Why Evolve to .NET MAUI?

Here are 10 things to gain as .NET developers look forward to .NET MAUI.
You should stop and smell the roses. If you are always looking ahead at the future, you’re not appreciating the present. This is common advice handed down to the exuberance of youth when they try to change the reality. But those who change the world are often the ones not satisfied with the status quo and so dream of a better tomorrow.
We’re at the cusp of the big .NET 6 release, bringing a more unified runtime, language maturity and better developer tooling. Xamarin.Forms is evolving into .NET MAUI—a modern, open-source, cross-platform stack for targeting mobile and desktop apps. While much of the .NET MAUI runtime is already baked into .NET, formal GA comes in 2022 as cross-platform tooling catches up.
The present day reality of going cross-platform with Xamarin.Forms isn’t too shabby, but there are some developer pain points that are being alleviated by .NET MAUI. When the future is so shiny and so close, there isn’t much harm in looking ahead. Here is an opinionated list of 10 things that get better as we evolve to .NET MAUI—let’s go.
More Confidence
The Xamarin ecosystem has been going strong for almost a decade now and Xamarin.Forms picked up a lot of steam in the last 7-8 years. While the promise was always there, there were upfront developer/platform costs until the Microsoft acquisition in 2016—since then there has been no barrier to entry.
The developer community welcomed the Xamarin ecosystem going open source and the platform now backed by Microsoft. However, Xamarin and Xamarin.Forms did not quite feel to be an integral part of .NET—it was like doing the other thing to go cross-platform. Cross-platform approaches targeting iOS and Android are intrinsically challenging with lots of dependencies, and Xamarin tooling has shown some kinks over the years.
All that perception changes with .NET MAUI and the .NET 6 wave. Xamarin.iOS and Xamarin.Android are now essentially .NET for iOS and Android respectively—all baked into .NET itself. .NET MAUI is the de facto .NET way of going cross-platform. The runtimes are unified in .NET 6 and tooling should inspire developer confidence.

Desktop Reach
Xamarin.Forms is largely a cross-platform mobile stack—primarily meant for iOS, Android and other mobile platforms. However, reaching the desktop with Xamarin.Forms hasn’t entirely been out of question—there have been Xamarin.Forms renderers for Mac and WPF. While they had potential, these solutions have been in Preview mode and never quite imbibed the confidence that enterprises needed to make desktop apps with Xamarin.Forms.
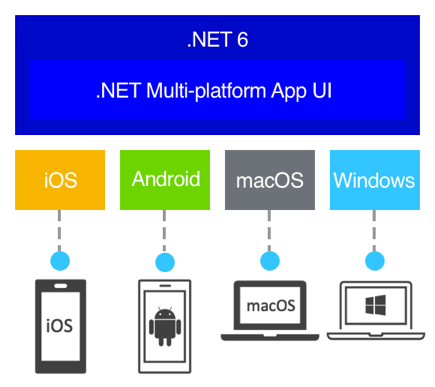
This is a huge paradigm shift in the evolved .NET MAUI—desktop is a first-class citizen with Windows and Mac support out of the box. One of the best things .NET MAUI framework does is not reinvent the wheel to reach the desktop. It does so using two established ways of WinUI 3 for Windows and Mac Catalyst for macOS. WinUI 3 is the latest end-to-end UI/UX framework for Windows apps and works across Win32 and .NET native. Mac Catalyst is Apple’s solution to bring iOS apps built with UIKit to the macOS desktop and augment the developer experience with additional AppKit/platform APIs as required.
With .NET MAUI, developers now get to officially target mobile and desktop apps from the same codebase. Sure there are UX considerations across form factors, but hallelujah!

