Exploring the Future of Web Development: A Journey with KendoReact Server Components

KendoReact embraces React Server Components, offering the DataGrid as its first experimental KendoReact Server Component. Let’s take a look!
A Quick Recap
Have you ever wondered how the rapid advancements in web development in 2023 are shaping the future of our industry? We have seen a breakthrough for Rust- and Go-based build tooling, an Angular rebranding Renaissance, Svelte runes being released, and it looks like the next major React version is just around the corner.
Together with developers around the world, we at Progress are paying close attention to what the future of the web holds for us. We are not afraid to play around with experimental technologies and look for creative ways to raise the bar even higher when it comes to developer experience.
When React Server Components (RSC) were announced back in 2020, the Progress KendoReact team gathered and immediately started brainstorming where we could put such technology into use. The main culture we are building is that for something to be valuable to our customers, we must first be confident that it is valuable to us, because at the end of the day we are also developers. We reversed that thinking into:
“If we see the value in this new technology, there should be someone out there who’s also facing the same problems as us.”
KendoReact Server Components
The React community was not shy to immediately share its thoughts, criticism and a fair share of memes when it comes to server components, and we immediately reflected into the excitement over RSC. But what do React Server Components and a UI components vendor have in common? That was a rhetorical question, but since my manager also asked, you might be interested in how we at Progress see the future of web development.
And so we want to share our first experimental KendoReact Server Component—the Grid. We cannot wait to hear your feedback and have you help us better shape the future of this effort. But before you jump into the documentation and start breaking things and report bugs (we know there are some), please stay until the end of this blog post where we will be sharing more.
The Star of the Show—Grids Love Data!
The RSC DataGrid is the highlight of our offering, and with data fetching being the main story of RSC, we felt right to start from there. Obviously, each data grid should come with basic data operations like filtering, paging and sorting, some editing capabilities and customization API for its core structural elements like rows and cells. (We’ve been doing that for each major web and desktop framework in the last 20 years or so.)
What proved to be quite challenging was splitting the component into server and client parts. If we have learned something in those 20 years of building UI components, it’s that there is no right or wrong way to split a component—only the developer’s way.
By taking inspiration from some old, yet proven frameworks, we have identified the need to provide a way for developers to define where the client boundary is set—depending on their individual application requirements.
You want server-side filtering, but client-side sorting? No worries, we already have that in a demo.
This architectural foundation paid large dividends later on in the development, as it allowed us to only ship a fraction of the component’s JavaScript to the client, resulting in a nearly 10x smaller bundle size when compared to our client-only DataGrid. This might seem like a lot, but it should come as no surprise as it is mostly handled by the platform.
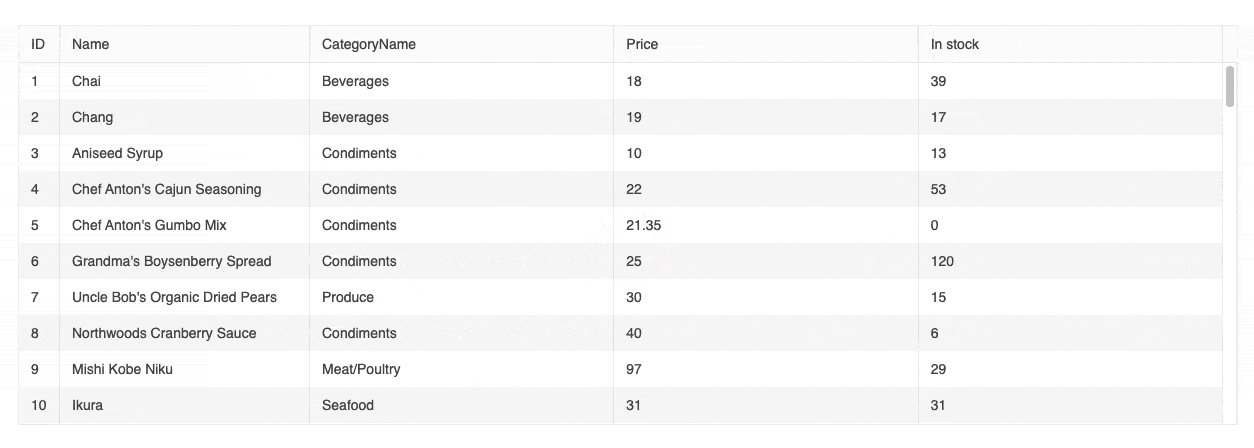
The Data in DataGrid
Being a data grid means it needs data first … duh!? But the KendoReact Server DataGrid does not require you to have all the data immediately.
By taking advantage of the server component’s async streaming capabilities, we can start rendering the component shell immediately, with personalized loading indicators based on the component’s state until the data is available.
What we expect from developers is to: “Just show us where your data is!” And the rest is handled by the component.

