Exploring Basic Animations in .NET MAUI

Learn to use extension methods to create animations in your .NET MAUI app.
Adding animations to your user interfaces is a valuable way to enhance your design and create a more pleasant and intuitive experience for users. .NET MAUI provides a set of basic animations that gradually change a property from one value to another over a period of time, allowing you to perceive an animation in the visual elements of your app.
To create these animations, you can use the extension methods provided by the ViewExtensions class. In this article, I will guide you through a quick implementation of the main properties:
- FadeTo
- TranslateTo
- ScaleTo
- RotateTo
Using Animation Extension Methods
When using the animation extension methods in the ViewExtensions class, a Task<bool> object is returned. These methods are asynchronous, and false is returned upon completion, while
true is returned upon abortion. Now, let’s explore some of the main extension methods.
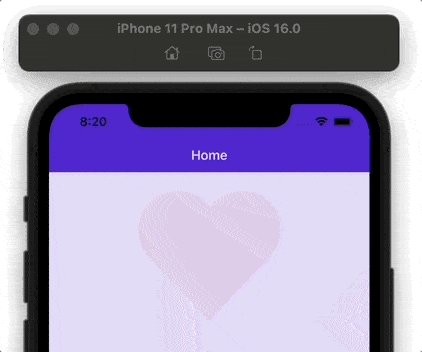
1. FadeTo

The responsibility of FadeTo is to create a fading animation effect by changing the Opacity property of a visual element in a progressive manner. Receives the following parameters:
- Opacity [Mandatory]: Indicates the opacity value to which to fade. Type: double.
- Length: Is the time period during which the transition animation should take place, measured in milliseconds. Type: uint. Its default value is 250.
- Easing: Specifies the easing function that will be used in the fade animation. Type: easing. Its default value is null.
Let’s see an example in code:
async void animation()
{
heart.Opacity = 0;
await heart.FadeTo(1, 6000);
}
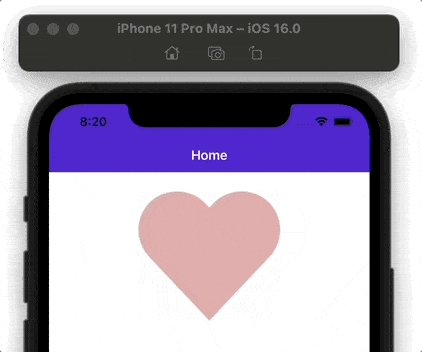
2. TranslateTo

TranslateTo is responsible for generating a translation animation effect that progressively affects the X and Y properties of a visual element. Receives the following parameters:
- X [Mandatory]: The X component of the final translation vector. Type: double.
- Y [Mandatory]: The Y component of the final translation vector. Type: double.
- Length: The time period during which the translation animation should take place, measured in milliseconds. Type: uint. Its default value is 250.
- Easing: Specify the easing function that will be used in the translation animation. Type: easing. Its default value is null.
Let’s see an example in code:
async void animation()
{
await heart.TranslateTo(40, 90, 1000);
}
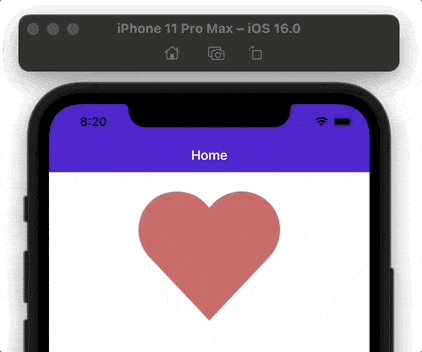
3. ScaleTo

It’s responsible for progressively creating an animated scale for a visual element by changing the Scale property. Receives the following parameters:
- Scale [Mandatory]: The final absolute scale. Type: double.
- Length: The time period during which the transition animation should take place, measured in milliseconds. Type: uint. Its default value is 250.
- Easing: Specifies the easing function that will be used in the scale animation. Type: easing. Its default value is null.
Let’s see an example in code:
async void animation()
{
await heart.ScaleTo(2, 4000);
}
4. RotateTo

Generates a continuously rotating animation that directly affects the Rotation property of a visual element. Receives the following parameters:
- Rotation [Mandatory]: The final rotation value. Type: double.
- Length: The time period during which the transition animation should take place, measured in milliseconds. Type: uint. Its default value is 250.
- Easing: Specifies the easing function that will be used in the rotate animation. Type: easing. Its default value is null.
Let’s see an example in code:
async void animation()
{
await heart.RotateTo(360, 3000);
}
⚠ You can also use the RotateXTo and RotateYTo methods to animate the RotationX and RotationY properties, respectively.
How to Cancel Animations?
The application can also cancel the animation that is in progress. You just have to call the CancelAnimations extension method, as I show you below:
async void animation()
{
heart.CancelAnimations();
}
Conclusion
I hope this list of helpful basic animations in .NET MAUI was beneficial to you! I encourage you to implement them into your daily life and continue exploring others! 💚💕
See you next time! 💁♀️
References
This article was based on the official documentation:

Leomaris Reyes
Leomaris Reyes is a Software Engineer from the Dominican Republic, with more than 5 years of experience. A Xamarin Certified Mobile Developer, she is also the founder of Stemelle, an entity that works with software developers, training and mentoring with a main goal of including women in Tech. Leomaris really loves learning new things! 💚💕 You can follow her: Twitter, LinkedIn , AskXammy and Medium.