Welcoming Blazor
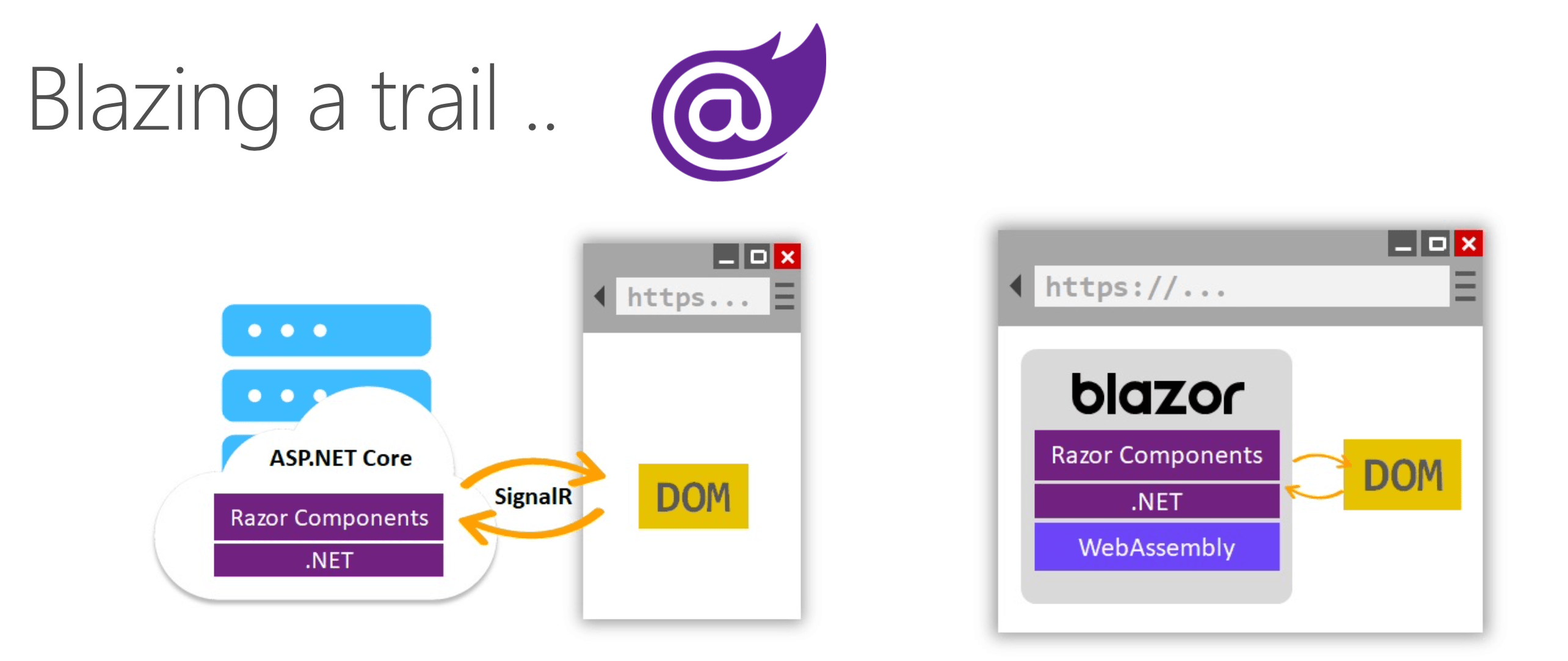
.NET developers are understandably excited about Blazor—a modern web framework with C# code front and back, running on server or client-side with Wasm. Developers are fond of the Blazor component model and many enterprises have investments into web technologies—wouldn’t it be nice if we could share code with native apps?
.NET MAUI enables just that and brings Blazor goodness to mobile and desktop through Blazor Hybrid apps. Essentially, .NET MAUI provides the app bootstrapping with full native API access and then provides a magical BlazorWebView—this can house entire Blazor apps or any other web apps built with SPA technologies. The BlazorWebView component renders WebView2 on Windows or WKWebView on macOS—both latest webview components providing a great canvas for Blazor apps.
Blazor components can now co-exist with .NET MAUI code, be styled however, support routing and enable code sharing with web apps—this is a very welcome change.

