Angular.dev and Version 17—I Told You the Renaissance was Here

This is by far the most exciting version of Angular, ever.
And yes, I am including 2.0 in my calculations. The new brand, new website for docs and tutorials, and new features like deferred loading natively make this an extremely innovative time for the Angular framework. I’ve been doing a talk called “The Angular Renaissance” for the past year and am sincerely excited to see this renaissance continue. 🔥
Many of the new features, like the rewritten learning journey and new tutorials with in-browser code editors make Angular easier than ever to pick up and use—truly an Angular for everyone.
- Angular.dev—All That It Entails
- New Control Flow Syntax (Developer Preview)
- Native Angular Deferred Loading (Developer Preview)
- CLI Updates—Some
ng newDefaults - SSR & Hydration
- New Default Build System (Vite + esbuild)
- Upcoming for Angular 18+
- New Brand

Angular.dev—All That It Entails 🐕🦺
New look, feel, logo 🔥 and docs, all live now at angular.dev. The Angular v17 docs on angular.io also teach standalone first—however, angular.dev is simplified and revised for a cleaner standalone onboarding guide. Here are just some of the highlights of the new home for Angular:
- New content structure with “beginners first” in mind
- Digging deeper into in-depth guides for advanced developers
- All guides have been cleaned up and/or rewritten entirely
- CLI is really clear now for what it owns
- A lot of new performance focused guides
- Restructured API reference
- Revisited roadmap
- Improved search greatly
- 🔥 Largest feature: built-in tutorials for bite-sized learning Angular steps side-by-side code:
◦ Tutorials are a powerful place where you can learn specific parts of Angular in an isolated place. For example, you can walk through inject-based dependency injection, control flow and optimized images with the new image directive by running a live Angular mini-app all within the Angular docs. These mini-apps are running in a web container with esbuild using the vite dev server, seriously cutting-edge stuff.
◦ Tutorials use new Vite dev server under the hood and are built inside web containers for blazing speed. 🐇 - Disambiguated tutorials from guides and references
Angular.dev—A Teaching Tool Demonstrating the Fastest Angular Ever
The new docs teach developers on so many levels. On the face of it, they of course instruct devs how to use Angular to make the best applications possible. They don’t stop there, though. Angular.dev is also, in itself, a teaching tool. Pulling it down from GitHub will give you a perfect example of the way the Angular team itself would handle things like SSR, SSG, control flow, deferred loading and, one day in the near future, zoneless.
The team wanted to use it to also provide a verbose example of some of the other latest features, like standalone, optimized images and additional control flow uses. The team demonstrated (with the coding playground and mini-coding tutorial modules) how to use Angular inside web containers with esbuild using the Vite dev server.
That, combined with the Angular router using the view transition api, lazy loading and the site’s usage of deferred template loading, make this the fastest usage of Angular ever. So if you need a large app example to look for how to properly implement the latest Angular 17 techniques, look no further!

