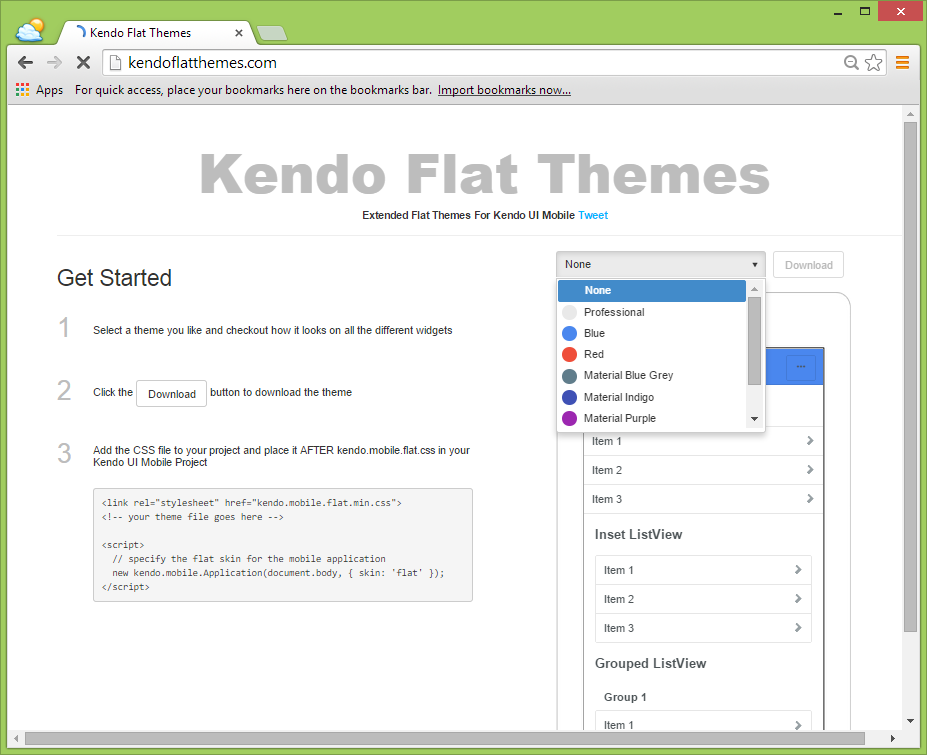
On desktops, the user gets a Kendo UI DropDown List which is populated by data from the CSSFiles type in Backend Services. Each item in the dropdown list contains a base color preview next to the name.
Once they select a theme, the URL of the iFrame is changed to “/viewer?id=” and the UID of the selected CSS file is appended.
change: function(e) {
var dataItem = e.sender.dataItem(),
src = 'viewer?id=' + dataItem.CSSFile;
// changing the src of the iframe reloads it
iframe.src = src;
}/viewer route and executes a function. That function then uses the Telerik Backend Services NPM library to make
an HTTP call to retrieve more information about the CSS file with that particular unique identifier. That means that the app calls the server and the server talks to Telerik Backend Services. Note it is NOT necessary to put your Backend Services calls on the server.
I could have used the Backend Services API directly in the browser. Furthermore, Backend Services keys are not secret. My hiding it behind a public URL does not in any way make it more secure. I chose to use it server-side since I was already using Express
and wanted to centralize my API.
Express gets back all of the information about the file, along with the file URL from Backend Services. It then sends back HTML to construct a sample Kendo UI Mobile Application and simply inserts a <link> in the head of the page with
it's URL set to the URL of the file CSS file returned by Telerik Backend Services.
/* GET viewer page. */
router.get('/', function(req, res) {
var id = req.query.id;
if (id) {
files.getDownloadUrlById(id).then(function(url) {
res.render('viewer', { url: url });
});
}
else {
res.render('viewer', { url: '' });
}
});/* GET download page. */
router.get('/download/:id', function(req, res) {
var id = req.params.id;
if (id) {
files.getById(id).then(function(file) {
// send the file down to the client
res.setHeader('Content-disposition', 'attachment; filename=' + file.result.Filename);
download.getFileByUri(file.result.Filename, file.result.Uri).then(function(css) {
res.send(css);
});
});
}
});
When I want to add a new CSS File to the collection, I simply add a new record to the type in my Telerik Backend Services instance and upload the CSS File. I don't have to touch the front end at all.
Now that I had a working application, it was time to deploy.
Works On My Machine!
I hate this part so much. There is no moment more frustrating then when you take an application that works perfectly on your machine and deploy it to a different machine where it arrives completely broken. This is also a horrible place to have to do troubleshooting. I hope you like log files and have finely tuned "find in files" skills.