Single Project
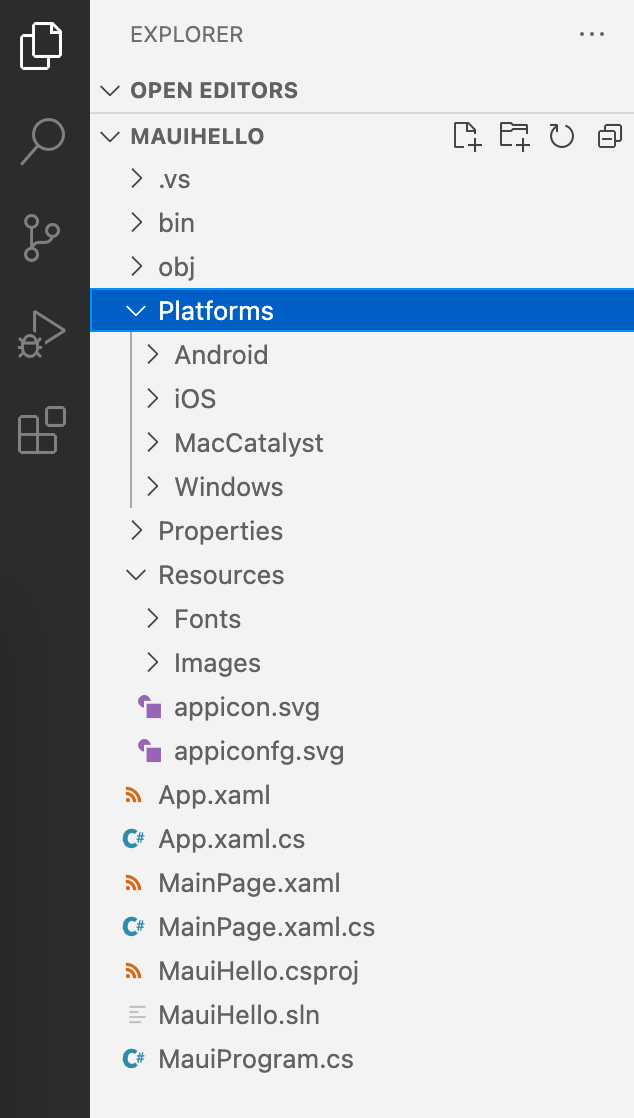
One of the developer pet peeves with existing Xamarin.Forms solutions is the nature of the projects themselves—one shared .NET Standard library and platform-specific projects for each target platform. While there isn’t anything intrinsically wrong with this approach, the reality for most real-world Xamarin.Forms solutions is unwieldy projects—lots of platform-specific things that developers have to remember to do in each project, let alone making sure dependencies are in sync.
.NET MAUI tries to take a strong stab at fixing this core issue with what is called single project—one modern SDK-style consolidated project. With multi-targeting, builds get smarter and know how to produce executables for each concerned platform, while keeping sanity in the code base. Common app artifacts/resources like fonts and images can now be shared across various platforms—the .NET MAUI build system knows how to grab them for every targeted platform. Want to do something custom for each platform? You can still override and do so—the platform-specific stuff just goes into named folders, instead of heavy-handed projects—simple and elegant.

Better Architecture
.NET MAUI is an opportunity to start from scratch on multiple fronts, and the engineering teams have not let this go to waste. .NET MAUI provides much better app architecture, period. This begins with how apps are bootstrapped—.NET MAUI adopts the .NET Generic Host Builder. This brings consistency with rest of modern .NET and opens up easier .NET MAUI dependency injection, MVVM support, registering handlers/renderers and further extensibility.