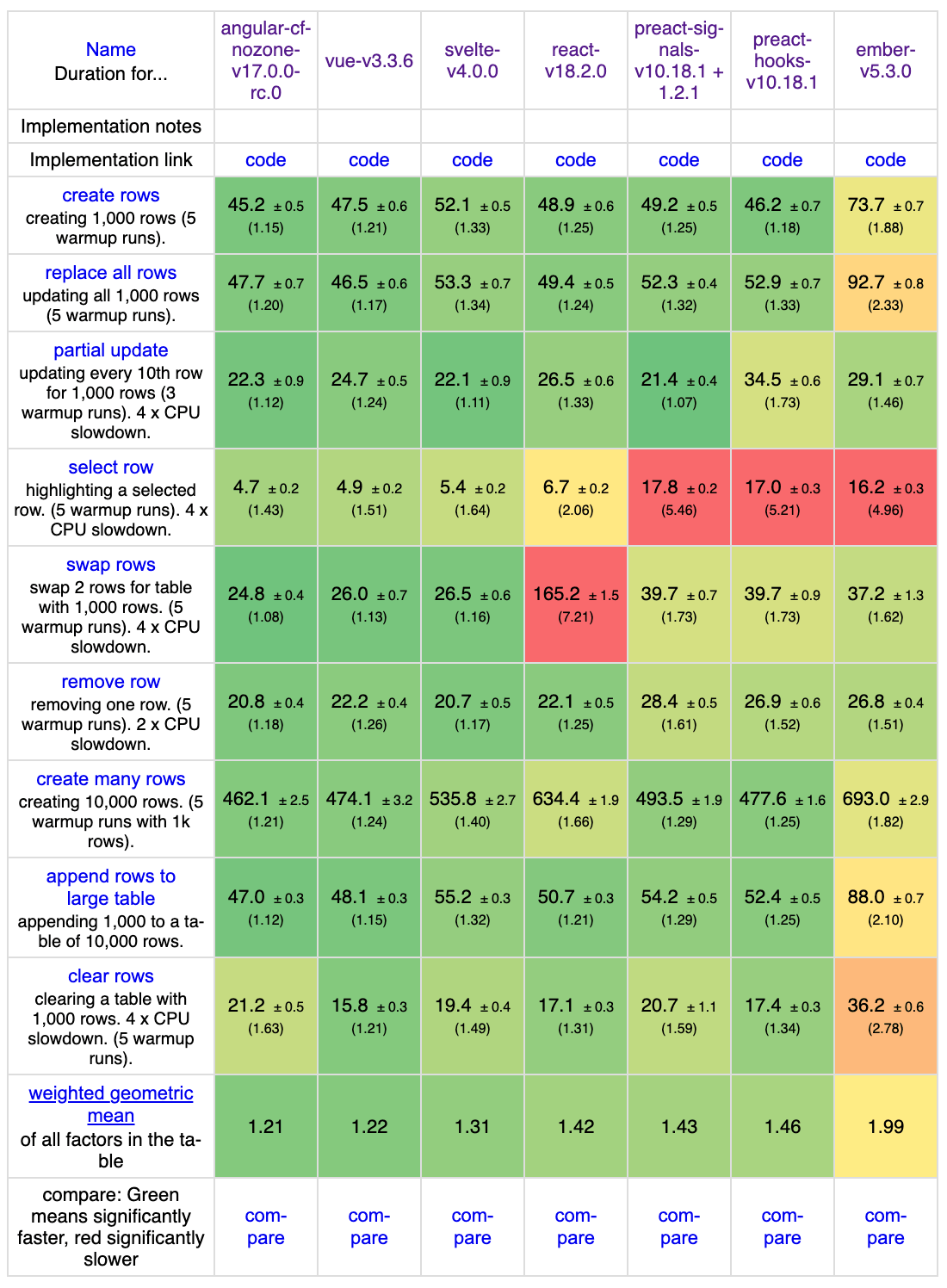
Angular, as quick as Vue on these benchmarks
For more details about the new home for Angular, check out the team’s official announcement post or go watch this episode of Angular Air where Emma and Mark walk us through the site’s new features and reasoning behind this big change.

Secrets, surprises and a successful Angular 17 Angular Air episode
New Control Flow Syntax (Developer Preview)
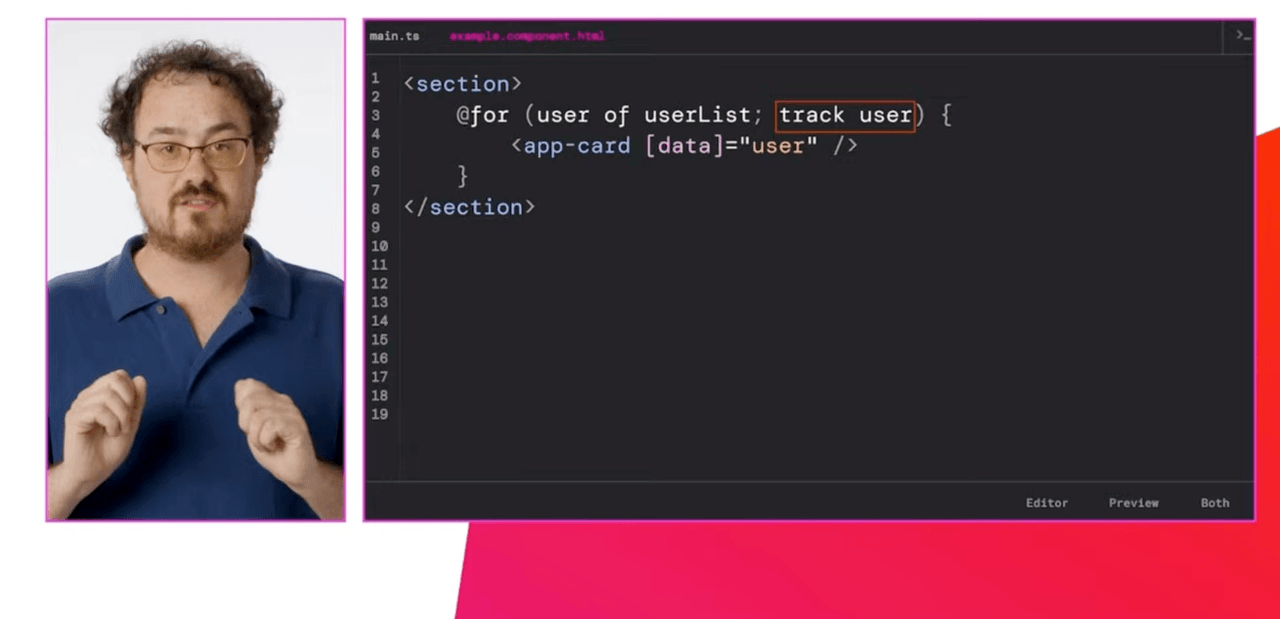
There is a new control flow syntax announced in developer preview. This new syntax is not only so much easier to use but makes Angular 90% faster in some cases. The star syntax from before wasn’t well understood and threw a lot of devs off. This built-in control flow also gets rid of the need for imports entirely, making standalone that much easier.
Because for, if and switch are now built in, they don’t have to go through the same APIs that ng-if or
ng-for have to. They can interact at a lower level with Angular’s data structures (hence the speed improvements).