This is why choosing the correct hosting provider is paramount.
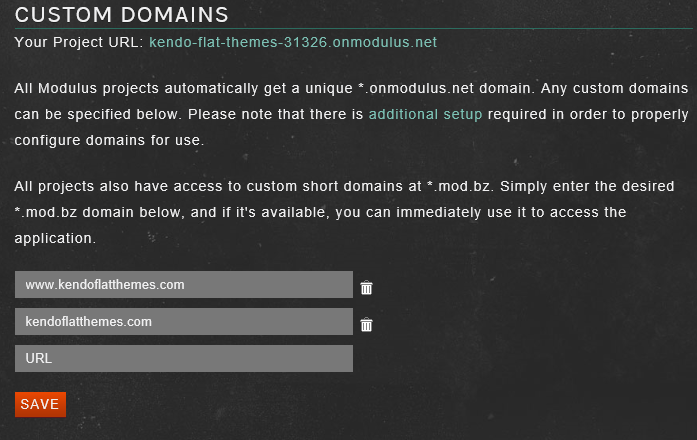
Hello Modulus
Many of you may know that Telerik was recently acquired by Progress Software. Progress also owns a company called Modulus. Modulus has one goal - to make the best Node hosting solution available - period. Here is a pro-tip for your career - when your company is acquired by another company and you have a chance to use some of that new company's products, you should totally do it!
In all seriousness, when I decided to use Modulus, it was up against some pretty stiff competition. If you're going to take on the likes of Azure and Heroku, you had better know what you’re doing.
Modulus is interesting to me because they only do Node. That's it. Want to install a Wordpress instance? There are plenty of other hosting services out there that can help you, but Modulus is not one of them. They definitely subscribe to the "do one thing and do it well" philosophy.
So how do they stack up?
Installing Modulus
Modulus is installed globally as an NPM library.
> npm install -g modulus> modulus login> modulus project create> modulus deployapp.js as the starting point for an Express Application. As of Express 4, applications are started by executing a separate web server file in /bin/www. Modulus makes your entry point simple enough to
configure by adding a main property to your package.json file.
{
"name": "kendo-flat-themes",
"version": "1.0.0",
"main": "./bin/www",
"dependencies": {
...
}
}
I gotta be honest - this was WAY easier than I expected it to be. Hosting Node apps isn't always a walk in the park, but Modulus has gone the extra mile to abstract away from you all of the nasty deployment details so that your app "just works." If you've ever been in a deployment nightmare before, you know how valuable this truly is. The Modulus CLI is a simple and graceful tool to work with. It doesn't have a ton of confusing options and the commands do what you think they should do.
Now I know what you're thinking: "Burke, your company owns Modulus. You have to say nice things about it."
The truth is, I don't.
When things don’t work properly, I provide that feedback to the engineers so that they can fix it, but I don’t write blog posts about it. Modulus is truly a best of breed service. They have delivered on their promise of doing Node right and the getting started experience is one of the best in the industry.
That being said, the next natural question is: "How much does it cost?"
Modulus pricing is split out by the Servo, Database, and File Storage. Servo's are priced at $.02 per hour, which approximates to 48 cents per day. Each servo runs an instance of your application and you can scale up or down at any time to more or less Servos. Be default, you get one Servo for your app. Databases are a flat $5 per gig per month (MongoDB), and File Storage is $1 per gig per month. This means that if you are using one Servo, like me, your bill is going to be around $14.40 per month, depending on how many days are in the current month. Note that they start you out with a $15 credit in your account that equates to roughly a 30 day trial.
Compare that with Heroku which provides dedicated "Dynos" (same as Servos) for $.05 per hour, which equates to approximately $37 per month.
Flat Is Where It's At
Give these new flat themes a go and let me know what you think. While you're at it, give Kendo UI a go and Modulus as well. If you're looking to build rich mobile and web applications powered by Node, Kendo UI and Modulus are a powerful combination providing everything you need for cutting edge sites. Node is hot and getting hotter - now is the time to dip your toes in the water.
All of the code for the Kendo Flat Themes site can be found on GitHub.
Check out the Kendo Flat Themes Site.

Burke Holland
Burke Holland is a web developer living in Nashville, TN and was the Director of Developer Relations at Progress. He enjoys working with and meeting developers who are building mobile apps with jQuery / HTML5 and loves to hack on social API's. Burke worked for Progress as a Developer Advocate focusing on Kendo UI.