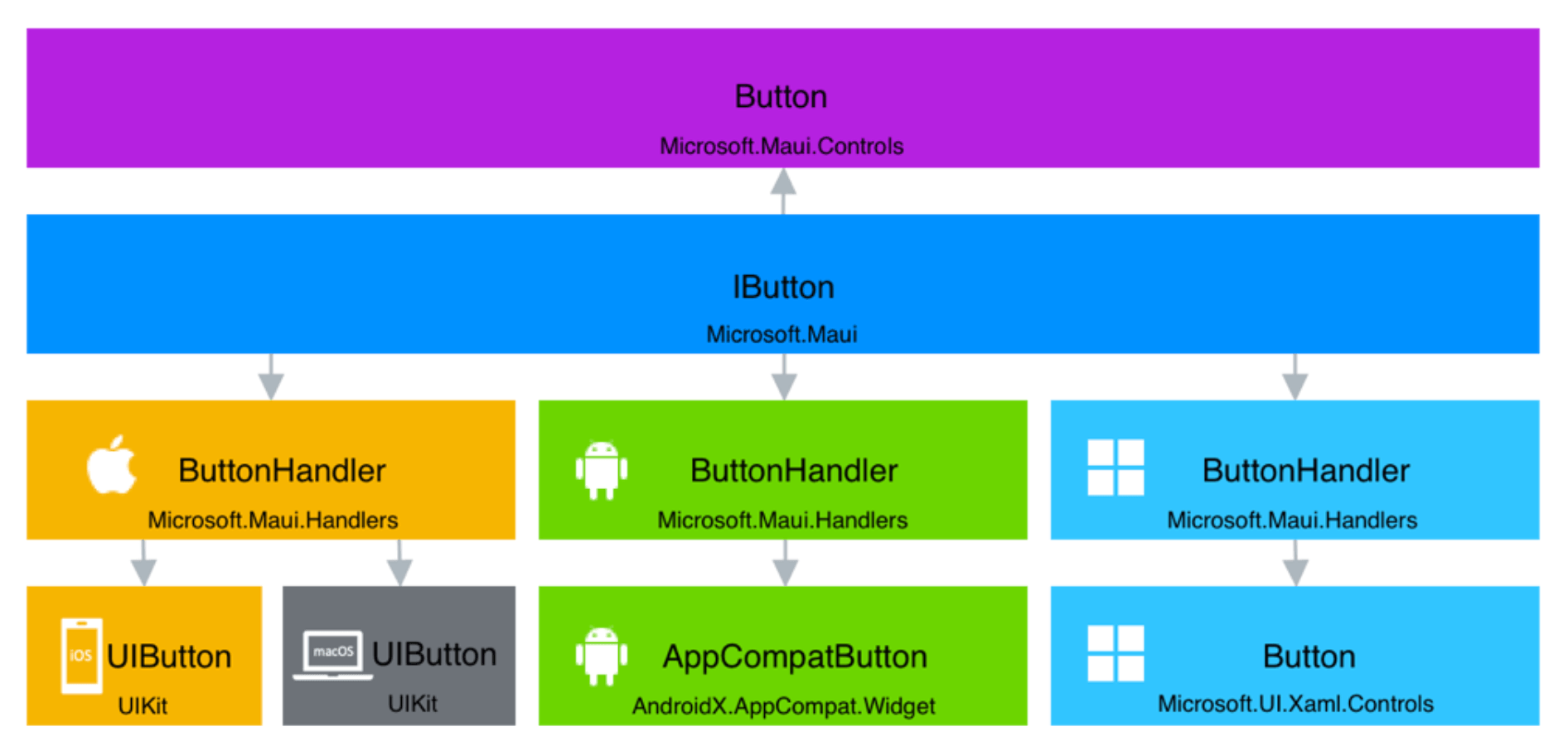
The other big change is how .NET MAUI apps render native UI on each platform. This used to be driven by code called renderers that would take Xamarin.Forms XAML markup or C# visual tree and render corresponding native UI. However, renderers had tight bindings to Xamarin.Forms, direct dependencies on native UI stack and difficult customization. .NET MAUI takes the interface approach with handlers—abstracting away the UI rendering from native dependencies and code markup. This opens up the .NET MAUI handlers being able to be used from other UI stacks, like MVU with Comet, F# or Reactive UI.