Track is mandatory but also helps developers have more performant control flow
On top of the new syntax, the for loop’s algorithm for what is happening in the DOM is much smarter now. In material components, the team has noticed about 30% performance improvements for components that are control flow heavy along with memory improvements.
Excited to Try This? New Experimental Control Flow Migration
If you want to give this new control flow a try, there is a new experimental control flow migration: ng generate @angular/core:control-flow .
Native Angular Deferred Loading (Developer Preview)
Deferred Loading of Template Pieces with 🔥@defer
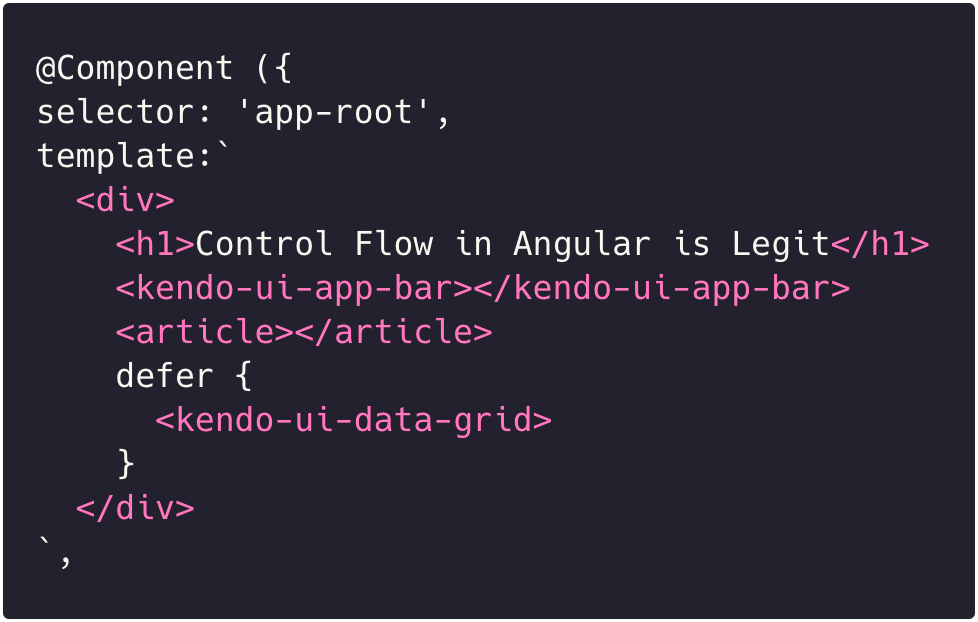
There is a new syntax and this is, by far, the coolest feature of Angular 17. Defer is changing the game for lazy loading in Angular. By default, @defer will load the inner component when the browser is idle:

Defer Trigger Options
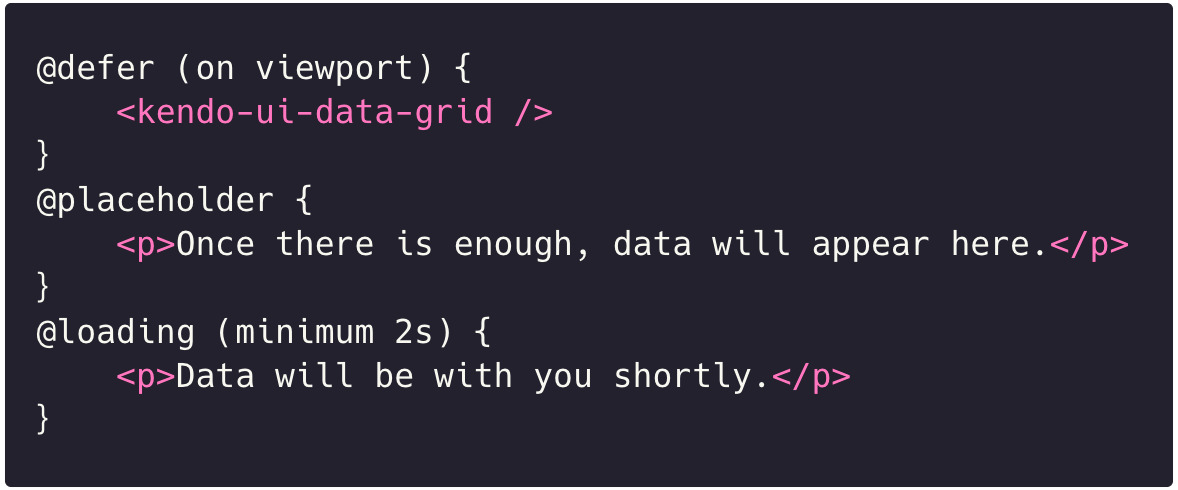
However, this new feature doesn’t stop there. There are trigger options out of the box with the on keyword. One of the most mind-blowing defer triggers is viewport, which will defer
loading of the specified content until it is within the view. 🤯

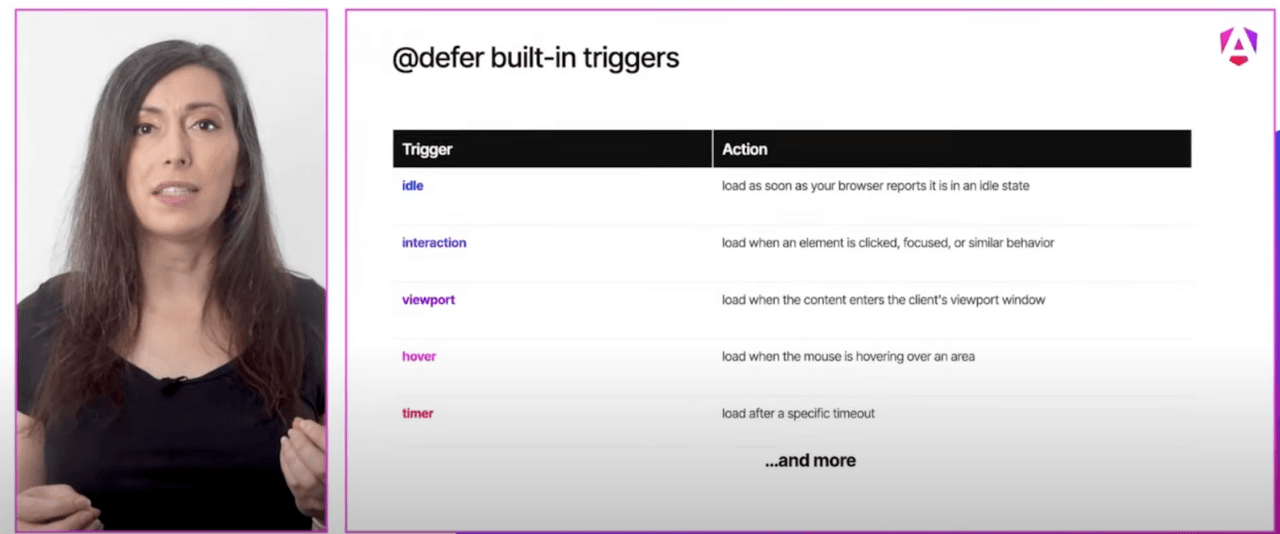
Jessica covered all of the available trigger options on the Angular team’s announcement live stream. They include additional triggers such as idle, interaction, hover and timer.

Jessica on stream teach defer triggers
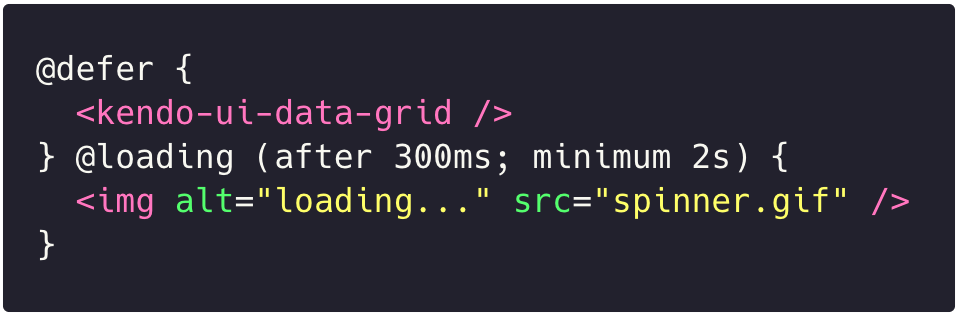
Placeholder and Loading Optional Params
Both @placeholder and @loading controls have optional parameters to prevent flickering from occurring when loading happens quickly. @placeholder has
minimum, and @loading has minimum and after.