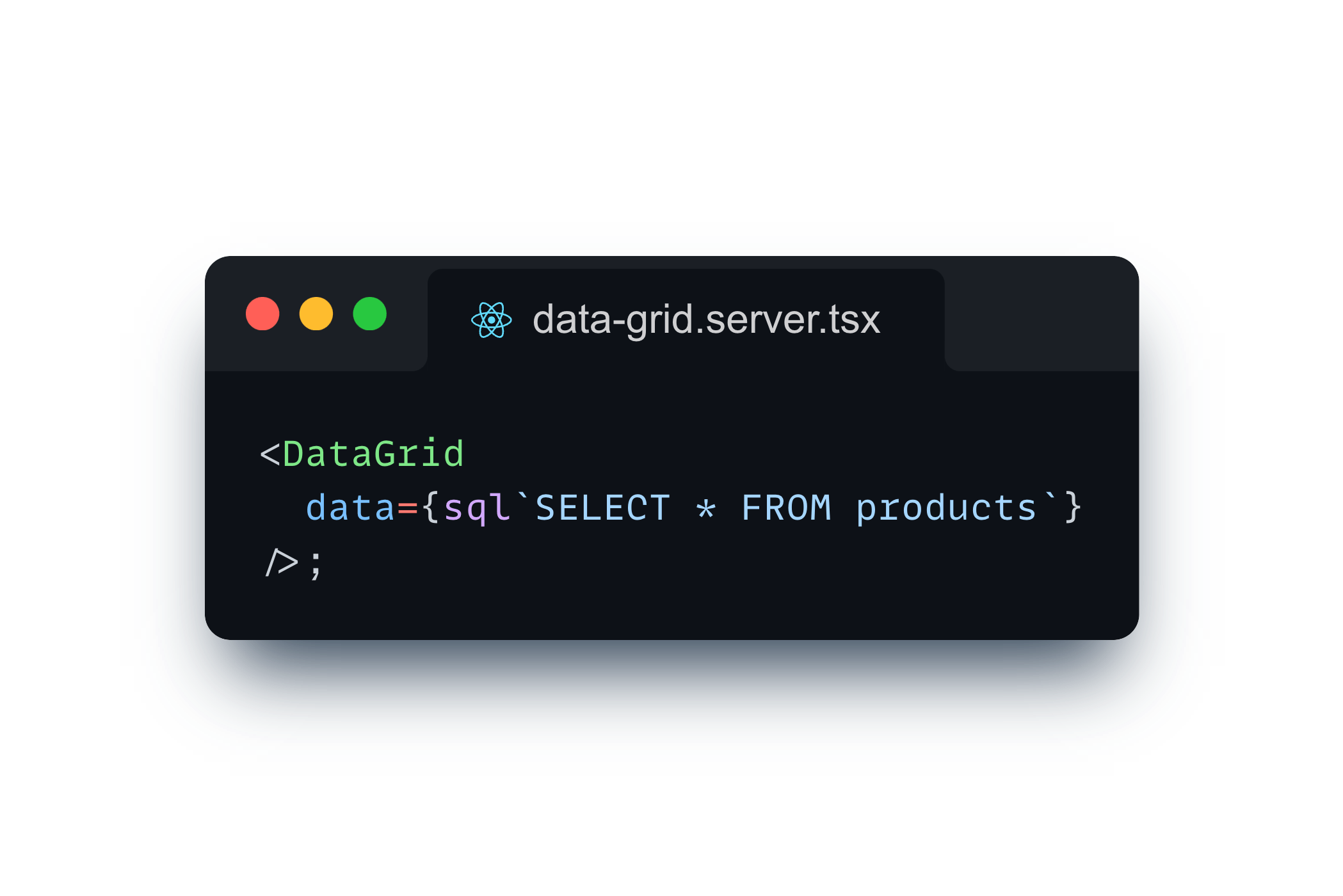
This opens up the opportunity for passing a promise as data, fetching additional data without blocking the UI and even passing an SQL query directly inside the component.

Yes, I know it is a Vercel meme, but we can only appreciate their work toward pushing the web forward. Although some of my colleagues are having nightmares screaming XSS, don’t worry—it is safe.
What’s Next?
We believe the next version of React will finally unveil the years-long effort into making server components stable, performant and secure, but until then we remain open-minded about how this will shape React UI libraries and third-party component vendors.
Ready to give the KendoReact Server Grid a try? Head over to the KendoReact Server Components docs and let us know what you think by leaving your feedback on GitHub or by dropping us a line in the support forum.
Don’t forget, KendoReact comes with a free 30-day trial. Try it today!

Kiril Peyanski
Kiril Peyanski is a software developer at Progress. He is one of the first members of the KendoReact team and has been feeling awesome building UI components with React ever since. He enjoys gaming, taking on new challenges and learning how to relax from his big cat, Elmo the Brit. You can follow him on Twitter and GitHub.