Device Access
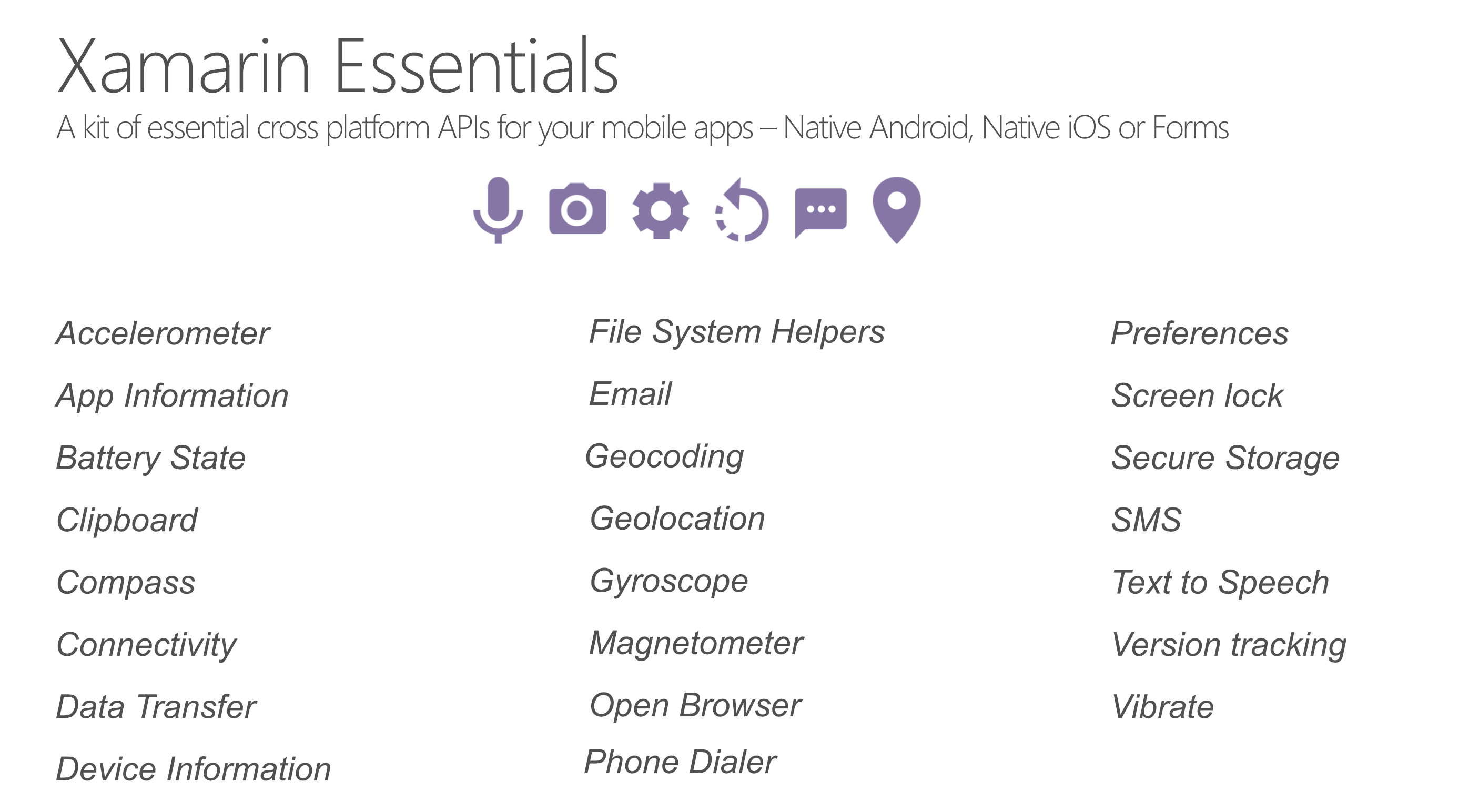
Most modern mobile devices are loaded with sensors, and developers should not have to write Java/Swift or any other native code to access native APIs. The wonderful solution has been Xamarin.Essentials—one NuGet package gets developers all the native API access through abstracted C# code.