CLI Updates—Some Ng New Defaults
Node Version Changes—Yuh
As of Angular v17, Node.js v16 support is dropped. Here are some details on Node support for this version of Angular:
- v18 (^18.13.0) and v20 (^20.9.0) are supported
- v21+ is unsupported but stable
- Support is based on Node.js LTS status
Bye Bye, Routes Prompt
The team realized most applications include routes, so as of version 17, when new-ing up an Angular app, routes will be included by default. You can disable routes if you’d like but no more “would you like routes in this app” prompt.
Bye Bye, Modules
The day has come. Standalone is now default as of v17. So when creating new applications in Angular, they will be module-less. If you would still like modules included in your generated components after this, you can still specify that in your angular.json. But the default is now standalone. (This can be seen, as well, in the developer story that is now being told on angular.dev, where module-less is the default learning path.)
Router Guards & Resolvers
Functional Router guards and resolvers are now the default as well.
SSR & Hydration
A lot of work was done on the server side rendering front for v17. Hydration is now production ready!!! 🔥
New build tool chain has helped solve the difficulties in building universal/hybrid apps. SSR rendered apps in Angular are now built with Vite and esbuild, which are 3x faster than the previous SSR build times. This is now out of developer preview
in v17 and the default for newly generated applications. There is even a prompt now when you ng new an app that asks if you’d like to enable server-side rendering! 😍
Also, be on the lookout in the future for schematics to help you migrate your static apps into the application builder! 💪
If you’ve ever tried SSR before in Angular, you’ll know that there was a UI flicker when the page was hydrated. This flicker has now been solved as of v17! Honestly, if you have never given SSR a try, NOW in v17 is the time to do it. It’s legit. 🔥
(During the announcement, the team mentioned that progressive hydration and streaming are next up on the hydration plans for Angular.)
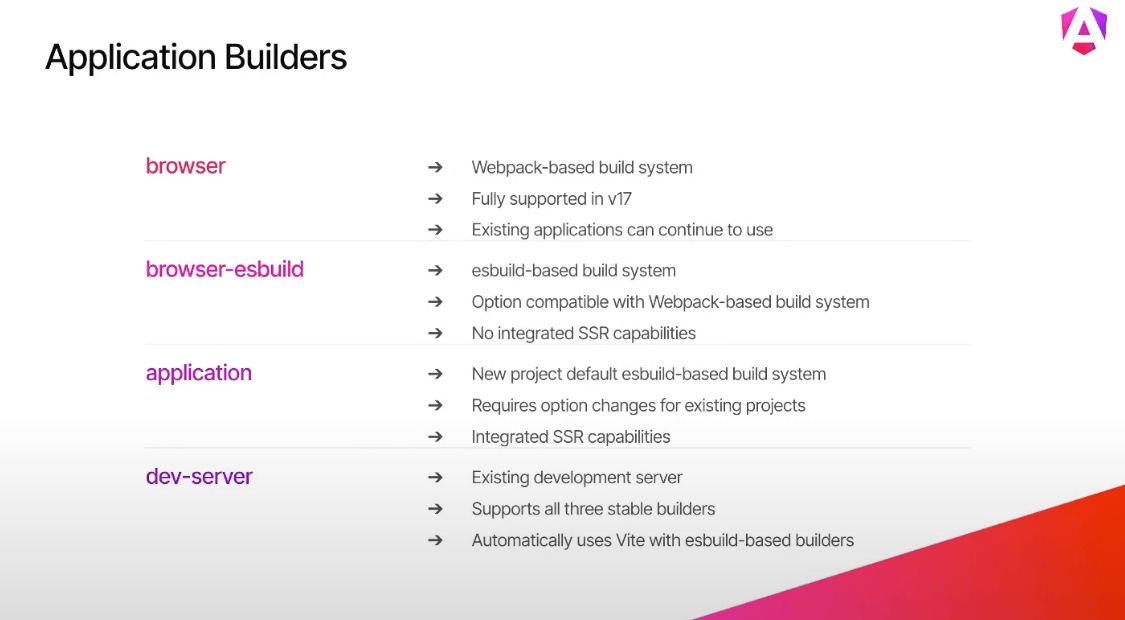
New Default Build System
The build system that I’ve mentioned many times throughout this post (the one using Vite and esbuild) was in preview for 16 and now, for 17, is default.
- ESBuild app bundling
- Vite dev server
- SSR/SSG support
- Full ESM output
- Default for new projects
- Opt-in for existing projects (which you should totes consider!!)
- Average 67% prod build time improvements