How does native API access evolve in .NET MAUI? Well, surprise—developers will now have .NET MAUI Essentials.
All of the platform-specific device APIs are abstracted into a single library, which is actually built right into .NET MAUI. Developers simply need to enable <UseMaui>true</UseMaui> in the .csproj file and
bring in the Microsoft.Maui.Essentials namespace—all of the cross-platform device APIs developers love, light up right away from C# code.

Tighter Inner Loop
One of the banes of existence with Xamarin.Forms development has been the inner loop—how quickly can developers make markup or code changes while the app is running and see it reflected on simulators/devices? This has traditionally not been a strength in the Xamarin ecosystem compared to other cross-platform technology stacks—be it JIT or AOT, there is always much to do. Solutions like XAML Previewer and Hot Restart have helped some, but .NET MAUI seems to take this challenge on to the fullest.
Enter Hot Reload—the quickest way to see code changes actually running in the simulator and devices without full recompilation. And taking things a level further, Hot Reload promises to work with .NET MAUI XAML visual tree markup changes now, but eventually for most C# code changes as well, with performance that is on par/better than other cross-platform solutions.

Better Toolkits
Many Xamarin.Forms developers use additional toolkits to augment their development experience, with the most popular one being the Xamarin Community Toolkit. One can write boilerplate code for XAML paradigms and MVVM design patterns many times over, or pick up the Xamarin Toolkit that does it all out of the box.
Thanks to Microsoft and community efforts, the Toolkit experience is also getting a makeover in .NET MAUI. Welcome to the .NET MAUI Community Toolkit—a set of libraries meant to augment the .NET MAUI developer experience. The .NET MAUI Community Toolkit is available as two NuGet packages—CommunityToolkit.Maui and CommunityToolkit.Maui.Markup—both easy to add to .NET MAUI apps running on .NET 6. From a collection of Animations, Behaviors, Converters and common UI Controls to fluent C# helper methods for declarative user interfaces—the .NET MAUI Community Toolkit is here to help.

Migration and Modernization
With .NET 6 carrying the LTS badge, a lot of enterprises are looking into migrating and modernizing their “legacy” apps. Have WinForms or WPF desktop apps? The .NET Upgrade Assistant can help update their runtimes to .NET 6 and developers can then start modernizing the UI stack in bite-sized pieces. .NET MAUI opens up interesting opportunities to lift and shift existing desktop apps to reach new platforms outside of Windows, while reusing much of existing code if apps are architected well. And with Blazor Hybrid apps in the mix, developers have a real shot at sharing a lot of code between native and web apps.
Have existing Xamarin.Forms apps? Migrating to .NET MAUI should not be painful with the right tools—use .NET Upgrade Assistant, remap Namespaces, update any dependencies to .NET 6 and register any compatibility services/renderers. While the most performance in .NET MAUI is gained by using the new handler architecture, existing Custom Renderers don’t need to migrated right away and can be brought over to .NET MAUI with minimal effort.

Ready UI Stack
Any new UI technology stack comes with the obvious risk—how much of the wheel do we have to reinvent? Thankfully, .NET MAUI is arriving into a .NET ecosystem that already knows how to do cross-platform UI really well. .NET MAUI will have UI component offerings similar to Xamarin.Forms and the community steps up to fill the rest of the gap.
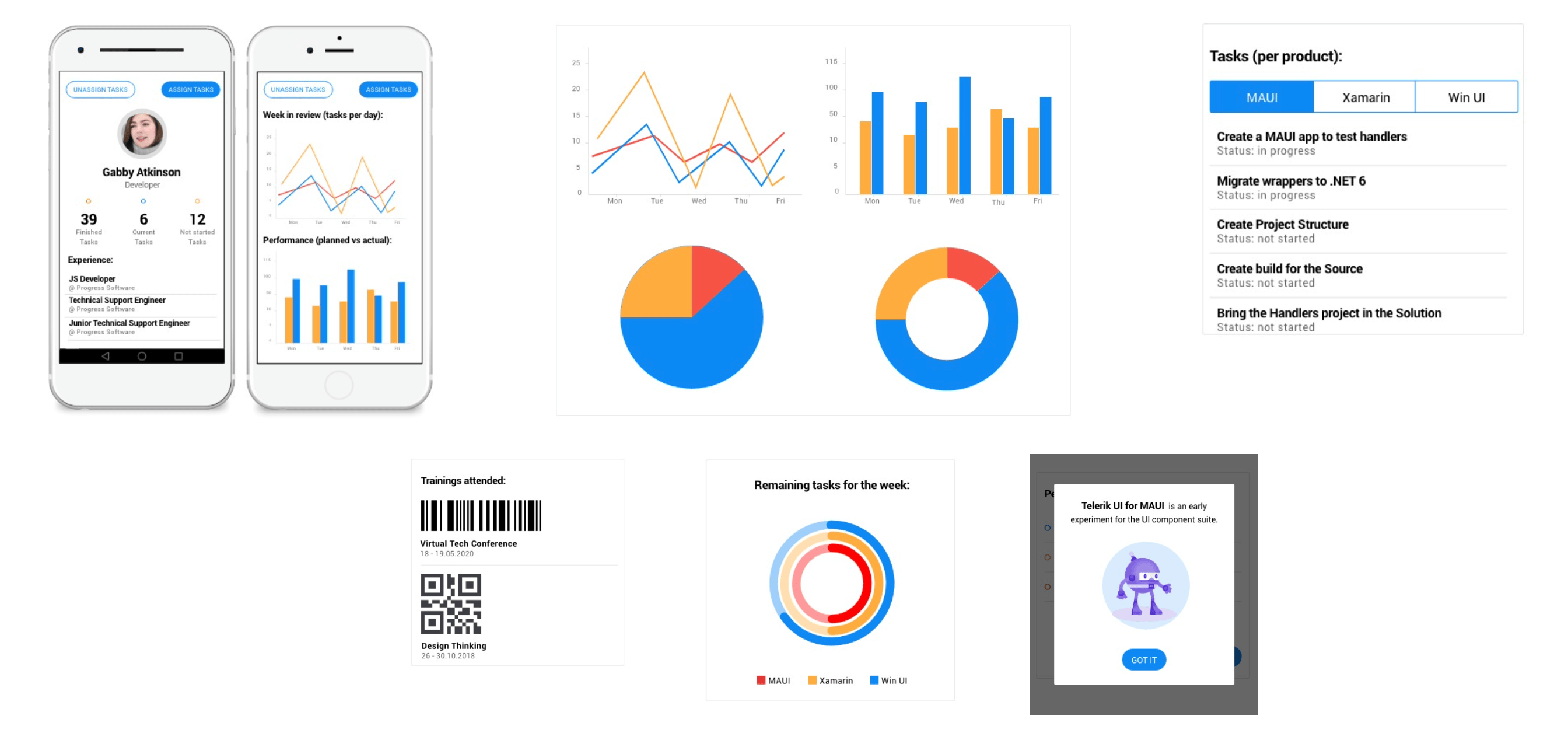
Developers should always look around to find the right UI components that fit the project/app, but the Telerik UI for .NET MAUI controls suite should be a must to take for a spin. What you get out of the box: complex performant pixel-perfect UI, like ListViews, DataGrid, Charts, Gauges, Editors, Input controls and more. Developers get to grab UI components needed for enterprise apps ready out of the box and to ship apps faster.

Conclusion
.NET Developers have much to look forward in .NET MAUI—an evolved native cross-platform technology that targets mobile and desktop. Improved app architecture and better tooling should inspire developer confidence. This is the modern .NET—be excited.

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