Other Updates
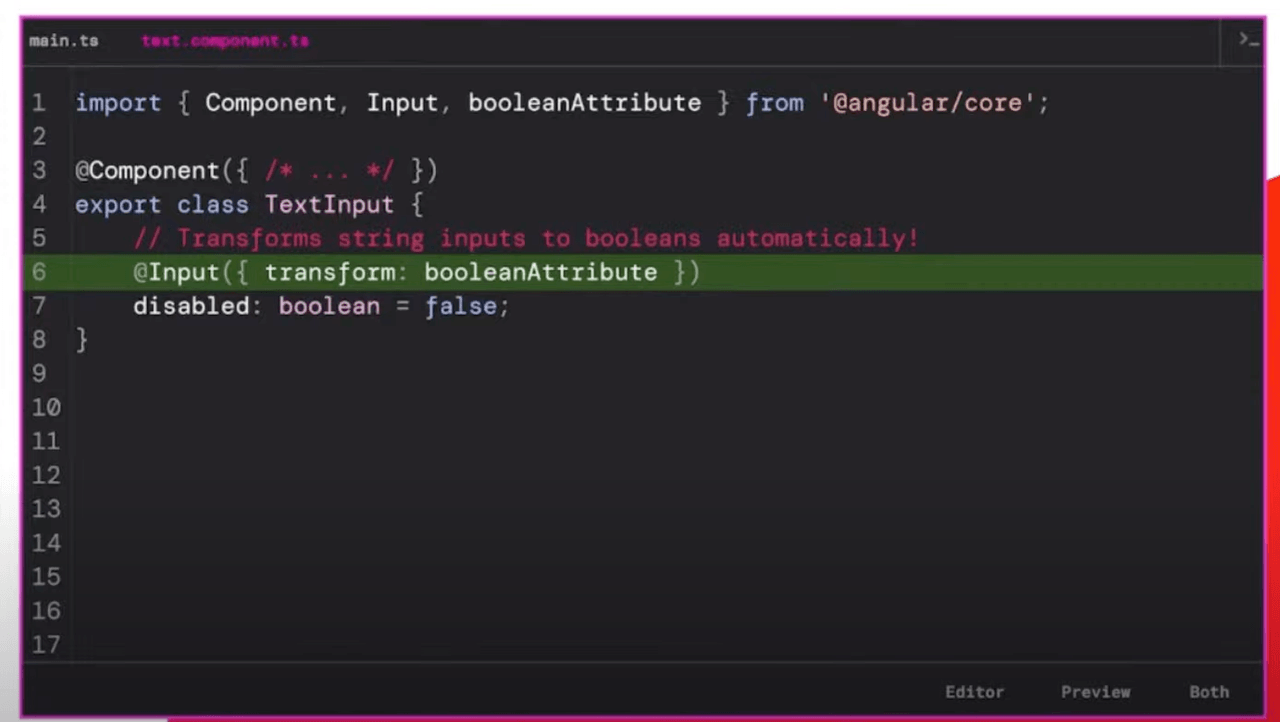
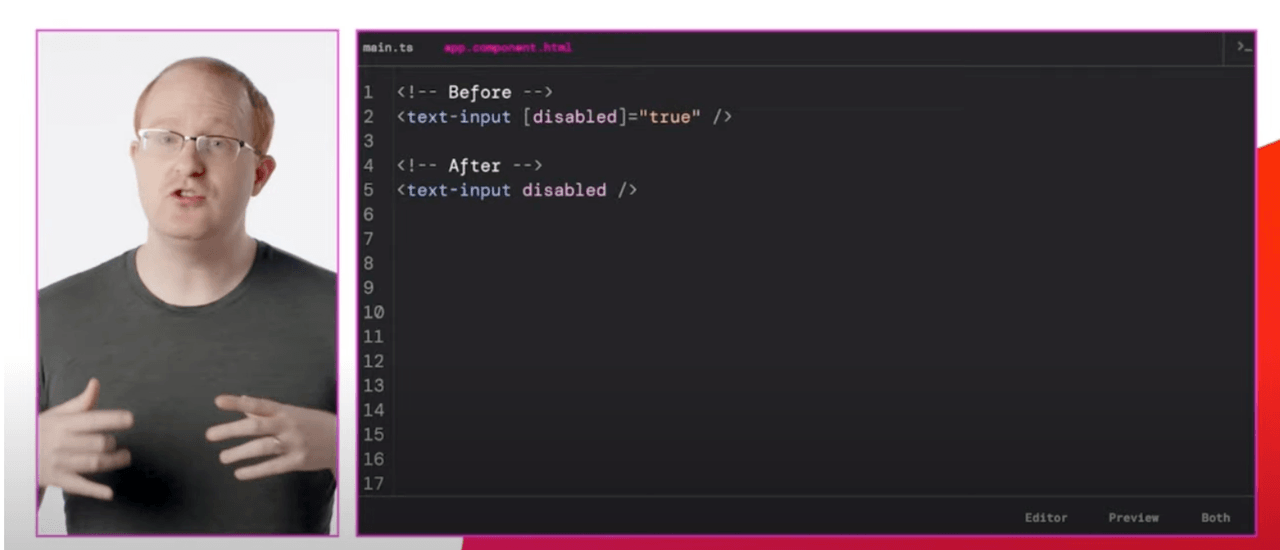
Custom Transforms That Update Values as They are Received as Inputs
This simplifies using @Input, so, for example, you no longer need to manually bind disable to a boolean in order to specify it on an input:


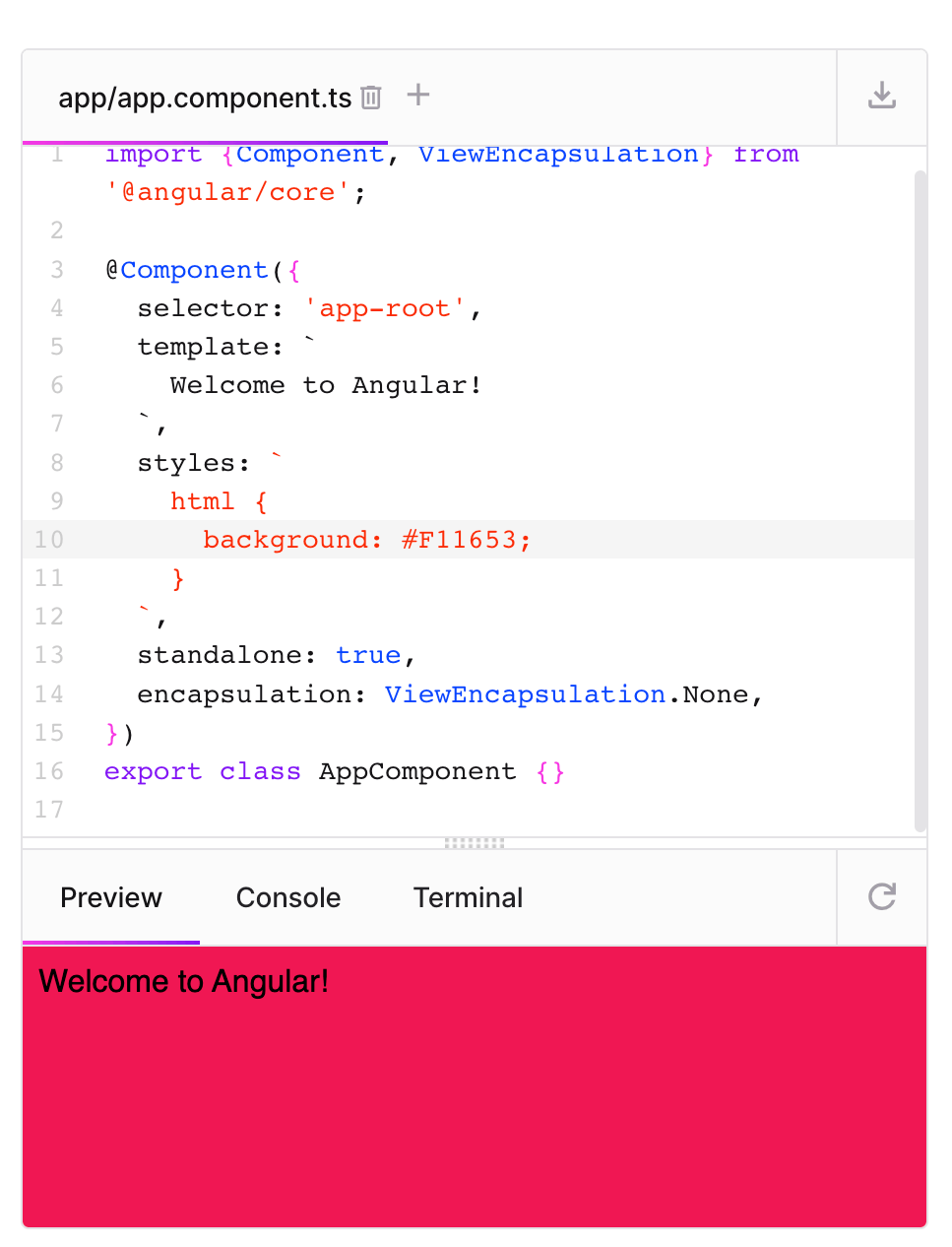
CSS Improvements
In v17 Angular now accepts CSS as a string literal—bye bye, array!

Testing out the new Angular playground and v17 CSS syntax
Upcoming for Angular 18+
Reactivity
The team has been working on reactivity for a while now with the introduction and adoption of the built-in reactive primitive, signals. However, the work is far from done on the reactive front. The team has plans to continue the signals story by adding prototyping, signal components and, one day, optional zone.js. These features, as always, will be things you can an adopt a piece at as time, as you need them and the new versions will be backwards compatible.
Additional Goodies the Team is Working Toward
- Signal-based components
- Improved SSR and pre-rendering experience
- Improved partial hydration and streaming
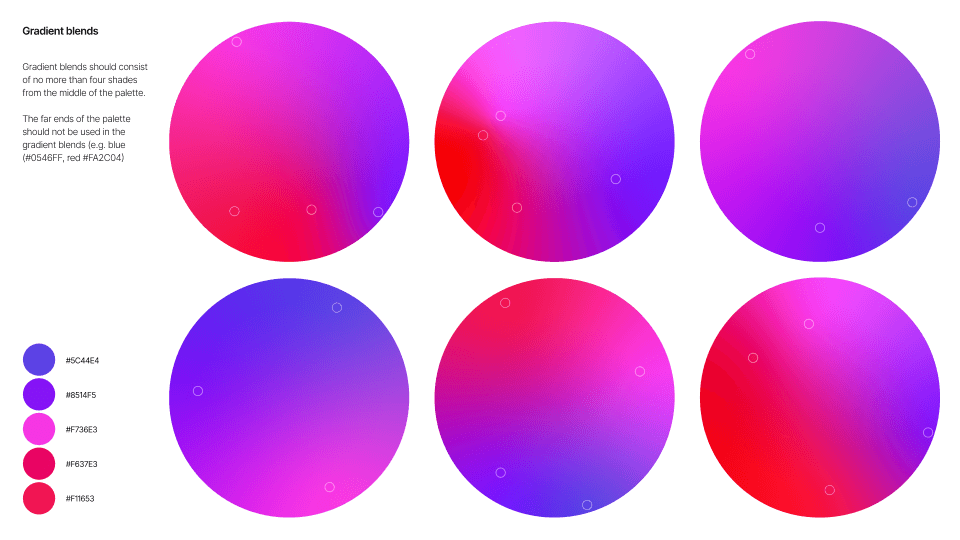
New Brand—For Me and For You!
The new brand encompasses our past as well as the future we are heading toward. I’m excited for this fresh change and I hope you are too.
The Angular team asks that you rebrand with them and use the presskit provided in the footer. This isn’t nearly as hard as it seems. You can download all manner of variations of the new Angular logo, as well as illustrator files and a brand guidelines presentation.
The brand guidelines presentation is supremely helpful, including things like the exact color combinations allowed for the new Angular brand gradient, and things you can and cannot do with said specific gradient.

Our Kendo UI for Angular team, in support of Angular v17, has rebranded our Angular component library mascot, in celebration
of this monumental step our community and framework are taking. Kendo UI is ready to support v17 of Angular! So if you are as excited as we are to use the latest features, we are ready to take this step with you, let’s
ng update together. 👯♂️

P.S. Angular v17 officially drops on npm November 8, 2023.
Want to Chat More About Angular 17? Join Our Free Webinar Dec. 6
If you want to learn all the goodness in Angular 17, why it’s considered as a renaissance and what this means for your next Angular app, hurry up and save your seat.
During the webinar, our host will also share more about the Angular 17 updates across Kendo UI for Angular product and shows some demos and code examples.

Alyssa Nicoll
Alyssa is an Angular Developer Advocate & GDE. Her two degrees (Web Design & Development and Psychology) feed her speaking career. She has spoken at over 30 conferences internationally, specializing in motivational soft talks, enjoys gaming on Xbox and scuba diving in her spare time. Her DM is always open, come talk sometime.